Luxeritas(ルクセリタス)
ブログカードのカスタマイズ
ブログカードのカスタマイズ
Luxeritas には、内部リンクや外部リンクのための「ブログカード」が標準で装備されており、ビジュアルエディターのアイコンから呼び出せる。このブログカードのデザインを、サイトの色調に合わせるカスタマイズを施した。
以下、Luxeritas のブログカードをカスタマイズした記録。
スポンサー リンク
目 次
1. オリジナルのブログカードを使ってみる
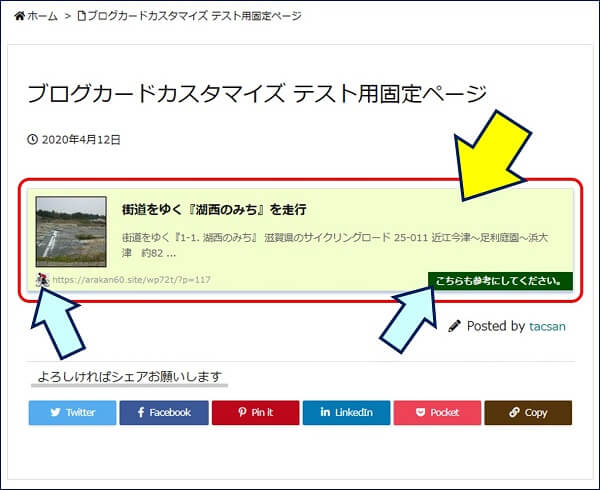
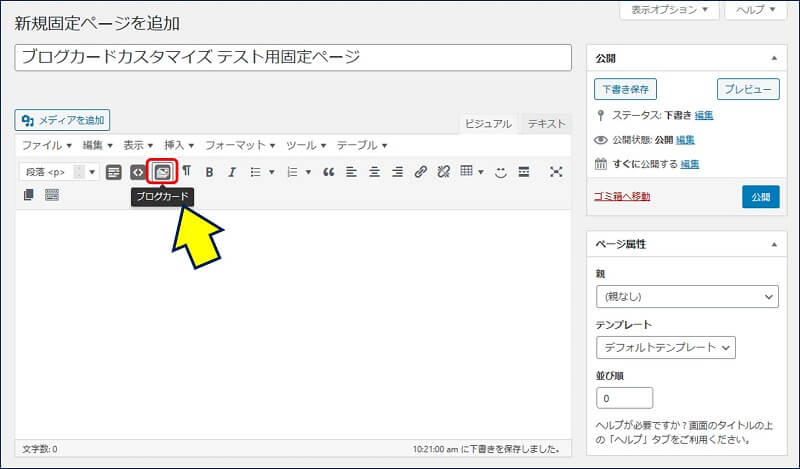
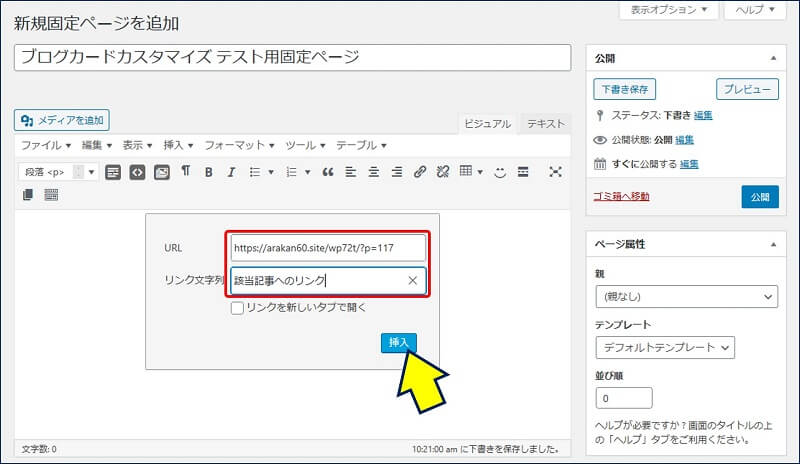
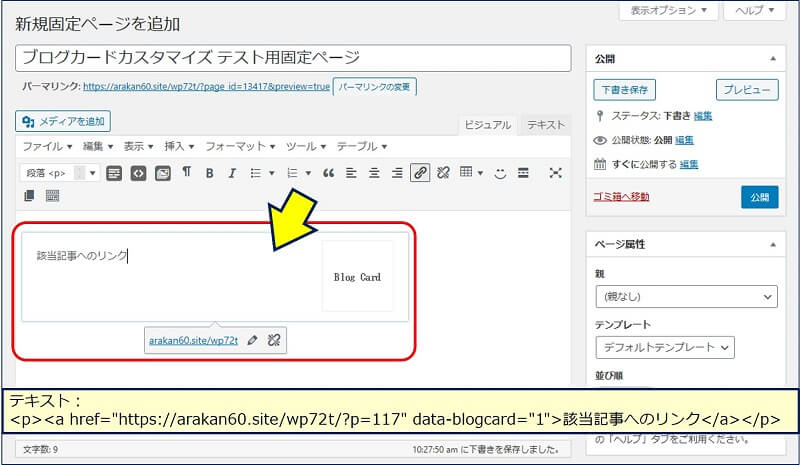
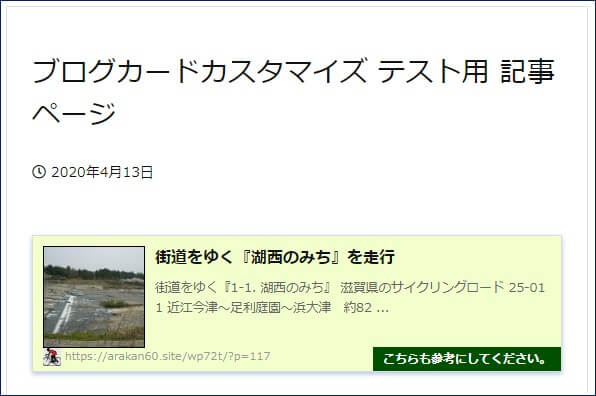
ブログカードを試してみるために、固定ページを作成して、内部リンクを表示してみる。
これで十分使えるが、サイトのイメージに合わせたカスタマイズを行う。
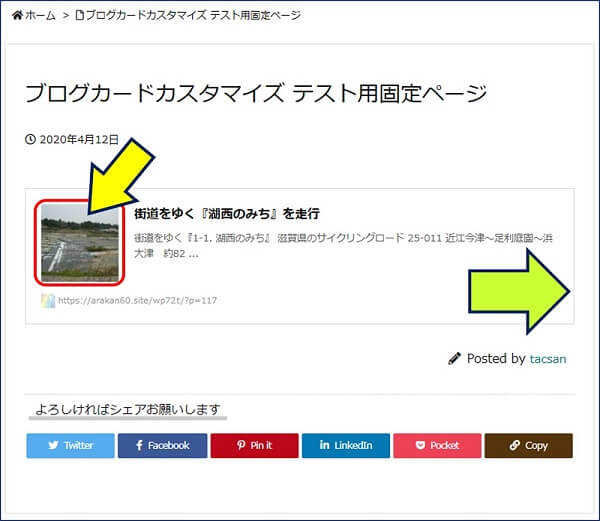
2. 外観カスタマイズでのブログカード
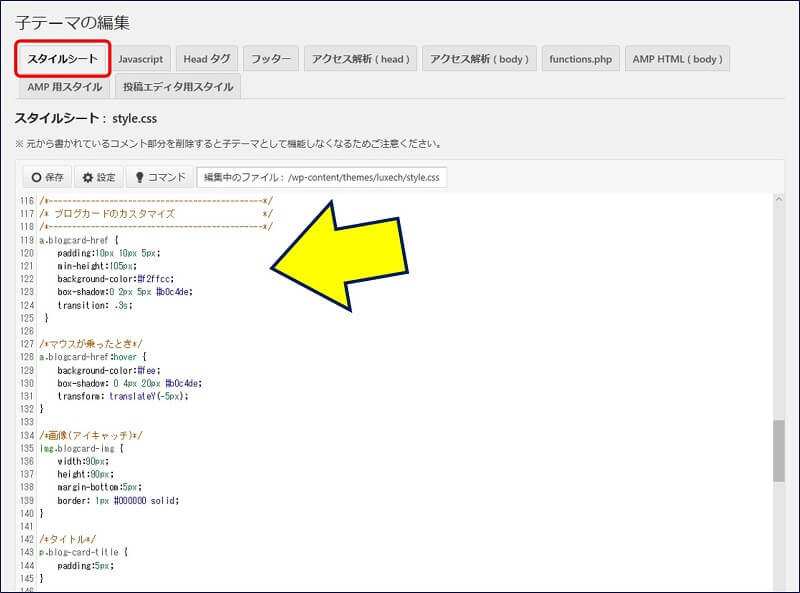
3. CSS適用によるカスタマイズ
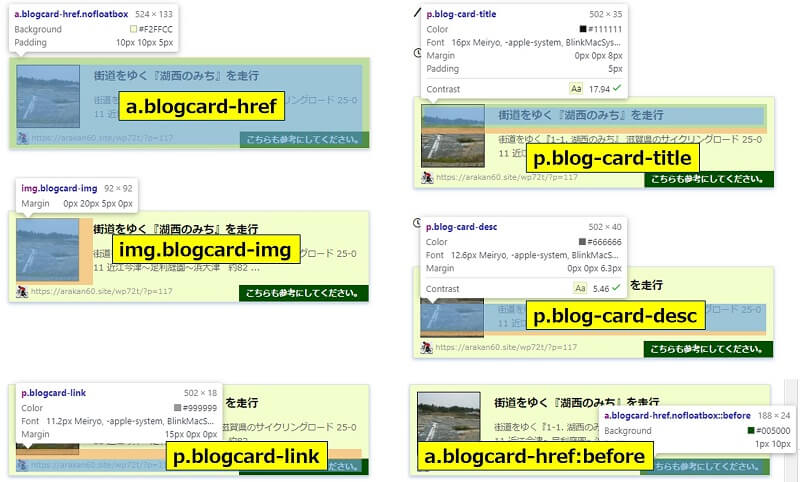
ブログカードにおける部位のクラス。
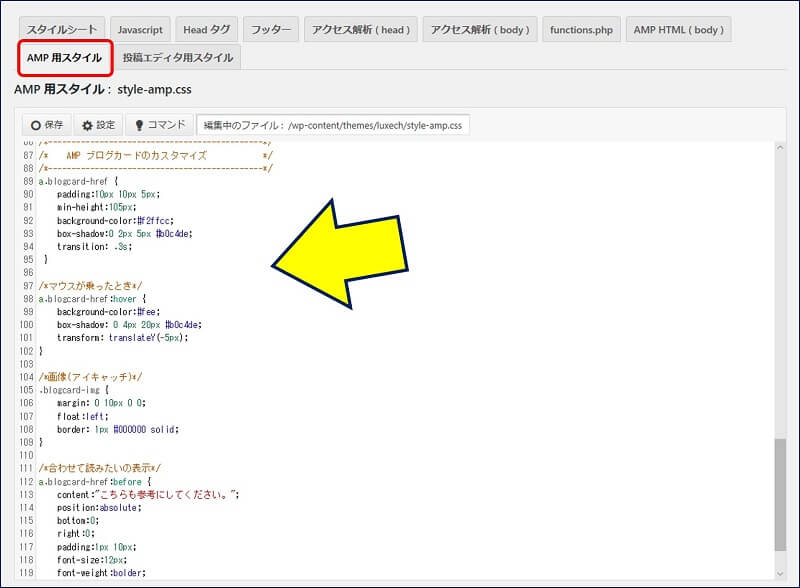
追記したCSS。
/*----------------------------------------------*/
/* ブログカードのカスタマイズ */
/*----------------------------------------------*/
a.blogcard-href {
padding:10px 10px 5px;
min-height:105px;
background-color:#f2ffcc;
box-shadow:0 2px 5px #b0c4de;
transition: .3s;
}
/*マウスが乗ったとき*/
a.blogcard-href:hover {
background-color:#fee;
box-shadow: 0 4px 20px #b0c4de;
transform: translateY(-5px);
}
/*画像(アイキャッチ)*/
img.blogcard-img {
width:90px;
height:90px;
margin-bottom:5px;
border: 1px #000000 solid;
}
/*タイトル*/
p.blog-card-title {
padding:5px;
}
/*抜粋文の表示*/
@media screen and (max-width:540px) {
p.blog-card-desc {display:none;}
}
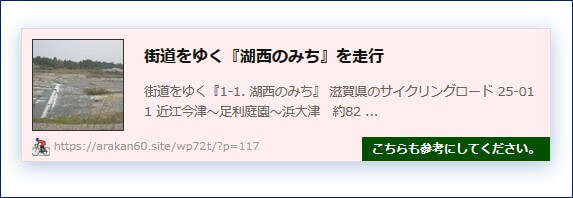
/*合わせて読みたいの表示*/
a.blogcard-href:before {
content:"こちらも参考にしてください。";
position:absolute;
bottom:0;
right:0;
padding:1px 10px;
font-size:12px;
font-weight:bolder;
color:#fff;
background-color:#005000;
}
/*----------------------------------------------*/4. AMPページ用のCSSを設定
5. 内部リンクと外部リンクでデザインを変える
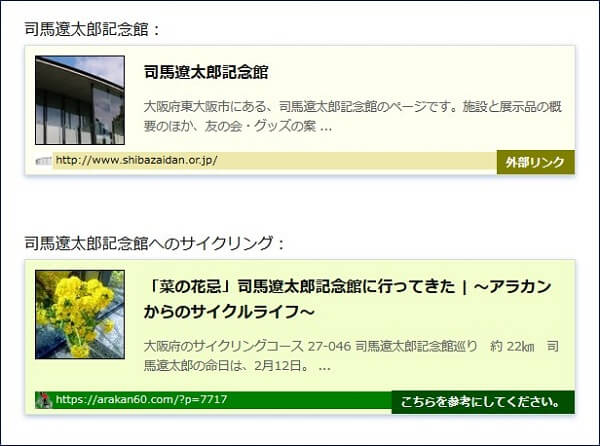
Luxeritasのブログカードは、外部リンクにも使える。そこで、内部リンクと外部リンクを区別するために、【 CSS 】で外部リンクのデザインを変える。
【 div 】タグでIDを付け、外部リンクを区別する。
<div id="gaibu">
<a href="http://www.shibazaidan.or.jp/" target="_blank" rel="noopener" data-blogcard="1">司馬遼太郎記念館</a>
</div>タグIDを付けた【 CSS 】で、デザインを変える
/*----------------------------------------------*/
/* ブログカードの外部リンク用カスタマイズ */
/*----------------------------------------------*/
#gaibu a.blogcard-href {
padding:10px 10px 5px;
min-height:105px;
background-color:#ffffee;
box-shadow:0 2px 5px #b0c4de;
transition: .3s;
}
#gaibu p.blogcard-link {
background-color:#eee8aa;
}
#gaibu a.blogcard-href:before {
content:"外部リンク";
position:absolute;
bottom:0;
right:0;
padding:1px 10px;
font-size:12px;
font-weight:bolder;
color:#fff;
background-color:#808000;
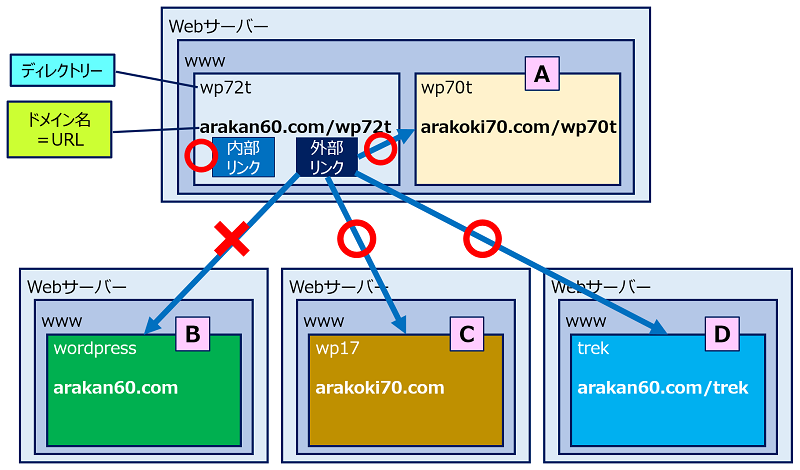
}6. 外部リンクにおける問題点
A:同一サーバ内 → 他ドメイン名のサブディレクトリサイトへのリンク。
B:他サーバ → 同じドメイン名のメインディレクトリサイトへのリンク。
C:他サーバ → 異なるドメイン名のメインディレクトリサイトへのリンク。
D:他サーバ → 同じドメイン名のサブディレクトリーサイトへのリンク。
B:他サーバ → 同じドメイン名のメインディレクトリサイトへのリンク。
C:他サーバ → 異なるドメイン名のメインディレクトリサイトへのリンク。
D:他サーバ → 同じドメイン名のサブディレクトリーサイトへのリンク。
やむなく、外部サイトのOGPタグから各種情報を取得できるようにするためのPHPファイル「OpenGraph.php」を使用して対応する。
以上。
(2020.04.12)
(2020.04.12)
スポンサー リンク