WordPress Twenty Seventeen
Webサイトの高速化
その-7 「適切なサイズの画像」
EWWW Image Optimizer を使ってみる
Webサイトの高速化
その-7 「適切なサイズの画像」
EWWW Image Optimizer を使ってみる
ブログで使用している画像は経験値として、
全て「.jpg」形式のフルサイズで、7
・デジカメ写真の場合は「800 x 600」
・スマホ写真の場合は「840 x 472」
に、サイズを縮小してアップロードしている。
全て「.jpg」形式のフルサイズで、7
・デジカメ写真の場合は「800 x 600」
・スマホ写真の場合は「840 x 472」
に、サイズを縮小してアップロードしている。
ここに来て「Webサイトの高速化」の為に、画像サイズについて、今一度見直しを行ってみた。
スポンサー リンク
目 次
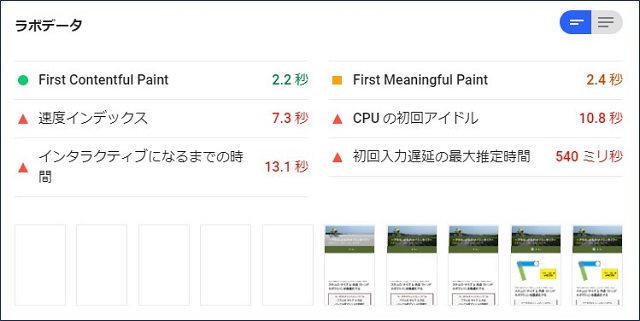
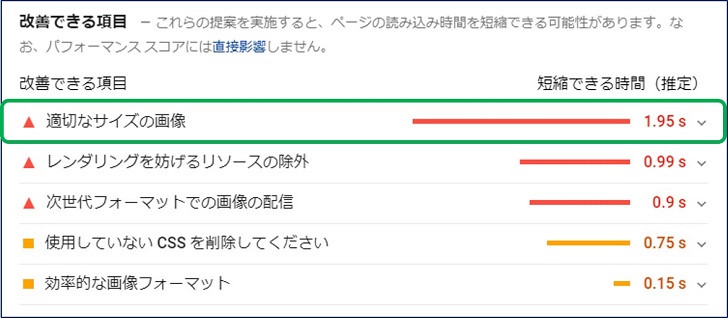
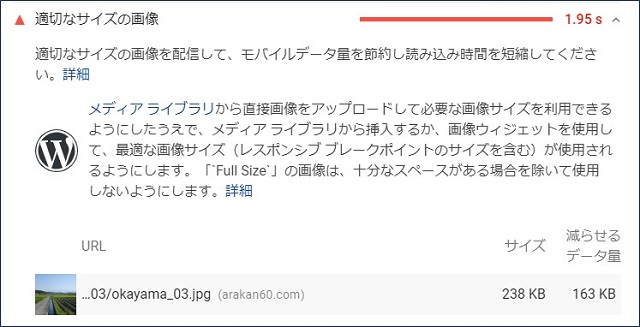
1. 「適切なサイズの画像」
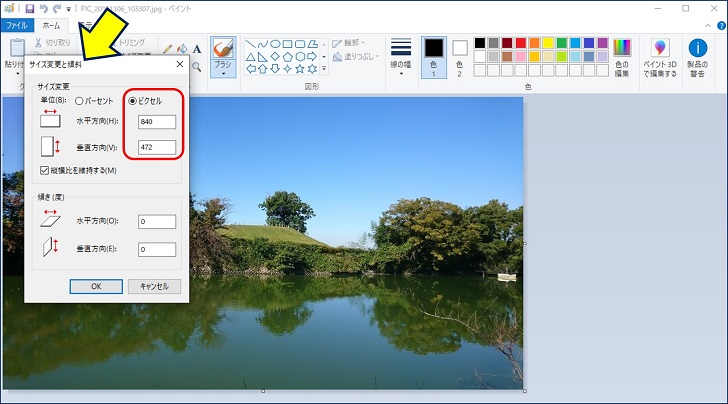
指示された該当の画像を、Windowsのペイントで「1600 x 960」から「800 x 480」に「サイズ変更」する。
画像サイズを見直すことによって、大きな効果が得られることがわかったので、「次世代フォーマットでの画像の配信」については、当面様子を見ることにするも、4番目に「効率的な画像フォーマット」の指摘もあり、画像の容量について見直してみることにした。
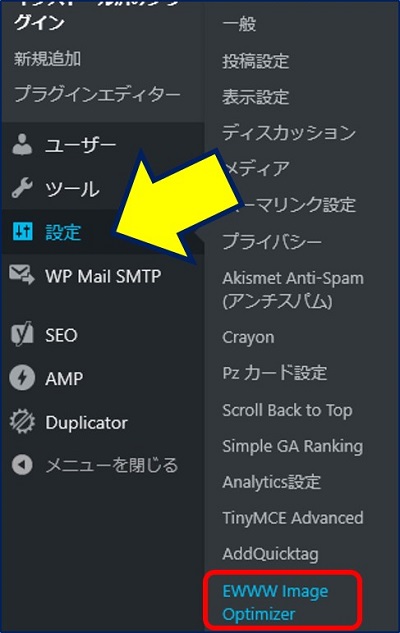
2. WordPressにおけるメディアの追加要領
WordPressにおけるメディアのアップロードは、次のように統一している。
★ブログで使用している画像は、全て「.jpg」のフルサイズで、
・デジカメ写真の場合は「800 x 600」
・スマホ写真の場合は「840 x 472」
に、サイズを縮小してアップロードしている。
・デジカメ写真の場合は「800 x 600」
・スマホ写真の場合は「840 x 472」
に、サイズを縮小してアップロードしている。
★メディア設定での画像サイズは、
・サムネイルのサイズは「450 x 253」
・中サイズと大サイズは「0」にして、生成していない。
・サムネイルのサイズは「450 x 253」
・中サイズと大サイズは「0」にして、生成していない。
ページの読み込み速度を改善する、画像の容量=ファイルサイズについて。
①.画像自体を圧縮することで、ファイルサイズを小さくする
②.画像のサイズを最適化することで、ファイルサイズを小さくする
②.画像のサイズを最適化することで、ファイルサイズを小さくする
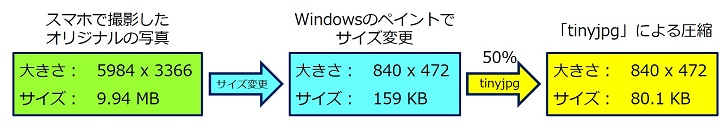
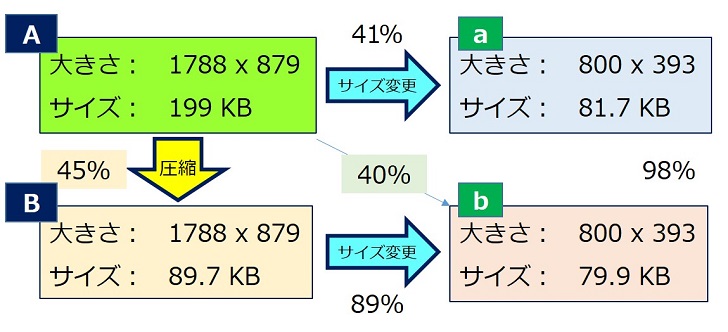
元の画像 A:199KB の圧縮とサイズ変更。
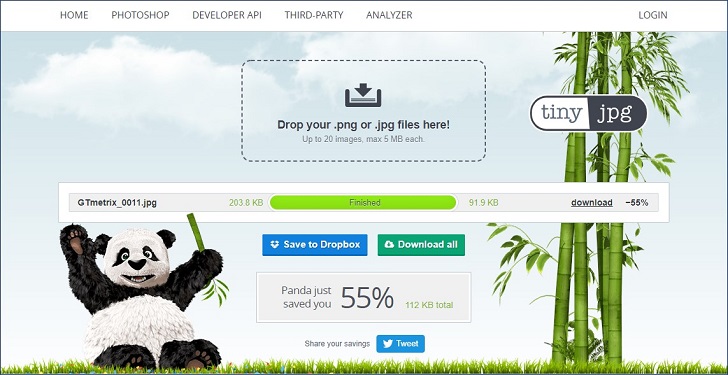
A → B:「tinyjpg」による圧縮=大きさは変わらずサイズが 45%に。
A → a:「ペイント」によるサイズ変更=サイズが 41%に。
B → b:圧縮した画像を小さくしても、89%にしかならない。
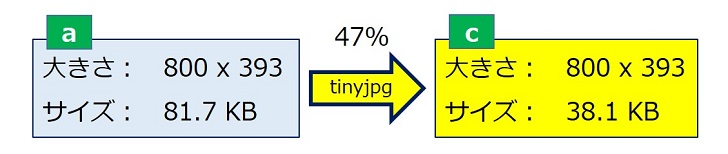
a → c:大きさを小さくした画像を圧縮すると、更に 49%になる。
A → a:「ペイント」によるサイズ変更=サイズが 41%に。
B → b:圧縮した画像を小さくしても、89%にしかならない。
a → c:大きさを小さくした画像を圧縮すると、更に 49%になる。
結論:
一旦、サイズを小さくした後、圧縮を行う。
一旦、サイズを小さくした後、圧縮を行う。
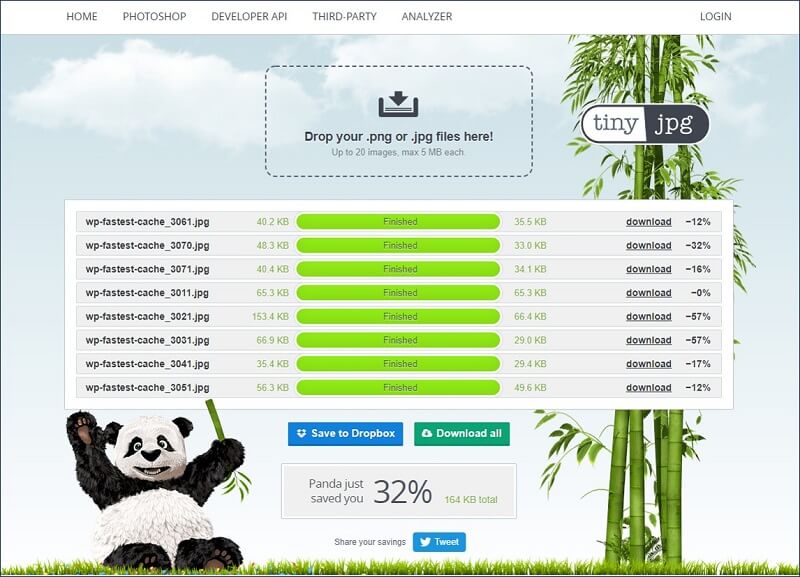
スマホ写真の場合は、下記例のように「ペイント」で「840 x 472」にサイズ変更した後、「tinyjpg」による圧縮を行ってから、アップロードするのがベスト。
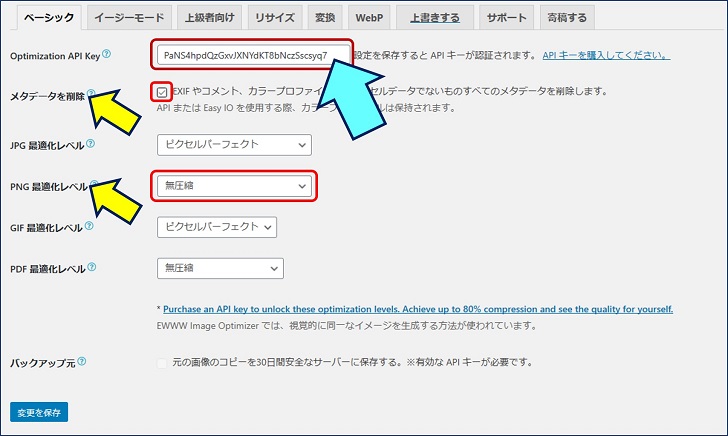
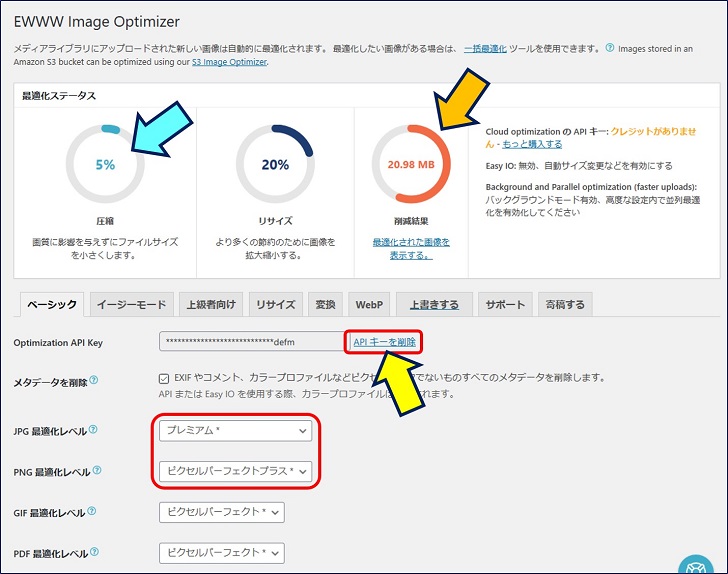
3. EWWW Image Optimizer の導入と設定
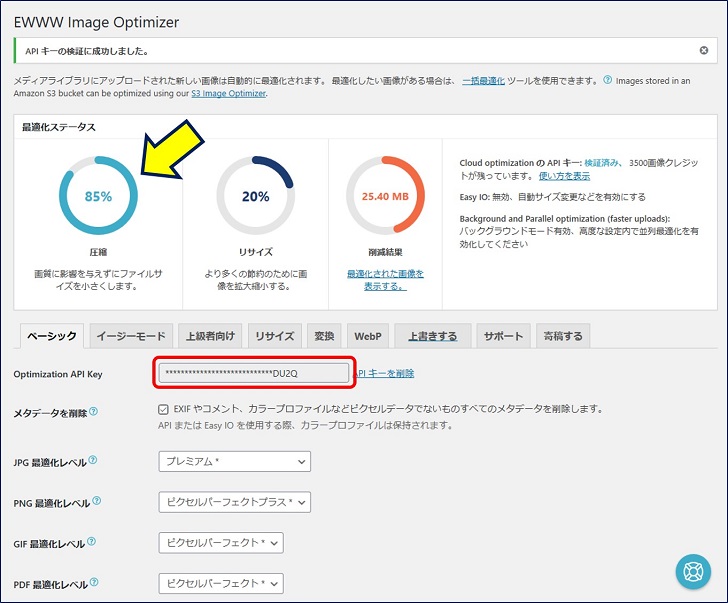
『画像圧縮』により、【 画質 】を落とすことなく、ファイルサイズ半減できることがわかったので、WordPressにアップロードしてある過去の画像を圧縮してみることにした。
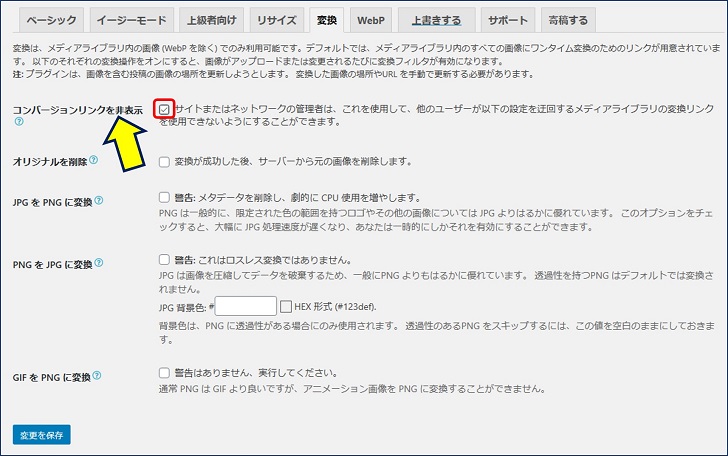
【メタデータを削除】にチェックをを入れる。
→ 撮影日時・場所などのメタデータを削除する。
→ 撮影日時・場所などのメタデータを削除する。
【PNG 最適化レベル】を無圧縮にした。
【コンバージョンリンクを非表示】にチェックをを入れる。
→ 「jpg」から「png」や「png」から「jpg」などに、拡張子が自動的に変換されるのを無効にする。
→ 「jpg」から「png」や「png」から「jpg」などに、拡張子が自動的に変換されるのを無効にする。
以上の設定を行った後、「変更を保存」をクリックする。
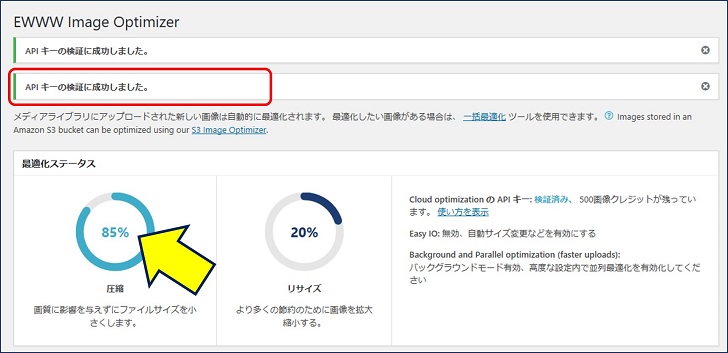
無料版での圧縮率は【20%】、有料版=『API Key』での圧縮率は【85%】ということ?。
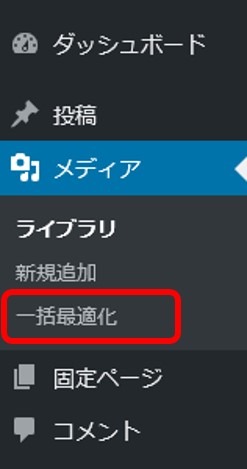
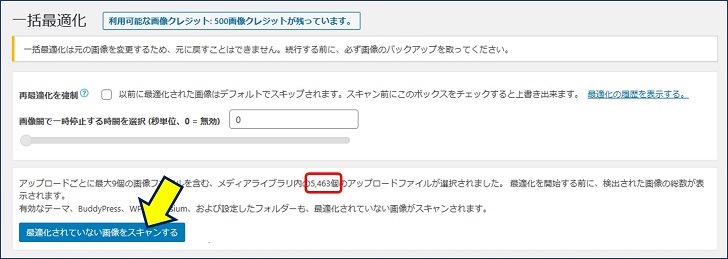
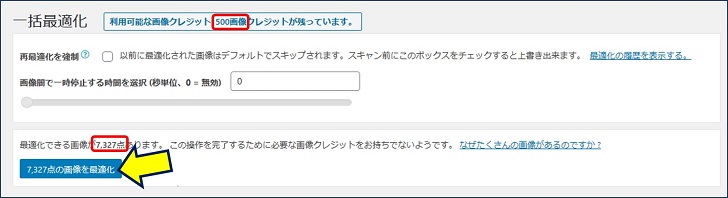
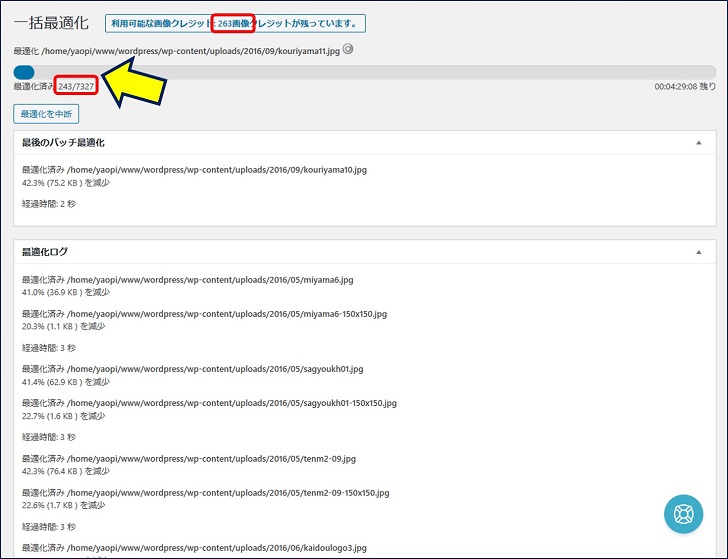
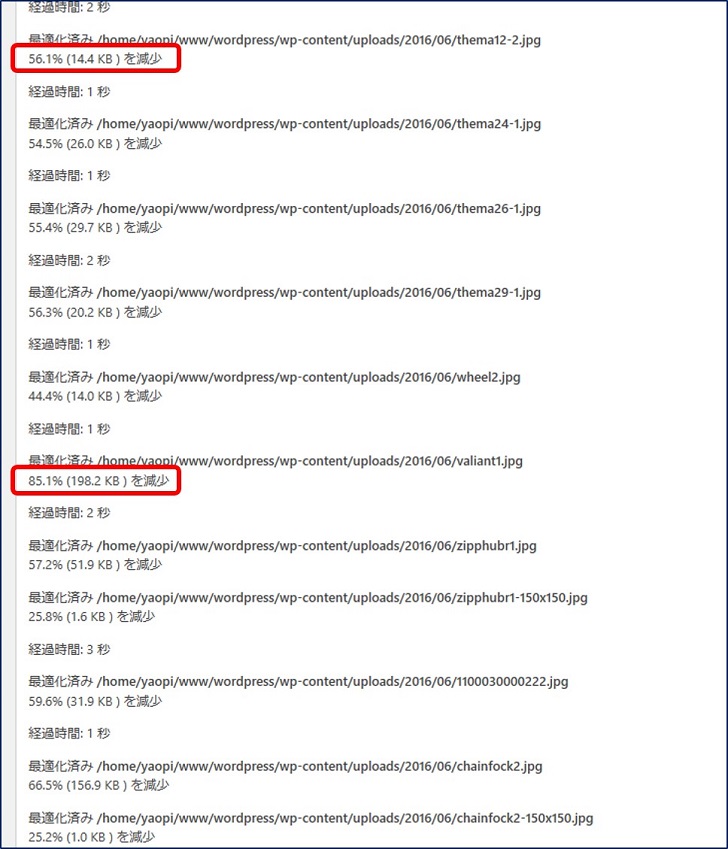
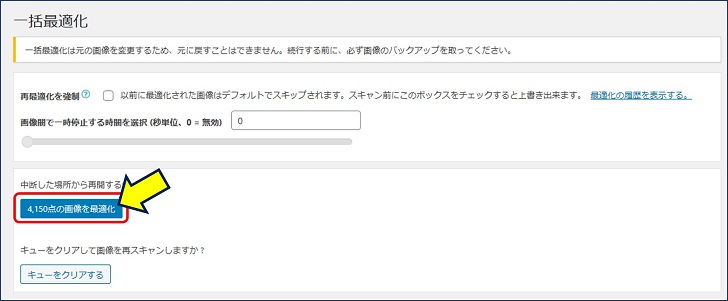
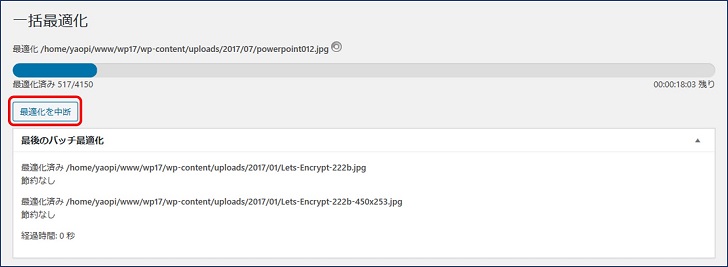
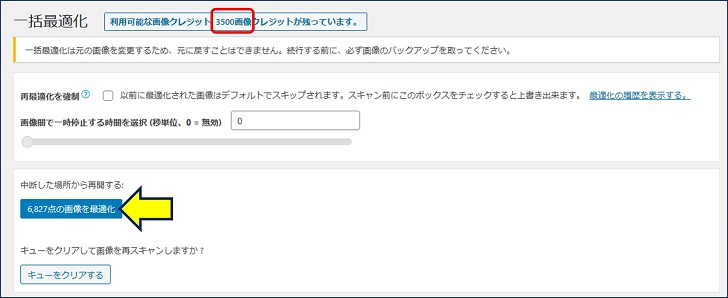
4. EWWW Image Optimizer による一括最適化
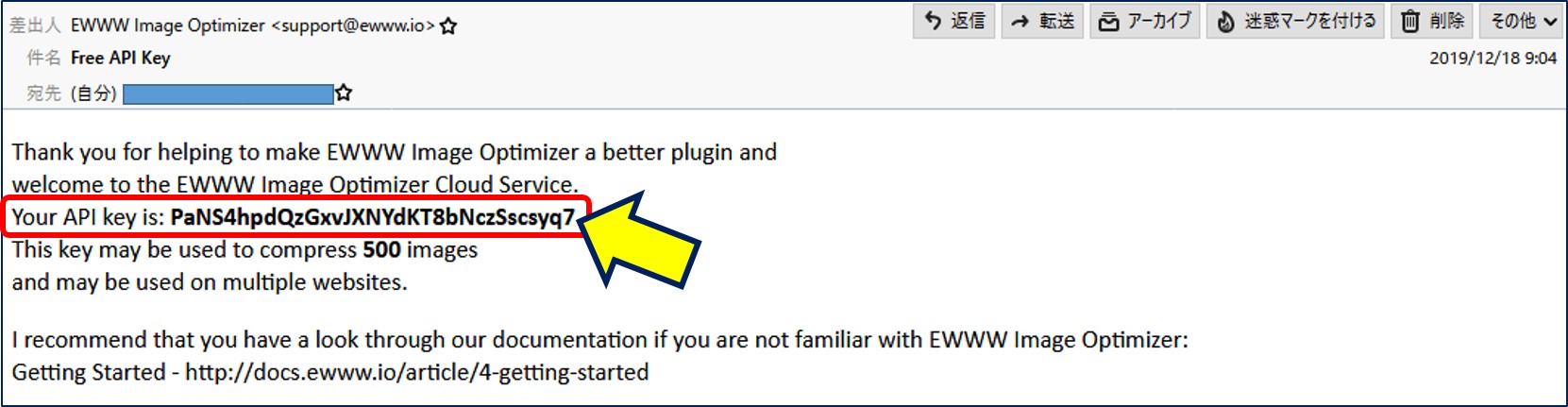
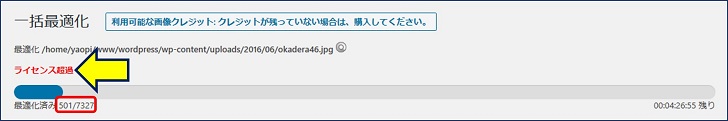
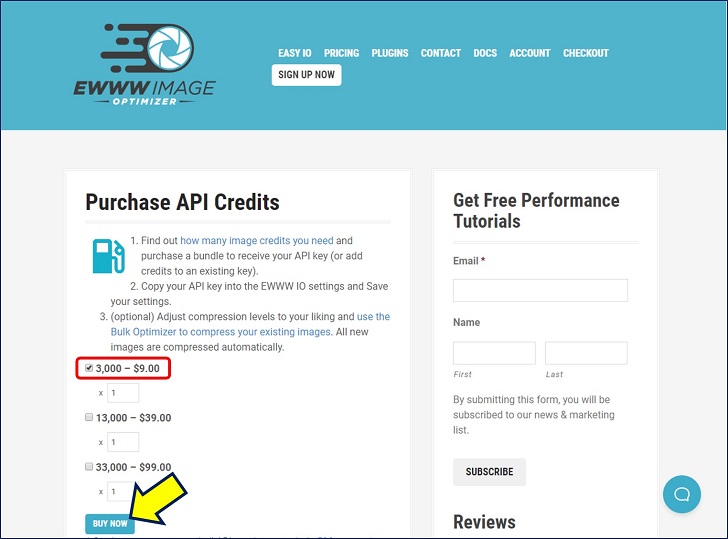
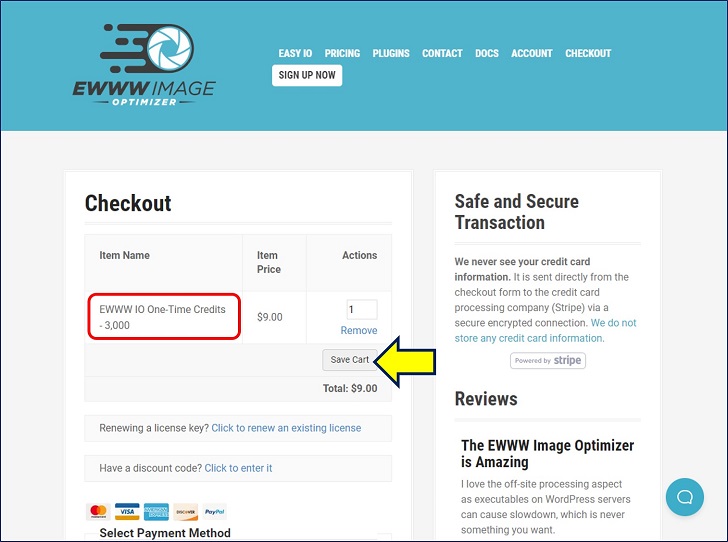
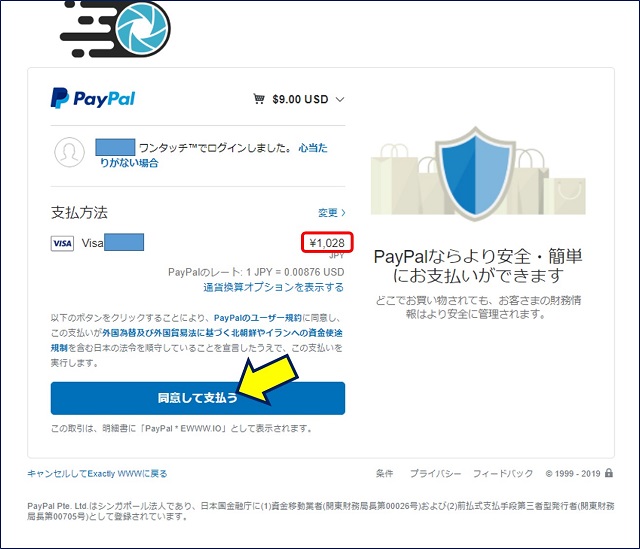
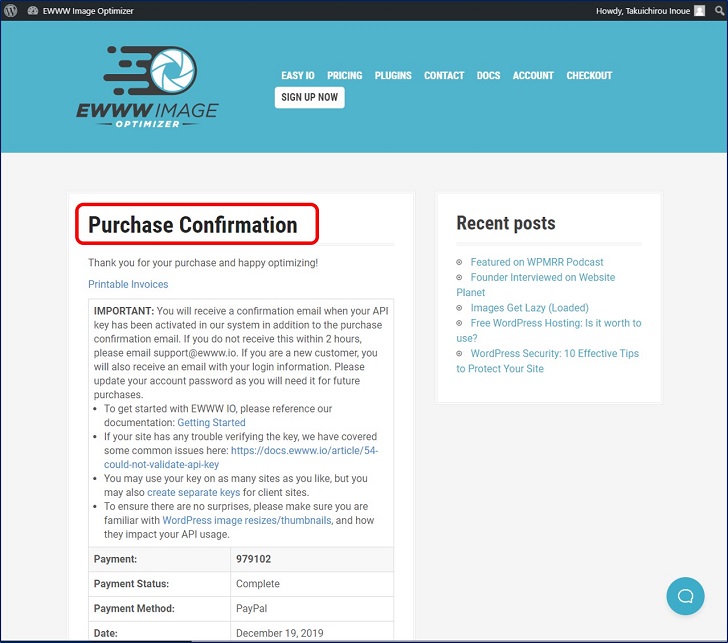
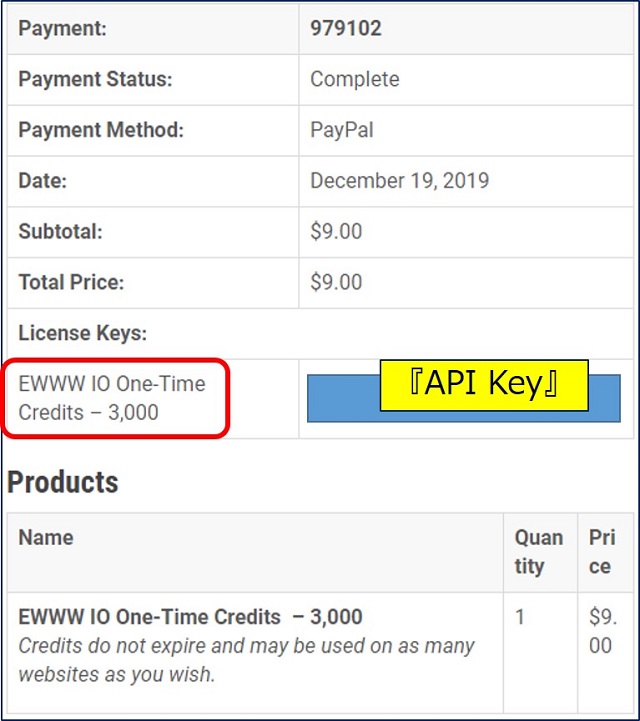
5. APIキーの購入と EWWW IO Cloud
One-Time クレジットとは
・購入した枚数までの画像が圧縮できる。
・3,000、13,000、33,000と3種類あるが、どれも $0.003/1枚。
・有効期限はない。
・他のWordPressのサイトでも使える。
・無くなれば追加購入すればよい。
・自動購入の設定もできる。
・購入した枚数までの画像が圧縮できる。
・3,000、13,000、33,000と3種類あるが、どれも $0.003/1枚。
・有効期限はない。
・他のWordPressのサイトでも使える。
・無くなれば追加購入すればよい。
・自動購入の設定もできる。
中断した場所から再開する。
クレジットが無くなったら再購入する。再購入では『API Key』は変わらないので、そのまま継続できる。
6. EWWW Image Optimizer まとめ
前提条件
WordPressにアップロードしている画像のサイズが、
「800 x 600」程度の大きさの場合。
WordPressにアップロードしている画像のサイズが、
「800 x 600」程度の大きさの場合。
EWWW IOによる圧縮率。
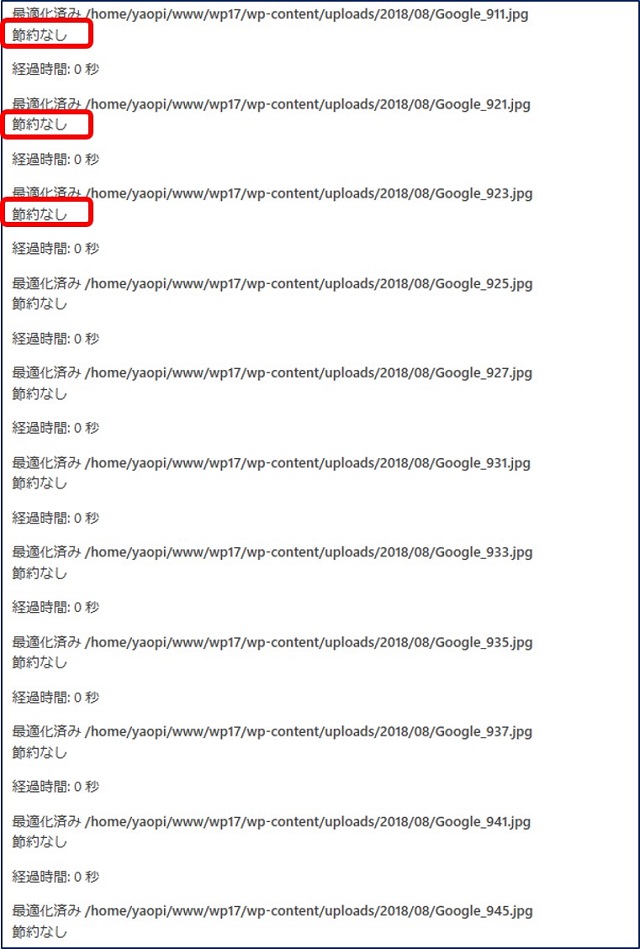
無料版(APIキー無し)の場合、圧縮率は ゼロ。
有料版(APIキー有り)の場合、圧縮率は 50%以上。
有料版(APIキー有り)の場合、圧縮率は 50%以上。
EWWW IO Cloudを使用すべし。
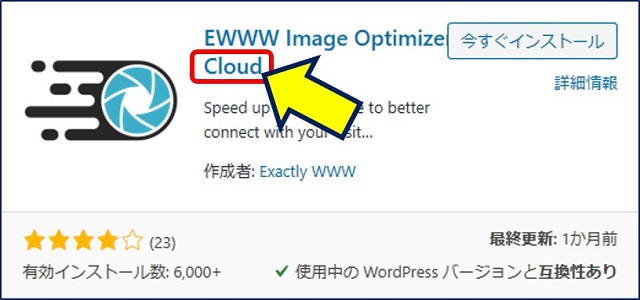
EWWW Image Optimizer Cloudは、APIキーが必須。
Cloudは、サーバーに負荷がかからない。
APIキーを購入するなら、Cloudを使用すべし。
CloudとEWWW Image Optimizerは、同時には使用出来ない。
Cloudは、サーバーに負荷がかからない。
APIキーを購入するなら、Cloudを使用すべし。
CloudとEWWW Image Optimizerは、同時には使用出来ない。
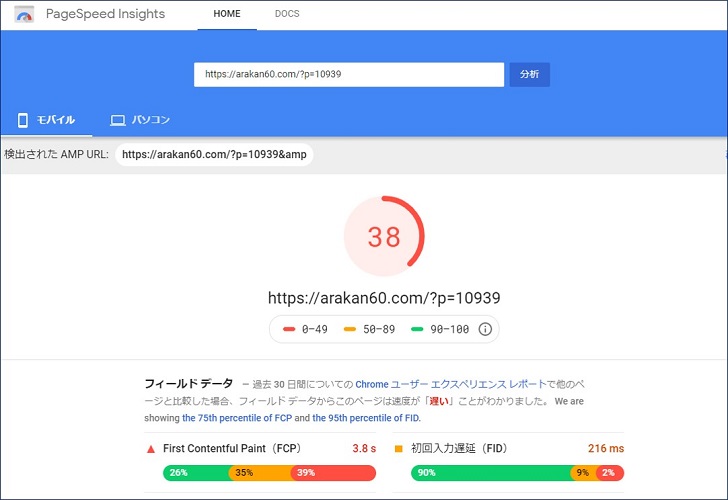
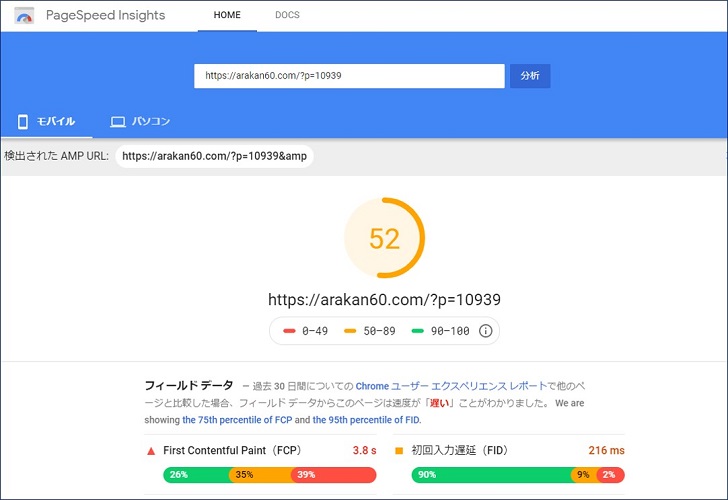
EWWW Image Optimizer の有料版で画像を圧縮しても・・・。
『PageSpeed Insights』での評価スコアは、上がらなかった。
画像は「ペイント」で「840 x 472」にサイズ変更した後・・・。
アップロードした画像を、EWWW IO で圧縮するのではなく、
「tinyjpg」による圧縮を行ってから、
アップロードするのがベスト。
「tinyjpg」による圧縮を行ってから、
アップロードするのがベスト。
「tinyjpg」は、
・画質を下げずに画像サイズを小さくできる。
・無料且つ、利用登録無しで使える。
・画像をドラッグするだけで圧縮できる。
・複数(Max 20)同時に圧縮することもできる。
・画像が多い場合は、数回に分けて圧縮する。
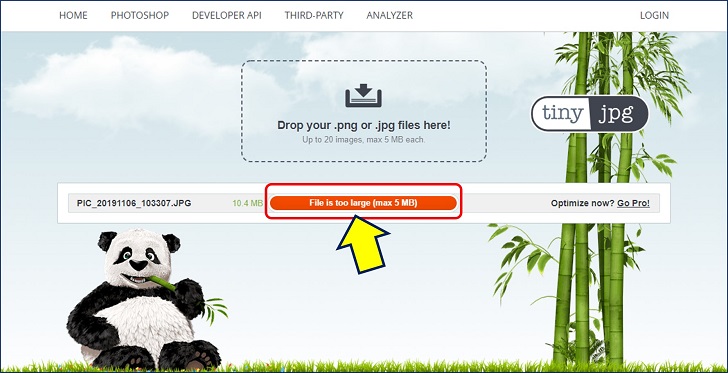
・【5MB】を越える画像は圧縮できない。

・画質を下げずに画像サイズを小さくできる。
・無料且つ、利用登録無しで使える。
・画像をドラッグするだけで圧縮できる。
・複数(Max 20)同時に圧縮することもできる。
・画像が多い場合は、数回に分けて圧縮する。
・【5MB】を越える画像は圧縮できない。

PageSpeed Insights 【Webサイトの高速化】 対策
その-1 テキスト圧縮の有効化
その-2 レンダリングを妨げるリソースの除外
その-3 Font Awesomeを ローカル使用に変更する
その-4 サーバー応答時間の短縮(TTFB)
その-5 キャッシュによる サイトの高速化
その-6 ブラウザキャッシュの有効化
その-7 適切なサイズの画像(画像ファイルの圧縮)
その-8 オフスクリーン画像の遅延読み込みプラグイン
その-9 ウェブフォント読み込み中のテキストの表示
その-10 第三者コードの影響を抑えてください
その-2 レンダリングを妨げるリソースの除外
その-3 Font Awesomeを ローカル使用に変更する
その-4 サーバー応答時間の短縮(TTFB)
その-5 キャッシュによる サイトの高速化
その-6 ブラウザキャッシュの有効化
その-7 適切なサイズの画像(画像ファイルの圧縮)
その-8 オフスクリーン画像の遅延読み込みプラグイン
その-9 ウェブフォント読み込み中のテキストの表示
その-10 第三者コードの影響を抑えてください
以上。
(2019.12.18)
(2019.12.18)
スポンサー リンク