WordPress Twenty Seventeen
記事の作成
チョットしたノウハウ集
記事の作成
チョットしたノウハウ集
スポンサー リンク
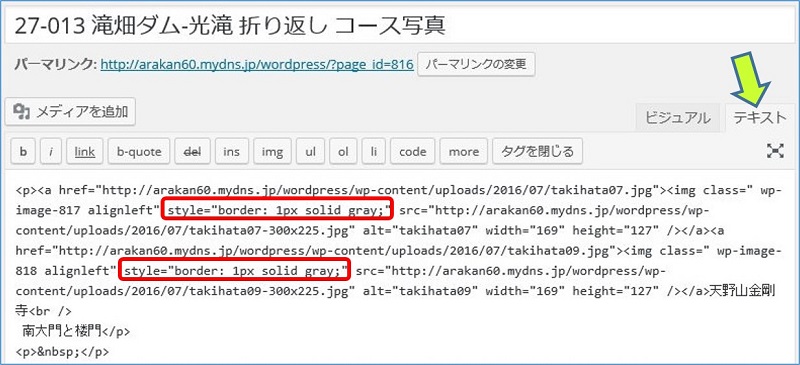
1-6. 画像に枠線を付ける方法
画像のimgタグに「 style="border: 1px solid gray"」を追記(挿入)。
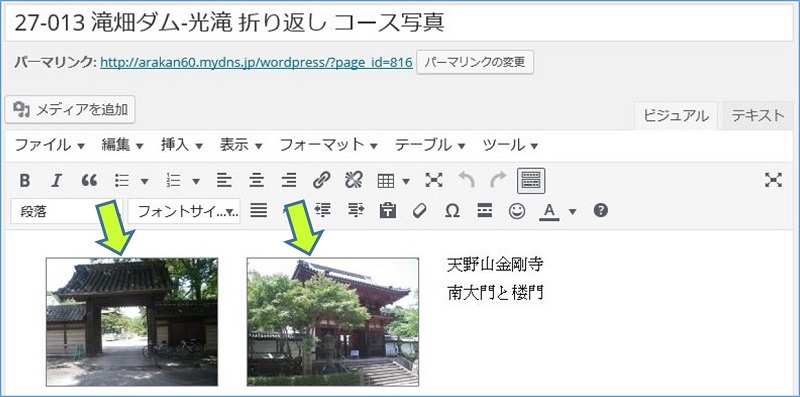
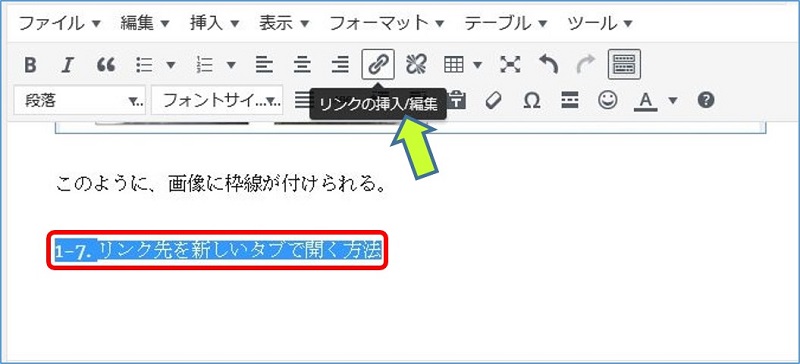
このように、画像に枠線が付けられる。
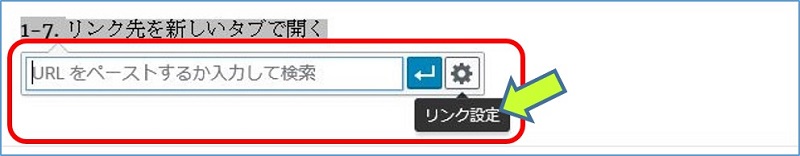
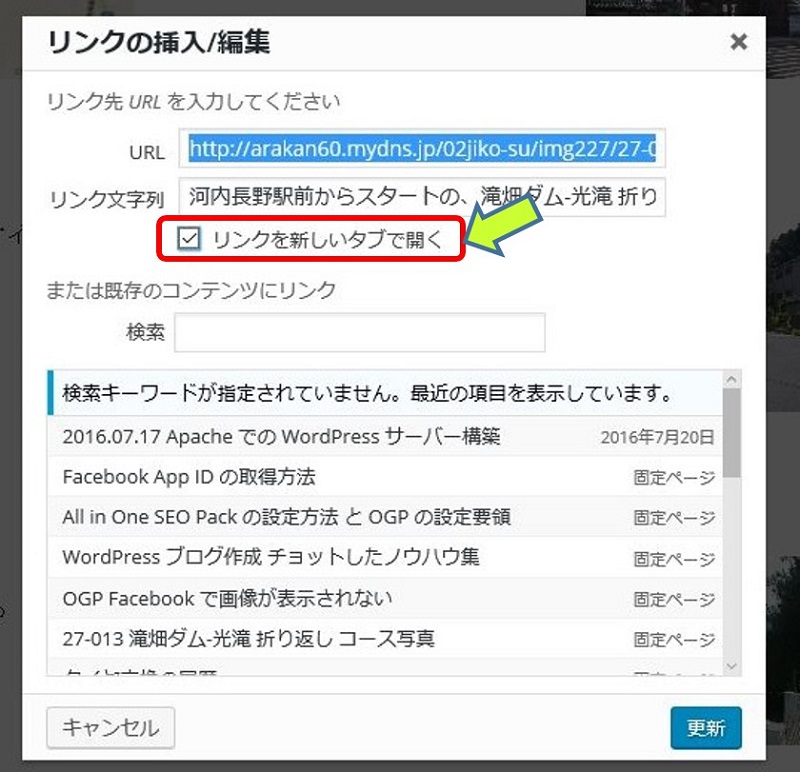
1-7. リンク先を新しいタブで開く方法
「更新」を押して完了。
1-8. 文字を枠線で囲む方法
(1).段落タイトル用
<div style="border: 2px solid #696969; padding: 10px; background: #ffffff;"><strong>(1).段落タイトル用</strong></div>
(1).段落タイトル用
<div style="border: 2px solid #800000; padding: 10px; background: #f5f5f5; box-shadow: 5px 5px 5px #AAA;"><strong>(1).段落タイトル用</strong></div>
(1).段落タイトル用 その2
(2). コマンド用
<div style="border: 2px solid #4169e1; padding: 10px; background: #f0f8ff; border-radius: 8px;"><strong>(2). コマンド用</strong></div>
(2). コマンド用
(3). スクリプト用
<div style="padding: 10px; border: solid 2px #afeeee; border-radius: 10px; background-color: #ff0ffff; margin-top: 10px; margin-bottom: 30px;">(3). スクリプト用</div>
(3). スクリプト用
(4). 作業手順用
<div><span style="padding: 8px 10px; color: #ffffff; font-weight: bold; background: #000066; border-radius: 10px;">見出しタイトル</span></div>
<div style="padding: 20px; border: 2px solid #0000ff; font-size: 0.9em; margin-top: 2px; border-radius: 10px; background-color: #f0f8ff;">(4). 作業手順用</div>
作業手順
(4). 作業手順用
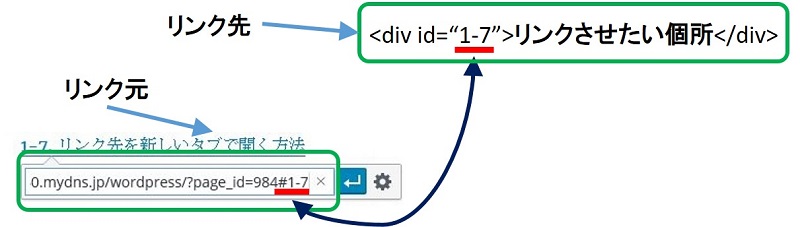
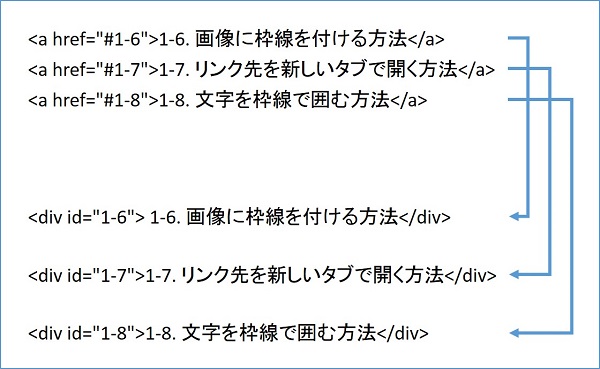
2-4. 固定ページの特定個所へリンクさせる方法
リンクさせたい箇所に、<div id="xxx">yyy</div> でIDを設定する。
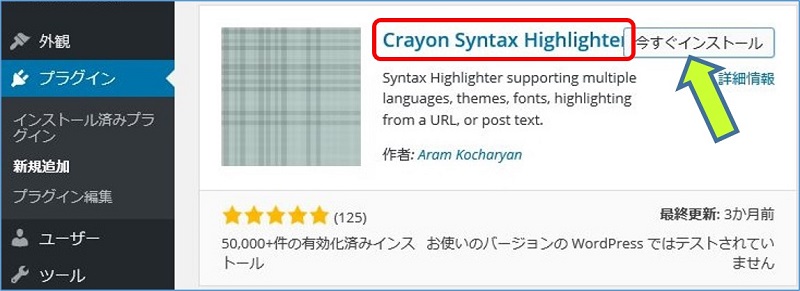
3-4. WordPressでHTMLソースを表示させる方法
ソースコードの表示方法
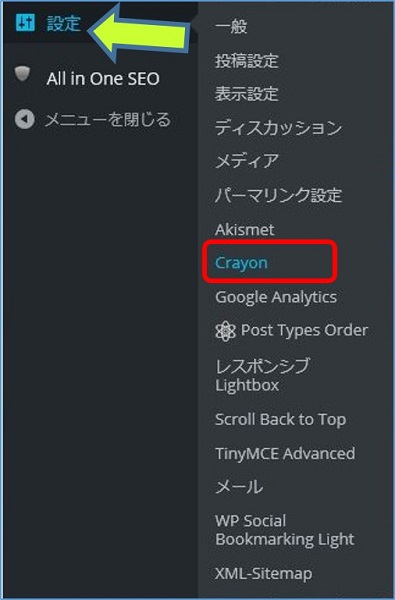
ダッシュボードの「プラグイン」で、「Crayon Syntax Highlighter」のインストールと有効化を行う。
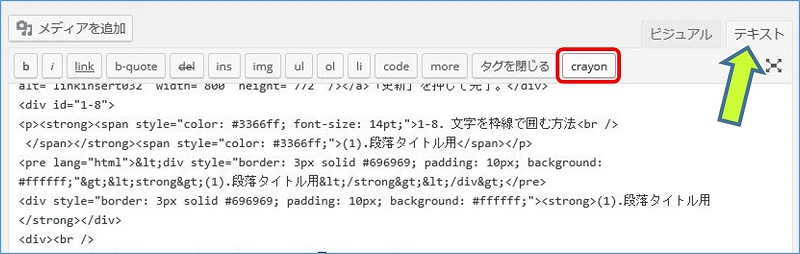
【設定を保存】をクリックすると、ページの編集画面のテキストタブに、【CRAYON】ボタンが現れる。
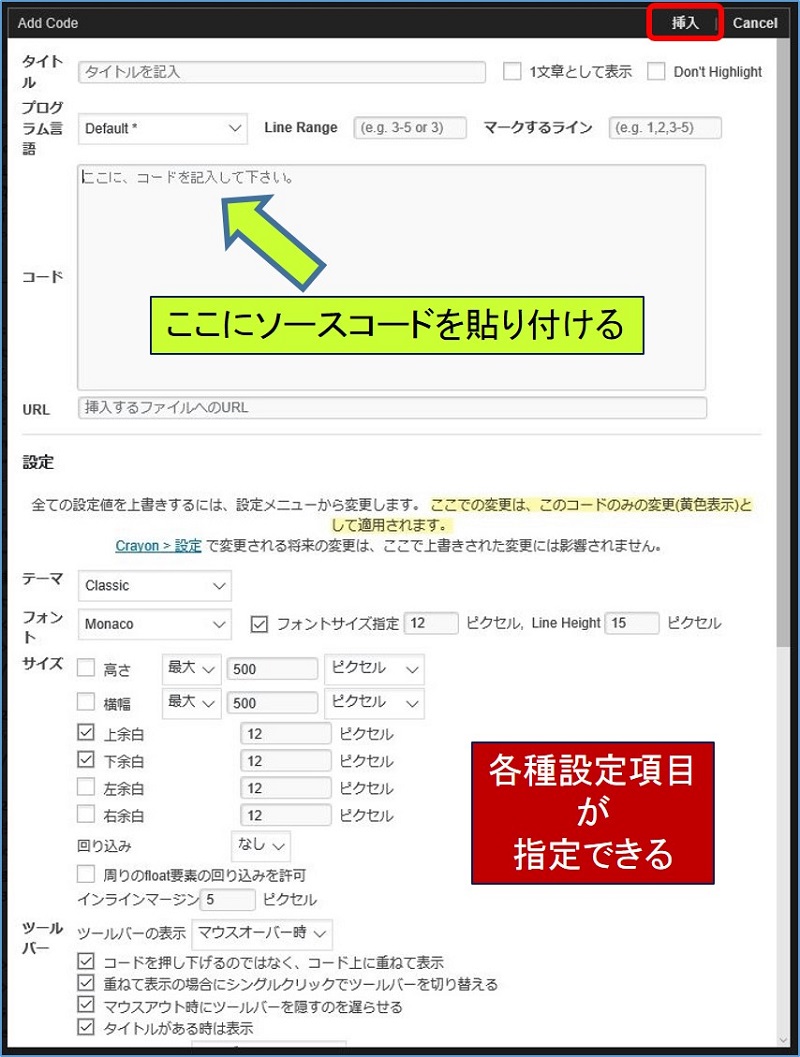
ソースコードの表示方法
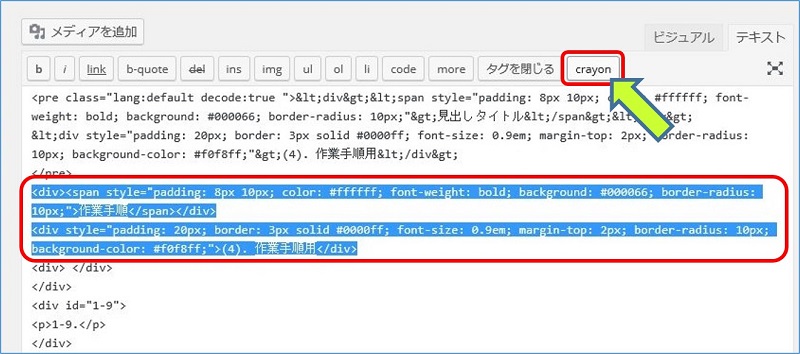
方法-1
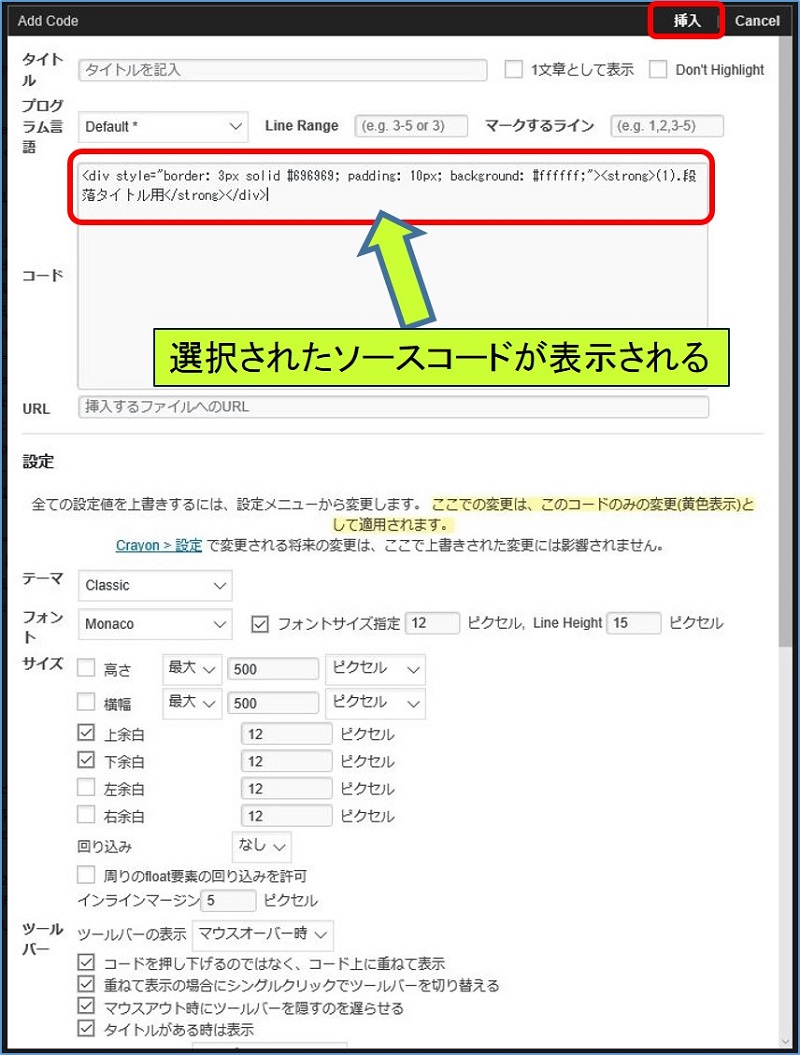
右上にある【挿入】をクリックで完了。
方法-2
右上にある【挿入】をクリックで完了。
※ : ソースコードが所定の箇所に張り付かず、ページの最後に挿入されるので、カット&ペーストで挿入したいとことに持っていく必要がある。
以上。
(2016.07.18)
スポンサー リンク