WordPress Twenty Seventeen
PageSpeed Insights Webサイトの高速化
その-10
第三者コードの影響を抑えてください 解決策
PageSpeed Insights Webサイトの高速化
その-10
第三者コードの影響を抑えてください 解決策
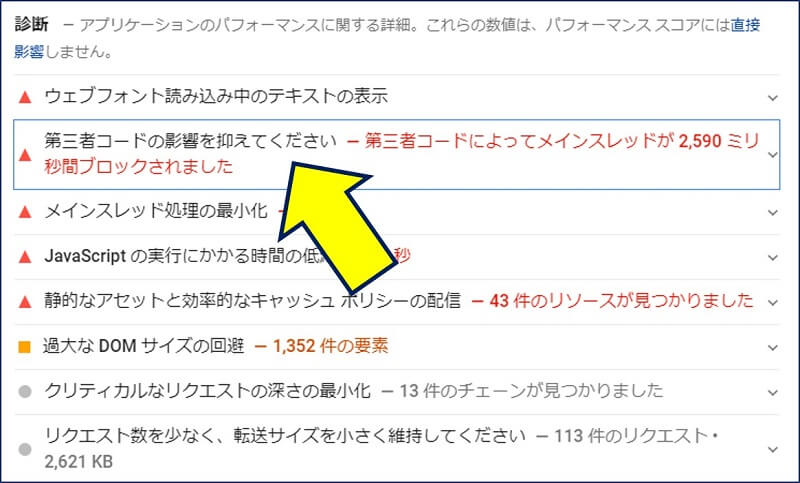
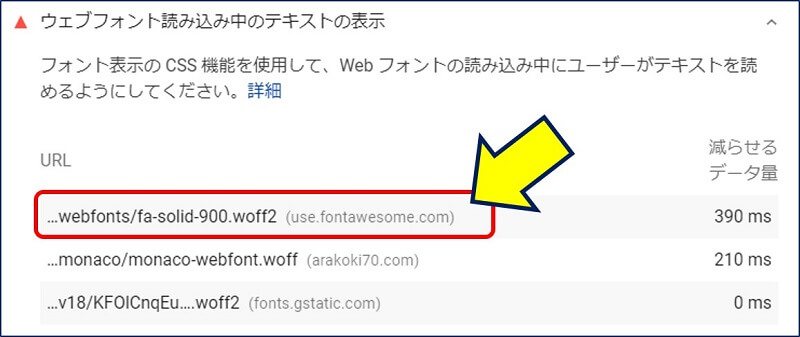
PageSpeed Insights では、診断の欄に、
「第三者コードの影響を抑えてください」と指摘される。
GTmetrix では、「YSlow」タブに、
「Reduce DNS lookups」と指摘される。
「第三者コードの影響を抑えてください」と指摘される。
GTmetrix では、「YSlow」タブに、
「Reduce DNS lookups」と指摘される。
以下に、この指摘を解消した方法を記録。