Luxeritas(ルクセリタス)
運用とトラブル
「style.css」がビジュアルエディターに適用されなくなった
運用とトラブル
「style.css」がビジュアルエディターに適用されなくなった
「Luxeritas」テーマを【luxeritas-3.10.1】から【luxeritas-3.12.0.1】バージョンアップした所、「style.css」がビジュアルエディターに適用されなくなった。
以前のバージョンでは、「editor-style.css」自体をいじらなくとも、「style.css」の内容がビジュアルエディターでも有効になっていた。
スポンサー リンク
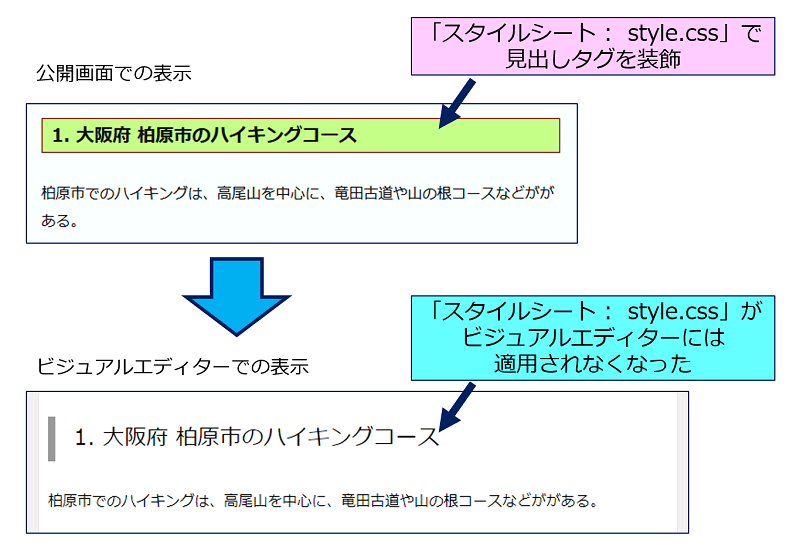
1. 現象
「スタイルシート : style.css」の内容。
/*----------------------------------------------*/
/* 見出しタグの装飾 */
/*----------------------------------------------*/
.post h2 {
font-size: 20px;
font-weight: bold;
border: 1px solid #800000;
background: #c5ff88; /*背景色*/
padding: 5px 10px 3px 10px; / *文字まわり(上下左右)の余白*/
}
/*----------------------------------------------*/
「投稿エディタ用スタイル : editor-style.css」の内容。
h2 {
font-size: 2.4rem;
}
h3 {
font-size: 2.2rem;
}
h4 {
font-size: 1.8rem;
}
h5, h6 {
font-size: 1.6rem;
}
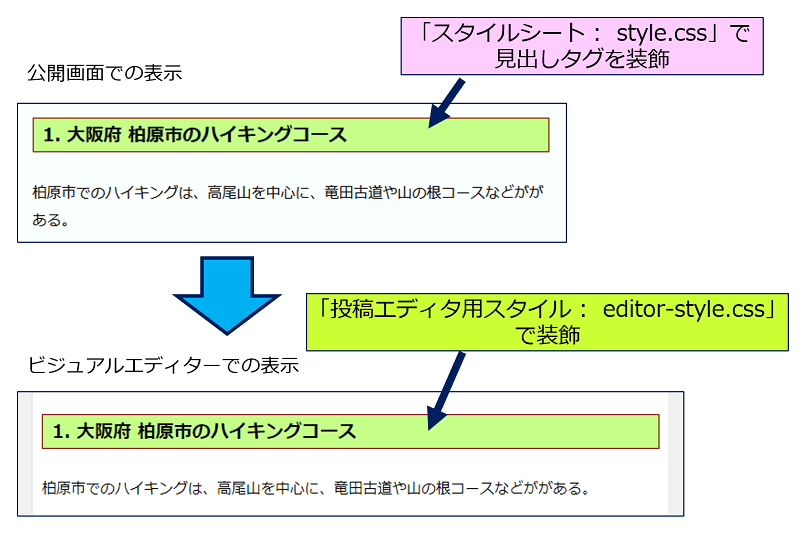
2. 対処策
「投稿エディタ用スタイル : editor-style.css」にも、同じ装飾を設定する。
h2 {
font-size: 2.4rem;
}
.post h2 {
font-size: 20px;
font-weight: bold;
border: 1px solid #800000;
background: #c5ff88; /*背景色*/
padding: 5px 10px 3px 10px; / *文字まわり(上下左右)の余白*/
}
h3 {
font-size: 2.2rem;
}
h4 {
font-size: 1.8rem;
}
h5, h6 {
font-size: 1.6rem;
}
3. 原因
子テーマを【luxech-3.0.2】から【luxech-3.0.3】にバージョンアップした。
このバージョンアップが、
パーミッションの関係で、完遂されていなかった。
パーミッションの関係で、完遂されていなかった。
その上に、プロキシキャッシュが残っていた関係で、一部の復元に漏れがあった。
4. 解決策
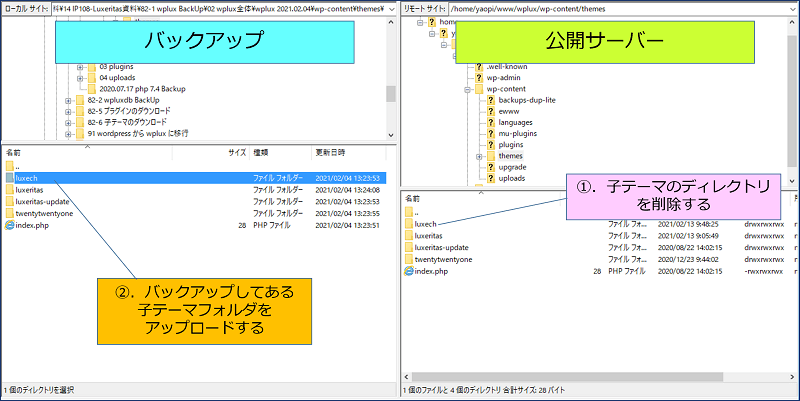
FTP(FileZilla)で、バックアップを取っていた子テーマフォルダを、丸ごとアップロードすることで解決。
Luxeritas 子テーマのアップデート要領
バックアップ。
①.[Luxeritas]→[管理機能]→[バックアップ]
・全カスタマイズの【全てバックアップ】
・外観カスタマイズの【外観のバックアップ】
②.CSS・JavaScriptなどのバックアップ
③.定型文やショートコードのバックアップ
・全カスタマイズの【全てバックアップ】
・外観カスタマイズの【外観のバックアップ】
②.CSS・JavaScriptなどのバックアップ
③.定型文やショートコードのバックアップ
子テーマのアップデート。
①.子テーマのダウンロード
②.古い子テーマの削除
③.新しいバージョンの子テーマをアップロード
②.古い子テーマの削除
③.新しいバージョンの子テーマをアップロード
復元。
①.[Luxeritas]→[管理機能]→[バックアップ]
・全カスタマイズの【全てリストア】
・外観カスタマイズの【外観のリストア】
②.CSSやJavaScriptなどの復元
③.定型文、ショートコードの復元
・全カスタマイズの【全てリストア】
・外観カスタマイズの【外観のリストア】
②.CSSやJavaScriptなどの復元
③.定型文、ショートコードの復元
以上。
(2021.02.12)
(2021.02.12)
スポンサー リンク