Luxeritas(ルクセリタス)
記事投稿前のカスタマイズ
記事投稿前のカスタマイズ
愈々、本格的に記事投稿が行える環境が整ったので、記事投稿前のカスタマイズを行う。
以下、記事投稿前のカスタマイズ記録。
スポンサー リンク
目 次
1. moreタグについて
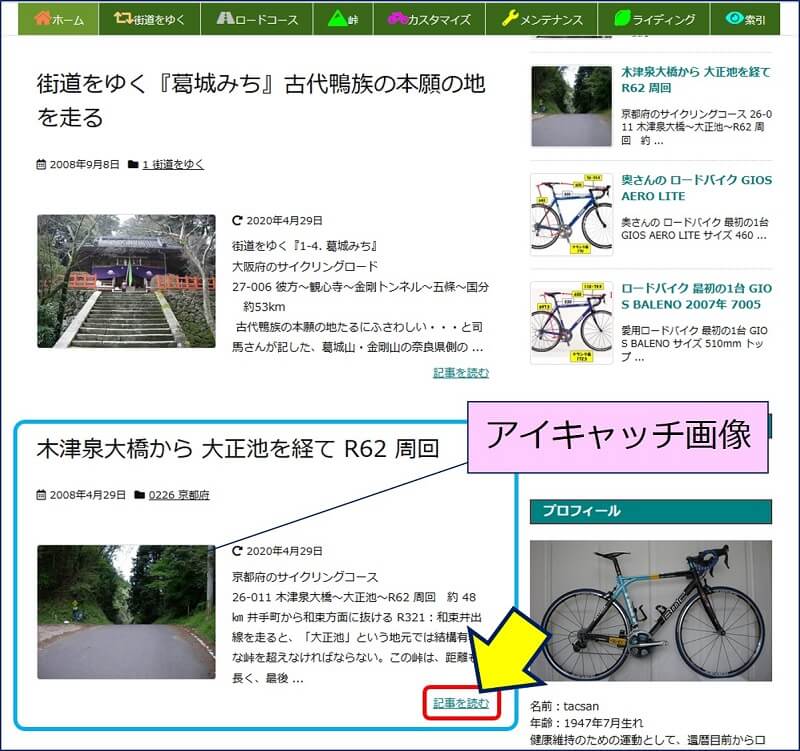
上図の様に、WordPress の標準テーマでは【 !--more-- 】タグで記事が切られ、ここまでの抜粋文が表示される仕組みになっている。
Luxeritasのトップページは、【 !--more-- 】タグが無くても自動で記事を抜粋し、「続きを読む」の代わりに「記事を読む」が表示される。更に、アイキャッチ画像がサムネイルとして表示されるので、敢えて【 !--more-- 】タグを設定する必要はない。
2. 「記事を読む」のカスタマイズ
「記事を読む」だけの、シンプルなデザインになる。
3. 見出しタグのカスタマイズ
Luxeritasでは、見出しタグの「 h2 」が重要な役割を持ている。
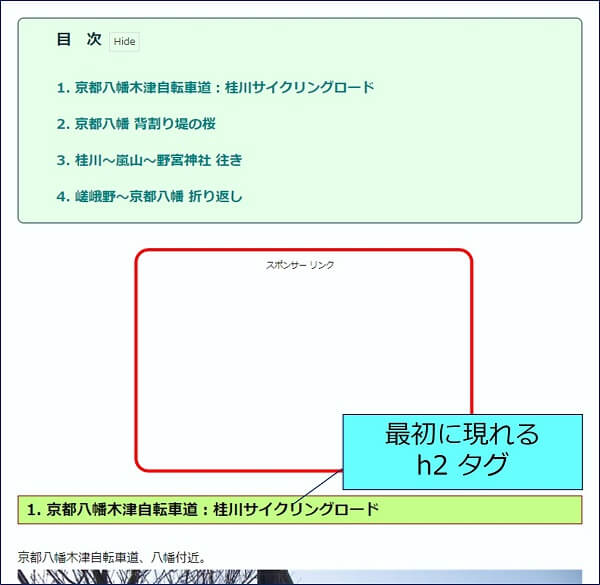
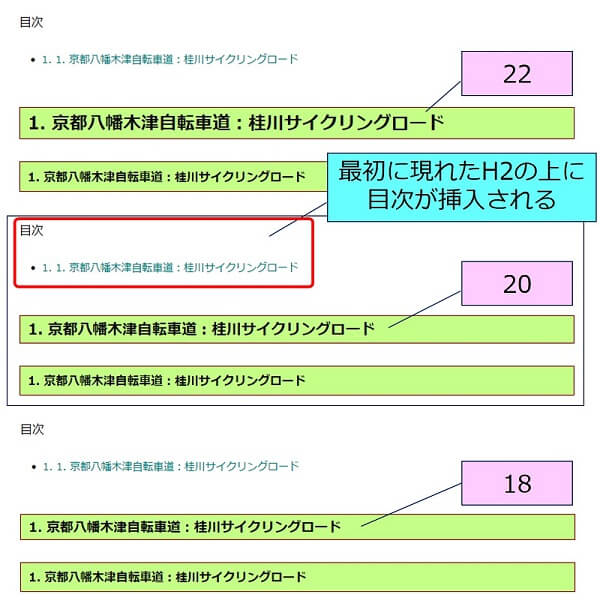
①.最初に現れた H2 の上に、目次が挿入される。
②.投稿内で最初に見つかった H2 タグの上に広告が設置できる。
②.投稿内で最初に見つかった H2 タグの上に広告が設置できる。
この点を考慮した上で、「 h2 」タグをカスタマイズして効果的に使用する。
「 h2 」タグをカスタマイズしたCSS。
/*----------------------------------------------*/
/* 見出しタグの装飾 */
/*----------------------------------------------*/
.post h2 {
font-size: 20px;
font-weight: bold;
border: 1px solid #800000;
background: #c5ff88; /*背景色*/
padding: 5px 10px 3px 10px; / *文字まわり(上下左右)の余白*/
}
/*----------------------------------------------*/4. 目次の設定とカスタマイズ
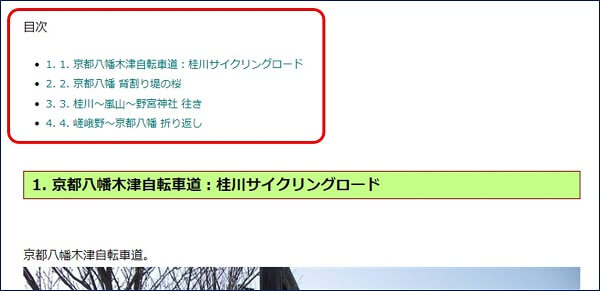
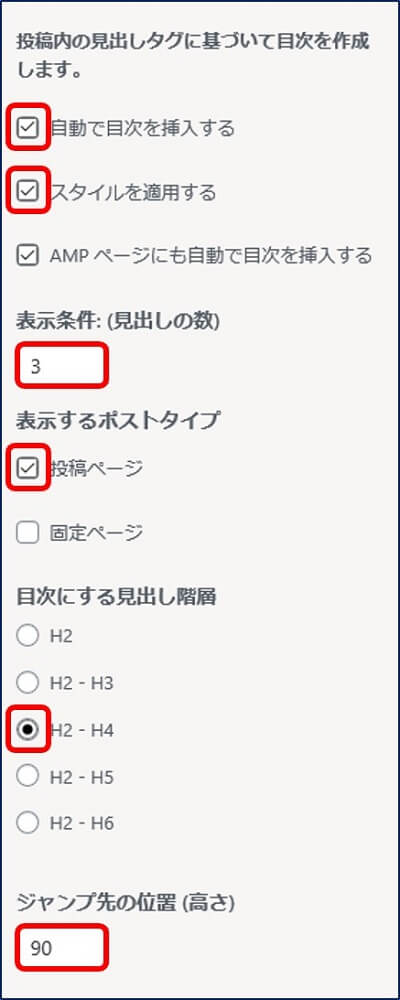
「カスタマイズ(外観)」→「目次」の「投稿内の見出しタグに基づいて目次を作成します。」で、【自動で目次を挿入する】と【スタイルを適用する】にチェックを入れると、自動的に目次が挿入され、且つ、CSSが適用されるようになる。


「表示条件」:見出しの数(H2の個数)で制御。
「表示するポストタイプ」:投稿ページと固定ページ、別々に設定可能。
「目次にする見出し階層」:H2のみからH2~H6まで選択出来る。
「ジャンプ先の位置(高さ)」:目次を押してジャンプする時の、表示位置(見出しの画面表示位置)を設定する。
「表示するポストタイプ」:投稿ページと固定ページ、別々に設定可能。
「目次にする見出し階層」:H2のみからH2~H6まで選択出来る。
「ジャンプ先の位置(高さ)」:目次を押してジャンプする時の、表示位置(見出しの画面表示位置)を設定する。
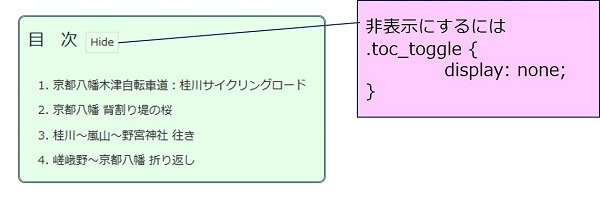
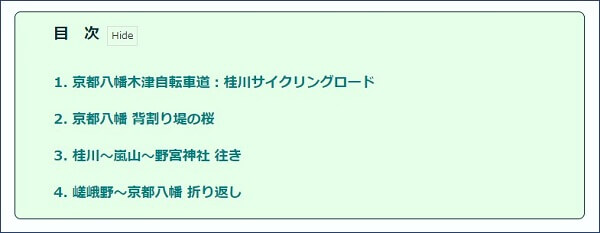
「 目次 」をカスタマイズしたCSS。
/*----------------------------------------------*/
/* Luxeritas 目次のカスタマイズ */
/*----------------------------------------------*/
div#toc_container {
background: #E6FFE9;
border: double 1px #033;
border-radius: 8px;
}
#toc_container .toc_title {
font-size: 20px;
font-weight: bold;
color: #033;
margin-left:2em /*タイトル左側余白*/
}
#toc_container > .toc_list {
list-style: none;
margin-bottom: 0 !important;
padding-left: 20px;/*h2左側余白 */
}
.toc_list ul {
list-style: none;
padding-left: 30px;/* h3左側の余白 */
}
.toc_list li{
font-size: 20px;/*h2フォントサイズ */
padding: 5px 0;/*h3とh2上の余白 */
}
.toc_list .toc_number {
display: none;
}
#toc_container .toc_list li a {
font-size: 18px;
color: #008080; /*リンク文字色*/
font-weight: bold;
padding-left: 20px;/*h2左側余白 */
}
#toc_container .toc_list li li {
font-size: 16px;/*h3フォントサイズ */
color: #008080; /*リンク文字色*/
padding: 2px 0;/*h3上下余白 */
}
#toc_container .toc_list li a:hover{
color: #990000;/*マウスオーバー時の文字色 */
text-decoration: none;
}
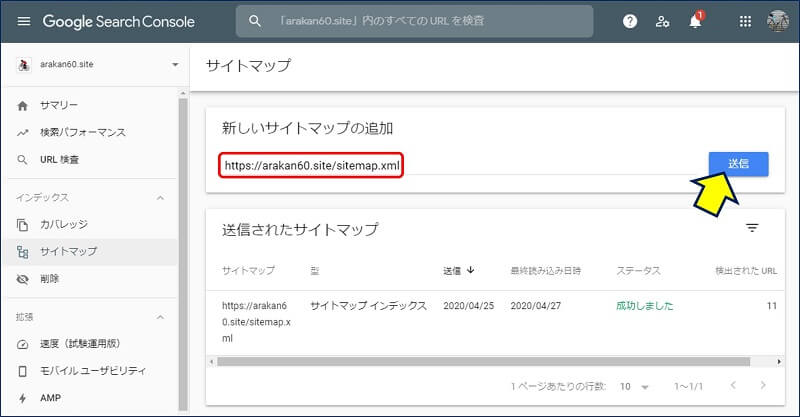
/*----------------------------------------------*/5. サイトマップの送信
サイトマップを作成した初期時点では、Search Console は【サイトマップ】を認識していない。
これで、クローラーはXMLサイトマップを参考にして、ウェブサイト内の各ページを巡回してくれるようになる。
XML Sitemaps:
以上。
(2020.04.13)
(2020.04.13)
スポンサー リンク