Webサーバー サイトの管理
Google アナリティクス
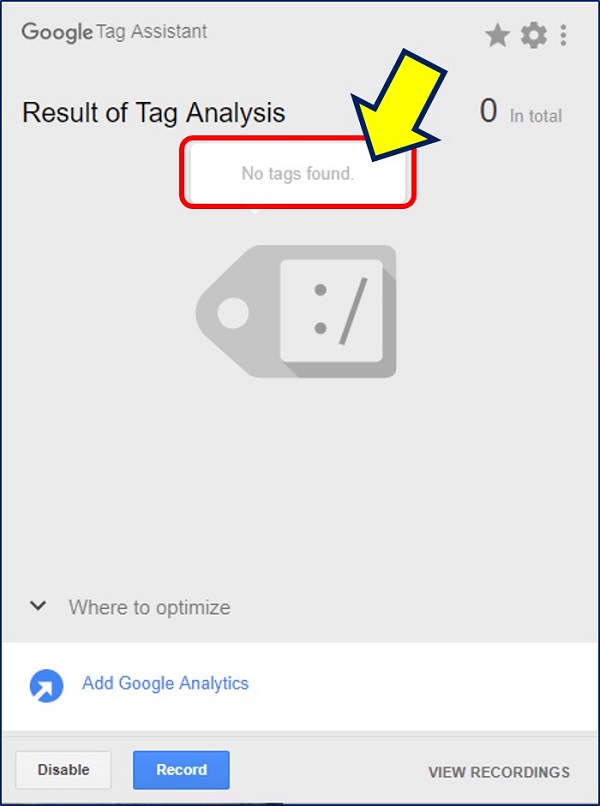
Google Tag Assistant 『No tags found』
Google アナリティクス
Google Tag Assistant 『No tags found』
Google アナリティクスで、「アクセス回数が正しく記録されていないのではないか」という疑問が生じたので、このチェックのために【Google Tag Assistant 】を利用して見た。
以下、【Google Tag Assistant 】による、Google アナリティクスの動作確認記録。
スポンサー リンク
目 次
1. Google Tag Assistant の機能
Google Tag Assistantとは
Chromeの拡張機能(アドオン)の1つで、Google アナリティクスのタグの動作確認や、サイトにどのようなタグが使われているか、を確認することができる。
アナリティクスのトラッキングコードを設置しても、動作していなければ意味がない。アナリティクスのトラッキングコードを実装しているなら、Google Tag Assistantで動作の確認をするべし。
今回の目的:
Google アナリティクスのユーザーサマリーにおける、
「セッション数」や「ページビュー数」が少ないので、
トラッキングコードが適切に動作しているかを確認する。
Google アナリティクスのユーザーサマリーにおける、
「セッション数」や「ページビュー数」が少ないので、
トラッキングコードが適切に動作しているかを確認する。
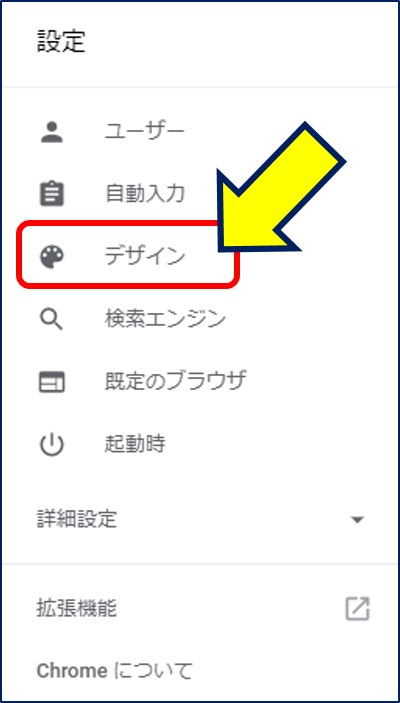
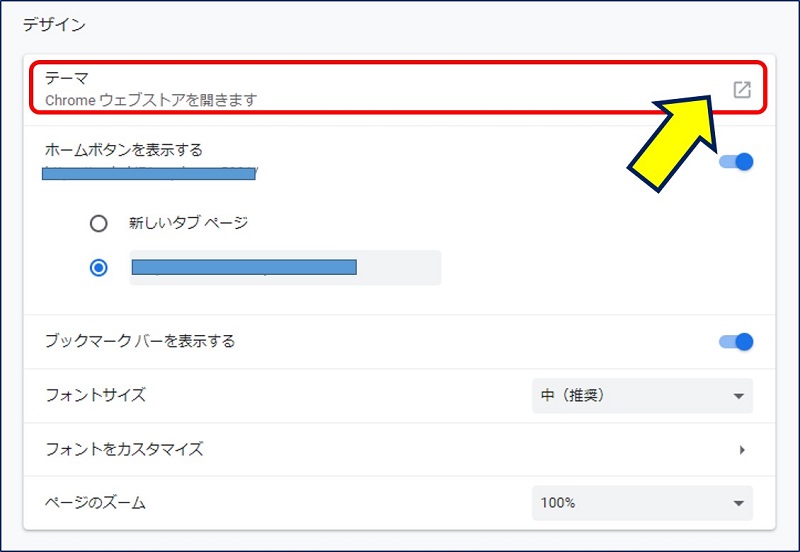
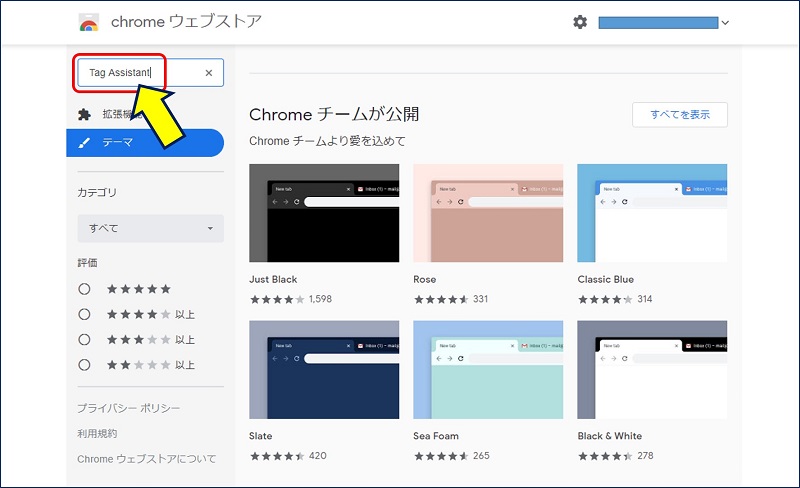
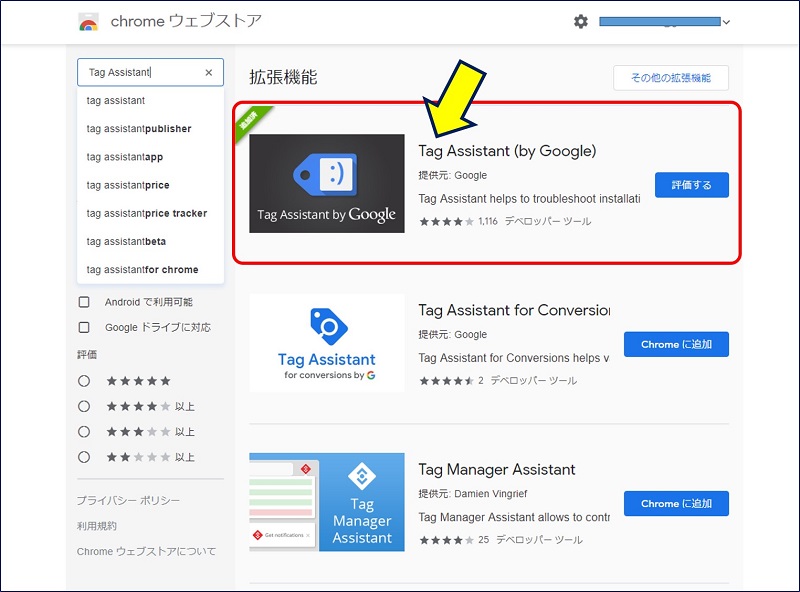
2. Google Tag Assistant の導入要領
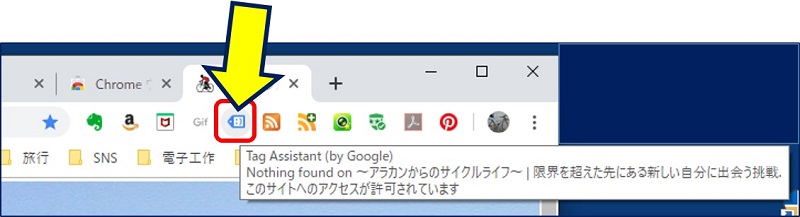
3. Google Tag Assistant の使い方
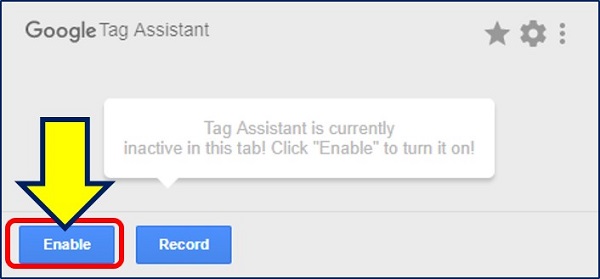
有効にするには「Enable」をクリックしてください。
Tag Assistant is currently
inactive in this tab! Click "Enable" to turn it on!
inactive in this tab! Click "Enable" to turn it on!
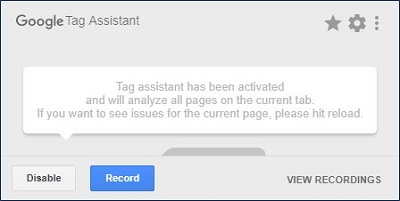
表示内容。
Tag assistant has been activated
and will analyze all pages on the current tab.
If you want to see issues for the current page, please hit reload.
and will analyze all pages on the current tab.
If you want to see issues for the current page, please hit reload.
「現在のページの問題を見たい場合は、リロードを押してください。」ということなので、画面をリロードして再度「Google Tag Assistant」アイコンをクリックする。
心配していた通り、トラッキングコードが適切に動作していない!
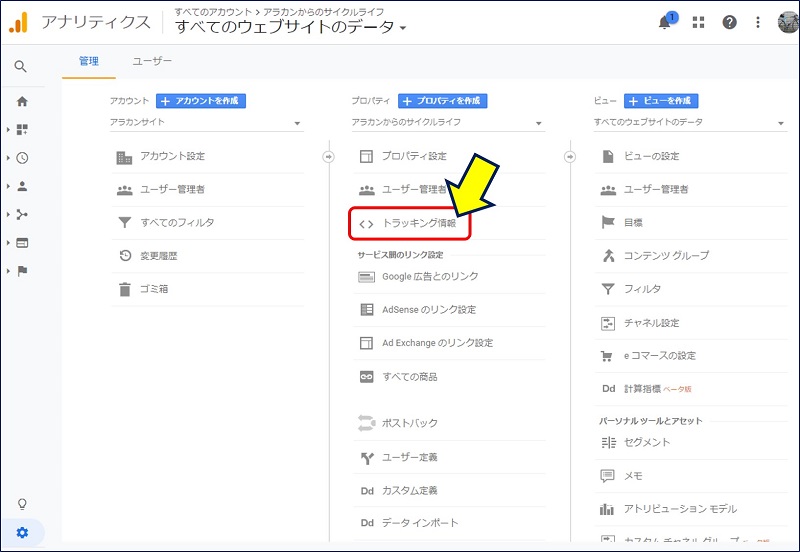
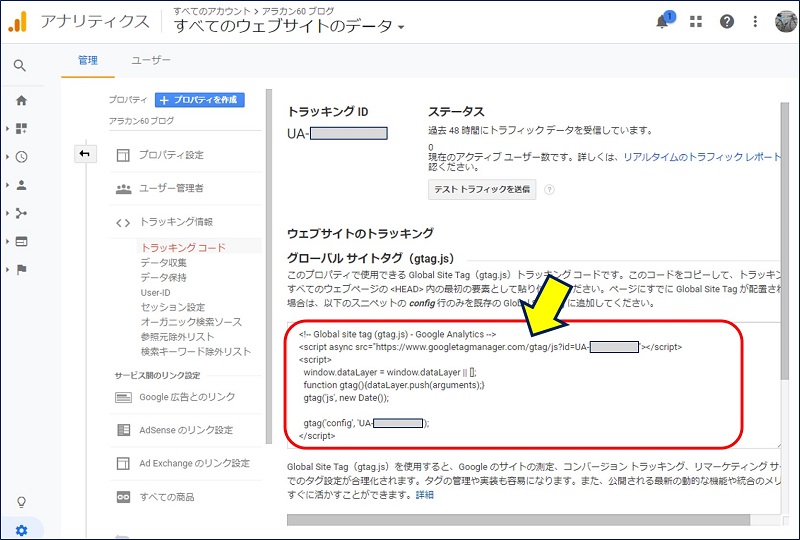
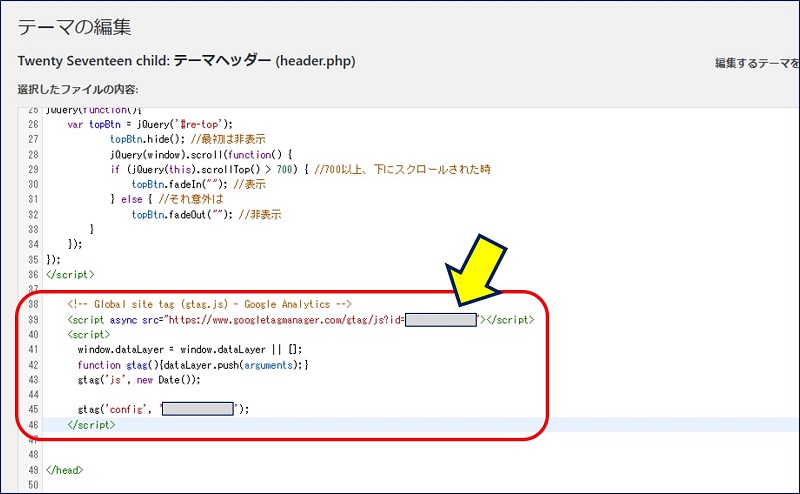
4. WordPressに Google Analyticsを導入する
参考:
5. Google Tag Assistant での再確認
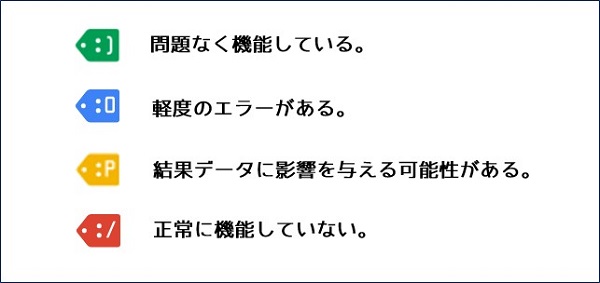
緑色:タグに問題はない(正常に機能している)
青色:軽度のエラーがある。もしくはタグ設定に改善案がある
黄色:結果データに影響を与える可能性がある
赤色:重大な設定問題がある
青色:軽度のエラーがある。もしくはタグ設定に改善案がある
黄色:結果データに影響を与える可能性がある
赤色:重大な設定問題がある
Google Tag Assistantで確認できる項目がいくつかあるが、ここでは省略。
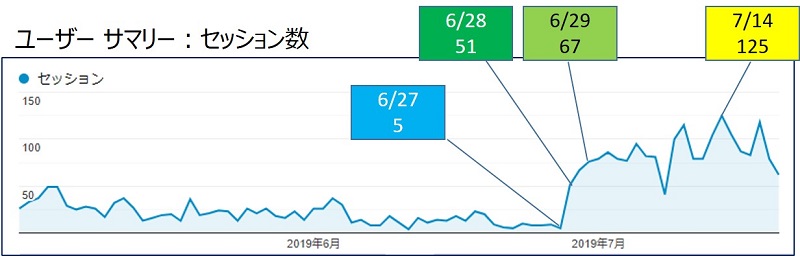
タグが表示されるようになった後の、Google アナリティクスでのユーザーサマリーにおける、「セッション数」の変化。
トラッキングコードを埋め込んだ「6/28」を境に、「6/29」よりセッション数が大幅に増加した。
アクセス回数が、正しく記録されなくなっていた原因。
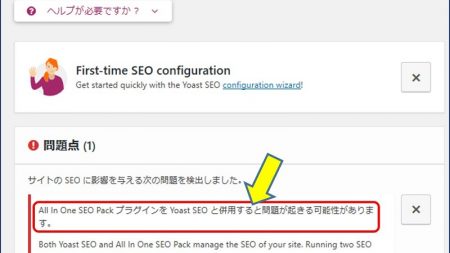
以前は、「All in One SEO Pack」プラグインを使用していたが、
最近、「Yoast SEO」プラグインに変更したため、この時点から、
トラッキングコードが適切に動作していなかったと思われる。
最近、「Yoast SEO」プラグインに変更したため、この時点から、
トラッキングコードが適切に動作していなかったと思われる。
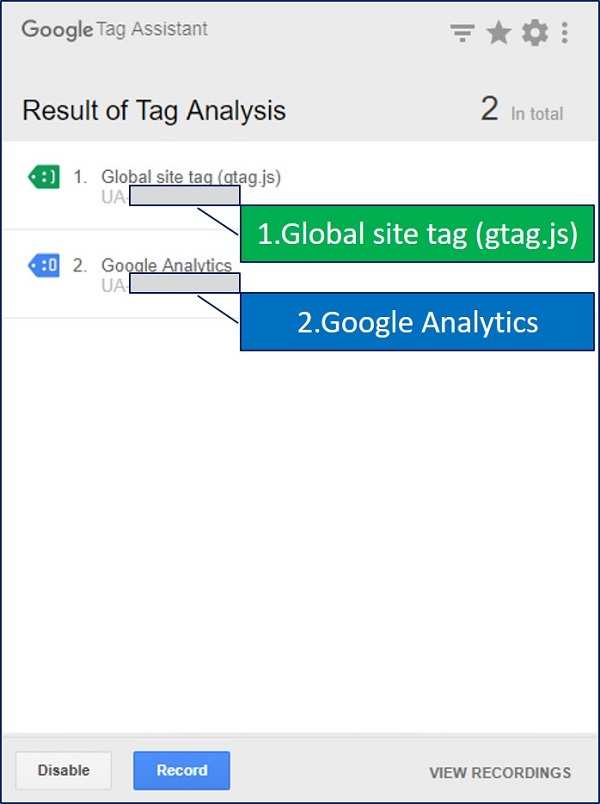
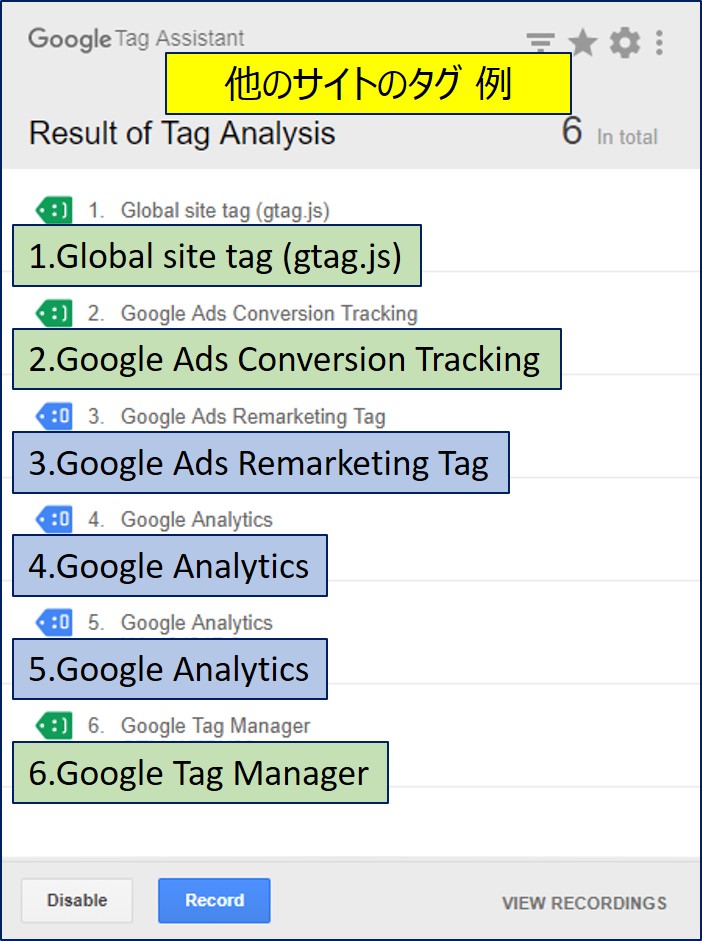
6. Google アナリティクスにおける2つの『タグ』
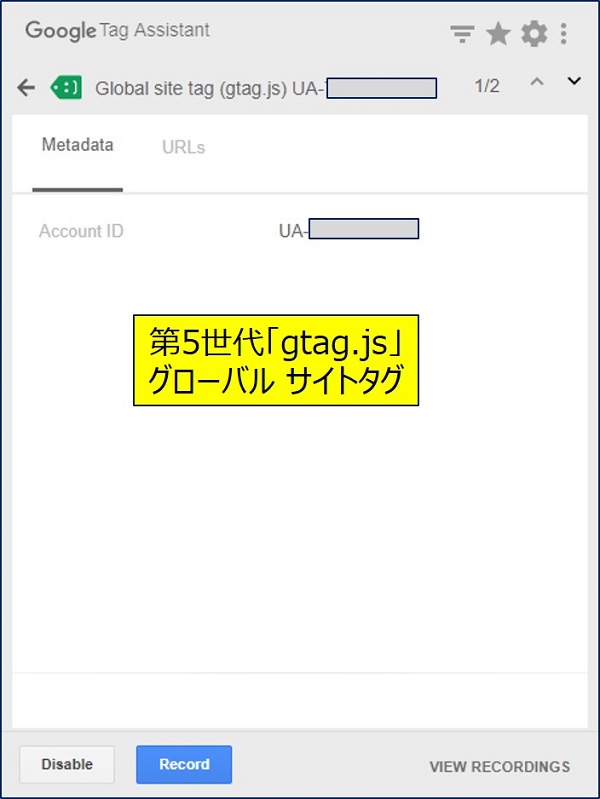
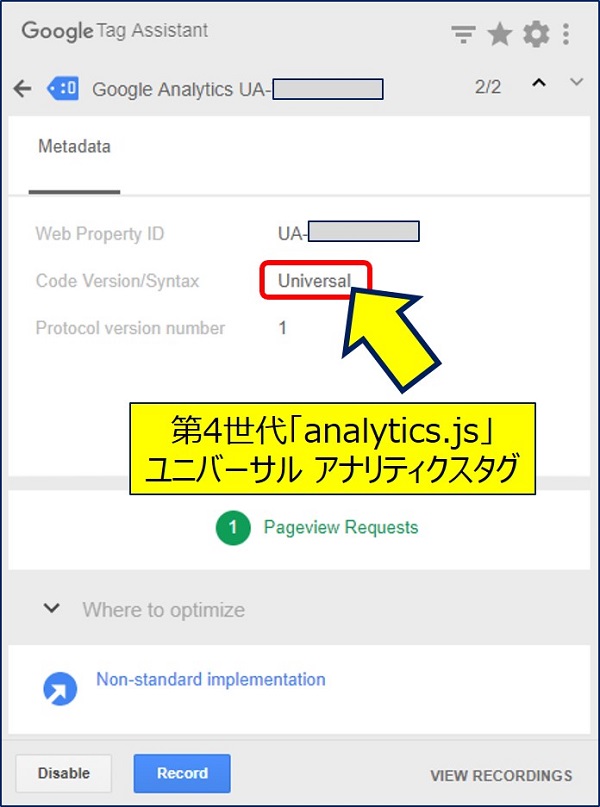
『タグ』が2つ表示されているが、違いは何か?
Google Tag Assistantで表示されたタグの右端のある「>」をクリックすると、タグの詳細が見れる。
タグが、2重に設置されている訳では無い。
(ソースを表示して確認。)
(ソースを表示して確認。)
「Google アナリティクスにおける」タグのバージョン
初代「urchin.js」
第2世代「ga.js」:通称:クラシックタグ。
Urchin時代と比べイベントトラッキングやeコマーストラッキングなど現状の主要機能を可能にした。第3世代「ga.js(dc.js)」:通称:非同期タグ
第4世代「analytics.js」:通称:ユニバーサル アナリティクスタグ。
初めてクロスドメイン トラッキングを可能にしている。
※Google タグマネージャではこちらのタグが発行される。第5世代「gtag.js」:通称:グローバル サイトタグ。
Google アナリティクスだけでなく、Google 広告やFloodlightタグも組み合わせて使用可能な最新のタグ。
アナリティクスのタグにはバージョンがあるので、注意が必要。
どれだけの『タグ』を、埋め込む必要があるか?
タグの種類
HTMLタグ
HTMLタグとは、Webページで文字の強調など様々な表現をするために使われるタグ。
コンバージョンタグ
コンバージョンタグとは、資料請求や商品購入などのコンバージョンを計測するためにHTMLに埋め込むタグ。
ツール用タグ
ツール用タグとは、Googleアナリティクスなどのツールを使うためにHTMLに埋め込むタグ。
取り敢えずは、Googleアナリティクス用のタグだけで良いか。
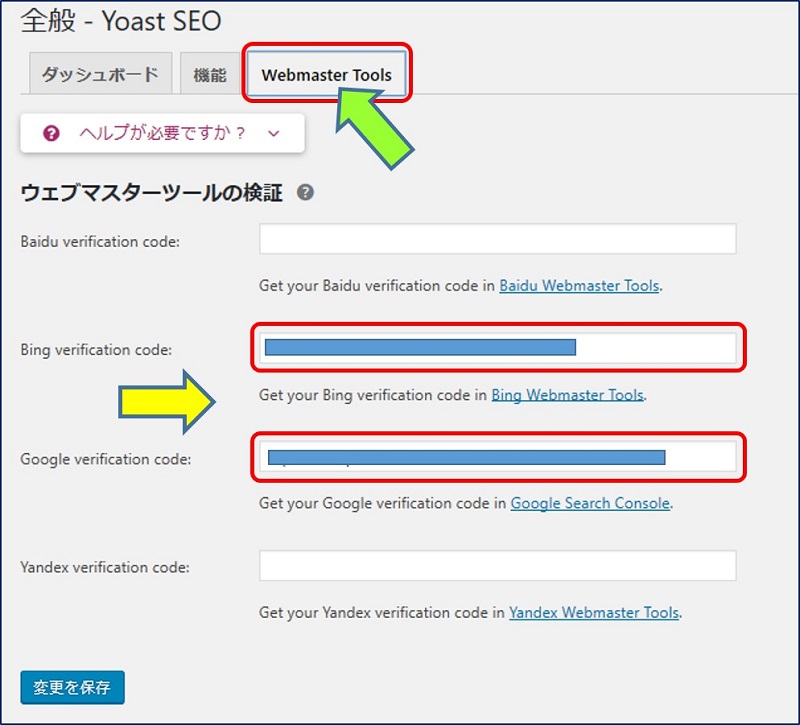
7. 「Yoast SEO」プラグインでの設定とトラッキングコードの動作
「全般 – Yoast SEO」画面の【Webmaster Tools】で、『Google verification code:』を設定しているにもかかわらず、何故、Tag Assistantで『No tags found.』になったのか?
この設定で、『Google verification code』に埋め込むのは【HTMLタグ(メタ・タグ)】の content 部分である。
アナリティクスに関する『Google verification code』の種類と、所有権の確認方法。
| 方式 | 確認要領 | 備考 |
| HTMLタグ (メタ・タグ) | meta タグの content 部分を YoastSEO に貼り付ける | Tag Assistantに 表示されない |
| Google Analytics トラッキングコード | header.php の </head> の直前に貼り付ける | Tag Assistantに 表示される |
旧バージョンの「Yoast SEO」では、トラッキングコードを入力する箇所があったが、現在のバージョンでは、トラッキングコードの代わりに metaタグ を設定する方式に変わったらしい。
→ metaタグ とも呼ばれる【HTMLタグ】は、Tag Assistantに表示されない。
→ metaタグ とも呼ばれる【HTMLタグ】は、Tag Assistantに表示されない。
所有権の確認を複数の方式で行うことに問題はないが、
→ 「Yoast SEO」で、トラッキングコードが設定されなくても良いのか?
→ 「Yoast SEO」で、トラッキングコードが設定されなくても良いのか?
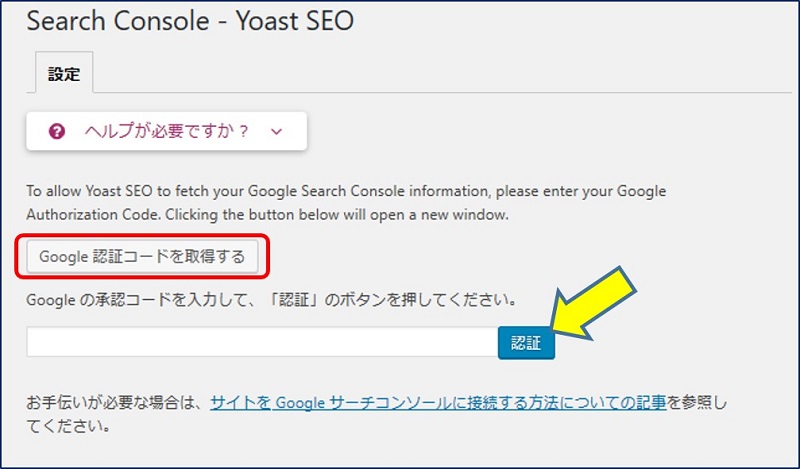
8. 「Yoast SEO」プラグインでの【Search Console】との紐付け
ここでの、Google 認証コードとは、
サイトの所有権を確認するためのものではなく、アプリ(Yoast SEO)に、Googleアカウントへのアクセスを許可するコードで、アプリが信頼できるかどうかを確認するためのものである。
疑問点:
「Google 認証コード」を取得する際の、【Google アカウント】は何でも良いか? → 使用している【Google アカウント】と合わせていないと、「Yoast SEO」の更新で、
【a padding to disable MSIE and Chrome friendly error page】
というエラーが出る。
「Google 認証コード」を取得する際の、【Google アカウント】は何でも良いか? → 使用している【Google アカウント】と合わせていないと、「Yoast SEO」の更新で、
【a padding to disable MSIE and Chrome friendly error page】
というエラーが出る。
参考:
以上。
(2019.06.28)
(2019.06.28)
スポンサー リンク