Linux Mint (Cinnamon) 活用ノウハウ
コマンド GParted ディスク使用量アナライザー
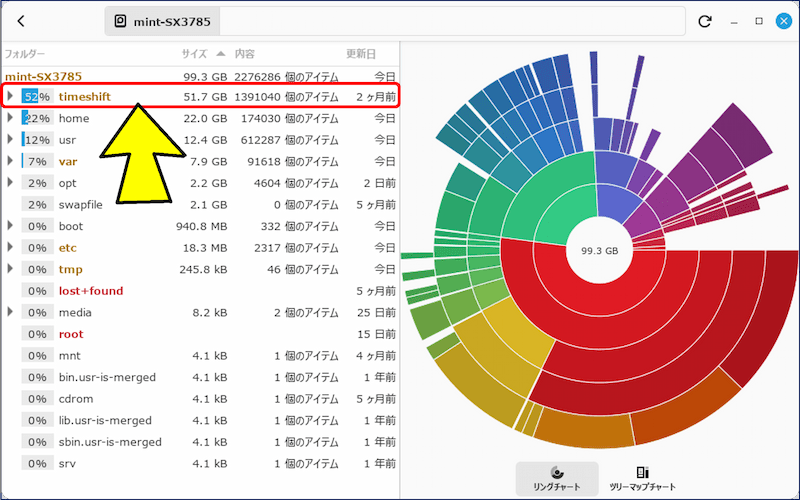
ディスクの使用状況や空き容量を確認する方法
コマンド GParted ディスク使用量アナライザー
ディスクの使用状況や空き容量を確認する方法
「Timeshift」によるバックアップで、途中で止まったまま動かなくなるトラブルに遭遇した。原因を調べると、保存先のドライブ(またはパーティション)の空き容量が不足していると、スナップショットの作成が途中で停止するようだ。
以下、Linux Mint での「ディスクの使用状況・空き容量の確認要領」をまとめた。