WordPress Twenty Seventeen
PageSpeed Insights Webサイトの高速化
その-3
「ウェブフォント読み込み中のテキストの表示」対策
Font Awesomeを ローカル使用にする
PageSpeed Insights Webサイトの高速化
その-3
「ウェブフォント読み込み中のテキストの表示」対策
Font Awesomeを ローカル使用にする
PageSpeed Insightsの診断で、「ウェブフォント読み込み中のテキストの表示」が指摘される。この対策として、「Font Awesome」の使用を【 CDN 】から【 Local 】に変更することにした。
以下、Font Awesomeを ローカル使用に変更した記録。
スポンサー リンク
目 次
1. 現行の環境
このために、
「Font Awesome」を【 CDN 】で使用中。
「Font Awesome」を【 CDN 】で使用中。
CDNのバージョンは【v5.6.1】で、次のlinkタグ「<link …」を、子テーマ header.php の <head>内の<meta …>というmetaタグの下に埋め込んでいる。
<!-- Font Awesomeを使う -->
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
参考:
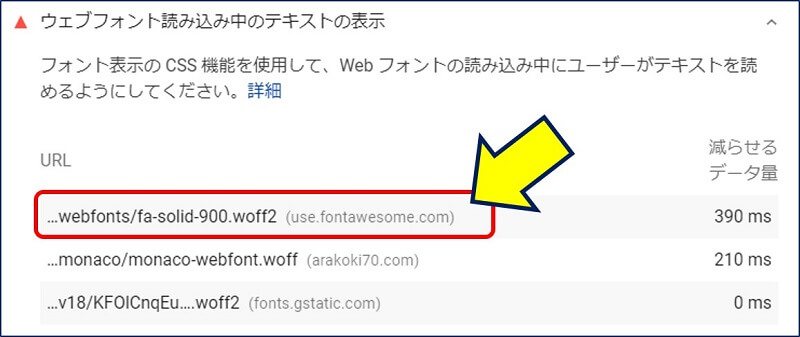
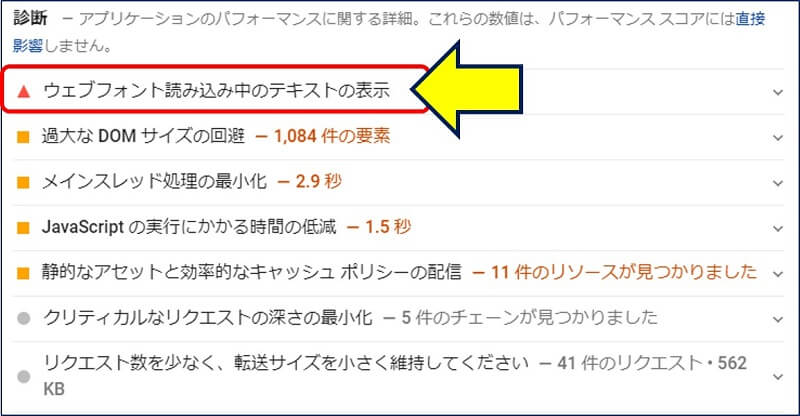
2. PageSpeed Insightsでの診断
表示されているURLは、「Font Awesome」の【 CDN 】。
https://use.fontawesome.com/releases/v5.6.1/webfonts/fa-solid-900.woff2
3. Font Awesomeのローカル化
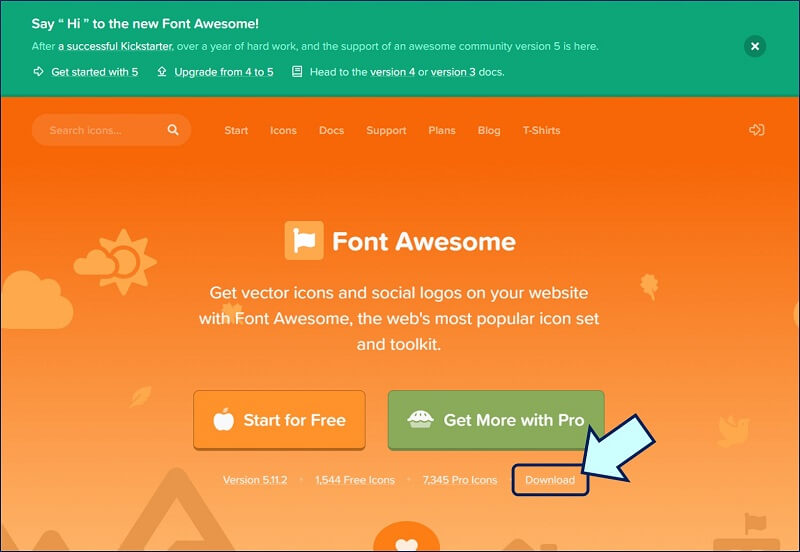
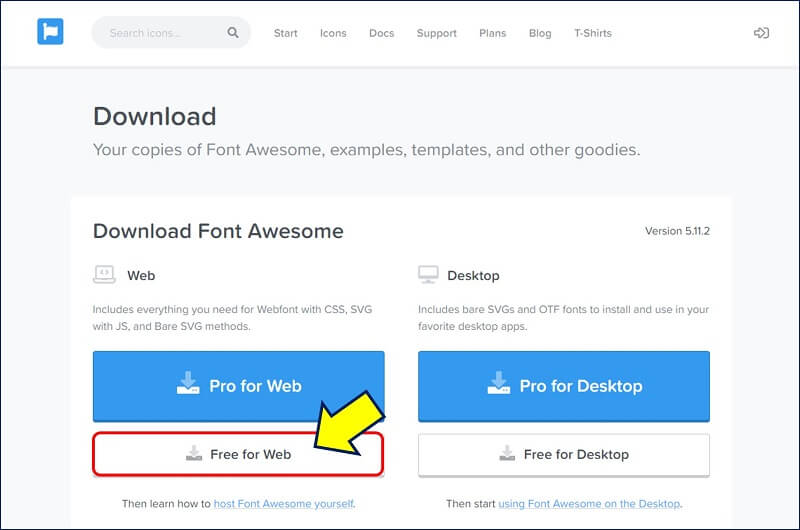
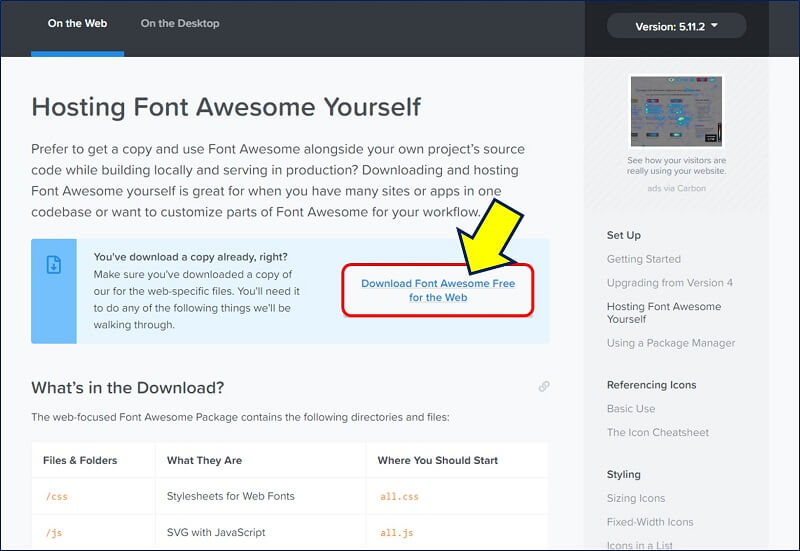
Font Awsomeのサイトから『fontawesome-free-5.11.2-web』をダウンロード。
使用していたバージョンは『5.6.1』だが、最新版は『5.11.2』だった。
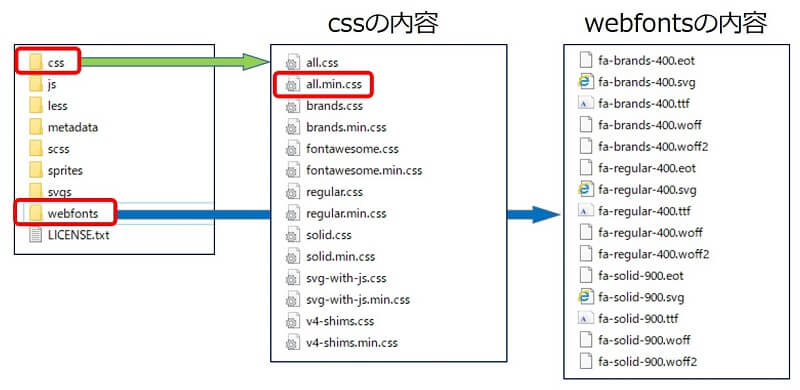
ダウンロードしたファイル「fontawesome-free-5.11.2-web.zip」を解凍する。
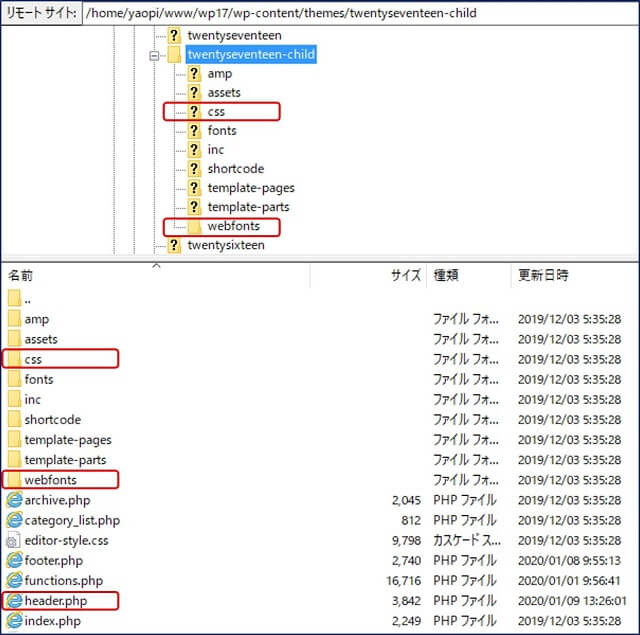
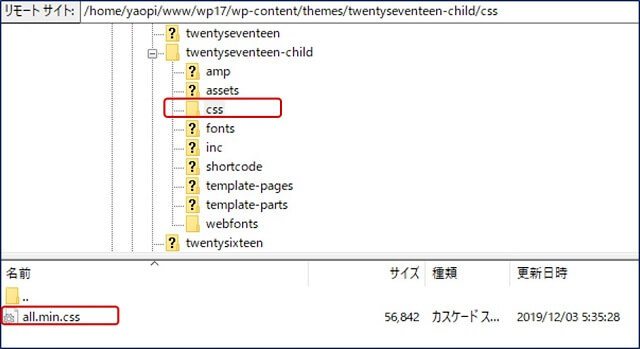
子テーマ header.php の<head>内に埋め込んでいるCSSへの「linkタグ<link …」を、ローカルアドレスに変更。
<!-- Font Awesomeを使う -->
<link href="./wp-content/themes/twentyseventeen-child/css/all.min.css" rel="stylesheet">
<link href="./wp-content/themes/twentyseventeen-child/css/all.min.css" rel="stylesheet">
4. 結果とまとめ
「all.min.css」の内容について。
「all.min.css」の中に3か所「font-display:auto;」が有る
@font-face{font-family:"Font Awesome 5 Brands";
font-style:normal;font-weight:normal;
font-display:auto;
src:url(../webfonts/fa-brands-400.eot);
---
@font-face{font-family:"Font Awesome 5 Free";
font-style:normal;font-weight:400;
font-display:auto;
src:url(../webfonts/fa-regular-400.eot);
---
@font-face{font-family:"Font Awesome 5 Free";
font-style:normal;font-weight:900;
font-display:auto;
src:url(../webfonts/fa-solid-900.eot);
---
@font-face{font-family:"Font Awesome 5 Brands";
font-style:normal;font-weight:normal;
font-display:auto;
src:url(../webfonts/fa-brands-400.eot);
---
@font-face{font-family:"Font Awesome 5 Free";
font-style:normal;font-weight:400;
font-display:auto;
src:url(../webfonts/fa-regular-400.eot);
---
@font-face{font-family:"Font Awesome 5 Free";
font-style:normal;font-weight:900;
font-display:auto;
src:url(../webfonts/fa-solid-900.eot);
---
これらを、「font-display:swap;」に変更すると、「ウェブフォント読み込み中のテキストの表示」に、警告が表示されなくなる。
「Font Awesome」の【 CDN 】へのURLは消えた!。
但し、
①.crayon-syntax-highlighter のフォントへのURL。
②.Google Fontsの fonts.gstatic.com へのURL。
が残っている。
①.crayon-syntax-highlighter のフォントへのURL。
②.Google Fontsの fonts.gstatic.com へのURL。
が残っている。
PageSpeed Insights 【Webサイトの高速化】 対策
その-1 テキスト圧縮の有効化
その-2 レンダリングを妨げるリソースの除外
その-3 Font Awesomeを ローカル使用に変更する
その-4 サーバー応答時間の短縮(TTFB)
その-5 キャッシュによる サイトの高速化
その-6 ブラウザキャッシュの有効化
その-7 適切なサイズの画像(画像ファイルの圧縮)
その-8 オフスクリーン画像の遅延読み込みプラグイン
その-9 ウェブフォント読み込み中のテキストの表示
その-10 第三者コードの影響を抑えてください
その-2 レンダリングを妨げるリソースの除外
その-3 Font Awesomeを ローカル使用に変更する
その-4 サーバー応答時間の短縮(TTFB)
その-5 キャッシュによる サイトの高速化
その-6 ブラウザキャッシュの有効化
その-7 適切なサイズの画像(画像ファイルの圧縮)
その-8 オフスクリーン画像の遅延読み込みプラグイン
その-9 ウェブフォント読み込み中のテキストの表示
その-10 第三者コードの影響を抑えてください
以上。
(2019.11.26)
(2019.11.26)
スポンサー リンク