WordPress Twenty Seventeen
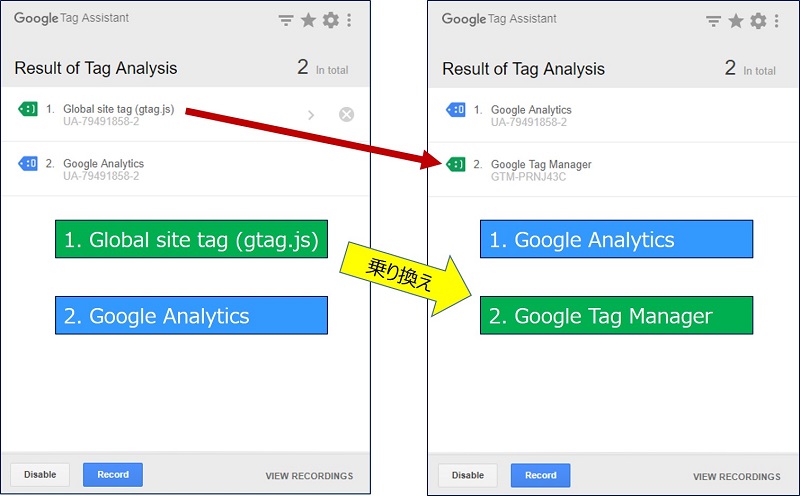
グローバル サイトタグ(gtag.js)から
タグマネージャーに乗り換え
すでに、グローバル サイトタグ(gtag.js)を、WordPress の「ヘッダー(header.php)」の </head>タグの直前に貼り付け、「Googleアナリティクス」の設置を行っていたが、これを、「Google タグ マネージャー」に変更した。
以下、「Google タグ マネージャー」に乗り換えた記録。
1. 「タグ マネージャー」と「グローバル サイトタグ(gtag.js)」
Google タグ マネージャ ヘルプ。
Google タグ マネージャーと gtag.js
タグ マネージャーと gtag.js はどちらも同様の機能を果たします。
・タグ マネージャーは、ウェブ インターフェースを使い、サイトやモバイルアプリ上のマーケティング タグや測定タグを素早く簡単に更新できるタグ管理システムです。
・gtag.js は、Google タグをウェブページに直接追加するために使用される JavaScript フレームワークです。
どちらのソリューションも、同じ中核的な Google インフラストラクチャ上に構築されており、相互運用が可能です。このため、ニーズに合った最適なソリューションを自由に選択できます。
次の機能が重要な場合は、タグ マネージャーの使用を検討してください。
・Google タグとサードパーティ タグの両方を設置、変更する機能
・ウェブアプリとモバイルアプリの両方のタグを設置、変更する機能
・ウェブ インターフェースから直接タグを変更する機能
・コラボレーションとバージョン管理機能
Google タグ マネージャーを使用できない場合や次の機能が重要な場合は、gtag.js の使用を検討してください。
・タグ管理システムを立ち上げることなく、ウェブページに直接タグをインストールする機能
・インターフェースにアクセスすることなく、JavaScript から直接タグを扱う機能
現在タグ マネージャーを使用している場合は、引き続きタグ マネージャーを使用してください。Google 広告タグと Google マーケティング プラットフォーム タグは、タグ マネージャーで完全にサポートされているため、タグ マネージャーをすでに使用している場合は、gtag.js ベースの追加コードをサイトに設置する必要はありません。
すでに gtag.js を使用している場合は、後からいつでもタグ マネージャーにアップグレードできます。
すでに、グローバル サイトタグ(gtag.js)を「ヘッダー(header.php)」の </head>タグの直前に貼り付け、「Googleアナリティクス」を使用している・・・が、「Google タグ マネージャー」と「グローバル サイトタグ(gtag.js)」は、どちらかを選択するものだとわかり、【タグ マネージャーにアップグレード】してみることにした。
グローバル サイトタグ(gtag.js)から、タグ マネージャーにアップグレード。

2. Google タグマネージャーのアカウントを作成する
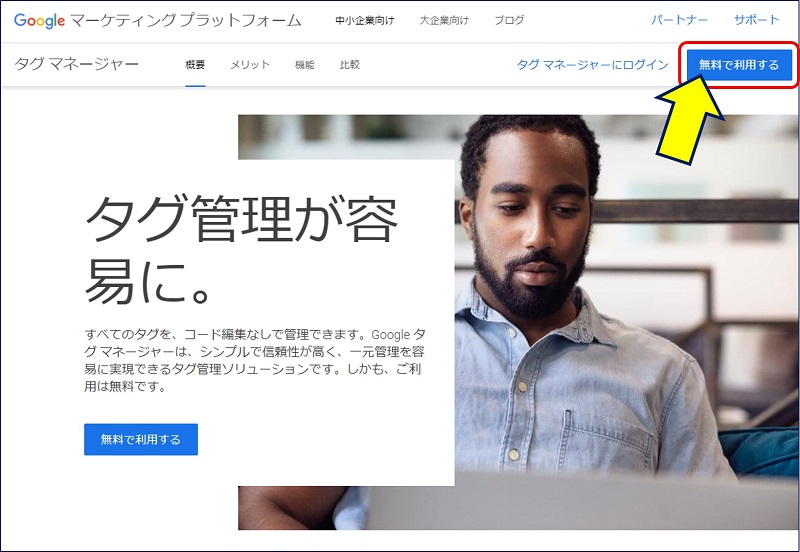
Googleタグマネージャーの画面が表示されるので、「無料で利用する」をクリックする。

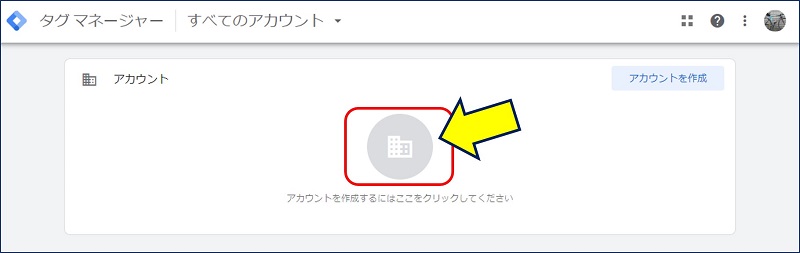
「アカウントを作成」をクリックする。

アカウントの作成に当たって、『コンテナ』という表現が使われる。
アカウントとコンテナについての概念。

アカウント名:サイトの管理者。
コンテナ:タグマネージャで管理する、サイトのドメイン名と考えればよい。
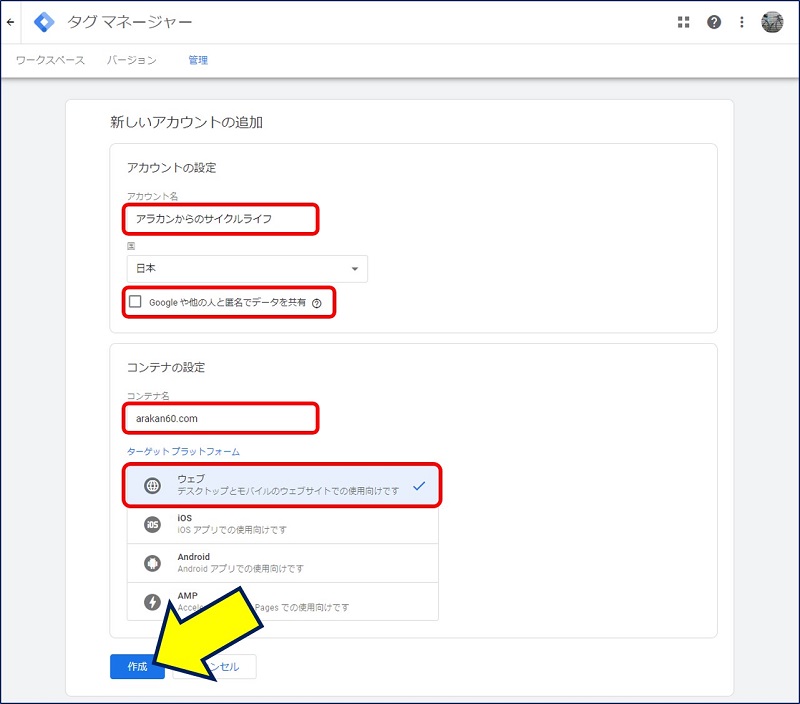
アカウント名を入力し、国は日本を選択。コンテナ名にサイトのドメイン名を入力し、ターゲットプラットフォームはウェブを選択し、「作成」をクリックする。

「Google や他の人と匿名でデータを共有」に、チェックをいれておく方が良い。アカウント設定は、後から管理画面で変更が可能となっている。
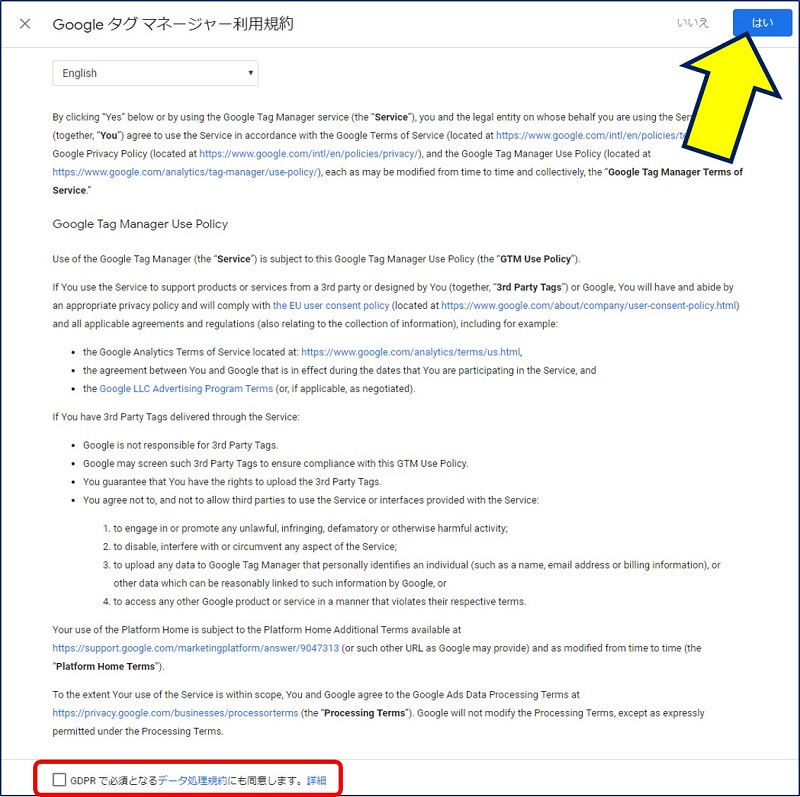
利用規約が表示されるので、左下の「GDPRで必要となる~」にチェックを入れ、右上の『はい』をクリックする。

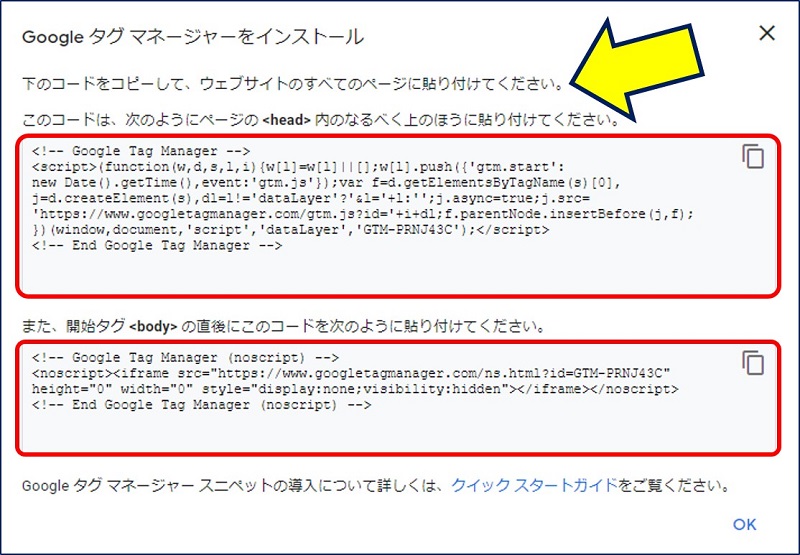
タグマネージャーをインストールするための、コードが表示される。

この2つのコードを、コピーして保存しておく。
3. WordPressに「タグマネージャー」を設置する
WordPressに「タグマネージャー」を設置する方法。
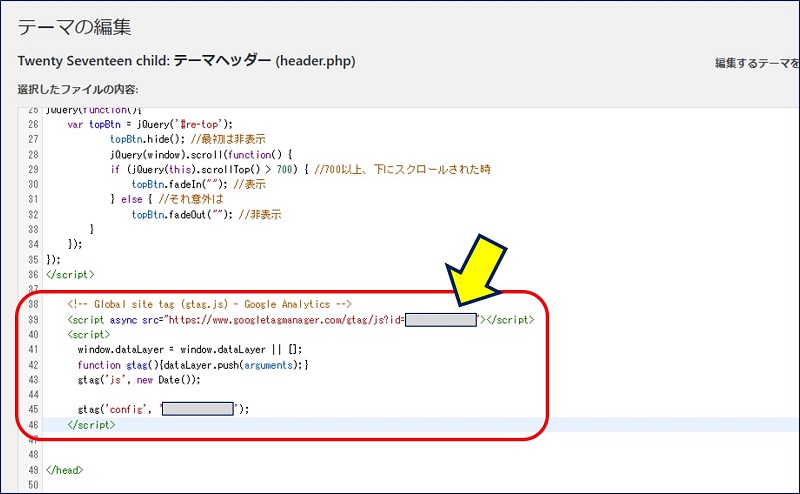
「header.php」にコードを埋め込む
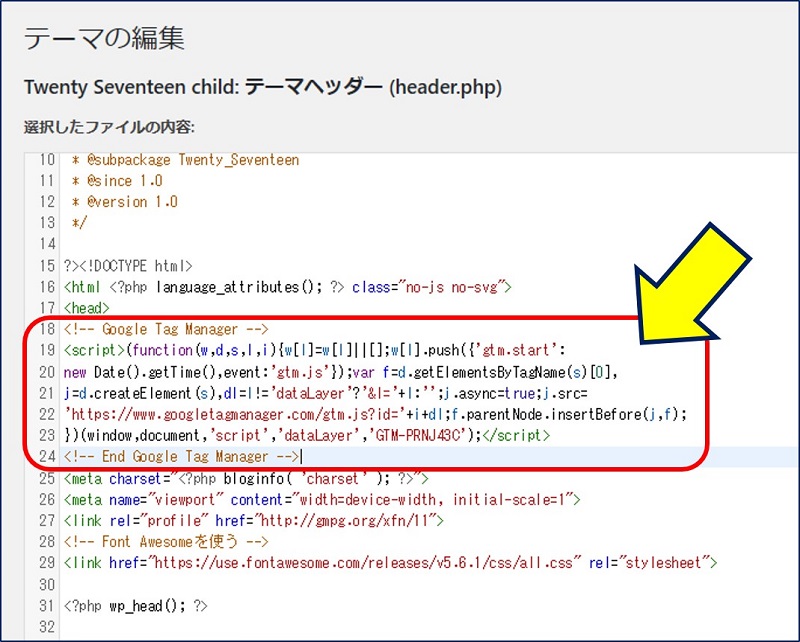
WordPressの管理画面に移動し、「外観」→「テーマエディター」で「テーマヘッダー(header.php)」を編集する。
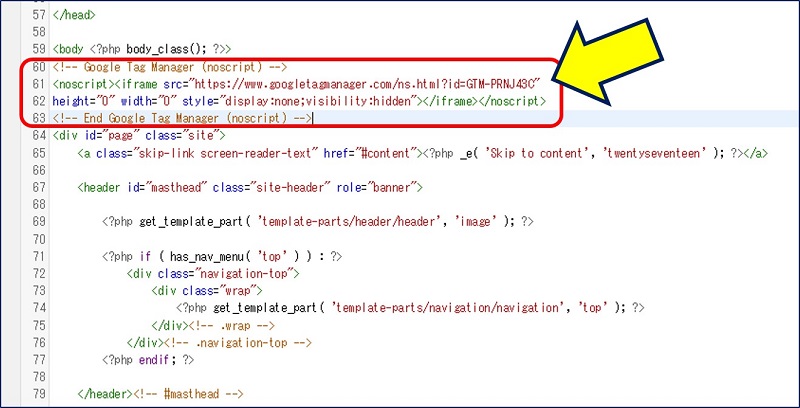
<head>のすぐ下に、<script>タグを埋め込む。

<body>のすぐ下に、<noscript>タグを埋め込む。

これで、WordPressへのタグマネージャーの導入が完了。
4. Google アナリティクスタグの追加
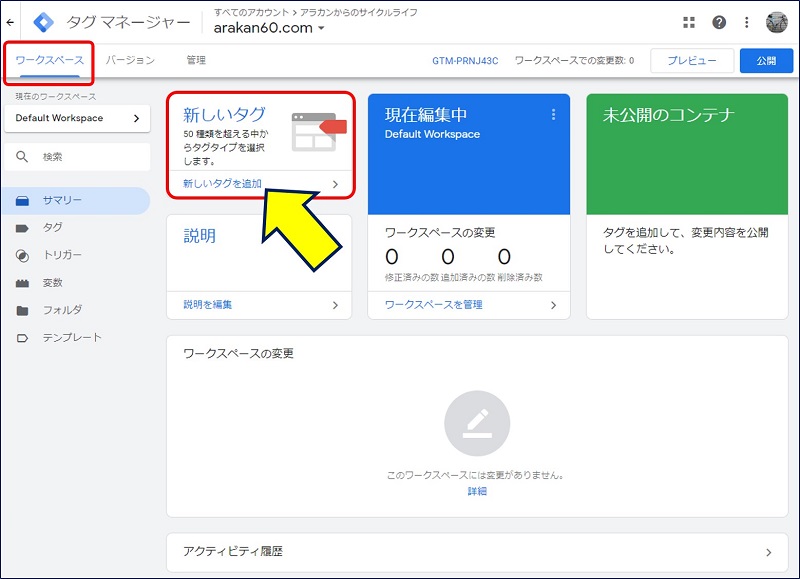
タグマネージャーのワークスペースに戻り、「新しいタグを追加」をクリックする。

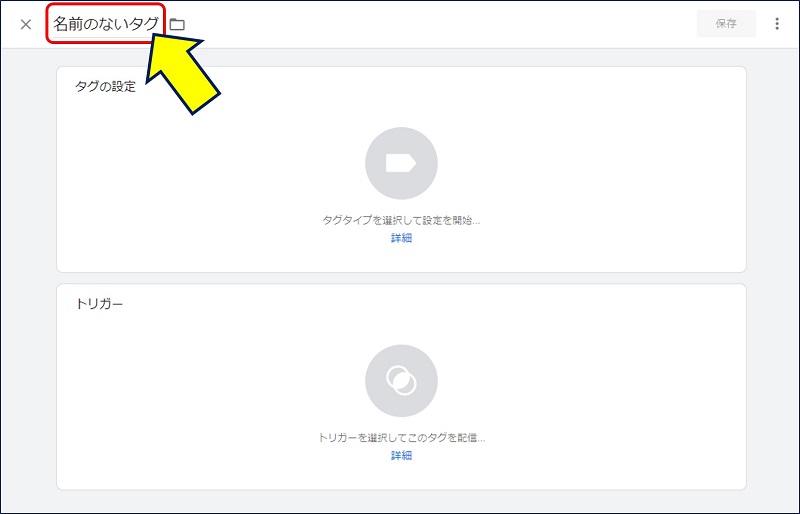
タグの設定画面に切り替わるので、左上の「名前のないタグ」欄に設定するタグの名前を入力する。(どんな名前でもよい。)

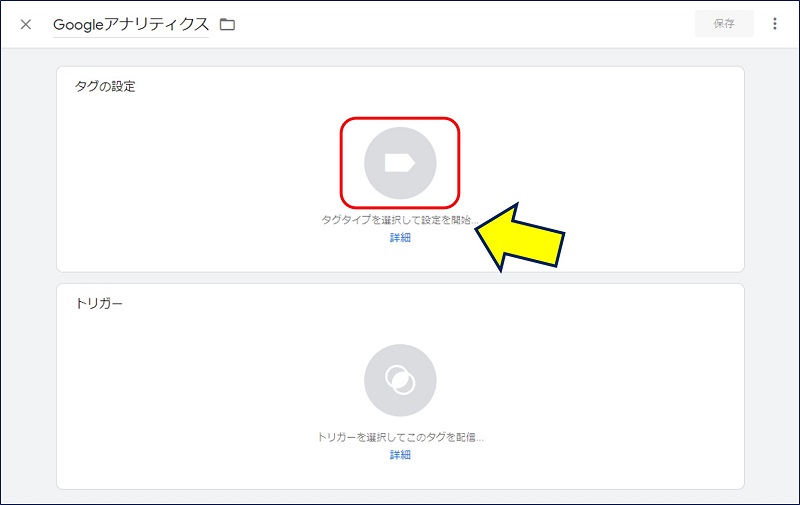
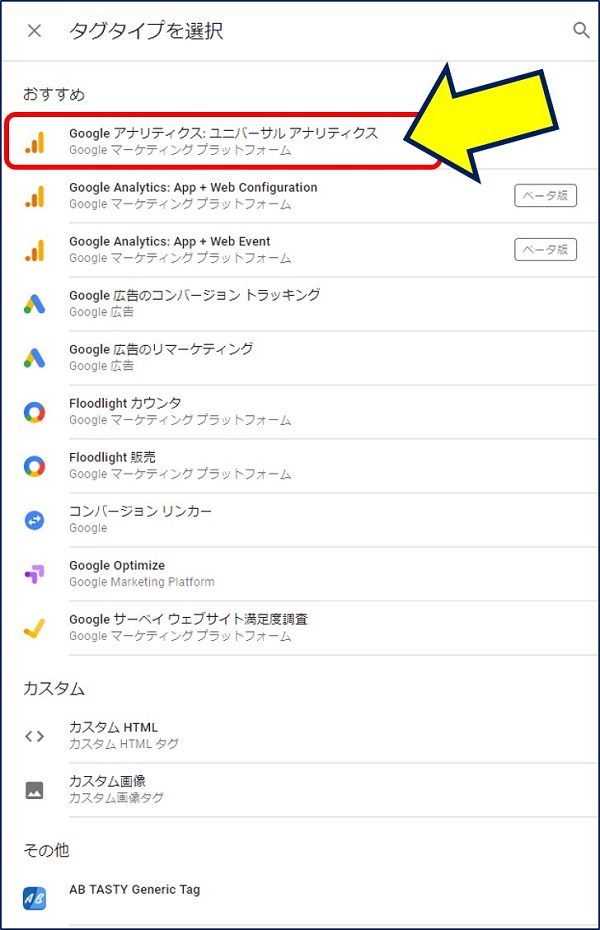
名前の設定が出来たら、『タグタイプを選択して設定を開始』をクリックする。

タグタイプの一覧が表示されるので、設定するタグを選択する。今回は、『Google アナリティクス:ユニバーサル アナリティクス』を選択。

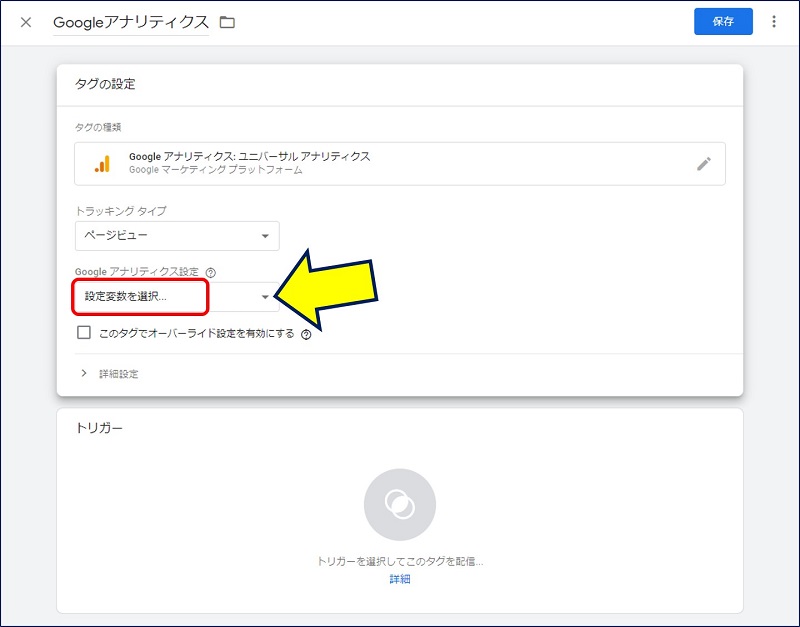
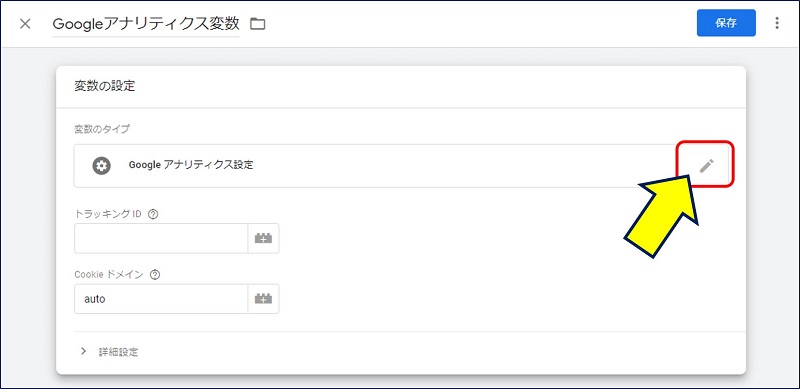
タグの設定画面に戻り、「Googleアナリティクス設定」の「設定変数を選択」をクリックする。

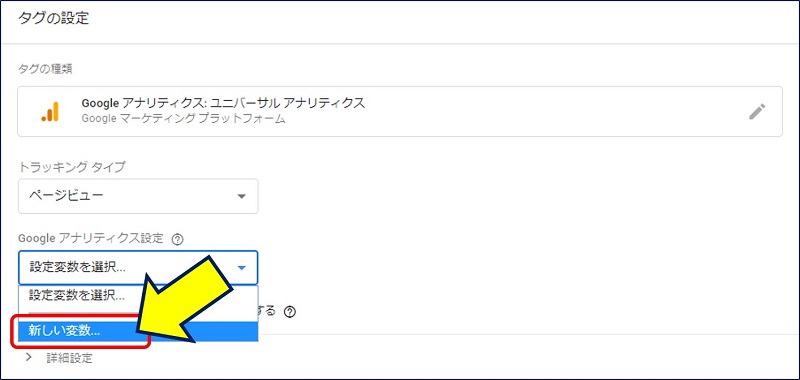
表示されるプルダウンメニューから、「新しい変数」を選択する。

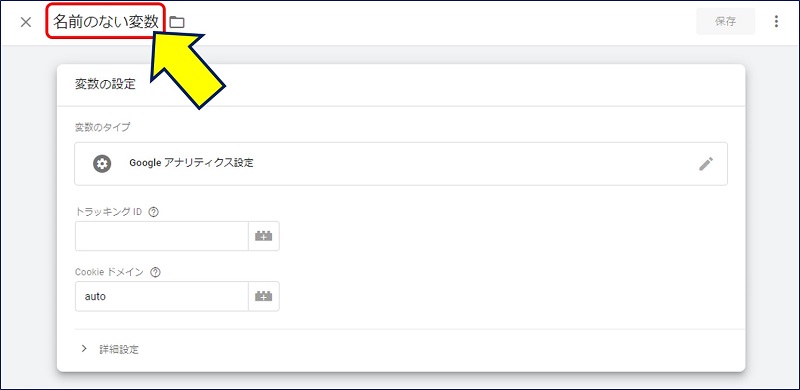
変数の設定画面に切り替わるので、左上の「名前のない変数」欄に設定する変数の名前を入力する。(どんな名前でもよい。)

名前の設定が出来たら、「Googleアナリティクス設定」をクリックする。

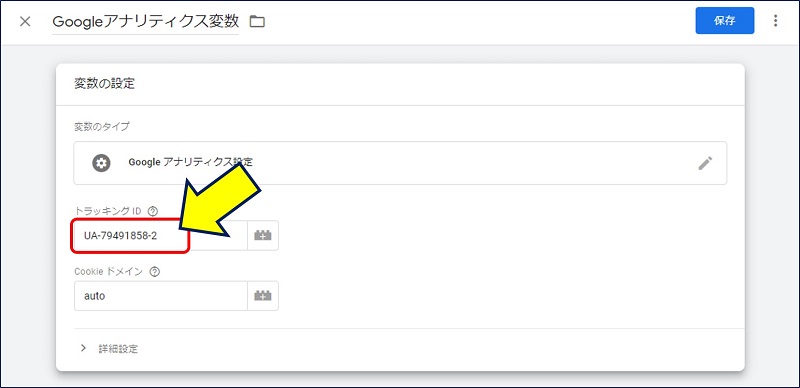
「トラッキングID」欄に、トラッキングコードを貼り付け、右上の「保存」をクリックする。

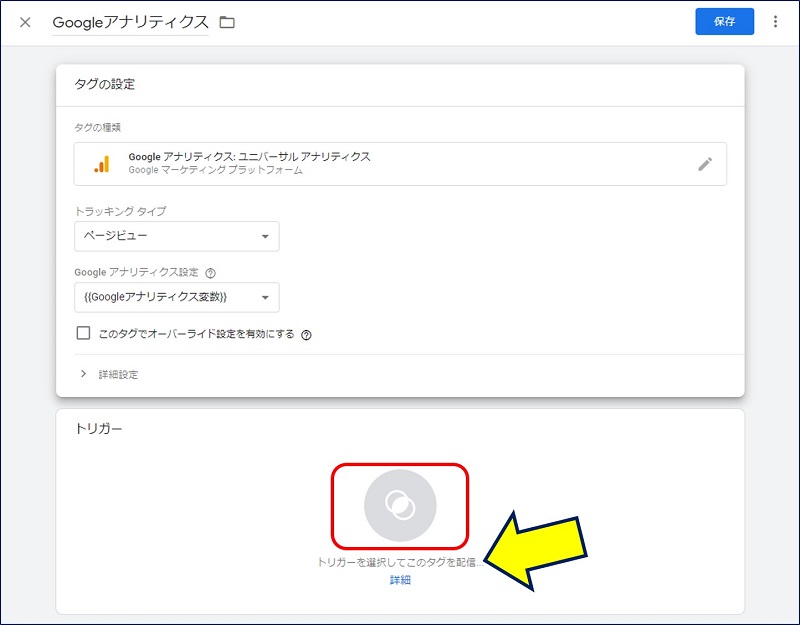
トリガー欄が表示されるので、「トリガーを選択してこのタグを配信…」をクリックする。

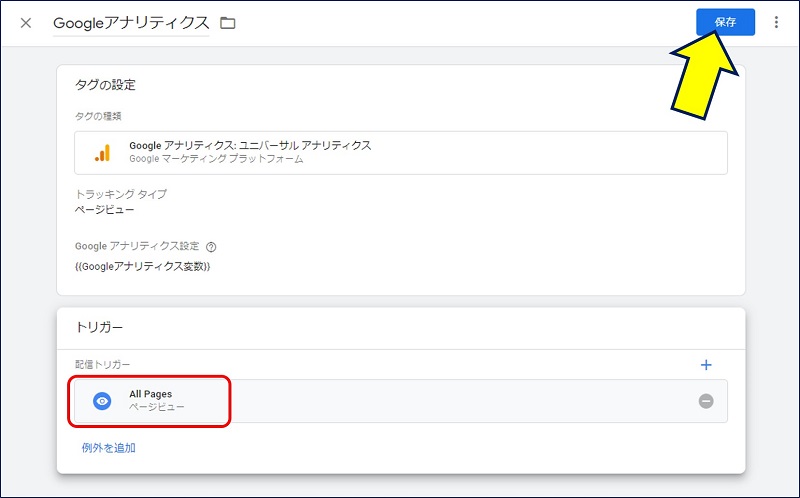
トリガーの選択画面で、「All Pages」をクリックする。

トリガー欄に「All Pages」が追加されるので、右上の「保存」をクリックする。

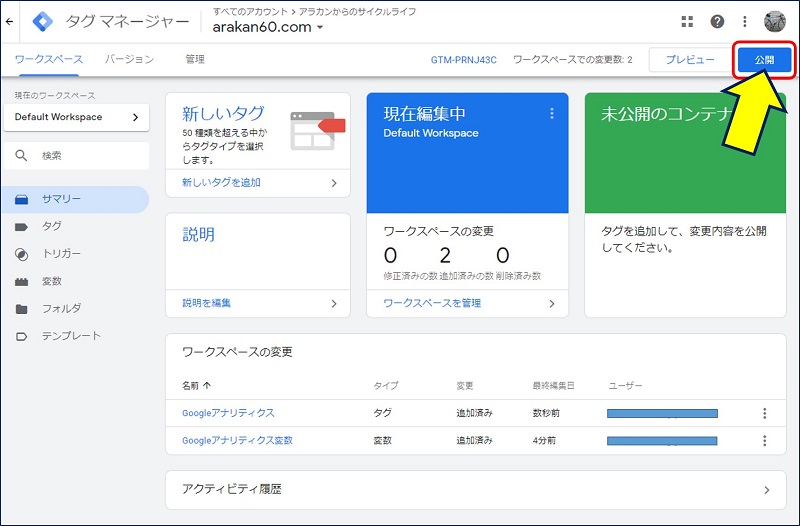
タグマネージャーのワークスペースに戻るので、右上の「公開」をクリックする。

変更の送信画面に切り替わる。ここでは、今回追加したタグに関する「バージョン」情報を入力する。適当に入力し、再度右上の「公開」をクリックする。

タグマネージャーのバージョン画面に戻り、今回設定したタグの「バージョン」情報が表示される。
以上で、タグの追加は完了。
5. Google Tag Assistant による動作確認
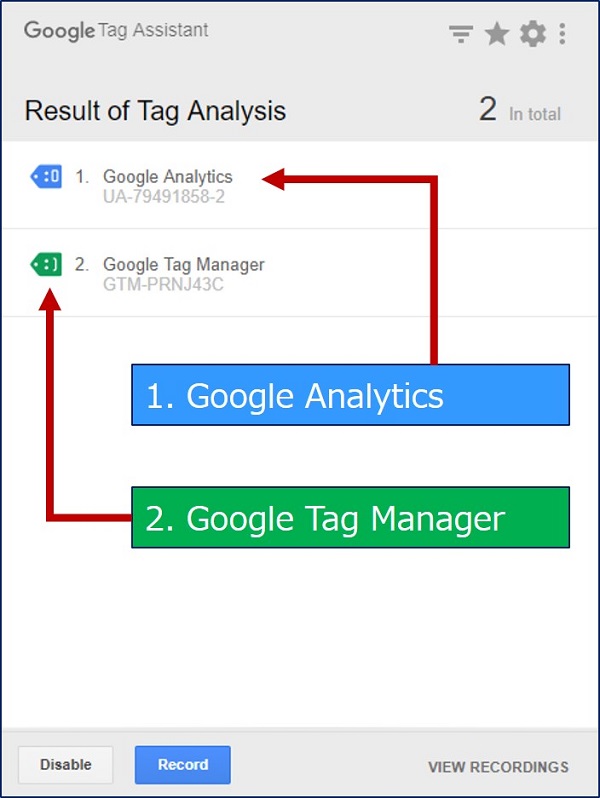
Google Tag Assistant による、タグの動作確認を行った結果。

上図の様に、タグが3つ表示され「Google Analytics」は黄色表示になった。
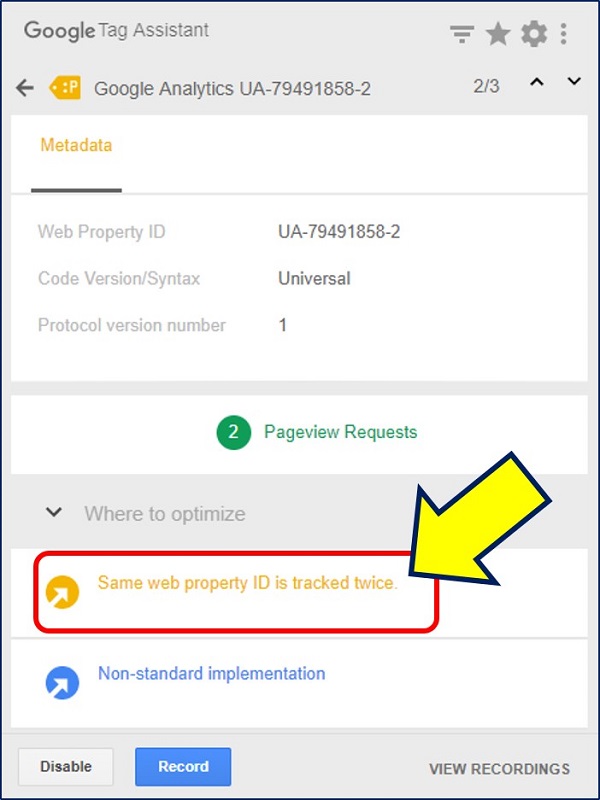
「Google Analytics」の詳細を表示してみる。

警告の内容。
Same web property ID is tracked twice.
(同じウェブプロパティIDが、2回追跡されます。 )
原因は、グローバル サイトタグ(gtag.js)を、すでに「ヘッダー(header.php)」の </head>タグの直前に貼り付けているため、タグマネージャーで2重になった。

グローバル サイトタグ(gtag.js)を、削除する。
削除後の、動作確認結果。

これで、グローバル サイトタグ(gtag.js)から、タグ マネージャーへのアップグレード完了。

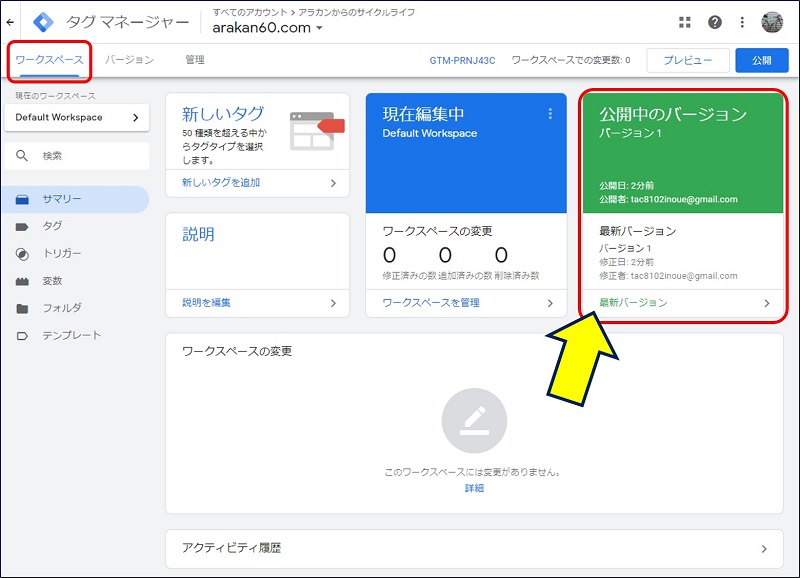
6. タグ マネージャー画面のタブ
①.ワークスペースタブ。

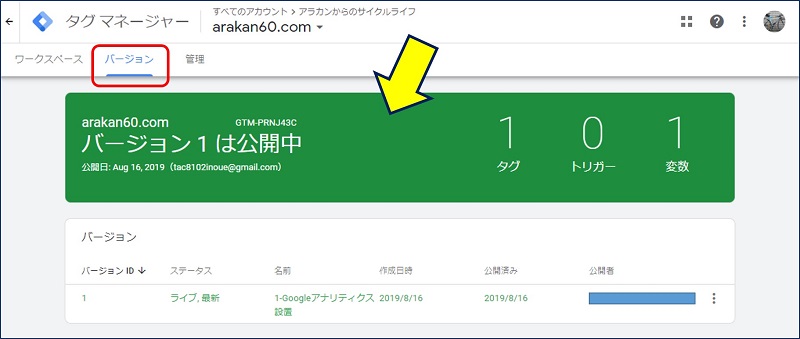
②.バージョンタブ。

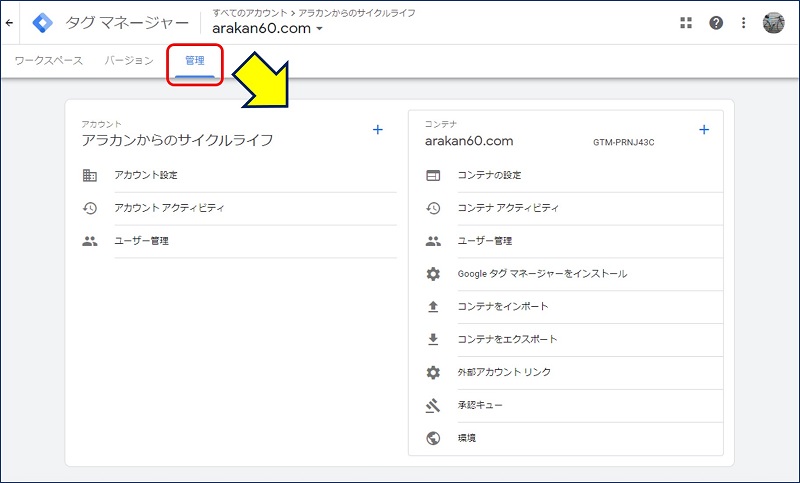
③.管理タブ。

以上。
(2019.08.16)