WordPress Twenty Seventeen
Contact Form 7
Cloudflare Turnstile のインテグレーションモジュールを導入
Contact Form 7
Cloudflare Turnstile のインテグレーションモジュールを導入
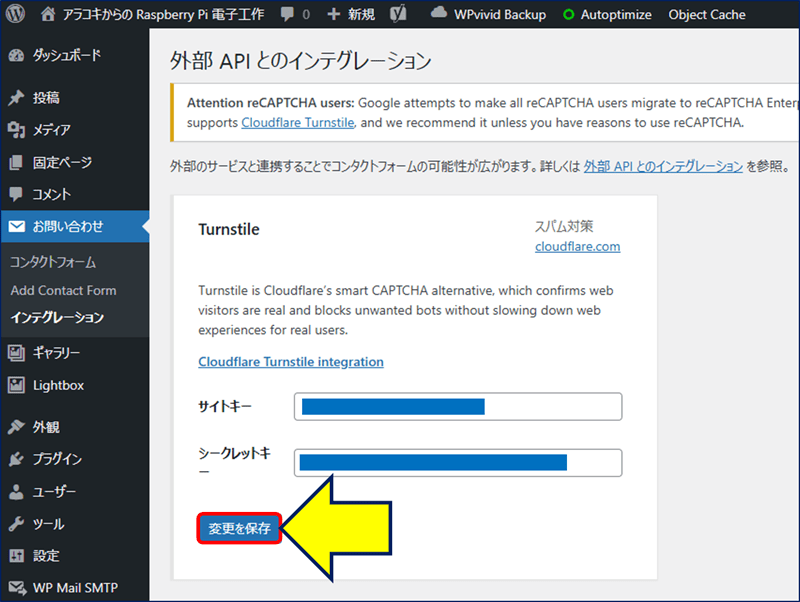
かねてより WordPress の「お問い合わせ」について、「Google はすべての reCAPTCHA ユーザーを reCAPTCHA Enterprise に移行させる計画を表明しています。」という注意喚起が表示されていた。
2025.06.27 Contact Form 7 が バージョン: 6.1 に アップグレードされた。これにより、代替の CAPTCHA ソリューションである Cloudflare Turnstile のインテグレーションモジュールが導入されたので、早速セットアップしてみた。
2025.06.27 Contact Form 7 が バージョン: 6.1 に アップグレードされた。これにより、代替の CAPTCHA ソリューションである Cloudflare Turnstile のインテグレーションモジュールが導入されたので、早速セットアップしてみた。
以下、Contact Form 7 に Cloudflare Turnstile のインテグレーションモジュールをセットアップした記録。