WordPress Twenty Seventeen
記事の折りたたみ
アコーディオンメニューの実装要領
記事の折りたたみ
アコーディオンメニューの実装要領
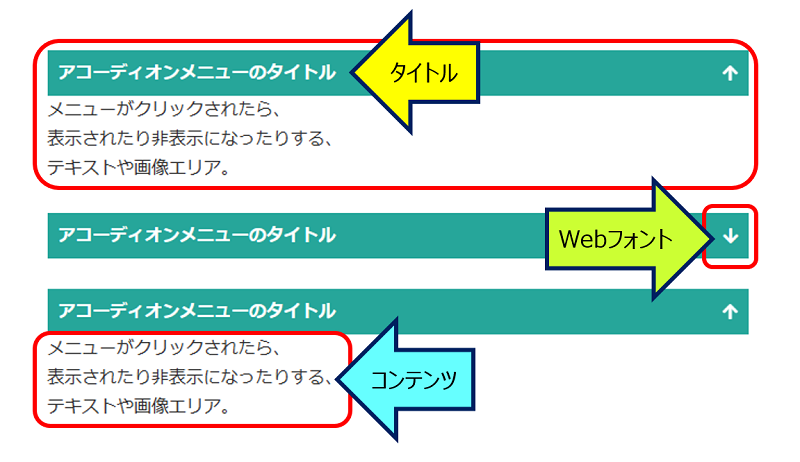
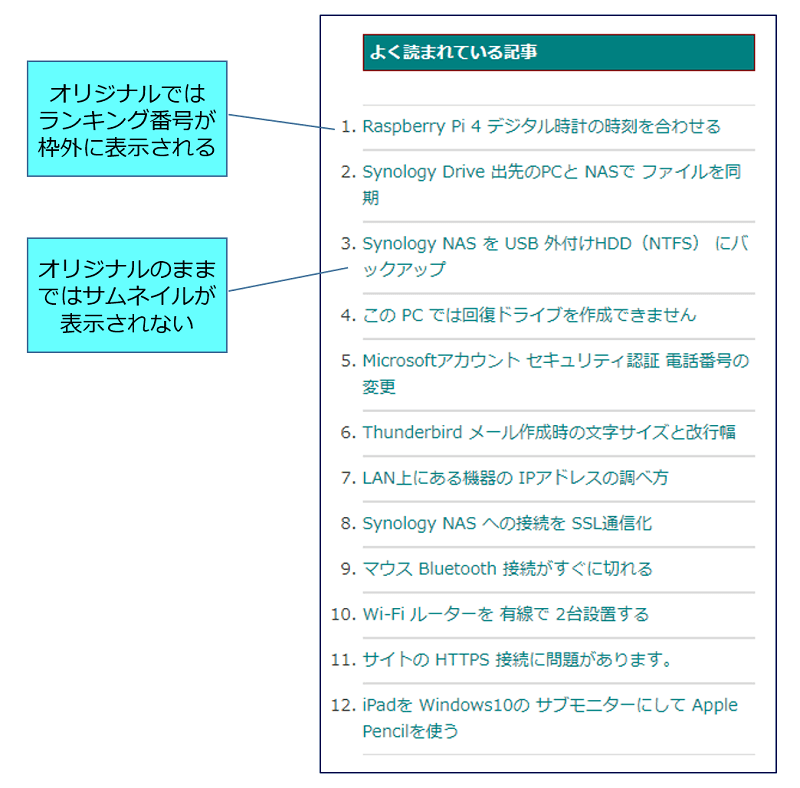
「アコーディオンメニュー」とは
ナビゲーションメニューのひとつで、指定部分をクリックするたびに楽器のアコーディオンのように開いたり閉じたりすることで、 隠れているコンテンツを表示させたり非表示にしたりすることことができるもので、「トグルメニュー」とも言われる。
以下、WordPress に記事を折りたたむ「アコーディオンメニュー」を実装した記録。