ホームページの作成 関連ノウハウ
開発環境の構築 から ホームページの作り方 まで
開発環境の構築 から ホームページの作り方 まで
ホームページを作り公開すると、
【 ホームページの更新と管理 】が生活目標になる。
【 ホームページの更新と管理 】が生活目標になる。
①.開発環境の構築 及び Webサーバーへのアップロード
に関するノウハウ集。
に関するノウハウ集。
②.ホームページの作り方の基本と、各種疑問
に関するノウハウ集。
に関するノウハウ集。
③.ホームページの画面構成やコンテンツの表示要領
に関するノウハウ集。
に関するノウハウ集。
スポンサー リンク
ホームページの作成から公開までの流れ
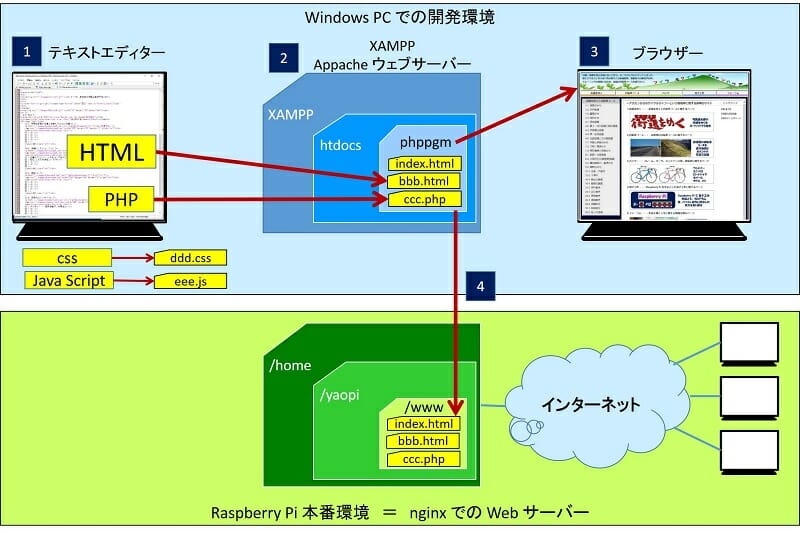
下図は、ホームページの開発環境と、ホームページを公開する本番環境の関連を示している。Windowsパソコンでホームページを作成し、内容を確認したのち、本番用=Web Server にアップロードすることで、公開される。


1. HTML ファイルの作成
①.テキストエディターというソフトを使って、HTMLという言語で、ウェブ上に表示させる文書を作成する。aaa.html というような拡張子になる。
一番最初に表示したい文書は、index.html というファイル名にする。
※ HTML:HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)
一番最初に表示したい文書は、index.html というファイル名にする。
※ HTML:HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)
②.HTMLで作った要素を装飾するスタイル=デザインを指定するために、CSSと言う言語がある。 HTML内に記述してもよいし、ddd.css のように外部記述にし、link で呼び込んで使用することもできる。
※ CSS:Cascading Style Sheets(カスケーディング・スタイル・シート)
※ CSS:Cascading Style Sheets(カスケーディング・スタイル・シート)
③.「HTML」ではWEBページの「構造」を、「CSS」ではWEBページの「デザイン」を、「JavaScript」は、WEBページの 「動き」を作ることができる言語。
HTML内に記述してもよいし、eee.js のように外部記述にし、script src= で呼び込んで使用することもできる。
HTML内に記述してもよいし、eee.js のように外部記述にし、script src= で呼び込んで使用することもできる。
④.PHPと言う言語もあり、画面に入力欄があり、動的にHTMLデータを生成したり, データベースとの連携を取る必要があるときには便利。ccc.php というような拡張子にする。
※ PHP: Hypertext Preprocessor(ハイパーテキスト プリプロセッサー)
※ PHP: Hypertext Preprocessor(ハイパーテキスト プリプロセッサー)
2. Windowsパソコンでの確認
作成した HTML ファイルが、Web上でどのように見え・動作するか確認する必要があるが、 このために、一々本番用=公開サーバーにアップロードする訳にはいかない。HTMLエディタの中には、Webイメージが表示されるものもあるが、PHPを使ったり、データベースを使用している場合、 本番環境と同じものが必要となる。
そのために、Web Server を Windowsパソコン内に作る。
XAMPP というソフトを利用すれば、Windows パソコンの中に、Web サーバーの世界に必要なすべての機能が すぐ使えるサーバー環境を簡単に構築する事ができる。
XAMPP というソフトを利用すれば、Windows パソコンの中に、Web サーバーの世界に必要なすべての機能が すぐ使えるサーバー環境を簡単に構築する事ができる。
Windowsパソコンでの確認。
ブラウザで URLを、http://localhost/phppgm/ と入力すれば、作成した HTML ファイルが見れる。 ”phppgm”は、html ファイルの保存先フォルダー名で、自由に作成可。
3. 公開のためのアップロード
作成した HTML ファイルが、Web上でどのように見え・動作するかが確認出来たら、 本番用=公開サバーWeb Server にアップロードし、どこからでも見えるようにする。
ホームページの作成に関する記事一覧
更新日:2023年10月8日 投稿日:2017年7月19日
更新日:2023年10月8日 投稿日:2017年3月14日
更新日:2023年10月8日 投稿日:2016年12月18日
以上。
スポンサー リンク

