Luxeritas(ルクセリタス)
カテゴリー指定で 記事一覧を表示する
ショートコードを作る
カテゴリー指定で 記事一覧を表示する
ショートコードを作る
『親カテゴリーをメニュー項目にし、メニューにする固定ページを該当カテゴリーの記事インデックスとする』。このために、固定ページに指定したカテゴリーの記事一覧を表示し、且つ、記事が増減しても自動でインデックスが変化する様【ショートコード】を作る。
記事インデックスは、「ブログカード風の内部リンクカード」で表示する。
記事インデックスは、「ブログカード風の内部リンクカード」で表示する。
以下、Luxeritas 独自の「ショートコード登録」機能を使って、カテゴリー別記事一覧を表示するショートコードを作った記録。
スポンサー リンク
目 次
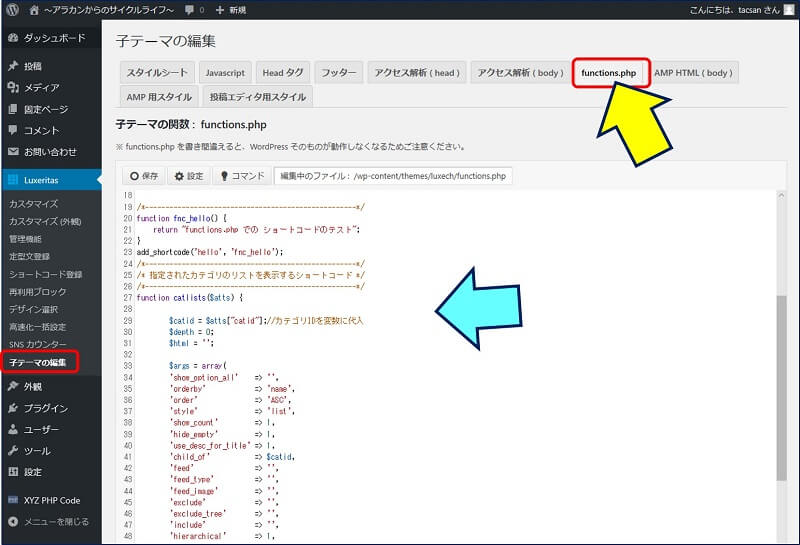
1. Luxeritas functions.php でのショートコード
まず最初に、WordPressの標準テーマ Twenty Seventeen で活用していた「ショートコード」と同じように、子テーマの【 functions.php 】を使ってショートコード作成して見る。


1つ目は、テキストを表示するショートコード。
/*----------------------------------------------------*/
function fnc_hello() {
return "functions.php での ショートコードのテスト";
}
add_shortcode('hello', 'fnc_hello');
/*----------------------------------------------------*/ショートコード。
[hello]
2つ目は、カテゴリーIDを指定して「カテゴリーリスト」を表示するショートコード。
/*----------------------------------------------------*/
/* 指定されたカテゴリのリストを表示するショートコード */
/*----------------------------------------------------*/
function catlists($atts) {
$catid = $atts["catid"];//カテゴリIDを変数に代入
$depth = 0;
$html = '';
$args = array(
'show_option_all' => '',
'orderby' => 'name',
'order' => 'ASC',
'style' => 'list',
'show_count' => 1,
'hide_empty' => 1,
'use_desc_for_title' => 1,
'child_of' => $catid,
'feed' => '',
'feed_type' => '',
'feed_image' => '',
'exclude' => '',
'exclude_tree' => '',
'include' => '',
'hierarchical' => 1,
'title_li' => '',
'show_option_none' => __( '' ),
'number' => null,
'echo' => 0,
'depth' => $depth,
'current_category' => 0,
'pad_counts' => 0,
'taxonomy' => 'category',
'walker' => null
);
$html .= wp_list_categories($args);
return $html;
}
add_shortcode('catlist', 'catlists');
/*----------------------------------------------------*/ショートコード。
[catlist catid=nn]
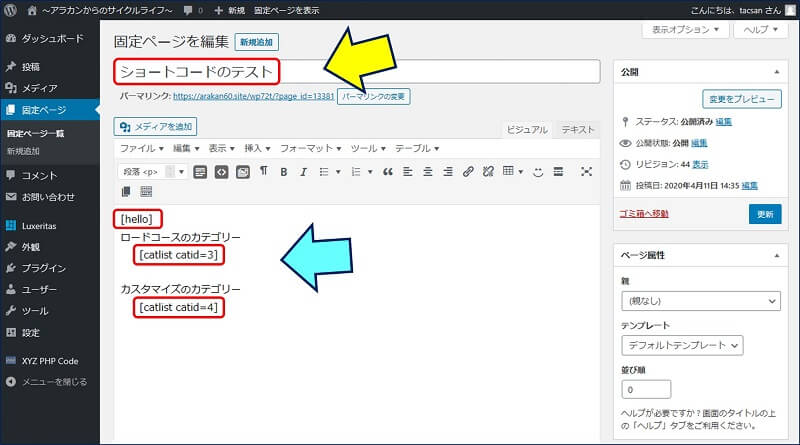
ショートコードをリストで囲み、マーカーを消す。
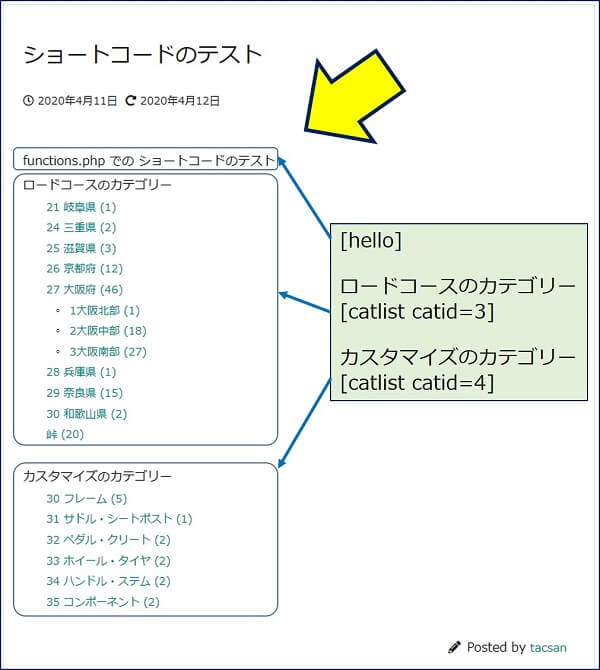
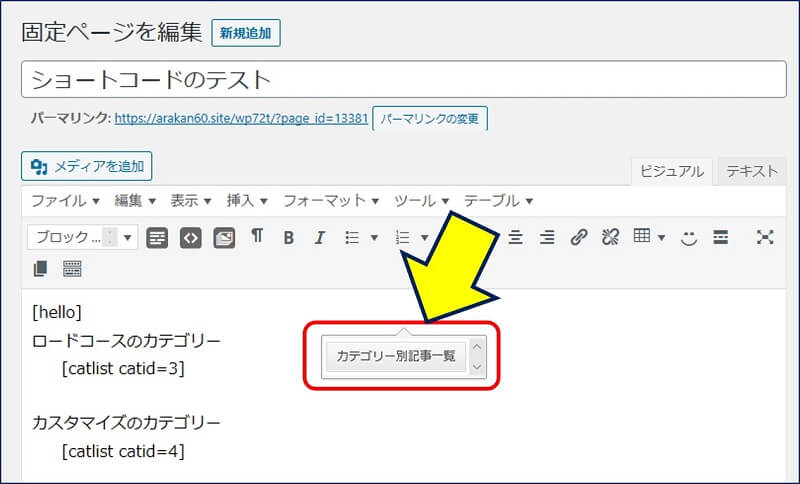
<div>[hello]</div>
<div>ロードコースのカテゴリー</div>
<ul style="list-style: none;">[catlist catid=3]</ul>
<div>カスタマイズのカテゴリー</div>
<ul style="list-style: none;">[catlist catid=4]</ul>以上のように「Luxeritas」でも、子テーマの【 functions.php 】を使って、WordPressの標準テーマ Twenty Seventeen で活用していた「ショートコード」と同じ様に、ショートコードを作成することが出来る。
しかし、Twenty Seventeen で使用していたショートコードを、そのまま移行したところ、殆んどが正常に機能せず、PHPのコードを修正する必要があった。
しかし、Twenty Seventeen で使用していたショートコードを、そのまま移行したところ、殆んどが正常に機能せず、PHPのコードを修正する必要があった。
2. Luxeritas ショートコード登録
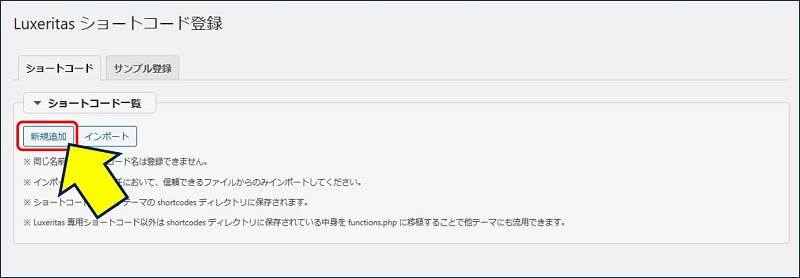
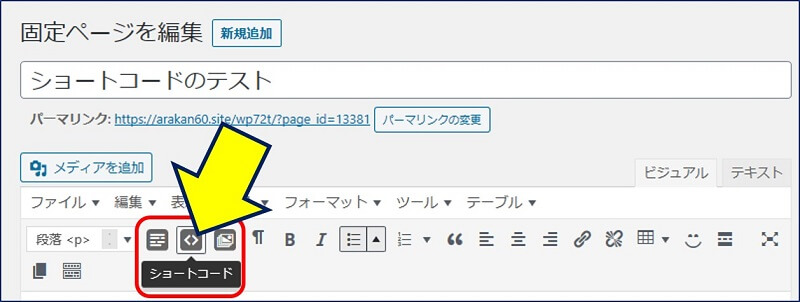
次に、Luxeritas の独自機能である「ショートコード登録」を使って、ショートコードを作ってみる。
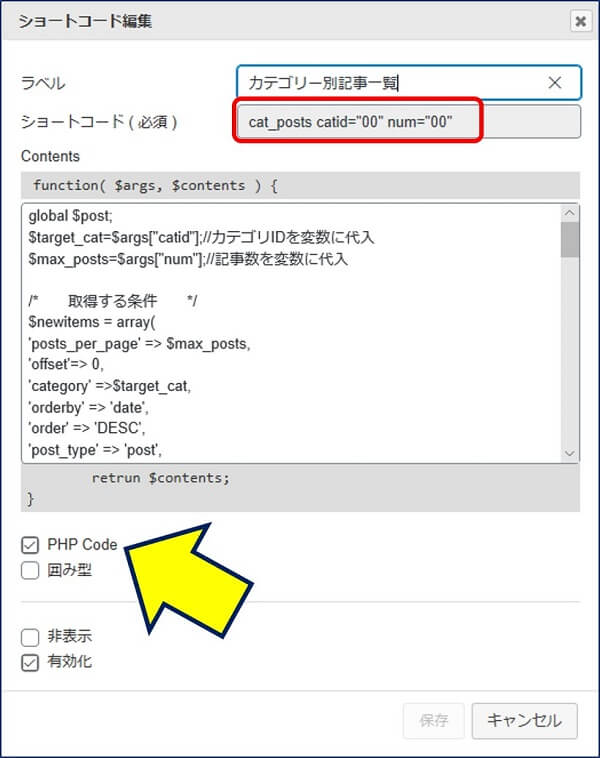
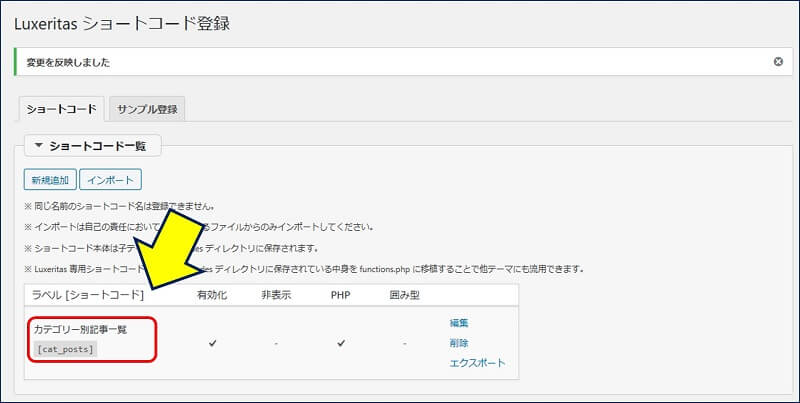
ショートコード編集画面が開くので、
【ラベル】には、ショートコードの名称(ショートコード挿入時に表示される見出しになる)を、
【ショートコード】には、ショートコードの記述様式の通りに設定する。
【Contents 】には、ショートコードのPHPを、
【PHP Code】にチェックを入れ、
【有効化】にもチェックを入れ、「保存」をクリックする。

【ラベル】には、ショートコードの名称(ショートコード挿入時に表示される見出しになる)を、
【ショートコード】には、ショートコードの記述様式の通りに設定する。
【Contents 】には、ショートコードのPHPを、
【PHP Code】にチェックを入れ、
【有効化】にもチェックを入れ、「保存」をクリックする。

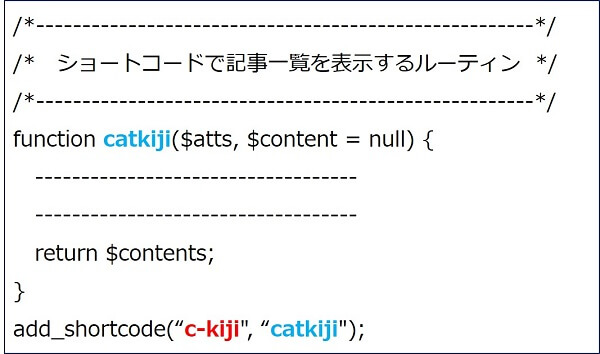
カテゴリー指定で記事一覧を表示する、PHPコードの例。
global $post;
$target_cat=$args["catid"];//カテゴリIDを変数に代入
$max_posts=$args["num"];//記事数を変数に代入
/* 取得する条件 */
$newitems = array(
'posts_per_page' => $max_posts,
'offset'=> 0,
'category' =>$target_cat,
'orderby' => 'date',
'order' => 'DESC',
'post_type' => 'post',
'post_status' => 'publish',
);
/* 表示させるための $contents に代入 */
$contents ='';
$itemlist = get_posts( $newitems );
$contents .= '<div class="kkijiDispArea">';
/* 記事数分ループ */
foreach ( $itemlist as $post ) :
setup_postdata( $post );
$contents .= '<div class="kkiji">'; // 記事ごとの区切りのdiv
//サムネイルを表示する
$contents .= '<div class="kkijiImgArea">';
$contents .= get_the_post_thumbnail($post_id, 'thumbnail');
$contents .= '</div>';
// 文章エリアをdivで囲う
$contents .= '<div class="kkijiStringArea">';
// タイトルとリンクの設定
$contents .= '<div class="kkijiTitle">';
$contents .= '<a href="';
$contents .= get_the_permalink();
$contents .='">';
$contents .= get_the_title();
$contents .= '</a></div>';
// 本文の抜粋して取得して表示
$contents .= '<div class="kkijiContent">';
$contents .= '<a href="';
$contents .= get_the_permalink();
$contents .='">';
$contents .= mb_substr(get_the_excerpt(),0,90);
$contents .= '</a></div>';
// 投稿年月日を取得
$year = get_the_time('Y'); // 年
$month = get_the_time('n'); // 月
$day = get_the_time('j'); // 日
// 更新年月日を取得
$myear = get_the_modified_date('Y'); // 年
$mmonth = get_the_modified_date('n'); // 月
$mday = get_the_modified_date('j'); // 日
$contents .= '<div style="text-align:right;"><span>更新日:' . $myear . '年' . $mmonth . '月' . $mday . '日</span>';
$contents .= '<span> 投稿日:' . $year . '年' . $month . '月' . $day . '日</span></div>';
$contents .= '</div></div>';
endforeach;
/* ループ終わり */
$contents .='</div>';
$contents .= '<p style="text-align: right;"><a href="'.get_category_link($target_cat).'">もっと見る</a></p>';
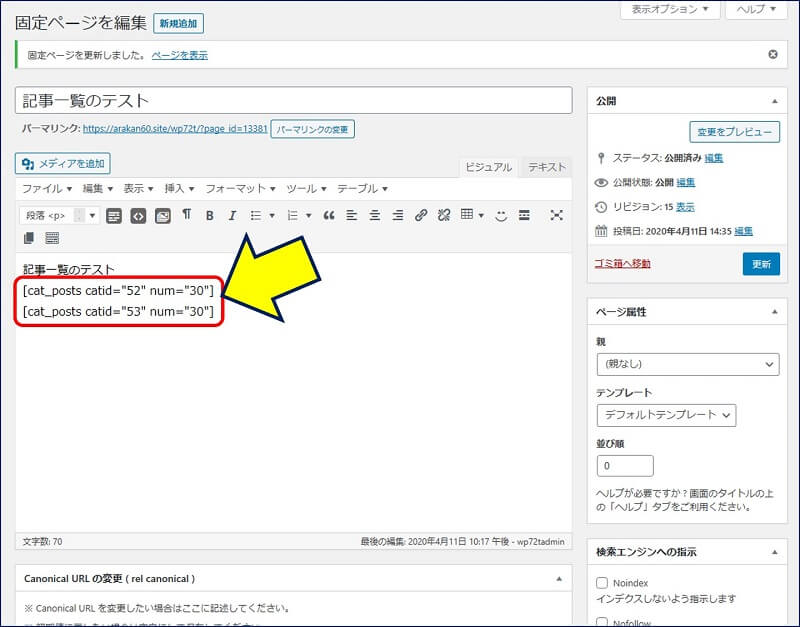
wp_reset_postdata();ショートコードの記述様式。
[cat_post catid="00" num="00" ]
ブログカード風に表示を整えるCSSを、子テーマのCSSに追記。
/*------------------------------------------*/
/* ショートコードでの記事一覧表示用 */
/*------------------------------------------*/
.kkijiDispArea .kkiji {
padding: 5px 10px 5px 5px;
margin: 0px 10px 0px 5px;
border:1px solid #bbb;
word-wrap:break-word;
max-width:100%;
border-radius:5px;
margin-bottom: 20px;
background: #f0ffff;
}
.kkijiDispArea a {
color: #333;
background: #fbfaf8;
display: block;
}
.kkijiDispArea a:hover{
background: #fee;
}
.kkijiDispArea .kkiji:after {
content: '';
display: table;
clear: both;
}
.kkijiImgArea {
width: 20%;
float: left;
}
.kkijiStringArea {
width: 80%;
padding-left: 15px;
font-size: 75%;
float: left;
}
.kkijiTitle {
font-size: 14px;
font-weight: bold;
}
/* ショートコードでの記事一覧表示用 ここまで */
/*-----------------------------------------*/3. Luxeritas ショートコードを使ってみる
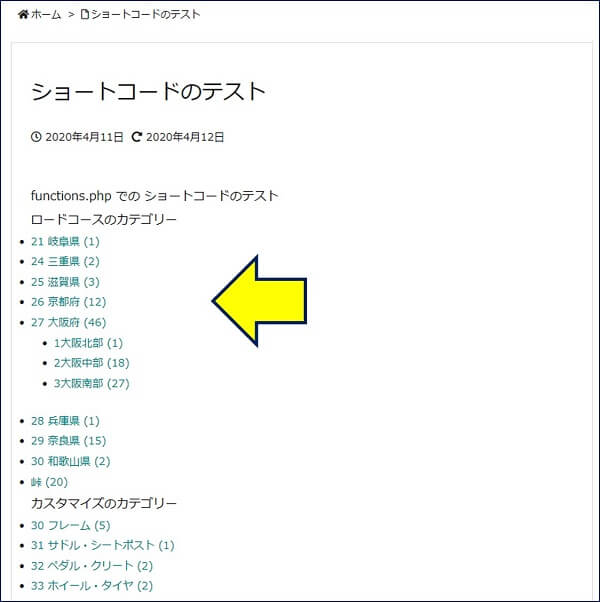
作成したショートコードの動作確認のために、固定ページを作成し表示してみる。
指定したカテゴリーIDの記事一覧が、ブログカード様式で表示出来た。
4. Luxeritas ショートコードの詳細
以上。
(2020.04.11)
(2020.04.11)
スポンサー リンク












![Luxeritas のショートコードは、子テーマ「luxech」の「shortcodes」の中に、拡張子[.inc]で保存される](https://arakoki70.com/wp-content/uploads/2020/04/shortcode_0211.jpg)
![この[.inc]ファイルの中身はテキストで、テキストエディタで開くと次の様になっている](https://arakoki70.com/wp-content/uploads/2020/04/shortcode_0222.jpg)

はじめまして!
おひとつ質問なのですが、記事につけているタグ名(リンク付き)を投稿日時と一緒に出力させることは可能でしょうか。
週末にテンプレートタグについて調べてみましたが、自分では実装できずご教示をいただければ大変ありがたいです。
とても便利なショートコードで活用させていただいております。
よろしくお願いいたします。
記事を参考にして頂き、ありがとうございます。
お問い合わせの件、申し訳ありませんが、
当サイトでは「タグ名」を使っておりませんで、
何処から取得すればよいか分かっておりません。
お役に立てず申し訳ございません。