Luxeritas(ルクセリタス)
シンタックスハイライターの導入
Prism.js
シンタックスハイライターの導入
Prism.js
導入環境。
・WordPress:バージョン 5.8.2
・旧エディターを使用中
・Luxeritasバージョン:3.21.1.1
・旧エディターを使用中
・Luxeritasバージョン:3.21.1.1
ブロックエディタを使用していれば、Luxeritasの独自ブロックの中に「シンタックスハイライター」ブロックがあるが、いまだに「Classic Editor」を使用しているため、プラグインを使用せず、軽量な「Prism.js」を使用することにした。
以下、Syntax Highlighter(シンタックス ハイライト)表示するための【JavaScriptライブラリ】である「Prism.js」を導入した記録。
スポンサー リンク
目 次
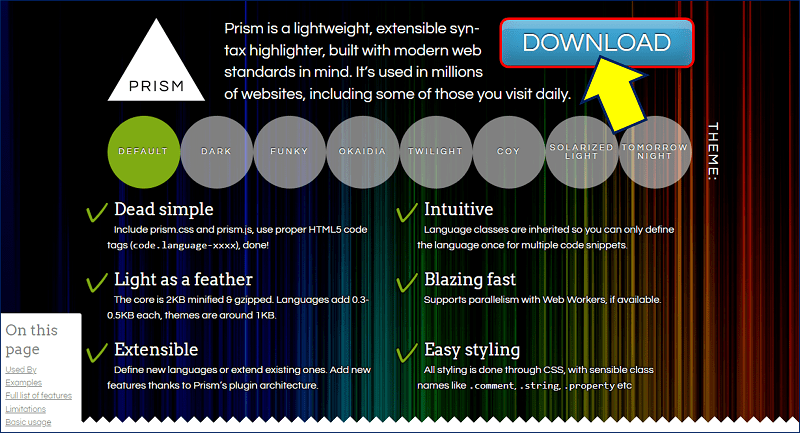
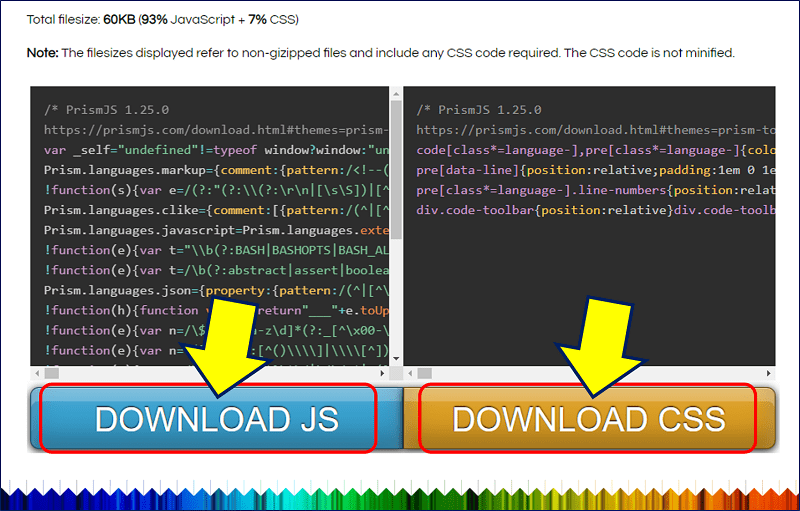
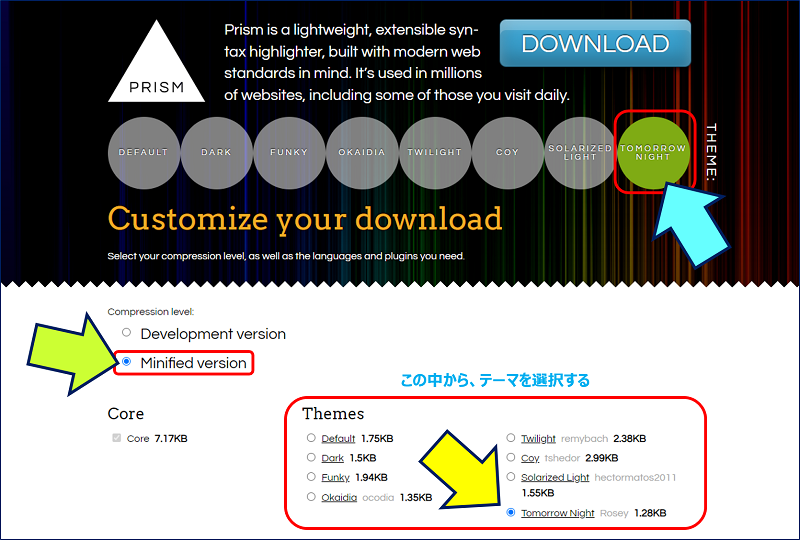
1. Prismのダウンロード
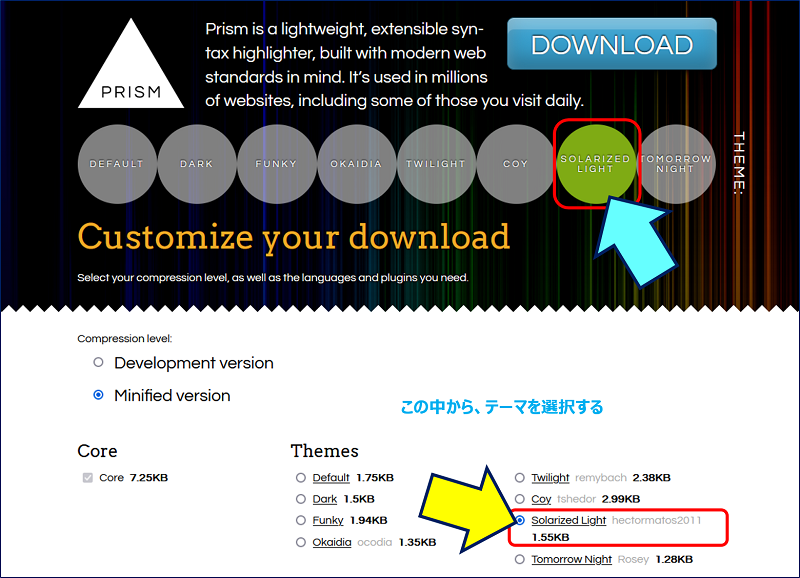
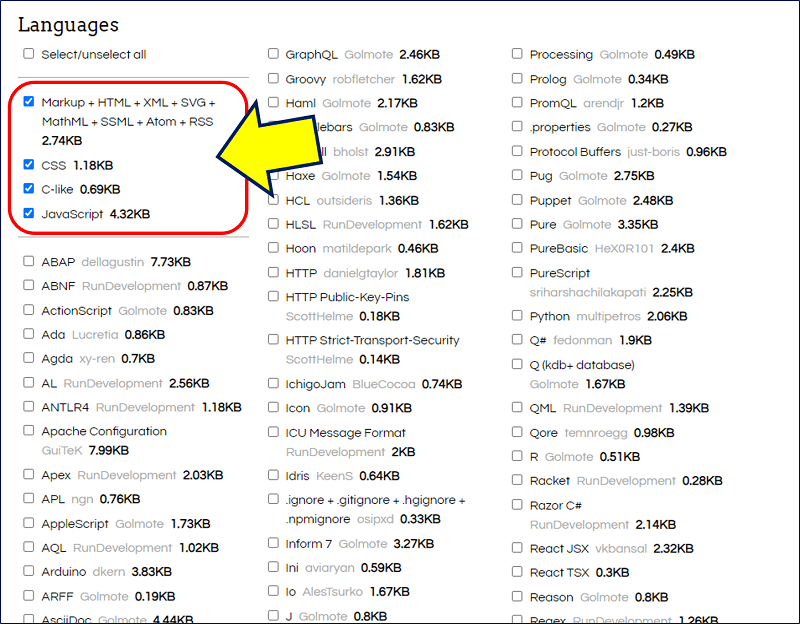
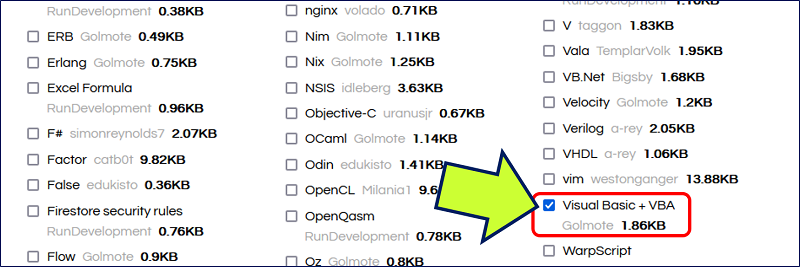
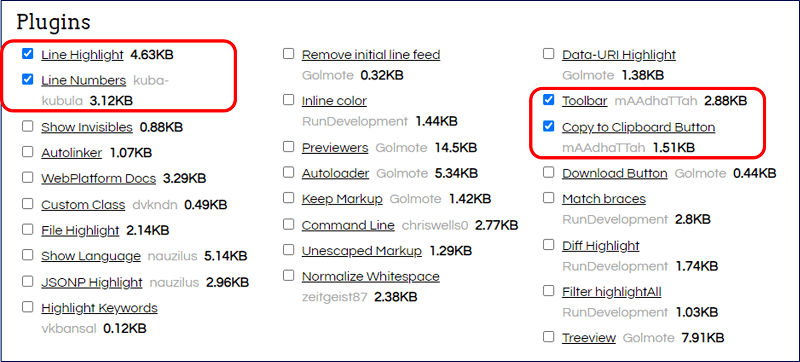
②.左上の Minified version(軽量版)を選択し(Development versionは開発者向け)テーマを選択する。テーマ「Tomorrow Night」を選択すると、上部に〇で表示されているテーマの色がグレイから黄緑に変化する。


2. Prismの設置
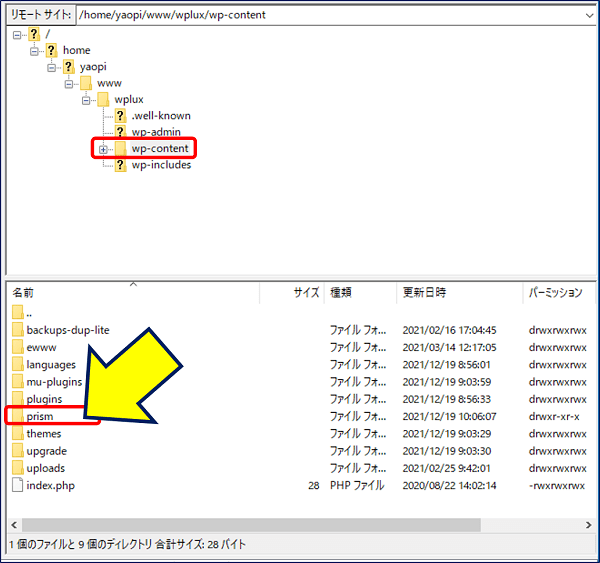
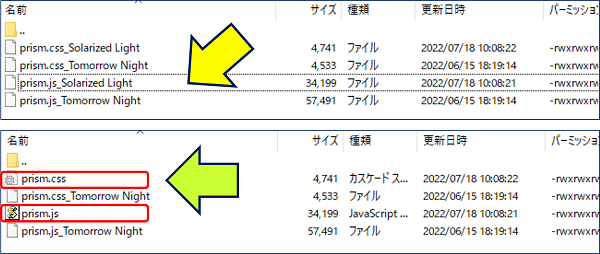
フォルダーを作成し、ダウンロードした「prism.js」と「prism.css」をこの中に入れる。ここでは、フォルダー名を「prism」とした。
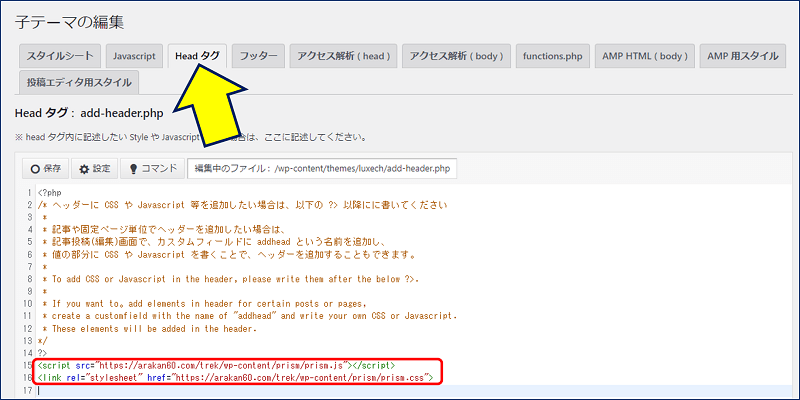
Luxeritasの「子テーマの編集」を開き、「Head タグ」に下記コードを追記する。xxxxx は、ドメイン名で、アップロードした「prism」フォルダーへのパスを記述する。
<script src="https://xxxxx/wp-content/prism/prism.js"></script>
<link rel="stylesheet" href="https://xxxxx/wp-content/prism/prism.css">
テーマを変更したい場合は、
方法-1:アップロードする「prism-xx」フォルダーを幾つか作成し、「Head タグ」に記述する「prism-xx」フォルダーへのパスを変更する事で対応する。
方法-2:アップロードフォルダーは「prism」に固定して置き、アップロードした【js】と【css】ファイルの名前を変更する事で対応する。

3. Prismの使い方
Prism でのハイライト方法。
<pre><code class="language-言語名">~
~
~</code></pre>
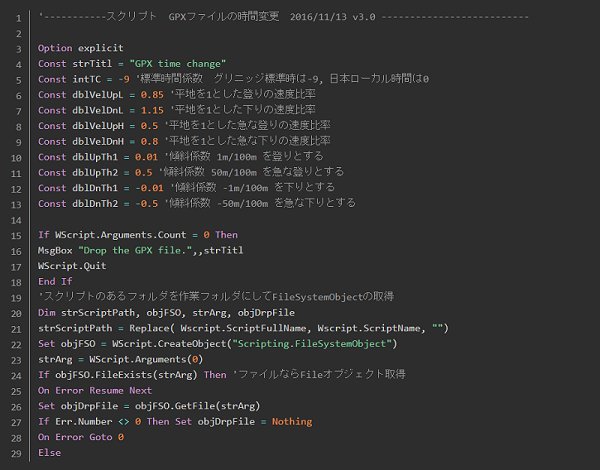
vba での表示例。
<pre><code class="language-vba">
行番号を表示。
<pre class="line-numbers"><code class="language-言語名">~
~
~</code></pre>
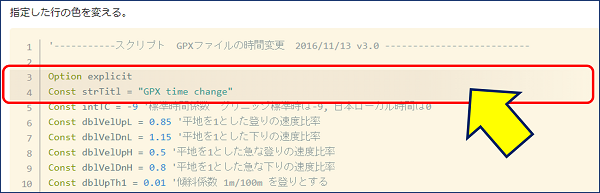
指定した行の色を変える。
<pre class="line-numbers" data-line="3-4"><code class="language-言語名">~
~
~</code></pre>
data-line="3,7-10,18-20" などと指定すれば、3行目、7~10行目、18~20行目の色を変えられる。
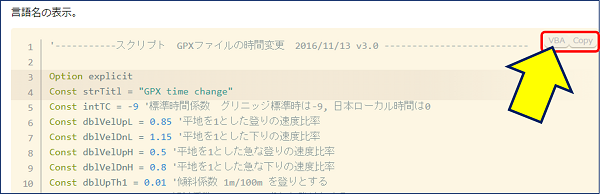
言語名の表示。
<pre class="line-numbers"><code class="language-言語名" data-language="言語名">~
~
~</code></pre>
以上。
(2021.12.19)
(2021.12.19)
スポンサー リンク