Windows PC 関連ノウハウ
Windows10 ペイント3D
画像の切り抜き要領
Windows 10には、3Dの図形や画像を作成・編集する「ペイント 3D」というツールが標準搭載されている。このツールを使えば、画像を切り抜き、背景のない画像を簡単に作成することが出来る。
以下、「ペイント 3D」での画像の切り抜き要領を記録。
1. 「ペイント 3D」の起動と画像の取り込み
スタートボタンをクリックして、スタートメニューの一覧から[ペイント3D]をクリックする。
![スタートボタンをクリックして、スタートメニューの一覧から[ペイント3D]をクリックする](https://arakoki70.com/wp-content/plugins/native-lazyload/assets/images/placeholder.svg)
[ペイント3D]の初期画面。
![[ペイント3D]の初期画面](https://arakoki70.com/wp-content/plugins/native-lazyload/assets/images/placeholder.svg)
画像を取り込むには、この画面上に画像ファイルをドラッグアンドドロップするだけで良い。
![画像を取り込むには、画像を[ペイント3D]の画面上にドラッグアンドドロップするだけで良い](https://arakoki70.com/wp-content/plugins/native-lazyload/assets/images/placeholder.svg)
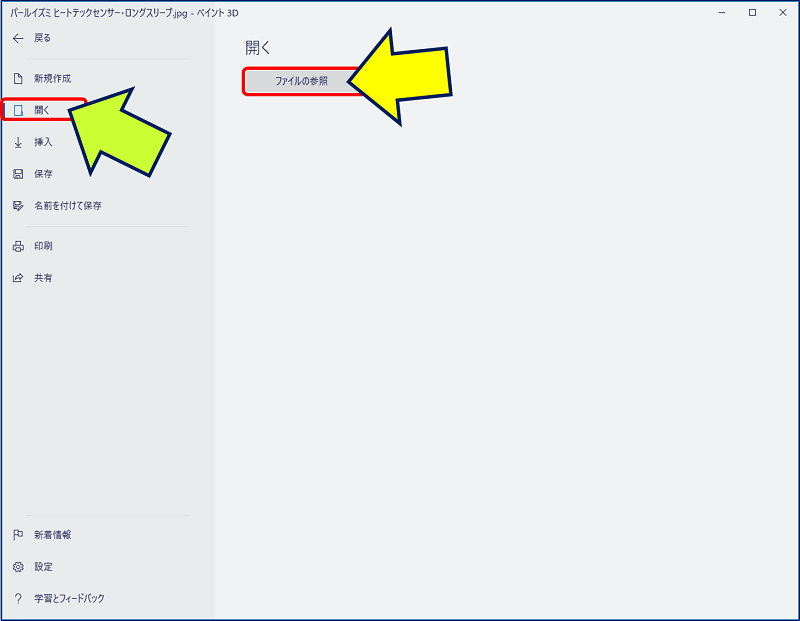
左上の「メニュー」から「開く」を選択し、「ファイルの参照」で該当ファイルを指定することで、画像を取り込むことも出来る。

2. 写真から「花」を切り抜いた例(背景の透過)
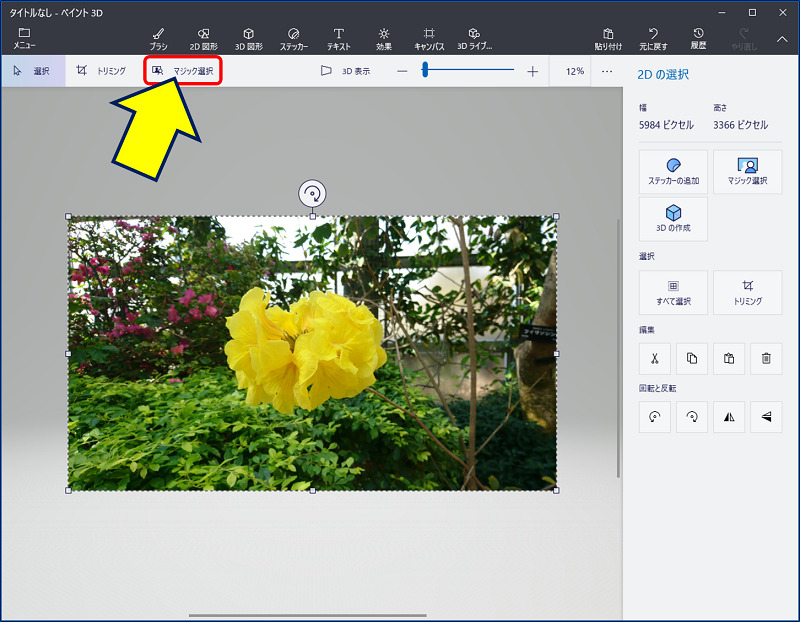
メニューバーの下にある「マジック選択」をクリックする。

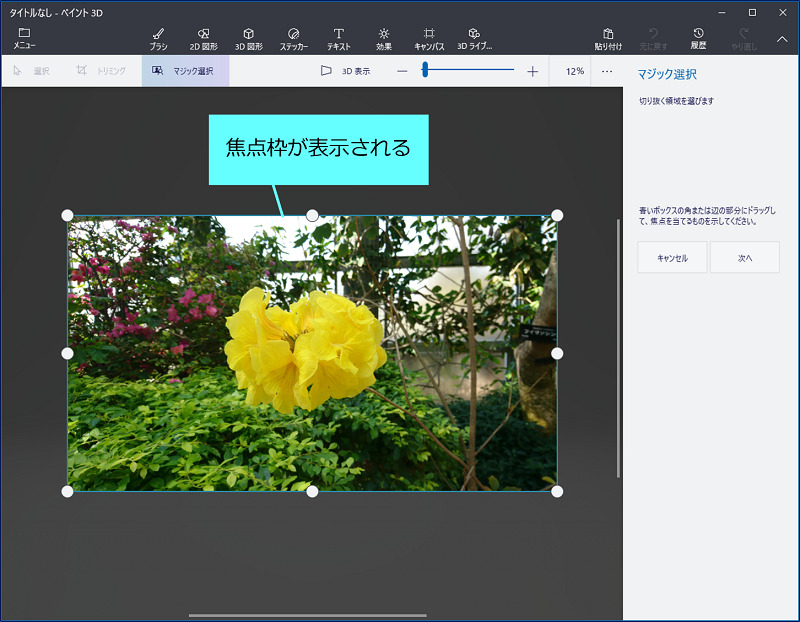
画像の周りに「白い○」の焦点枠が表示される。

白い○にマウスを合わせて、切り取る対象に焦点を絞って、[次へ]をクリックする。
![白い○にマウスを合わせて、切り取る対象に焦点を絞って、[次へ]をクリックする](https://arakoki70.com/wp-content/plugins/native-lazyload/assets/images/placeholder.svg)
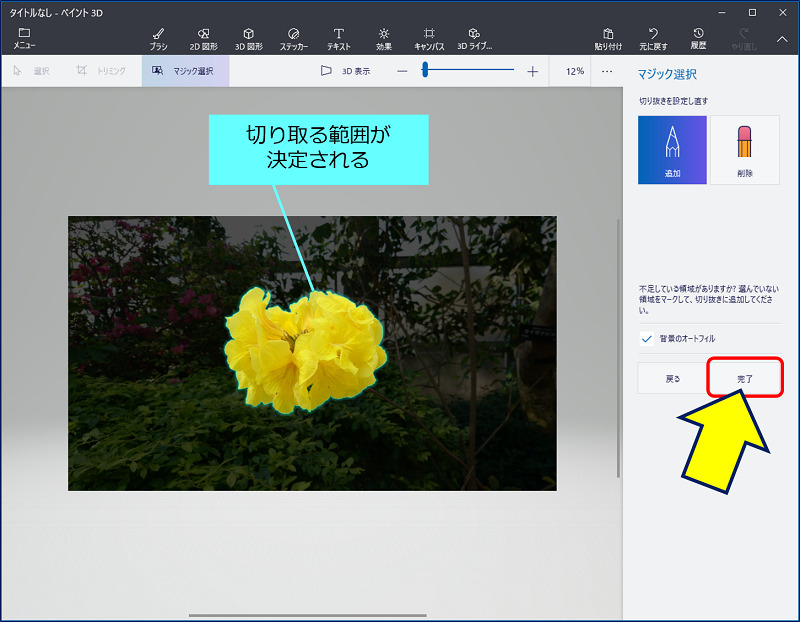
切り取る対象に外枠が表示され、切り取る範囲が決定されるので、「完了」をクリックする。

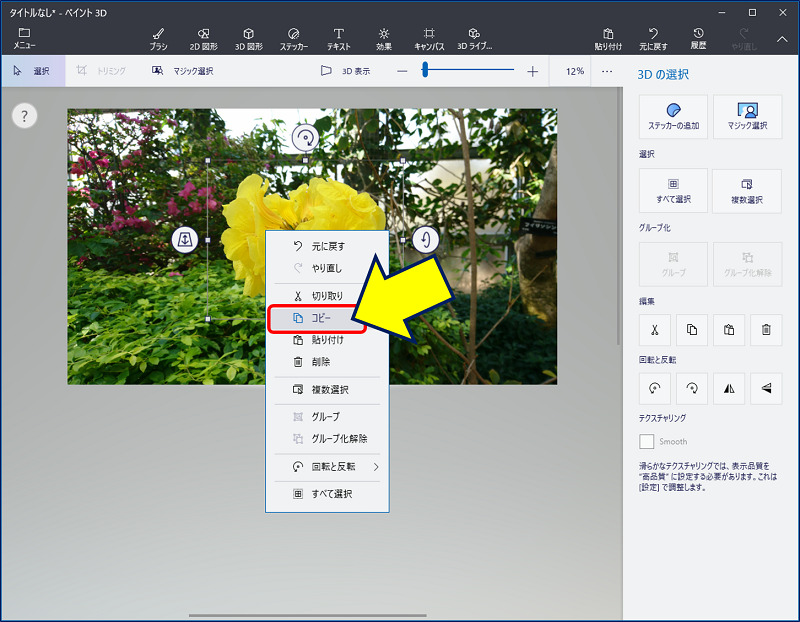
画像の切り抜きが完了するので、切り抜かれた画像の上で右クリックし、「コピー」を選択する。

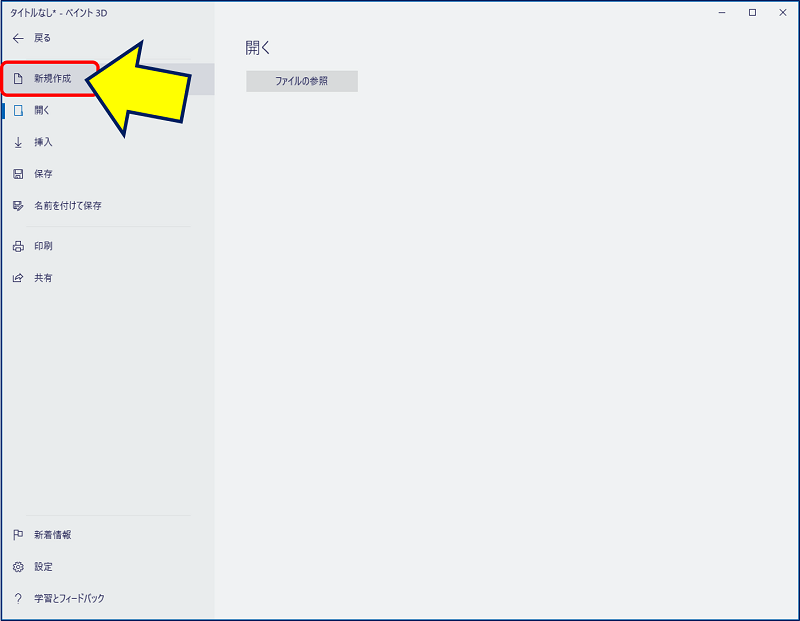
左上の「メニュー」から「新規作成」を選択する。

[作業内容を保存しますか?]→[保存しない]をクリックする。
![[作業内容を保存しますか?]→[保存しない]をクリックする](https://arakoki70.com/wp-content/plugins/native-lazyload/assets/images/placeholder.svg)
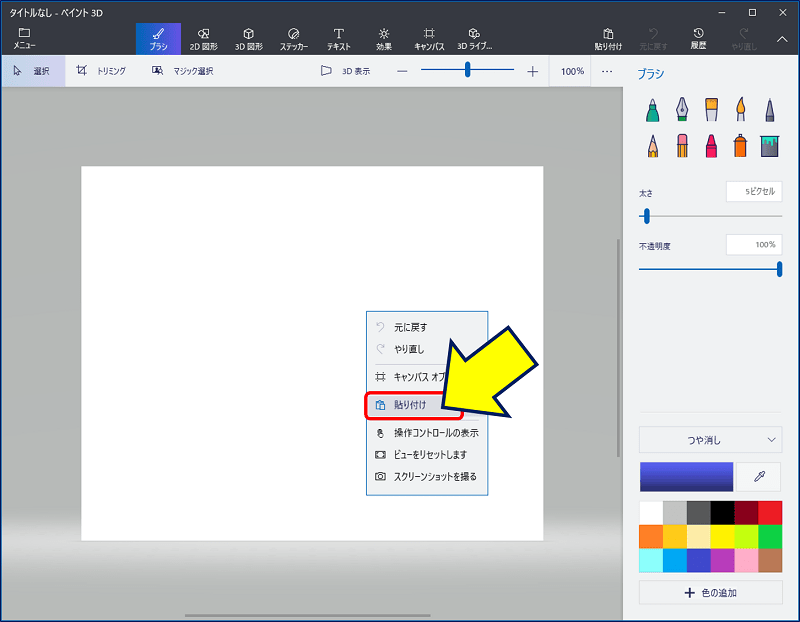
空白の画面上で右クリックし、「貼り付け」を選択する。メニューバーの右上にある「貼り付け」でもOK。

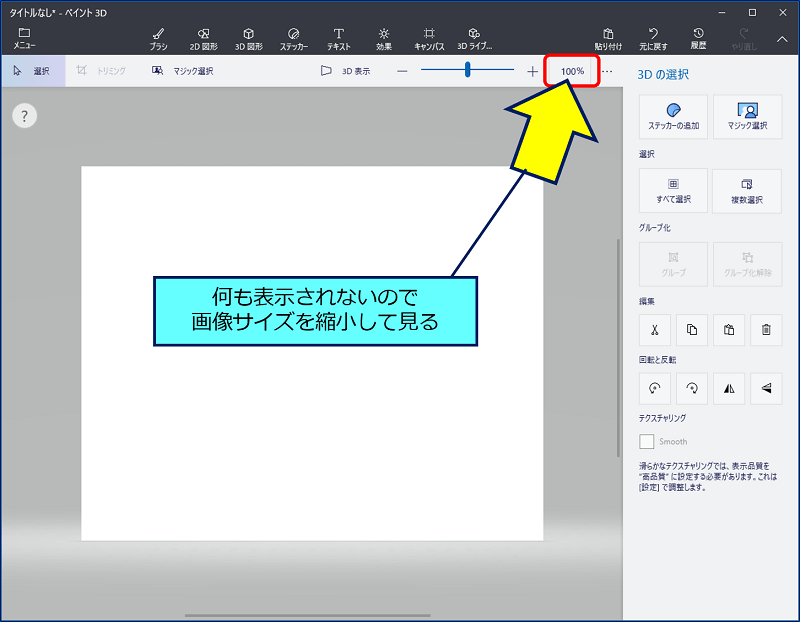
何も表示されない
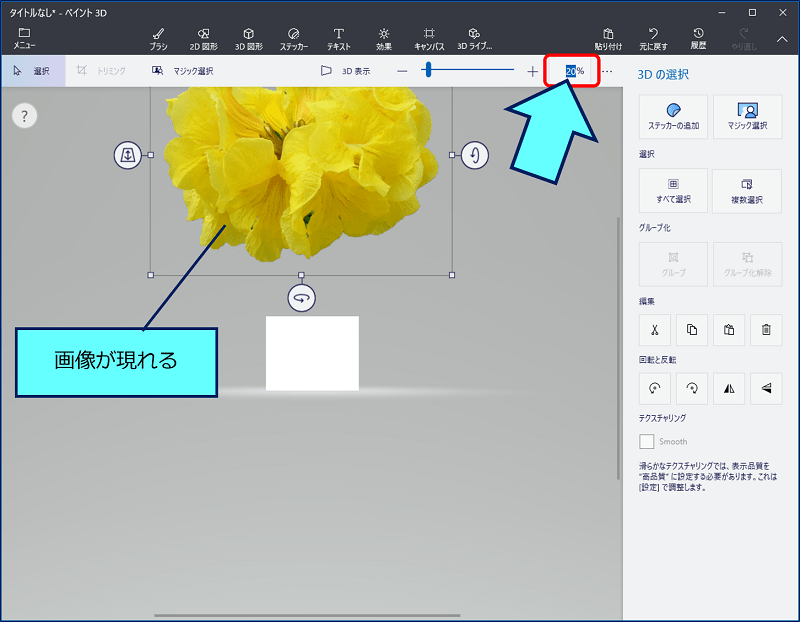
???→ 貼り付けた画像が枠外になっている。→ 画像サイズを縮小する。

20% に縮小すると、上部に画像が現れる。

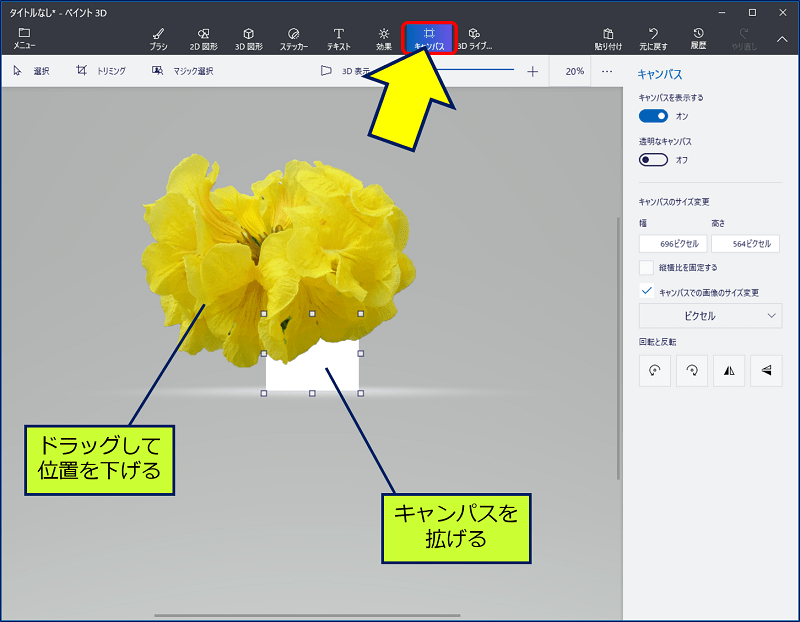
メニューバーの「キャンパス」をクリックし、キャンパスサイズを調整した後、画像をドラッグしてキャンパスの上に移動させる。

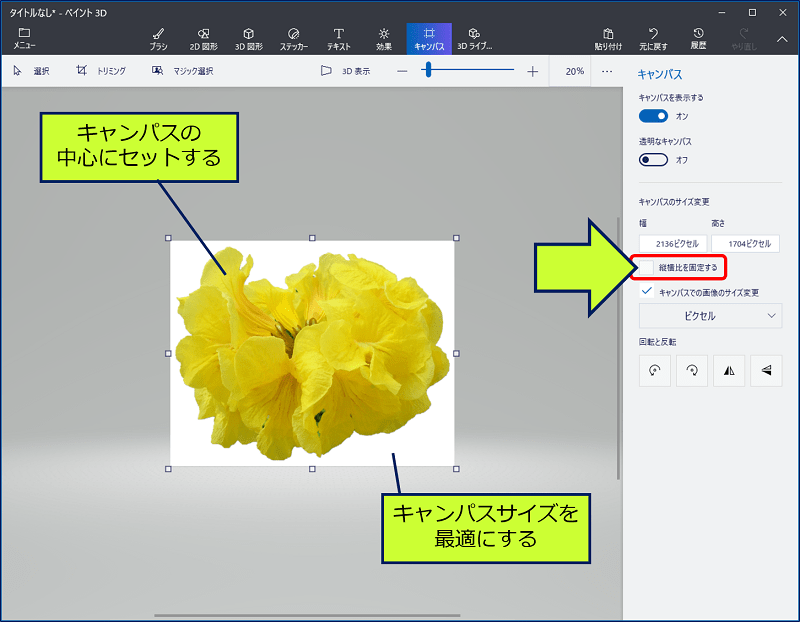
画像をキャンパスの中心に持ってきて、キャンパスサイズを調整する。

この時、右にある「縦横比を固定する」のチェックを外しておくと、自由なサイズに調整できる。
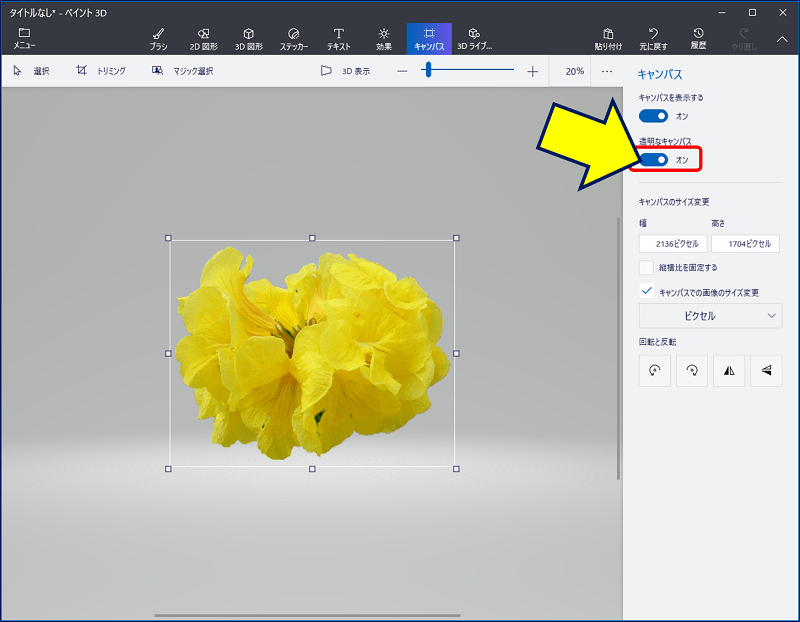
メニューバーの「キャンパス」をクリックし、「透明なキャンパス」を【オン】にする。

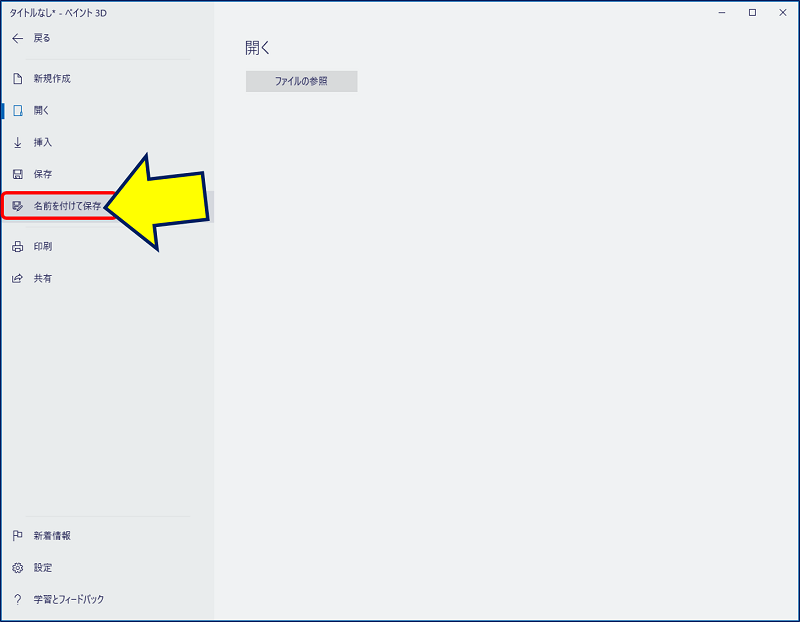
左上の「メニュー」から「名前を付けて保存」を選択する。

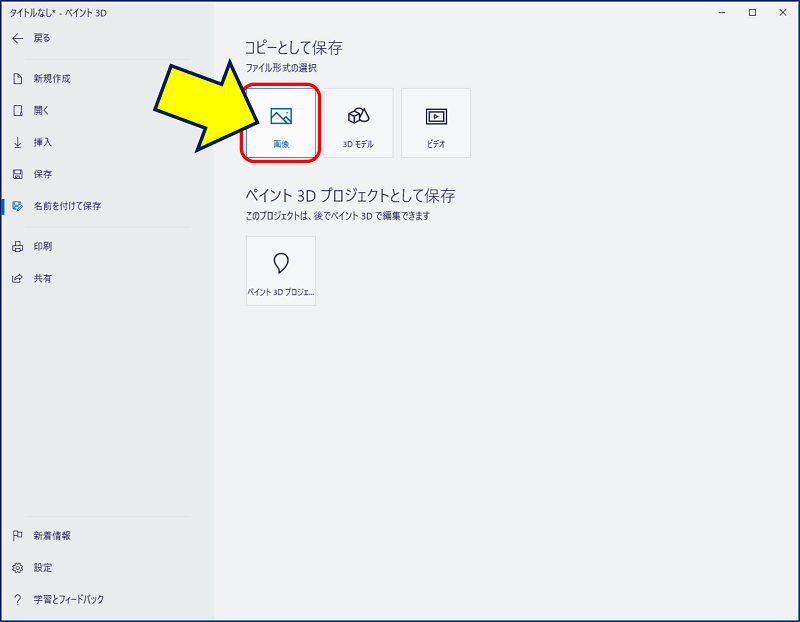
ファイル形式の選択から「画像」をクリックする。

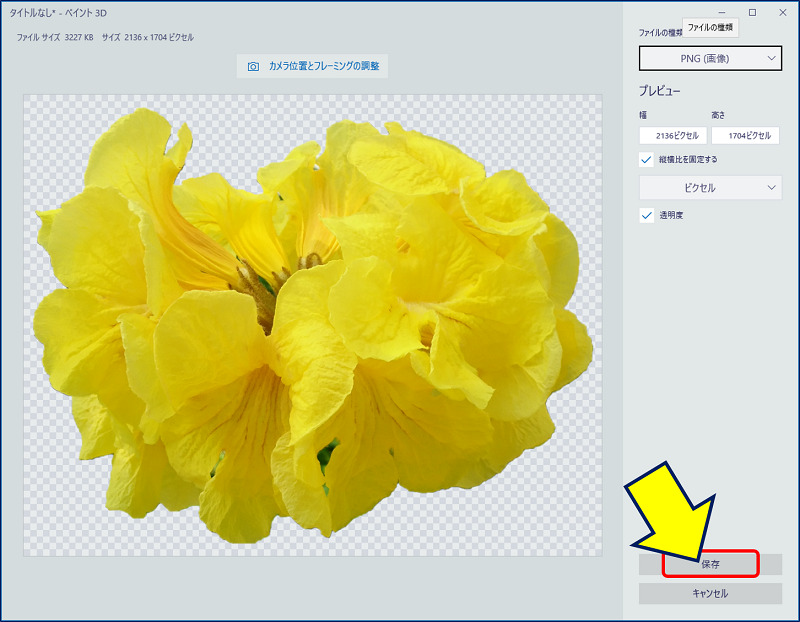
背景が透過になった画像が表示されるので、「保存」をクリックする。

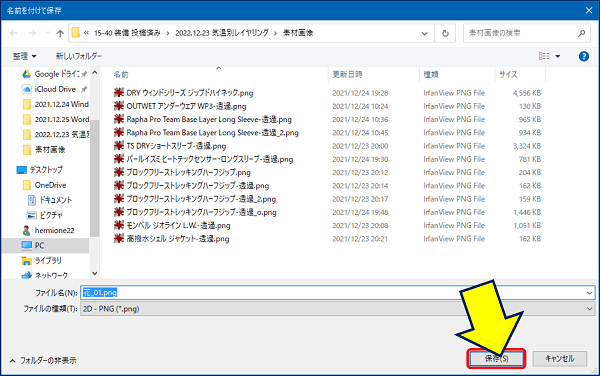
ファイル名を設定して、「保存」をクリックする。

切り抜いた画像を表示してみる。背景が削除されている。

3. 画像から「商品」を切り抜いた例
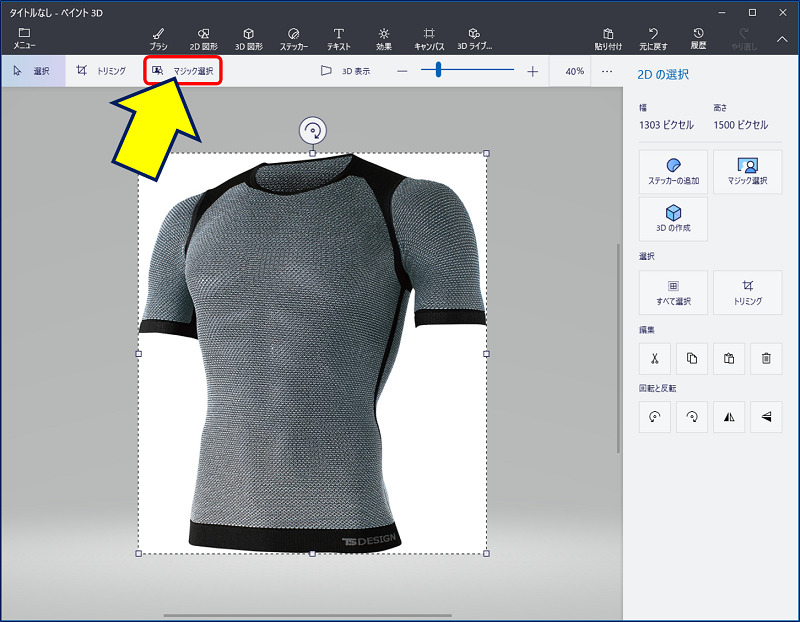
画像を取り込み、メニューバーの下にある「マジック選択」をクリックする。

焦点枠を確認して、[次へ]をクリックする。
![焦点枠を確認して、[次へ]をクリックする](https://arakoki70.com/wp-content/plugins/native-lazyload/assets/images/placeholder.svg)
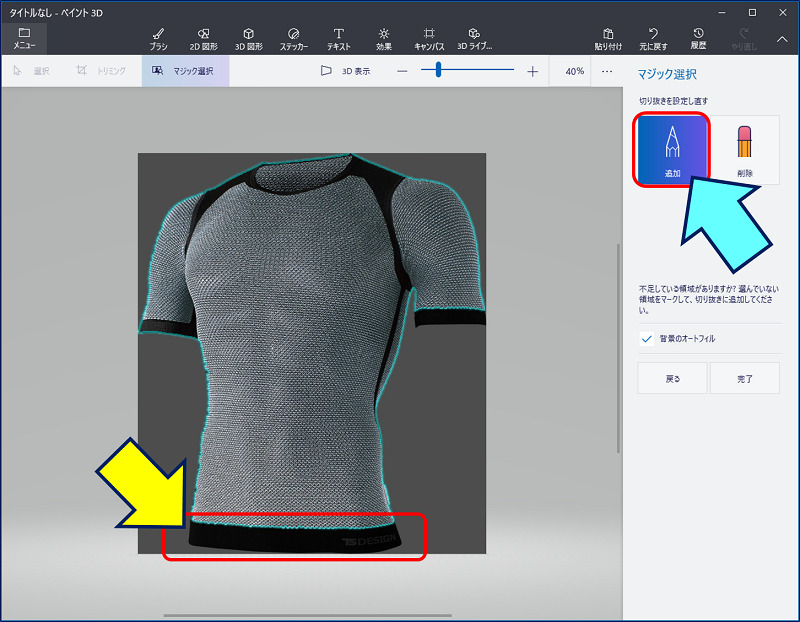
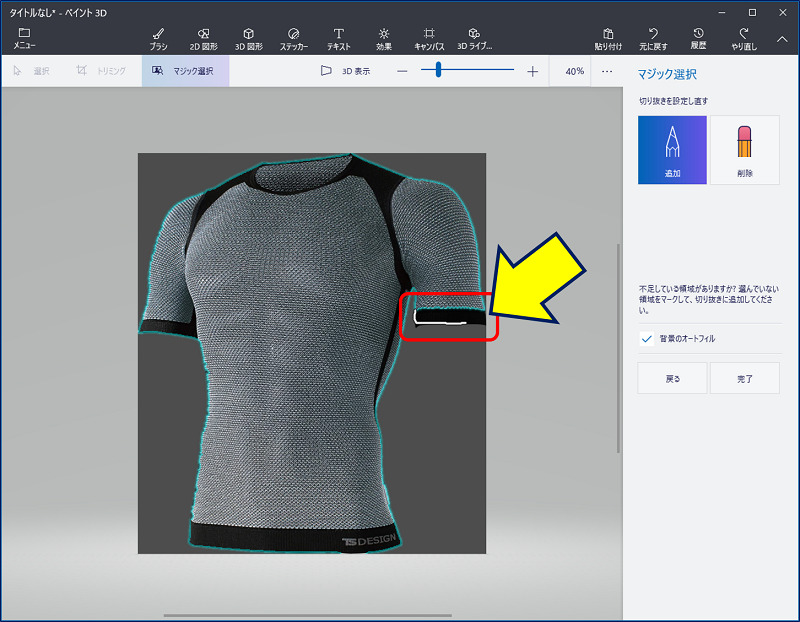
画像の下部が切り抜きの対象から除外されているので、「切り抜きを設定し直す」の「追加」をクリックする。

マウスで【白線】を描きながら、範囲を追加する。

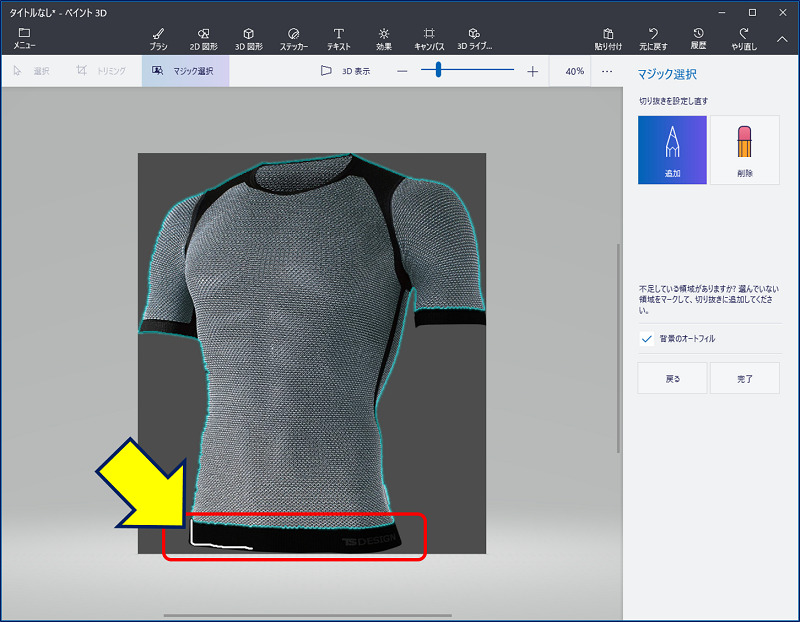
切り抜きの範囲が拡大された。

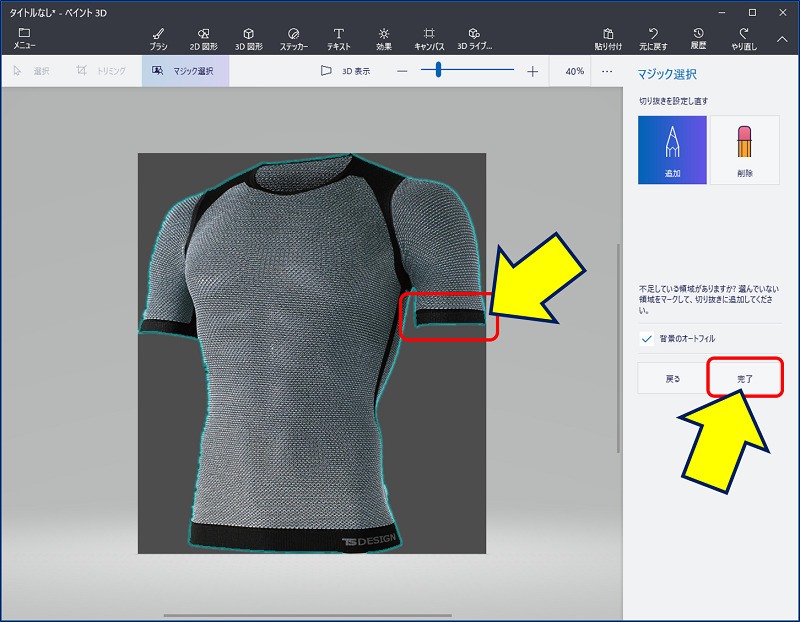
他にも切り抜きの対象から除外されている部分があるので、同じ様に、マウスで【白線】を描きながら、範囲を追加する。

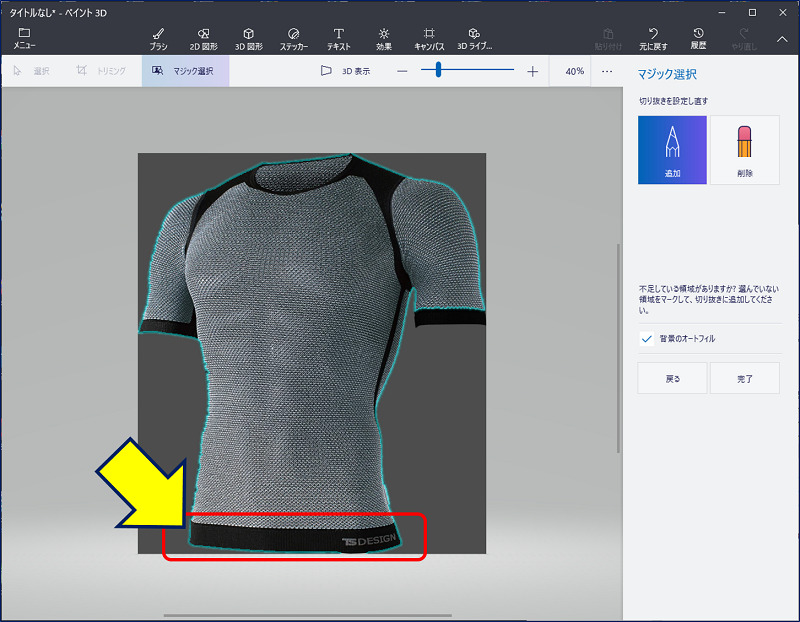
切り抜きの範囲が拡大され、切り取る範囲がOKになったので「完了」をクリックする。

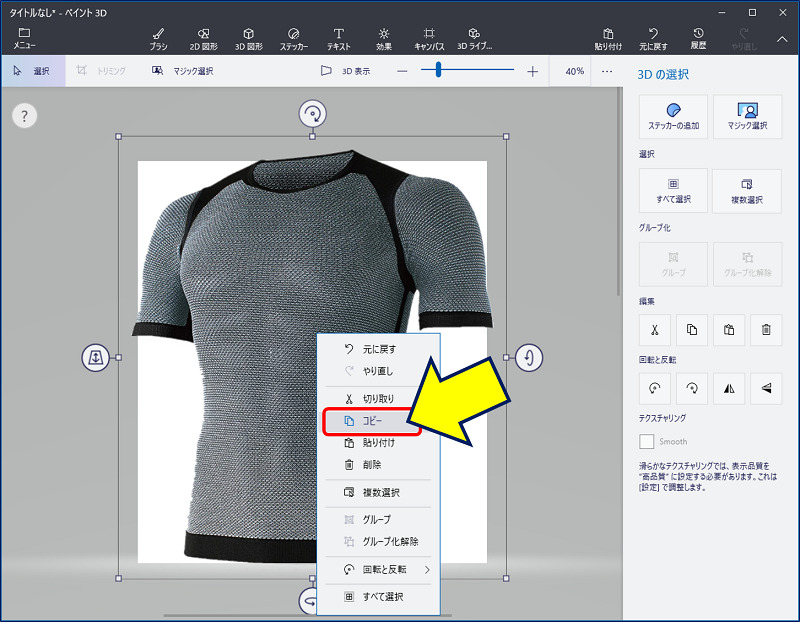
画像の切り抜きが完了したら、切り抜かれた画像の上で右クリックし「コピー」を選択する。

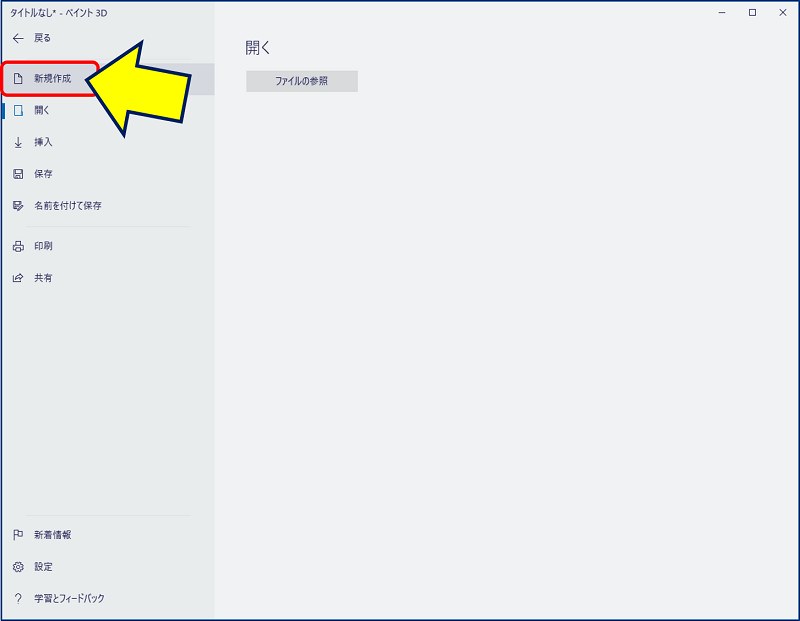
左上の「メニュー」から「新規作成」を選択する。

[作業内容を保存しますか?]→[保存しない]をクリックする。
![[作業内容を保存しますか?]→[保存しない]をクリックする](https://arakoki70.com/wp-content/plugins/native-lazyload/assets/images/placeholder.svg)
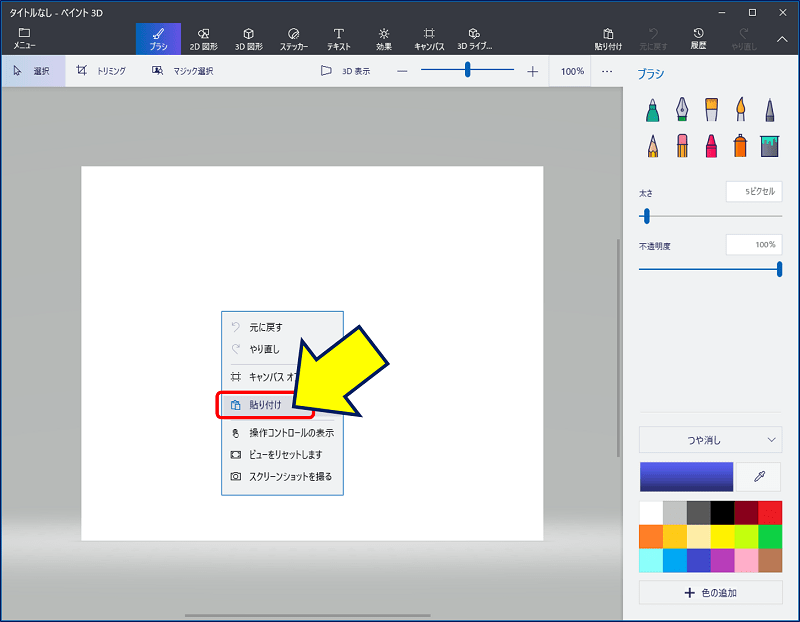
空白の画面上で右クリックし、「貼り付け」を選択する。メニューバーの右上にある「貼り付け」でも良い。

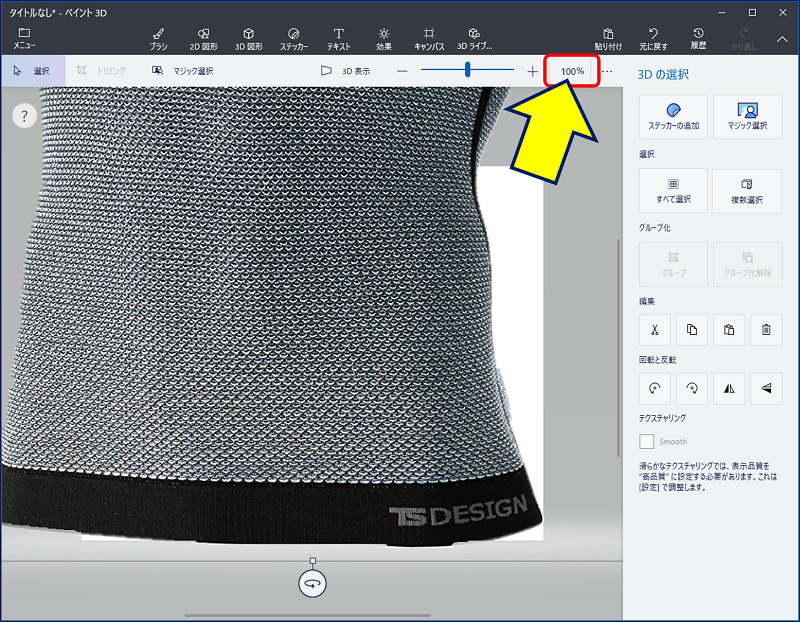
大きな画像が貼り付くので、画像サイズを縮小する。

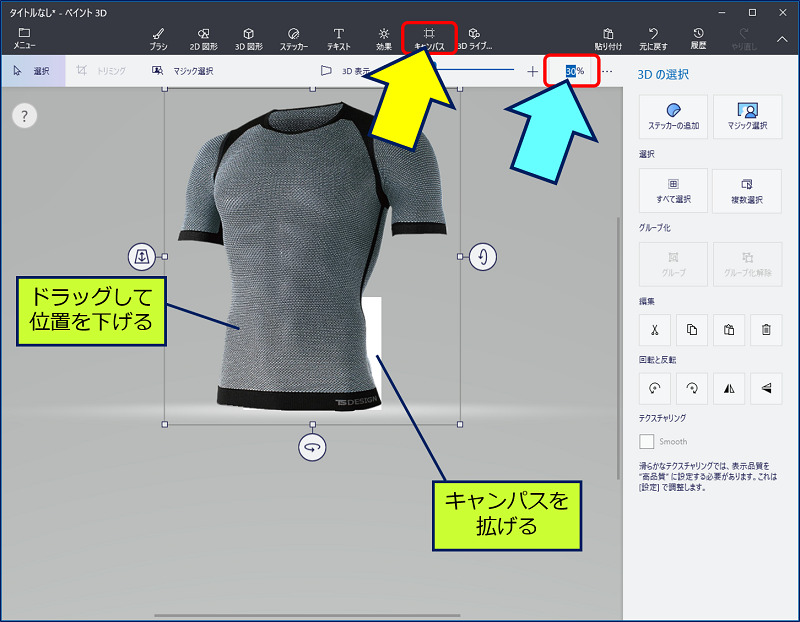
メニューバーの「キャンパス」をクリックし、キャンパスサイズを調整した後、画像をドラッグしてキャンパスの上に移動させる。

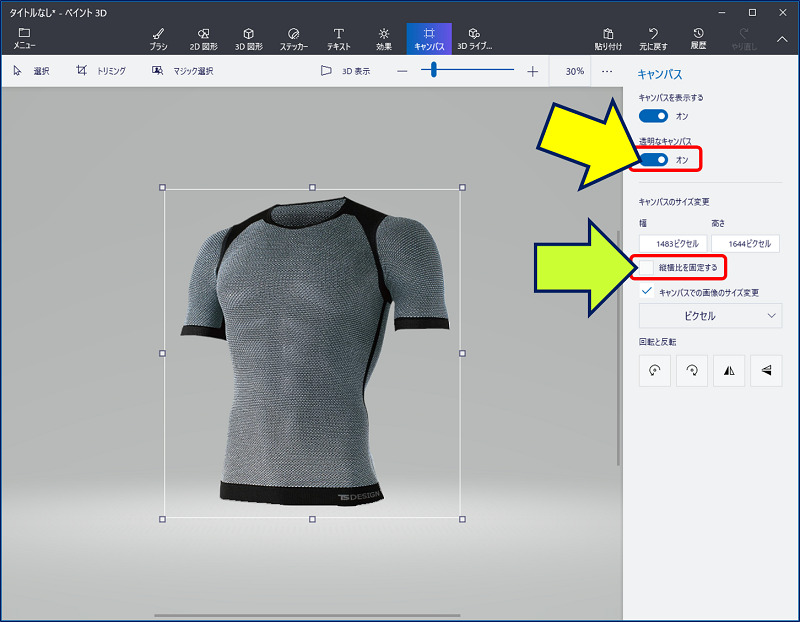
この時、右にある「縦横比を固定する」のチェックを外しておくと、自由なサイズに調整できる。
メニューバーの「キャンパス」をクリックし、「透明なキャンパス」を【オン】にする。

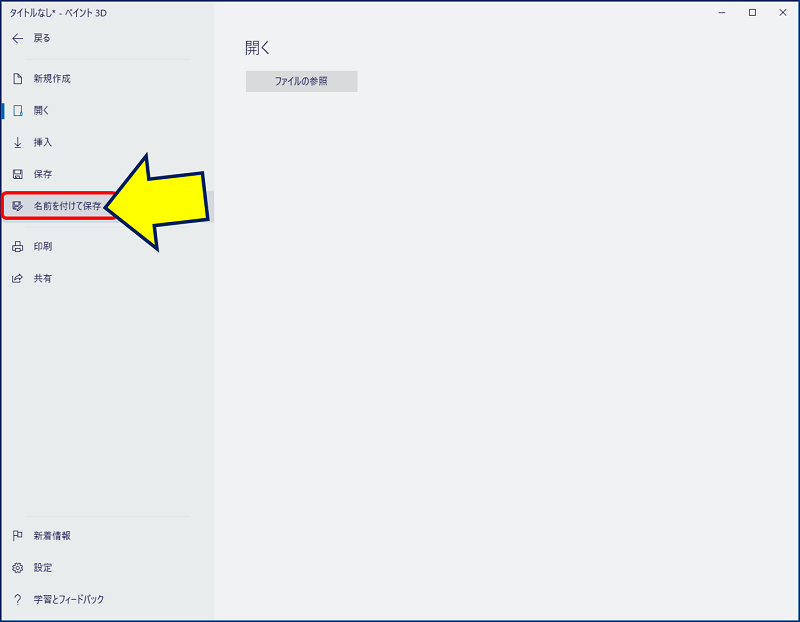
左上の「メニュー」から「名前を付けて保存」を選択する。

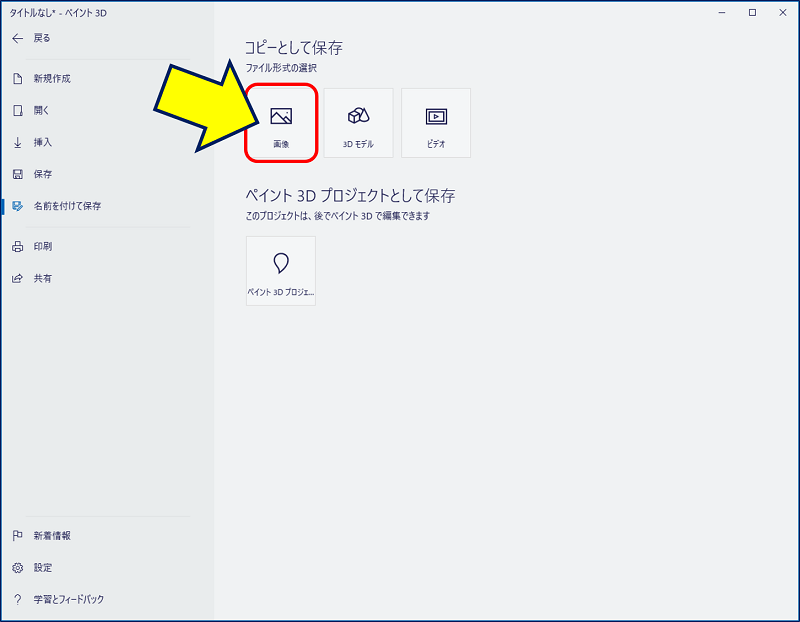
ファイル形式の選択から「画像」をクリックする。

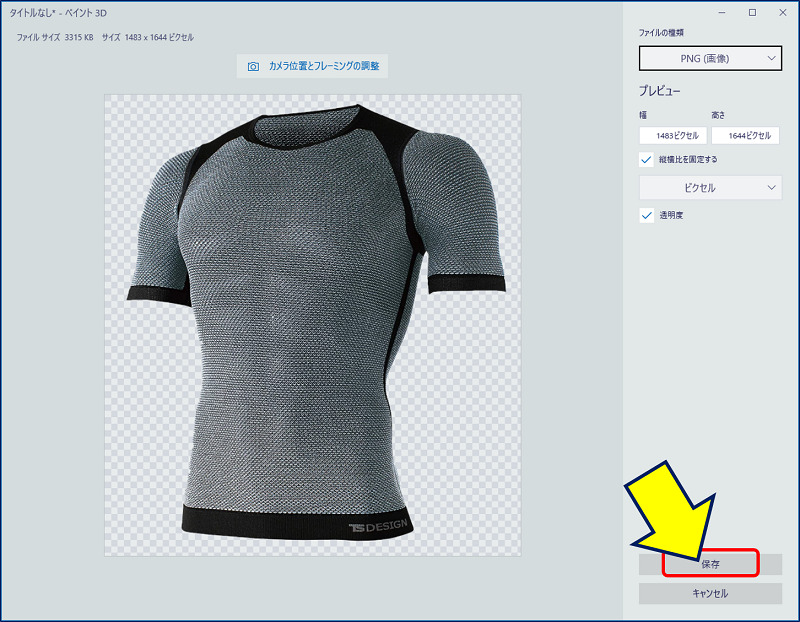
背景が透過になった画像が表示されるので、「保存」をクリックする。

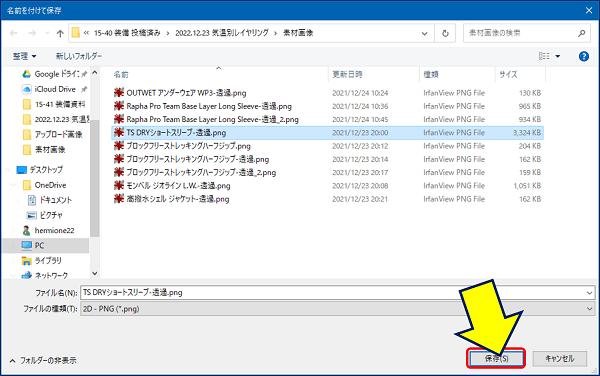
ファイル名を設定して、「保存」をクリックする。

以上。
(2021.12.24)



![スタートボタンをクリックして、スタートメニューの一覧から[ペイント3D]をクリックする](https://arakoki70.com/wp-content/uploads/2021/12/paint3d_0011.png)
![[ペイント3D]の初期画面](https://arakoki70.com/wp-content/uploads/2021/12/paint3d_0021.png)
![画像を取り込むには、画像を[ペイント3D]の画面上にドラッグアンドドロップするだけで良い](https://arakoki70.com/wp-content/uploads/2021/12/paint3d_0051.jpg)



![白い○にマウスを合わせて、切り取る対象に焦点を絞って、[次へ]をクリックする](https://arakoki70.com/wp-content/uploads/2021/12/paint3d_1031.jpg)


![[作業内容を保存しますか?]→[保存しない]をクリックする](https://arakoki70.com/wp-content/uploads/2021/12/paint3d_1131.jpg)












![焦点枠を確認して、[次へ]をクリックする](https://arakoki70.com/wp-content/uploads/2021/12/paint3d_0121.jpg)







![[作業内容を保存しますか?]→[保存しない]をクリックする](https://arakoki70.com/wp-content/uploads/2021/12/paint3d_0221.png)