WordPress Twenty Seventeen
PageSpeed Insights Webサイトの高速化
その-2 レンダリングを妨げるリソースの除外
WordPress CSSとJSファイルの遅延読み込み
PageSpeed Insights Webサイトの高速化
その-2 レンダリングを妨げるリソースの除外
WordPress CSSとJSファイルの遅延読み込み
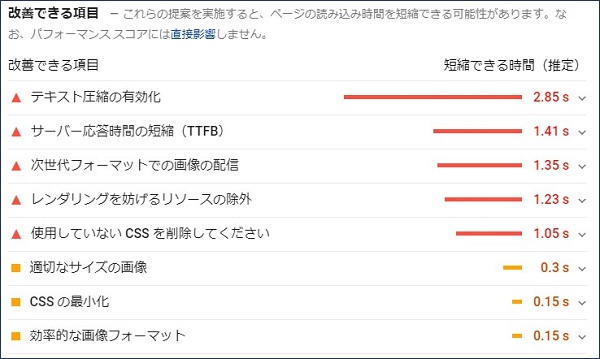
PageSpeed Insights で指摘された「改善できる項目」の中から、最初に、 【テキスト圧縮の有効化】に対処し、ページ読込時間の短縮を図った。
次に、「改善できる項目」のトップに出てきたのが「レンダリングを妨げるリソースの除外」である。
次に、「改善できる項目」のトップに出てきたのが「レンダリングを妨げるリソースの除外」である。
以下、Webサイトのスピードアップの一つである「レンダリングを妨げるリソースの除外」を、「WordPress」に実装した記録。
スポンサー リンク
目 次
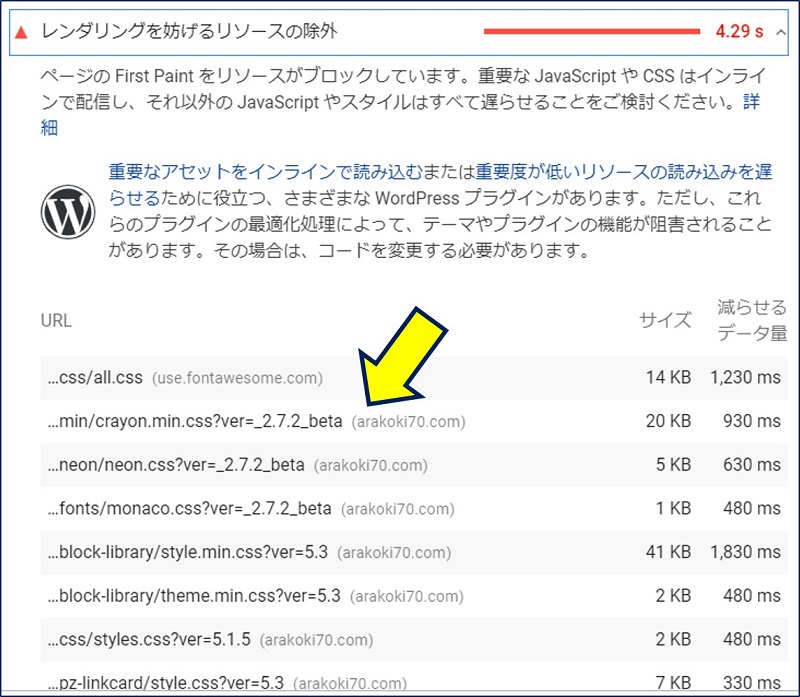
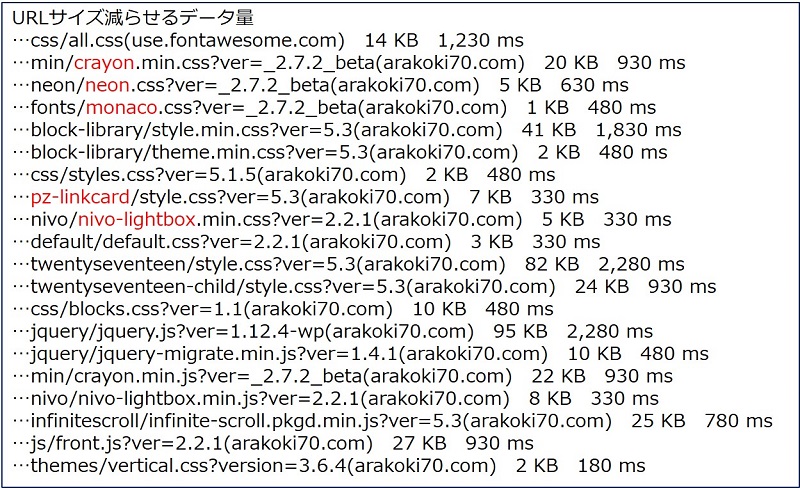
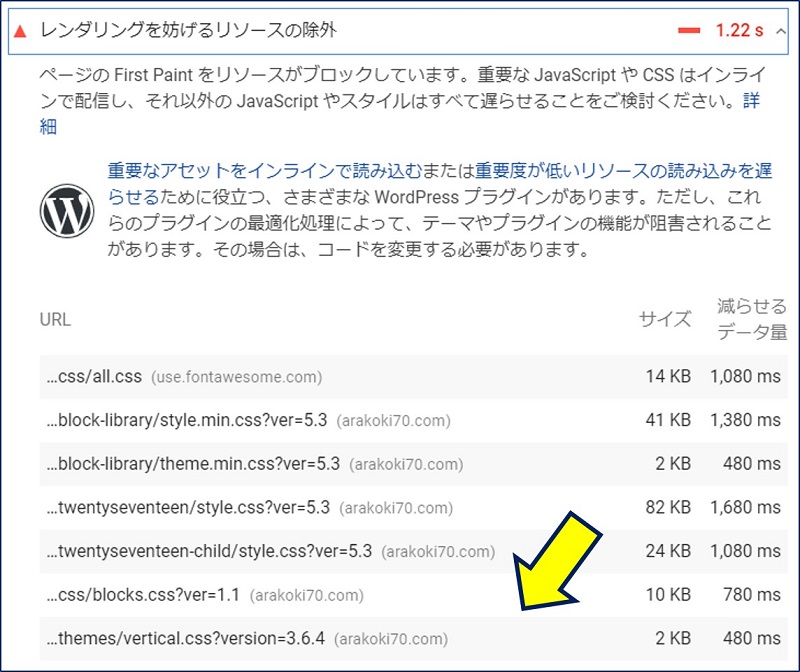
1. PageSpeed Insights での指摘
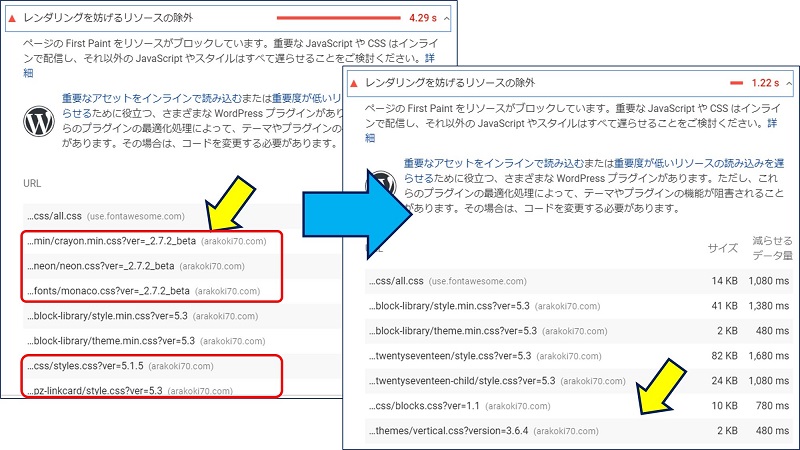
上記のレンダリングを妨げているリソースの一覧では、全てがCSSファイルだが、この続きにJSファイルが表示されている。
指示内容。
ページの First Paint をリソースがブロックしています。重要な JavaScript や CSS はインラインで配信し、それ以外の JavaScript やスタイルはすべて遅らせることをご検討ください。
①.CSSの読み込みを遅らせる。
②.JavaScriptの読み込みを遅らせる。
①.CSSの読み込みを遅らせる。
②.JavaScriptの読み込みを遅らせる。
2. CSSのIDを遅延させる処理の実装
CSSの読み込みを遅らせるには、対象となるCSSのIDを調査しなければならない。
WordPressのページ開き、右クリックして「ページのソースを表示」を選択し、ページのソースを表示する。
【link rel='stylesheet' id=】で検索すると、分かりやすい。
<link rel='stylesheet' id='crayon-css' href='https://arakoki70.com/wp-content/plugins/crayon-syntax-highlighter/css/min/crayon.min.css?ver=_2.7.2_beta' type='text/css' media='all' />
<link rel='stylesheet' id='wp-block-library-css' href='https://arakoki70.com/wp-includes/css/dist/block-library/style.min.css?ver=5.3' type='text/css' media='all' />
<link rel='stylesheet' id='wp-block-library-theme-css' href='https://arakoki70.com/wp-includes/css/dist/block-library/theme.min.css?ver=5.3' type='text/css' media='all' />
<link rel='stylesheet' id='contact-form-7-css' href='https://arakoki70.com/wp-content/plugins/contact-form-7/includes/css/styles.css?ver=5.1.5' type='text/css' media='all' />
<link rel='stylesheet' id='pz-linkcard-css' href='//arakoki70.com/wp-content/uploads/pz-linkcard/style.css?ver=5.3' type='text/css' media='all' />
<link rel='stylesheet' id='responsive-lightbox-nivo-css' href='https://arakoki70.com/wp-content/plugins/responsive-lightbox/assets/nivo/nivo-lightbox.min.css?ver=2.2.1' type='text/css' media='all' />
<link rel='stylesheet' id='responsive-lightbox-nivo-default-css' href='https://arakoki70.com/wp-content/plugins/responsive-lightbox/assets/nivo/themes/default/default.css?ver=2.2.1' type='text/css' media='all' />
<link rel='stylesheet' id='parent-style-css' href='https://arakoki70.com/wp-content/themes/twentyseventeen/style.css?ver=5.3' type='text/css' media='all' />
<link rel='stylesheet' id='twentyseventeen-style-css' href='https://arakoki70.com/wp-content/themes/twentyseventeen-child/style.css?ver=5.3' type='text/css' media='all' />
<link rel='stylesheet' id='twentyseventeen-block-style-css' href='https://arakoki70.com/wp-content/themes/twentyseventeen/assets/css/blocks.css?ver=1.1' type='text/css' media='all' />
<!--[if lt IE 9]>
<link rel='stylesheet' id='twentyseventeen-ie8-css' href='https://arakoki70.com/wp-content/themes/twentyseventeen/assets/css/ie8.css?ver=1.0' type='text/css' media='all' />このCSSのリンクタグの中に、下記例のような「ID」がある。
<link rel="stylesheet" id="crayon-css" href=".../css/min/crayon.min.css" type="text/css" media="all">
このID「crayon」(末尾の「-css」は不要)を拾い出し、【functions.php】に追記することで、CSSのIDを遅延させる処理が実装できる
※:「WordPressテーマのCSS」や「WordPress本体のCSS」を遅延させると、Webページ読み込み時にデザインが崩れて表示されることがあるらしいが、「プラグインのCSS」は、読み込みを遅くしても問題がない。
【functions.php】:「CSSのIDを遅延させる処理」記述例。
/*--------------------------------------------------------------*/
/* レンダリングを妨げるリソースの除外 CSSのIDを遅延させる処理 */
/*--------------------------------------------------------------*/
function my_dequeue_plugin_files(){
wp_dequeue_style('crayon');
wp_dequeue_style('crayon-theme-neon');
wp_dequeue_style('crayon-font-monaco');
wp_dequeue_style('contact-form-7');
wp_dequeue_style('pz-linkcard');
wp_dequeue_style('responsive-lightbox-nivo');
wp_dequeue_style('responsive-lightbox-nivo-default');
}
add_action( 'wp_enqueue_scripts', 'my_dequeue_plugin_files', 9999);
add_action('wp_head', 'my_dequeue_plugin_files', 9999);
function my_enqueue_plugin_files(){
wp_enqueue_style('crayon');
wp_enqueue_style('crayon-theme-neon');
wp_enqueue_style('crayon-font-monaco');
wp_enqueue_style('contact-form-7');
wp_enqueue_style('pz-linkcard');
wp_enqueue_style('responsive-lightbox-nivo');
wp_enqueue_style('responsive-lightbox-nivo-default');
}
add_action('wp_footer', 'my_enqueue_plugin_files');
/*-----------------------------------------------------------------*/3. JSファイルを遅延させる処理の実装
WordPress の JavaScript を遅延読み込みさせるには、【functions.php】 に下記コードを追記する。
【functions.php】:「JSファイルを遅延させる処理」。
/*-----------------------------------------------------------------*/
/* レンダリングを妨げるリソースの除外 JSファイルを遅延させる処理 */
/*-----------------------------------------------------------------*/
if(!(is_admin())){
function replace_scripttag($tag){
if(!preg_match('/defer/',$tag)){
return str_replace("type='text/javascript'",'async',$tag);
}
return $tag;
}
add_filter('script_loader_tag','replace_scripttag');
}
/*--------------------------------------------------------------*/
JSファイルを遅延させた後の、『PageSpeed Insights』の評価スコア。
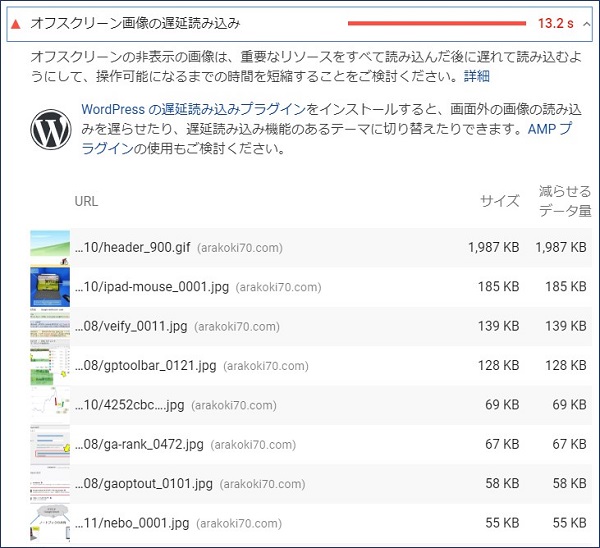
4. オフスクリーン画像の遅延読み込み
指示内容。
WordPress の遅延読み込みプラグインをインストールすると、・・・
「Native Lazyload」導入後の、『PageSpeed Insights』の評価スコア。
5. 効果のまとめ
「レンダリングを妨げるリソースの除外」での、『PageSpeed Insights』の評価スコアの変化。
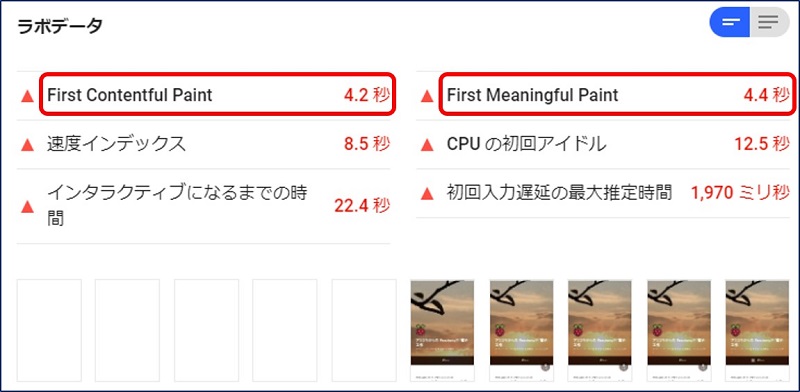
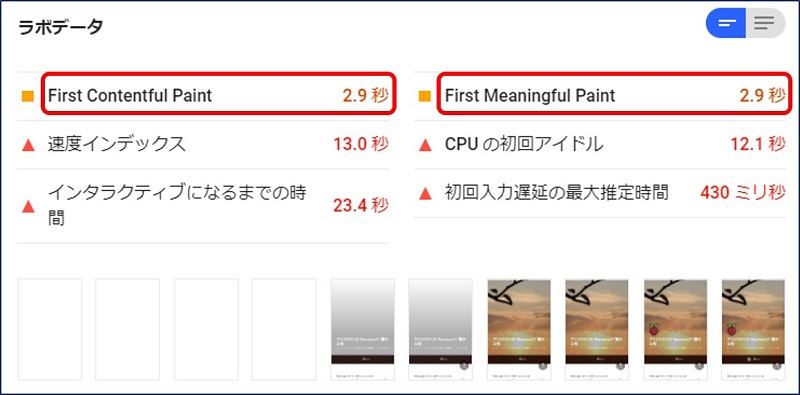
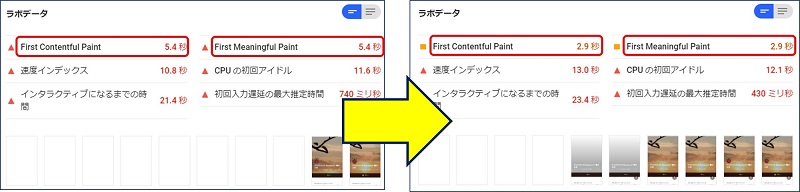
「レンダリングを妨げるリソースの除外」での、ラボデータの変化。First Paint が「5.4秒」から2.9秒」になった。
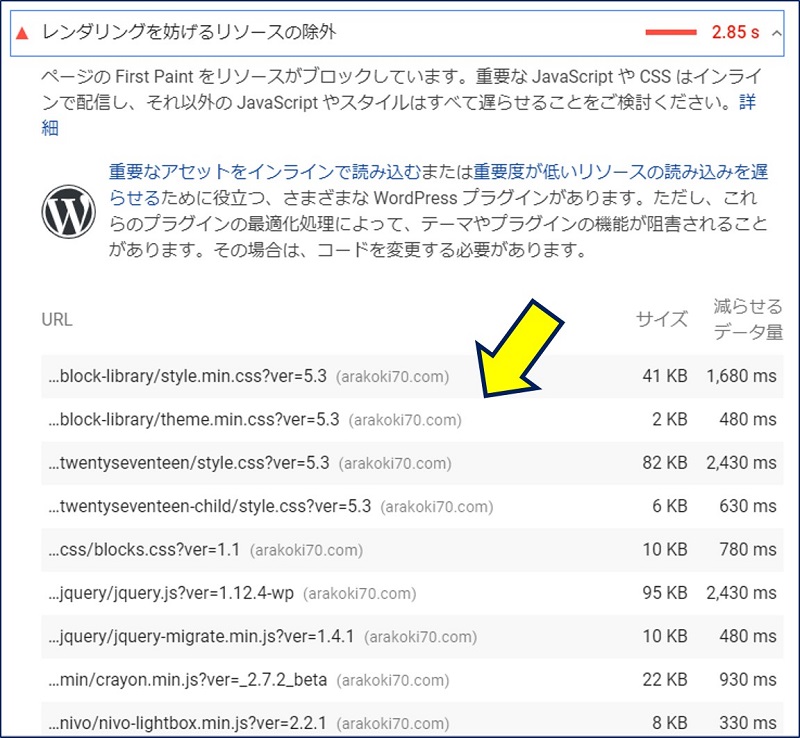
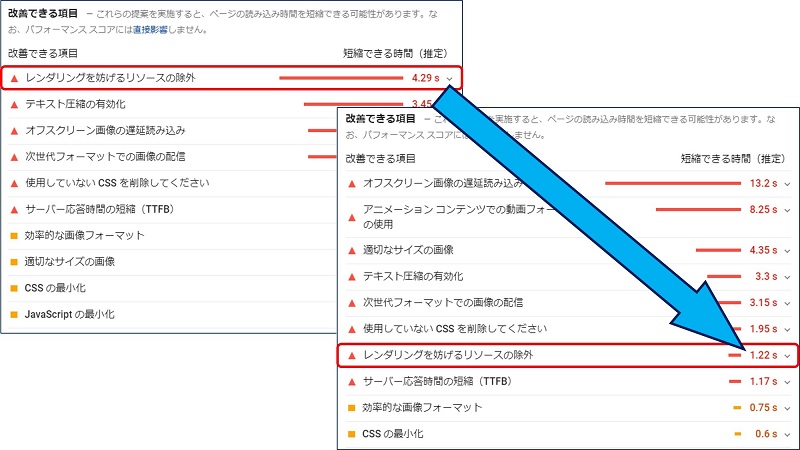
「レンダリングを妨げるリソースの除外」での、改善できる項目の変化。「4.292s」から「1.22s」になった。
「レンダリングを妨げるリソースの除外」での、詳細と対策指示の変化。CSSとJSのいくつかが、消えた。
「Native Lazyload」導入による、『PageSpeed Insights』の評価スコアの変化。
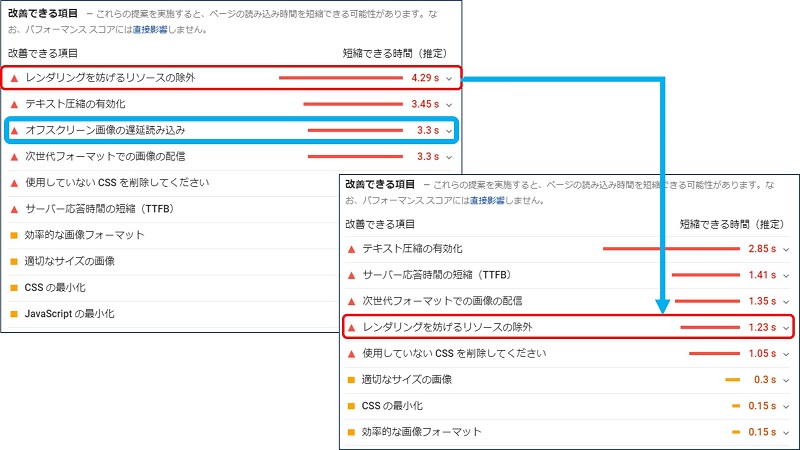
「Native Lazyload」導入による、改善できる項目の変化。
『PageSpeed Insights』の評価スコアが、「10」から「32」に、「22」ポイントも改善された。
PageSpeed Insights 【Webサイトの高速化】 対策
その-1 テキスト圧縮の有効化
その-2 レンダリングを妨げるリソースの除外
その-3 Font Awesomeを ローカル使用に変更する
その-4 サーバー応答時間の短縮(TTFB)
その-5 キャッシュによる サイトの高速化
その-6 ブラウザキャッシュの有効化
その-7 適切なサイズの画像(画像ファイルの圧縮)
その-8 オフスクリーン画像の遅延読み込みプラグイン
その-9 ウェブフォント読み込み中のテキストの表示
その-10 第三者コードの影響を抑えてください
その-2 レンダリングを妨げるリソースの除外
その-3 Font Awesomeを ローカル使用に変更する
その-4 サーバー応答時間の短縮(TTFB)
その-5 キャッシュによる サイトの高速化
その-6 ブラウザキャッシュの有効化
その-7 適切なサイズの画像(画像ファイルの圧縮)
その-8 オフスクリーン画像の遅延読み込みプラグイン
その-9 ウェブフォント読み込み中のテキストの表示
その-10 第三者コードの影響を抑えてください
以上。
(2019.11.24)
(2019.11.24)
スポンサー リンク



























大変参考になりました
モバイルに弱いといわれるアルバトロスのテーマで、PageSpeed Insightsのスコアが7から38にアップしました