2019年8月23日 WordPress Twenty Seventeen
サイトを訪れてくれたユーザーに、『サイト内には、こんな人気記事もありますよ』と、人気記事をランキング順に表示してみることにした。
但し、このサイトを運用しているサーバーが【 Raspberry Pi 】なので、これ以上ページの表示速度が遅くなるような負荷をかけるわけにはいかない。ググってみると、「Simple GA Ranking」というプラグインは、Googleアナリティクスのデータを利用してランキングを算出するため、サーバへの負荷が軽いとのこと。
しかし、Googleアナリティクスのデータを利用するための「Analytics設定」が、少々複雑であった。
以下に、Simple GA Ranking プラグインの設定要領を記載。
1. Simple GA Ranking プラグインを選んだ理由
Simple GA Ranking
「Simple GA Ranking」はGoogleアナリティクスのデータを利用するため、自分のサーバーに負荷をかけず高速で表示することが可能です。
他の人気記事表示プラグインとは仕様がまったく異なるため、サイトの表示速度を落とすことなく人気記事を表示したい方はSimple GA Rankingの利用をおすすめします。
このプラグインは、Googleアナリティクスのデータを利用するための「Analytics設定」が必要で、「Google API Console」で、
2. Simple GA Ranking プラグインのインストール
プラグイン「Simple GA Ranking」をインストールする。
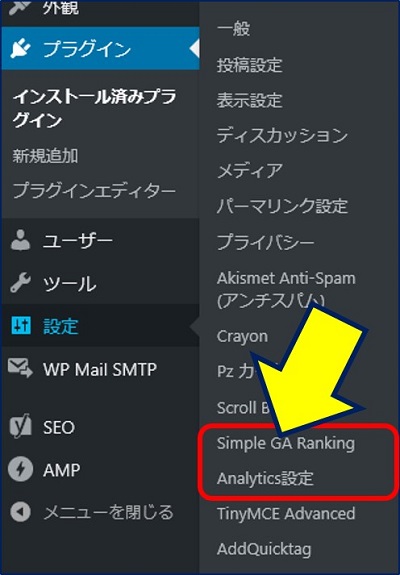
有効化すると、管理画面の設定に「Simple GA Ranking」と「Analytics設定」の2つが追加される。
3. Analytics設定
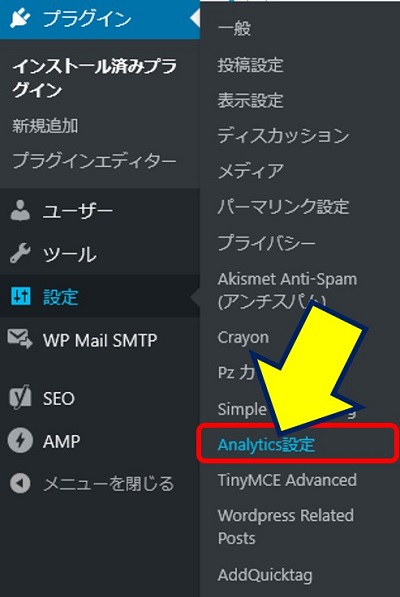
まず、設定の「Analytics設定」をクリックする。
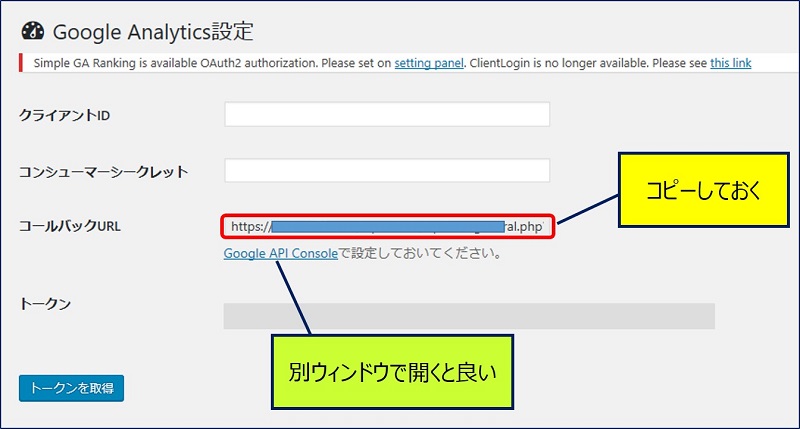
下記ページが表示されるので、「Google API Console」をクリックする。
「コールバックURL」を入力する局面が出てくるので、コピーして置くか別ウィンドウで開くと便利が良い。
プロジェクトの作成
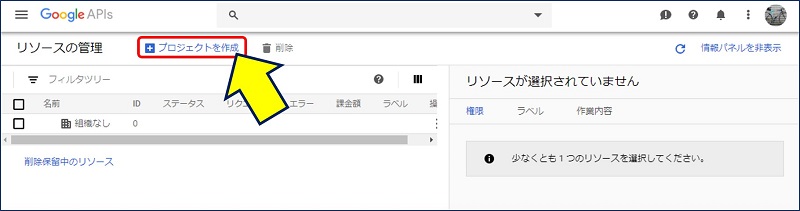
Google APIの設定サイトの「リソースの管理」画面が開くので、「プロジェクトを作成」をクリックする。
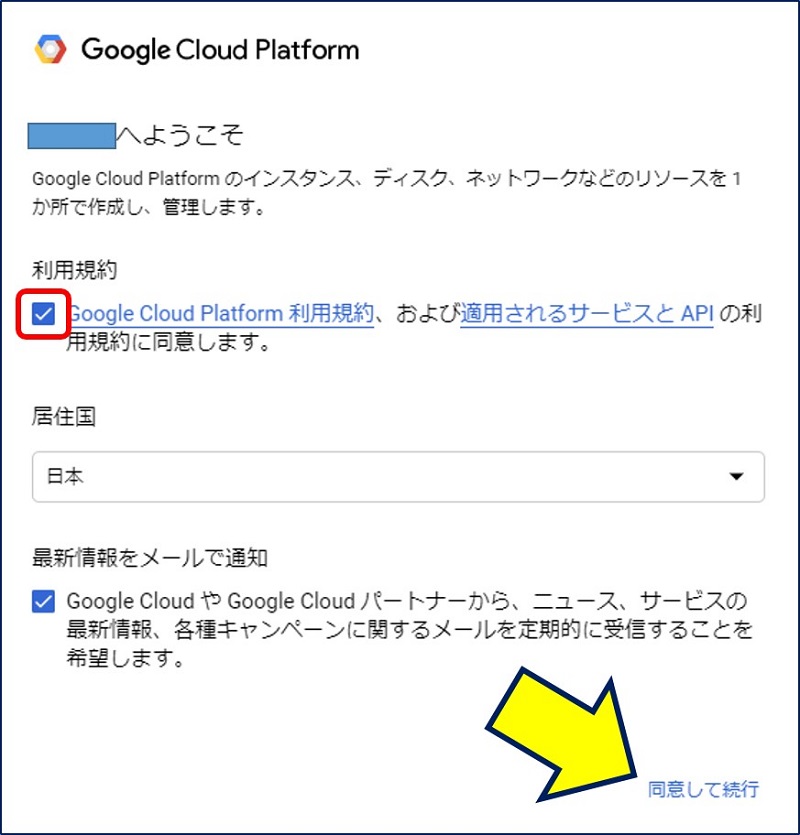
「Google Cloud Platform」画面に切り替わるので、利用規約に「同意して続行」をクリックする。
プロジェクト作成ページが表示されるので、プロジェクト名の欄にプロジェクト名(何でもよい)を入力し、「作成」をクリックする。
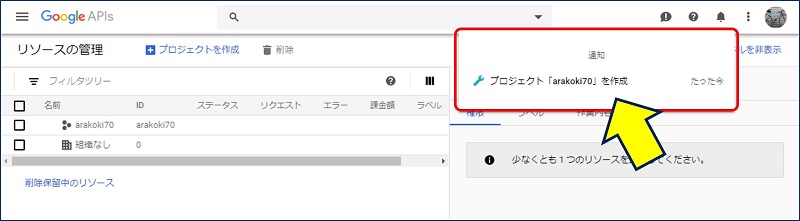
「プロジェクトを作成」という通知が表示される。
APIとサービスの有効化
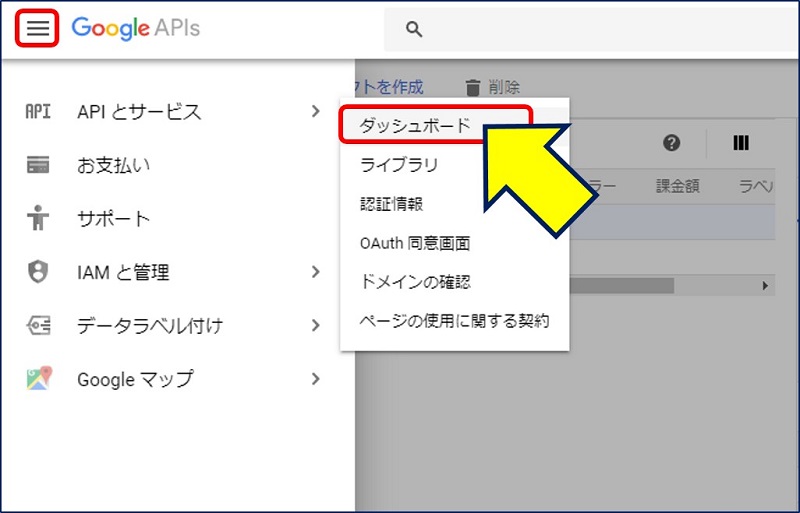
左上にあるメニューを開き、「APIとサービス」の中にある「ダッシュボード」をクリックする。
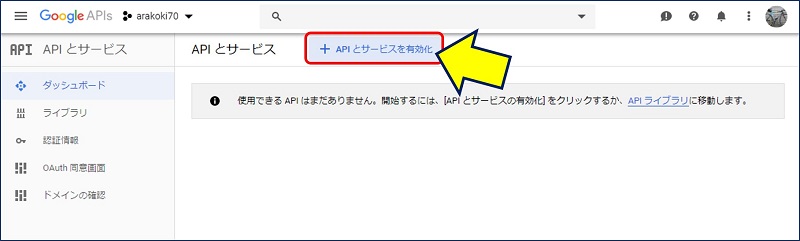
「APIとサービス」画面に遷移するので、「APIとサービスの有効化」をクリックする。
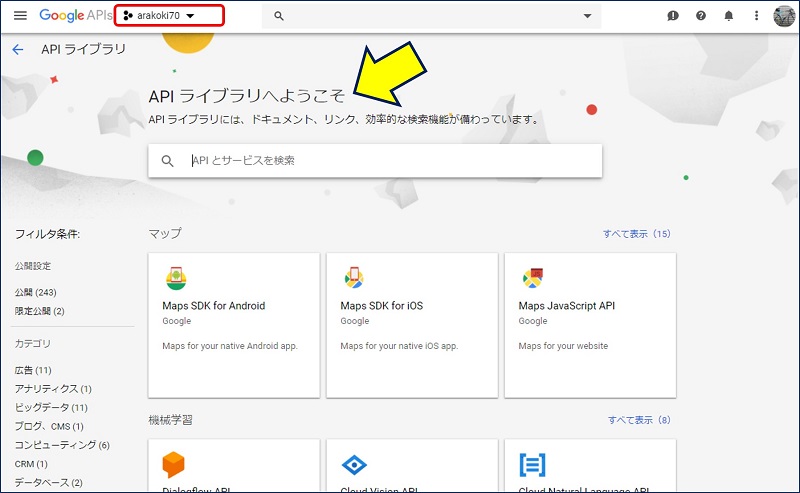
「APIライブラリ」の一覧画面が表示される。
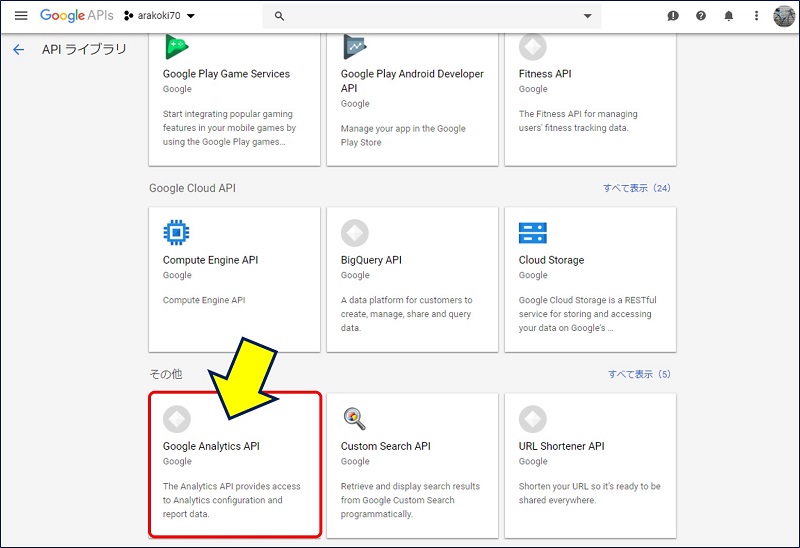
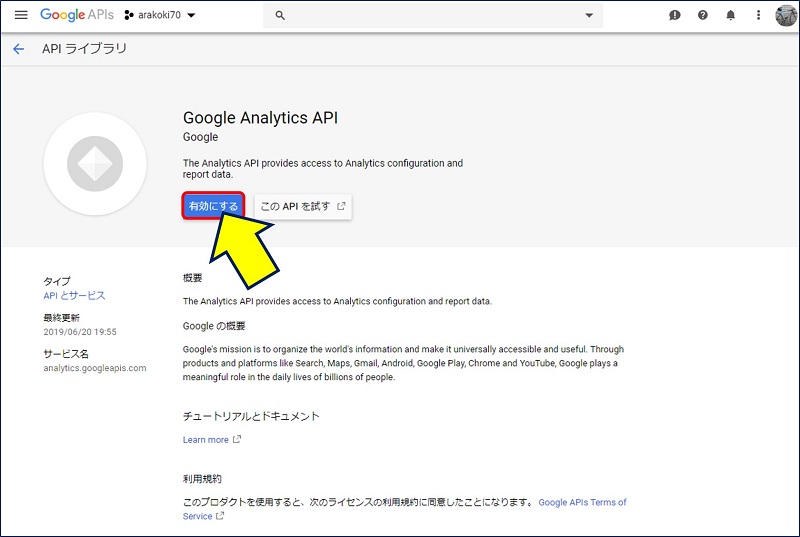
ページの最下部にスクロールし、「Google Analytics API」をクリックする。
Google Analytics APIを「有効にする」をクリックする。
認証情報の作成
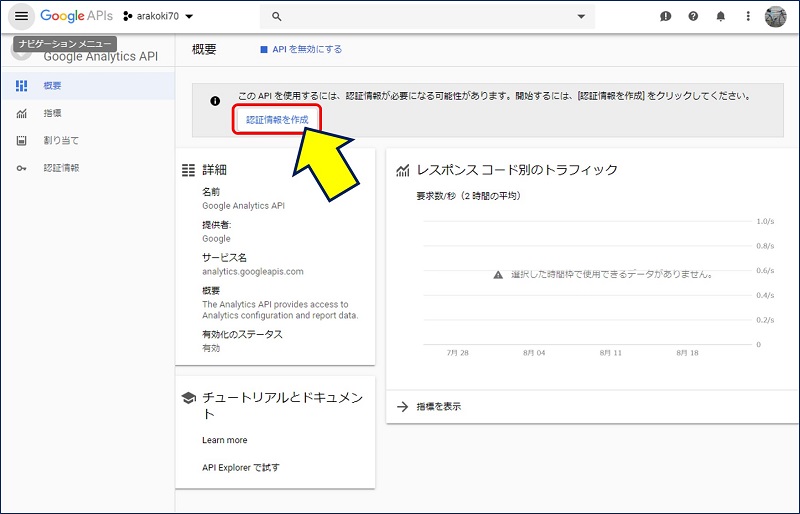
APIを使用するには、認証情報を作成してください。と、表示されるので「認証情報を作成」をクリックする。
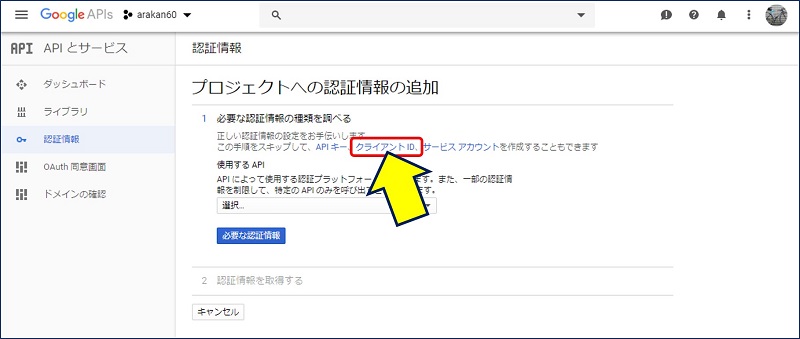
認証情報の「プロジェクトへの認証情報の追加」画面が開くので、「クライアントID」をクリックする。
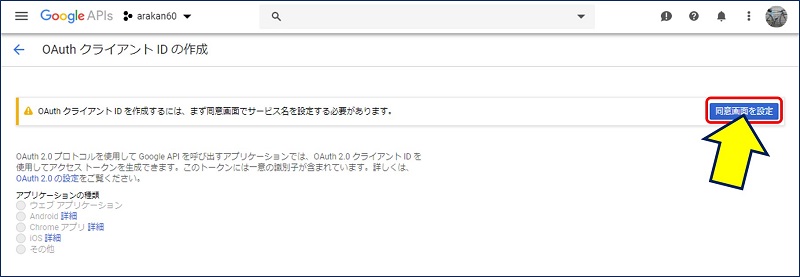
クライアントIDの作成画面に遷移するので、「同意画面を設定」ボタンをクリックする。
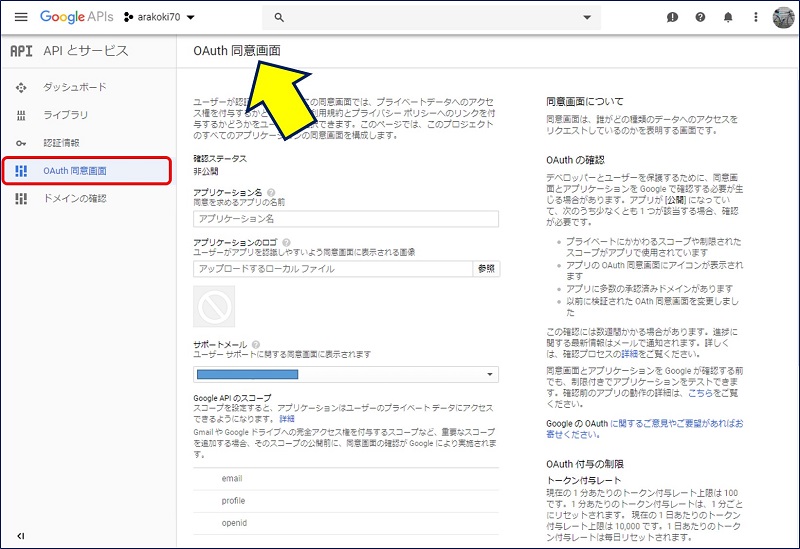
「OAuth同意画面」が開く。
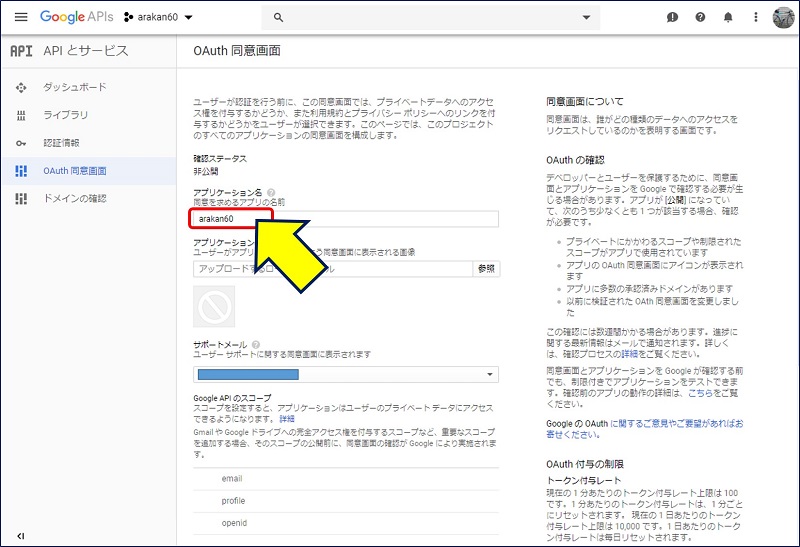
「アプリケーション名」欄に、Googleアナリティクスのデータを利用するアプリケーション名(何でもよい)を設定する。
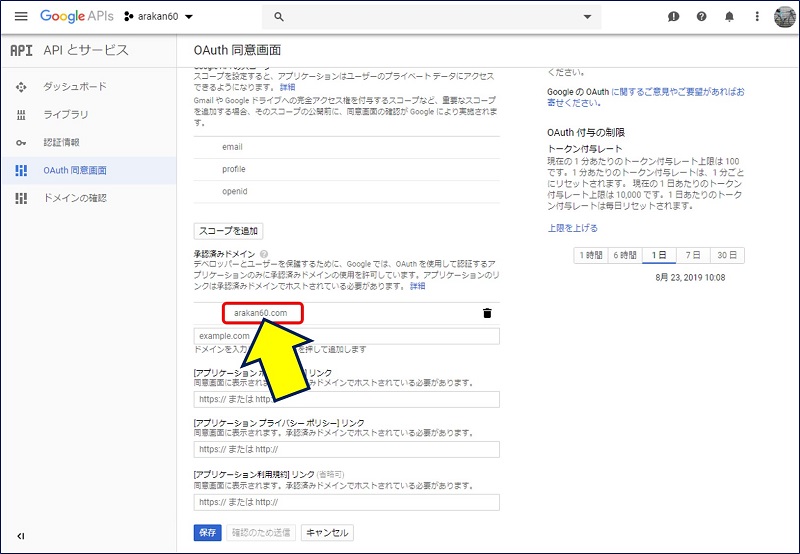
「承認済みドメイン」欄にドメイン名を入力し、ページ下部にある「保存」ボタンをクリックする。
OAuthクライアントIDの作成
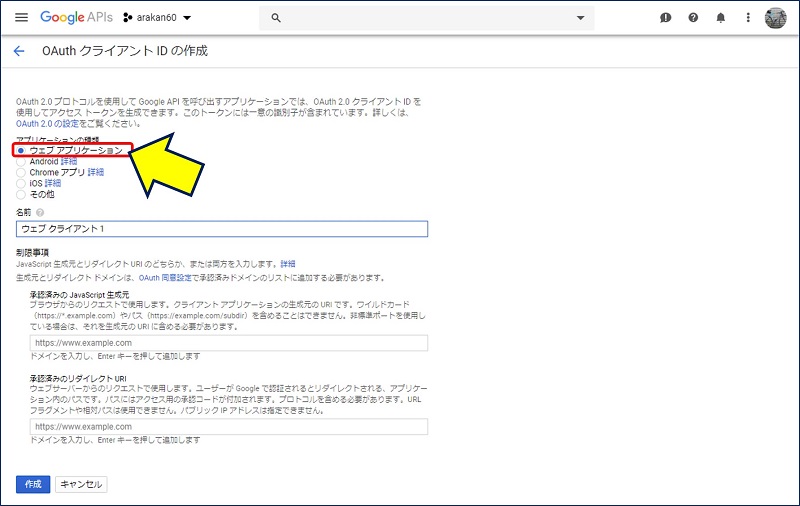
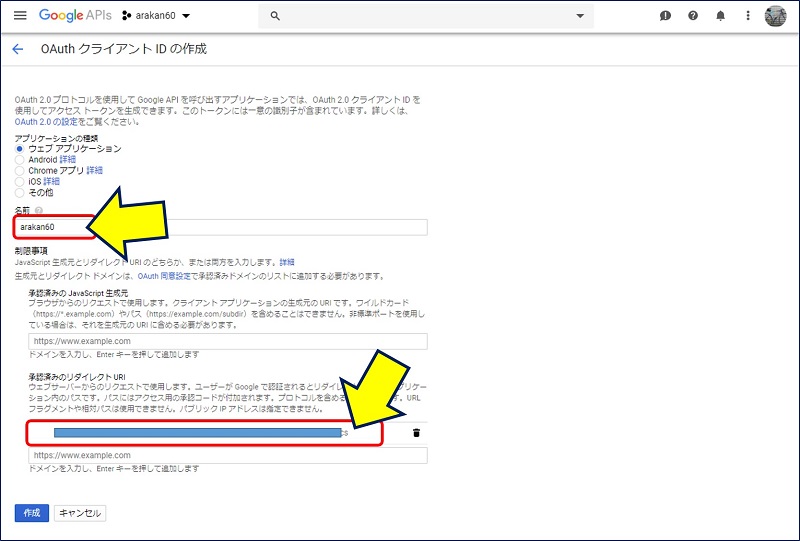
「OAuthクライアントIDの作成ページ」が開く。
アプリケーションの種類の中から「ウェブアプリケーション」を選択する。
「名前」欄に好きな名前を入力し、「承認済みのリダイレクトURI」欄にWordpressのプラグイン設定ページで表示されていた「コールバックURL」を入力し、「保存」ボタンをクリックする。
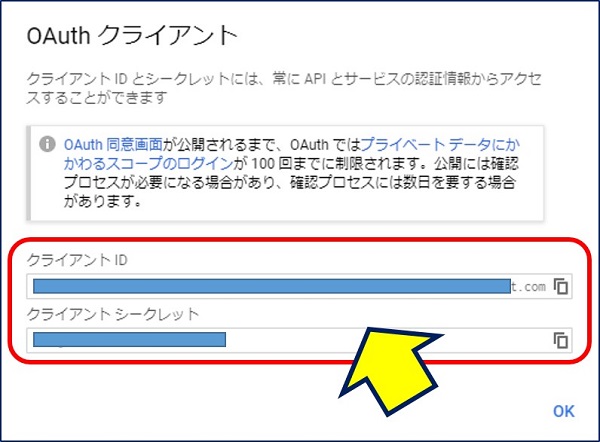
OAuthクライアントの、「クライアントID」と「クライアントシークレット」が作成される。
4. トークンの取得とサイトの設定
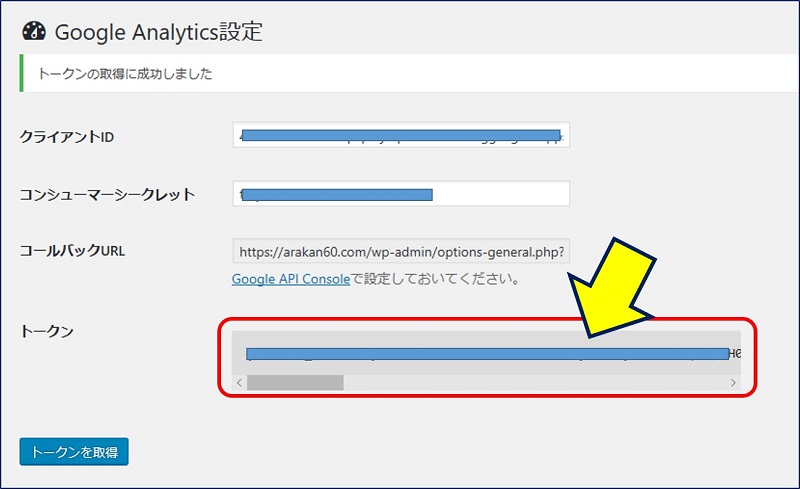
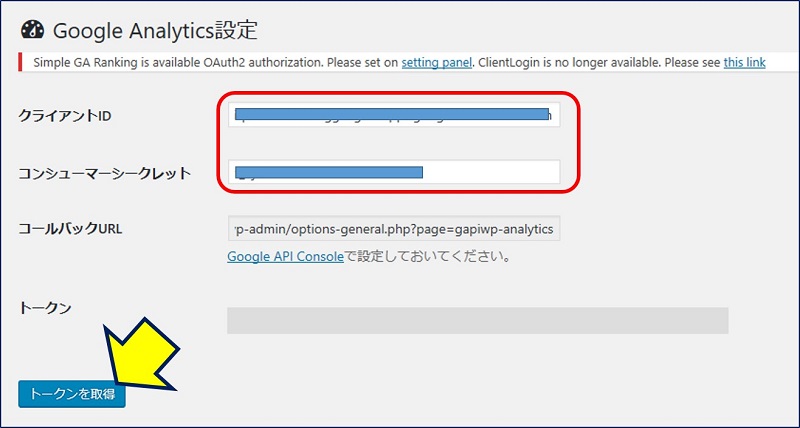
WordPressのプラグイン設定ページに戻り、作成された「クライアントID」と「クライアントシークレット」をそれぞれに貼り付けて、「トークンを取得」ボタンをクリックする。
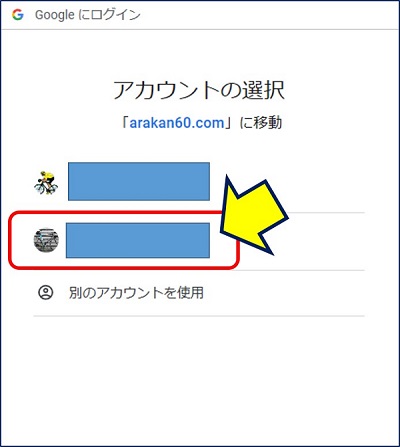
ドメイン名を認証するための、Googleの「アカウントの選択画面」が表示されるので、承認するためのアカウントを選択する。
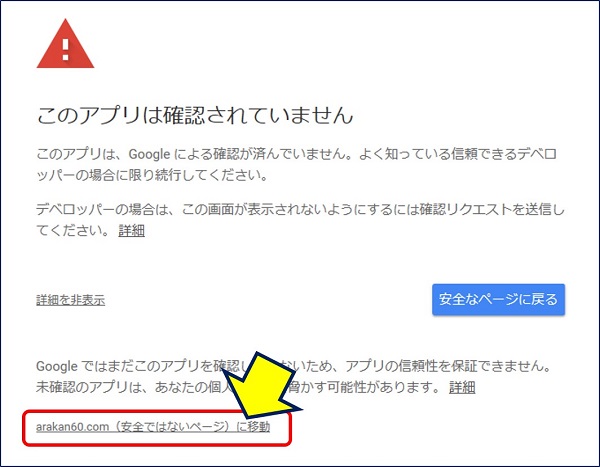
「このアプリは確認されていません」と表示されるので、「詳細」をクリックする。
さらに、「(安全でないページ)に移動」をクリックする。
「ドメインへの権限付与」と表示されるので、「許可」をクリックする。
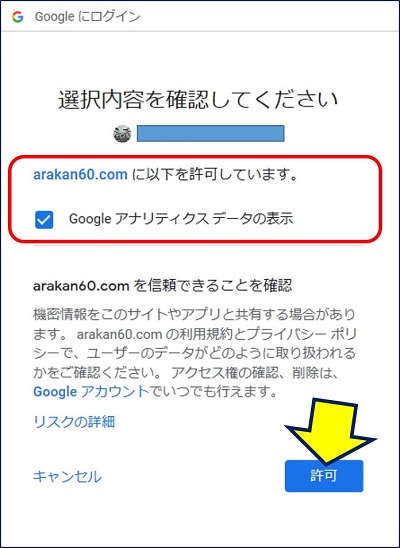
「選択内容を確認してください」と表示されるので、「許可」をクリックする。
以上で、無事トークンの取得が完了。
「サイトの設定」で、人気記事一覧を表示するサイトの【トラッキング ID】を選択し、「保存」をクリックする。
以上で、 【Simple GA Ranking】プラグインの「Analytics設定」は完了 。
5. ウィジェットによるサイドバーの設定
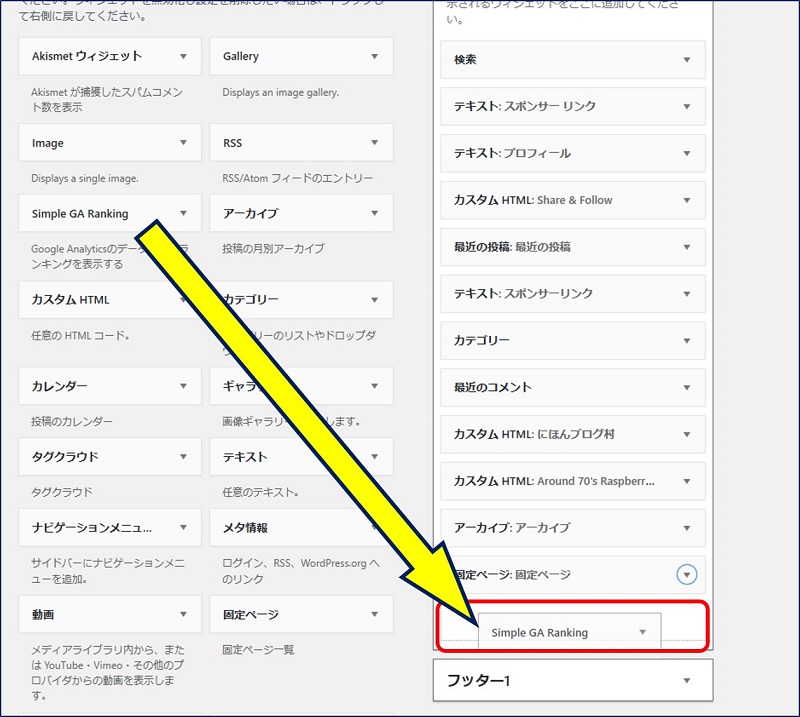
ダッシュボードの「外観」→「ウィジェット」を開くと、【Simple GA Ranking】が追加されている。
【Simple GA Ranking】をドラッグし、人気記事一覧を表示したい場所にドロップする。
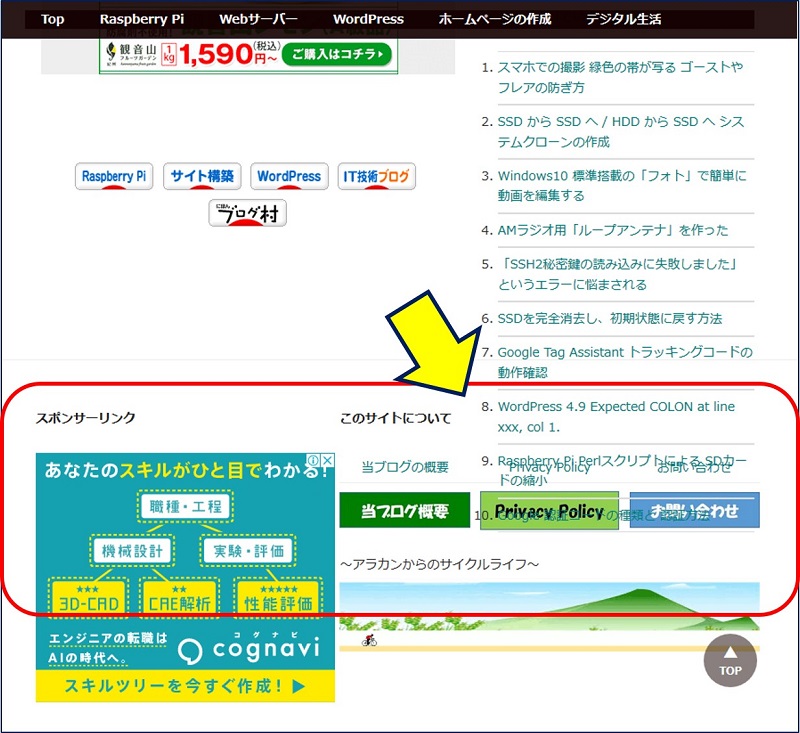
今回は一番下に配置し、且つ、位置を固定にした。
人気記事一覧の、表示結果。
6. Simple GA Ranking設定
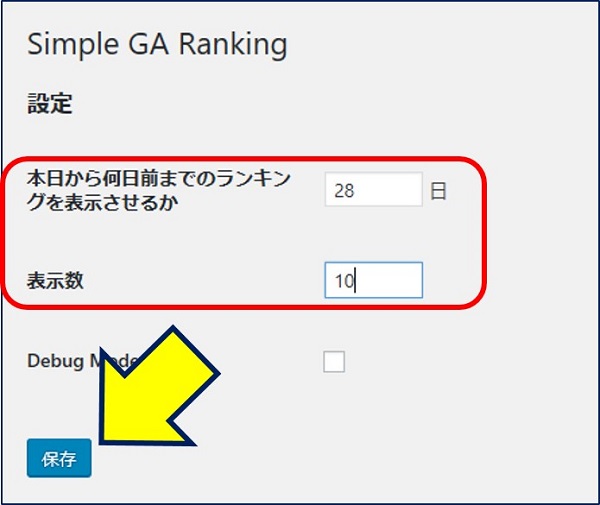
設定の、「Simple GA Ranking」をクリックする。
「Simple GA Ranking」で、ランキングの測定期間と表示数が設定できる。
7. サイドバーの位置を固定する
サイドバーの位置を固定するために、「Q2W3 Fixed Widget」プラグインを利用した。
初期設定のままだと、下にスクロールした時フッターが被る。
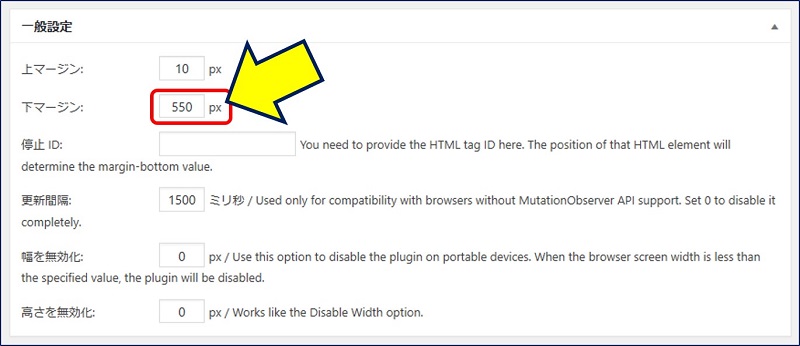
「外観」→「Fixed Widget 設定」の「一般設定」で、「下マージン」を設定すればOKになる。
以上。