WordPress Twenty Seventeen
Glue for Yoast SEO & AMP による
AMPページのトラッキング
Glue for Yoast SEO & AMP による
AMPページのトラッキング
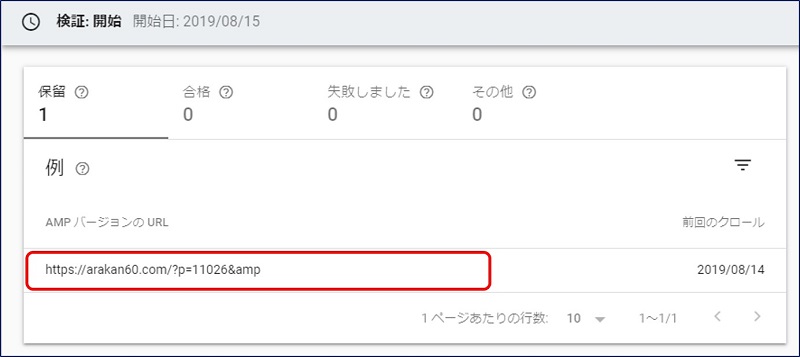
Search Console における検索パフォーマンスの、 表示回数やクリック数が激減した原因の一つとして、AMP ページへのアクセスがカウントされていないのではないかと思い、その対策として「Glue for Yoast SEO & AMP」を導入してみた。
「Analytics」で、Google Analyticsのトラッキングコードを埋め込む。
以下、Glue for Yoast SEO & AMP を導入と、AMP を Ver 0.7.2 から 1.2.0 にアップデートした記録。
スポンサー リンク
目 次
1. Glue for Yoast SEO & AMP とは
Glue for Yoast SEO & AMP は、
AMP(Accelerated Mobile Pages)プラグインを補完するもので、
Yoast SEOの一部の設定(メタタグやCSSなど)を、
AMPに反映させる役割を担う。
AMP(Accelerated Mobile Pages)プラグインを補完するもので、
Yoast SEOの一部の設定(メタタグやCSSなど)を、
AMPに反映させる役割を担う。
前提条件。
①.Yoast SEOが有効化されていること
②.AMPが有効化されていること
②.AMPが有効化されていること
機能。
①.AMPページのデザイン調整
②.CSSやメタタグの設定
③.Google Analyticsのトラッキングコードの埋め込み
②.CSSやメタタグの設定
③.Google Analyticsのトラッキングコードの埋め込み
AMP ページへのアクセスがカウントされていないのではないかと思い、対策として導入。
Glue for Yoast SEO & AMP を導入し、且つ、AMP を Ver 0.7.2 から 1.2.0 にアップデートした。
2. Glue for Yoast SEO & AMP のインストールと有効化
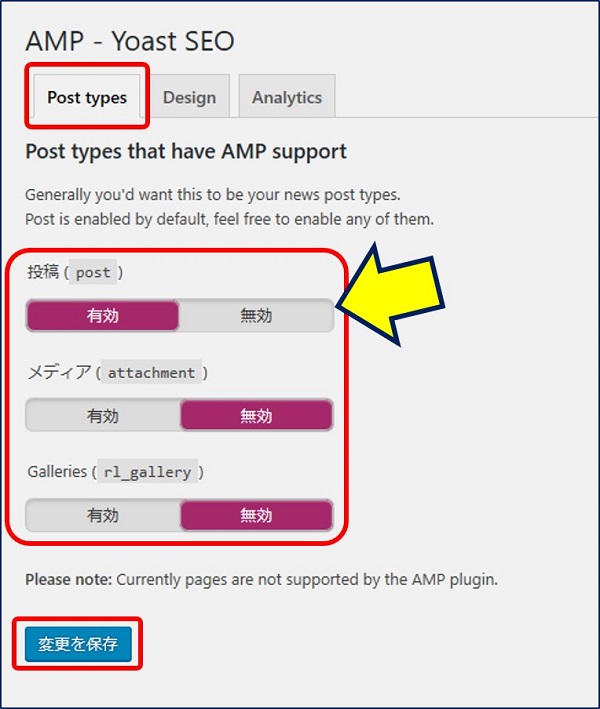
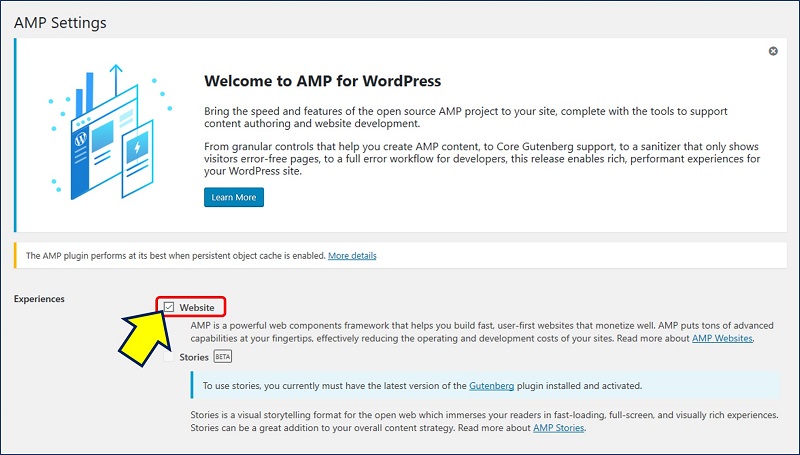
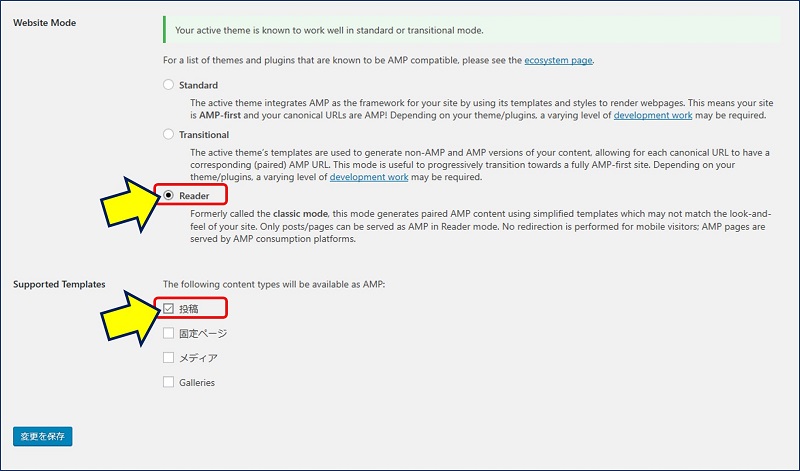
3. 「Post Types」で、AMPに対応するタイプを設定
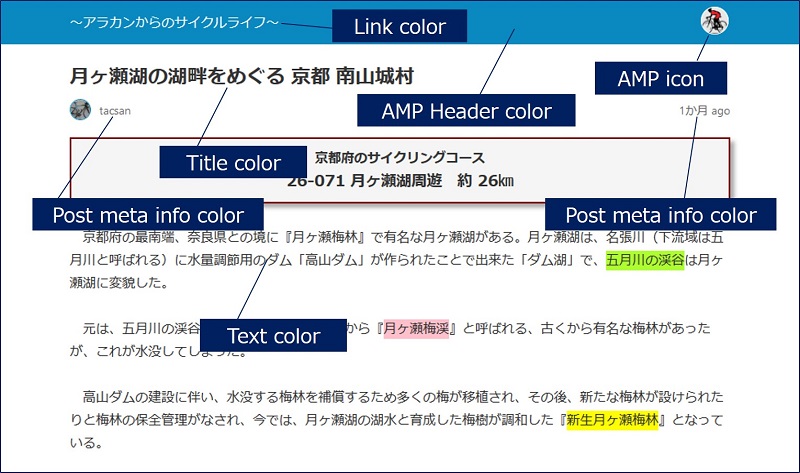
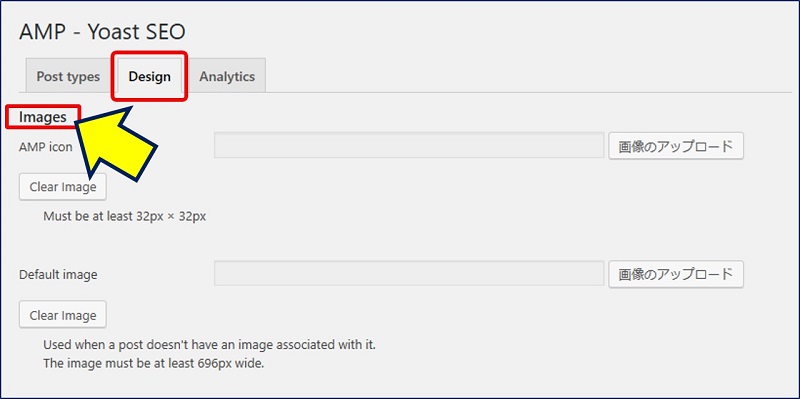
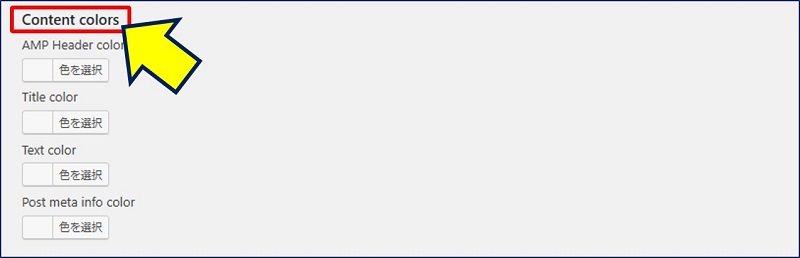
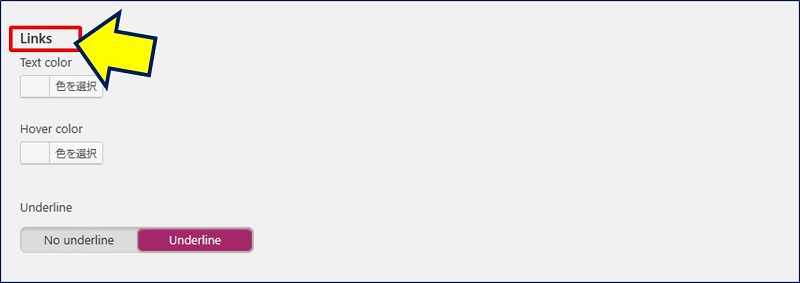
4. 「Design」で、AMPページのデザインを調整
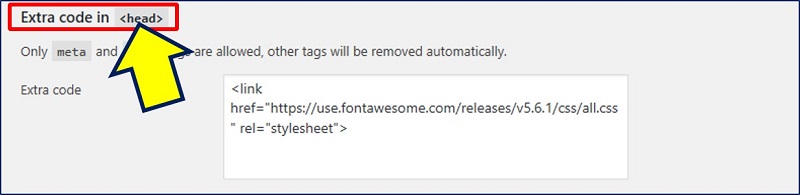
追加した「link」タグ。
<!-- Font Awesomeを使う -->
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
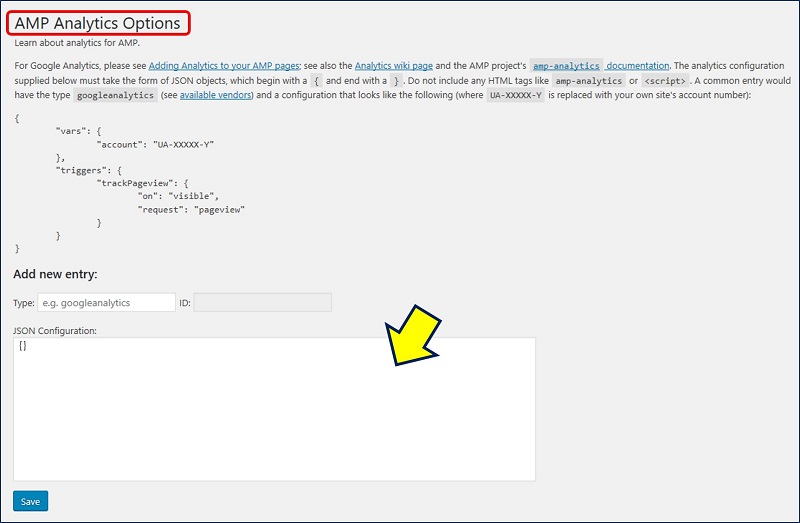
5. 「Analytics」で、Analyticsのトラッキングコードを埋め込む
埋め込むコードは、【amp-analytics】タグを使わなければならない。
以下のコードの、accountをトラッキングIDに変更して貼り付ける。
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-12345678-1"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
<script type="application/json">
{
"vars": {
"account": "UA-12345678-1"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
Web上に、次のような記事があった。
Google Analyticsコードの埋め込み
実はGlueのGoogle Analyticsのコード埋め込みの機能は十分ではありません。ヘッダーにJavaScriptの読み込みを指定しなければならないのですが、この機能が無いのです。
実はGlueのGoogle Analyticsのコード埋め込みの機能は十分ではありません。ヘッダーにJavaScriptの読み込みを指定しなければならないのですが、この機能が無いのです。
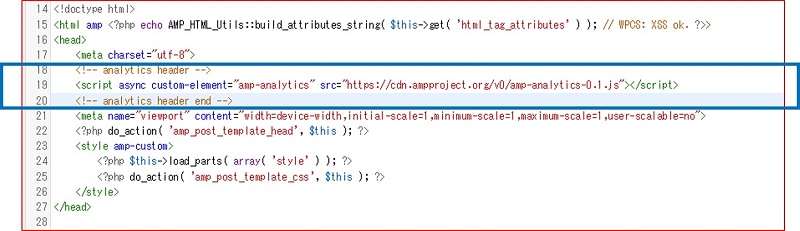
そこで、ampのテンプレート「html-start.php」に、次のコードを貼り付けた。
<!-- analytics header -->
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<!-- analytics header end -->
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<!-- analytics header end -->
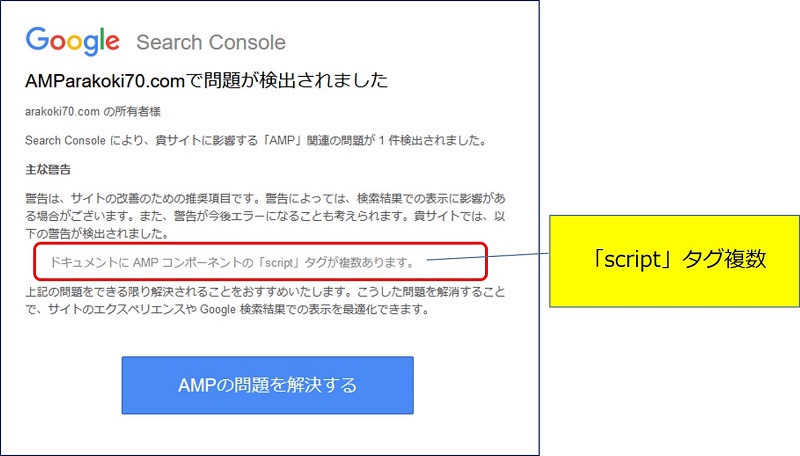
すると、次の警告が出る。
ドキュメントに AMP コンポーネントの「script」タグが複数あります。
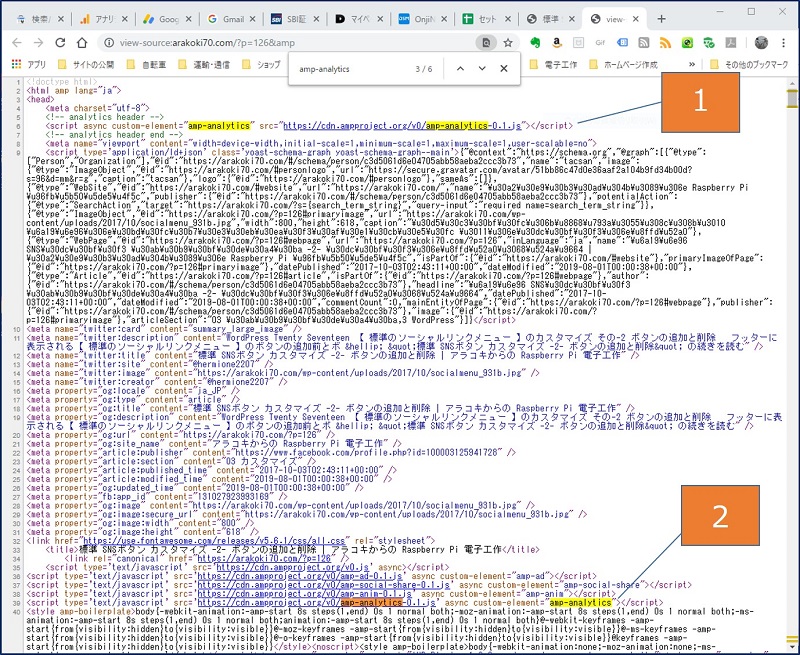
2つ目の「script」コードの内容。
<script type='text/javascript' src='https://cdn.ampproject.org/v0/amp-analytics-0.1.js' async custom-element="amp-analytics"></script>
そこで、「html-start.php」に追加した、1つ目の「script」を削除する。
6. AMPのバージョンアップ
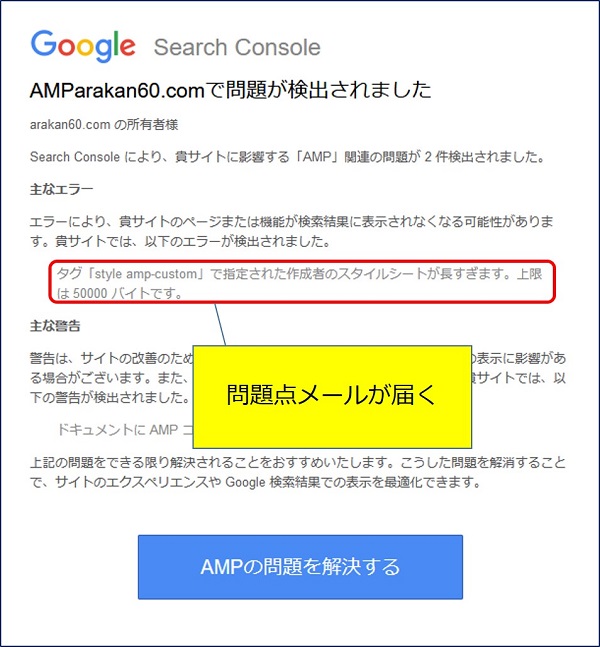
7. AMPのバージョンアップで顕在化した問題点
次の、エラーが出る。
タグ「style amp-custom」で指定された作成者のスタイルシートが長すぎます。上限は 50000 バイトです。
原因。
問題のページには、エクセルの表をいくつも貼ってあり、
このために、長い・大きい【css】が埋め込まれていた。
このために、長い・大きい【css】が埋め込まれていた。
8. 「Pz-LinkCard」のデザイン調整
「Pz-LinkCard」は、AMP化の影響を受けてデザインが崩れる。
枠が表示されなく、且つ、背景色の色もなくなり、見にくい。
枠が表示されなく、且つ、背景色の色もなくなり、見にくい。
そこで、AMP用に【CSS】の調整が必要になる。
テーマの編集で、「Twenty Seventeen child: style.php (amp/style.php)」に、簡易なCSSを追記。
AMP用のCSS。
/*-----------------------------------------------------------*/
/* 外部リンクをショートコードでブログカード化 Pz-LinkCard ---*/
/*-----------------------------------------------------------*/
.linkcard {
/* 枠線色設定 */
border: 2px solid #ddd;
/* 背景色設定 */
background: #fbfafa;
border-radius:5px;
}
.linkcard a {
text-decoration: none;
margin-left: 10px;
}
/*-----------------------------------------------------------*/
「Pz-LinkCard」デザインの調整結果。
参考:
参考:
以上。
(2019.08.13)
(2019.08.13)
スポンサー リンク