WordPress Twenty Seventeen
Contact Form 7
メールフォームの スパム対策
Contact Form 7
メールフォームの スパム対策
Contact Form 7をバージョン 5.1へとアップデートすると、reCAPTCHA v3へ変更してくださいと表示される。
以下に、Contact Form 7の reCAPTCHA を【v2→v3】に変更した方法を記録。
スポンサー リンク
Googleは2018年10月29日、
人間とbotを識別するための新API「reCAPTCHA v3」を公開した。
従来のreCAPTCHAは、
・ゆがんだ文字を読み取ったり、
・チェックボックスにチェックを入れるなど、
ユーザーによる操作が必要だったが、v3はこれら操作が不要になった。
人間とbotを識別するための新API「reCAPTCHA v3」を公開した。
従来のreCAPTCHAは、
・ゆがんだ文字を読み取ったり、
・チェックボックスにチェックを入れるなど、
ユーザーによる操作が必要だったが、v3はこれら操作が不要になった。
V2からV3に更新するメリット。
①.「私はロボットではありません」のチェックが不要になる
②.reCAPTCHA タグの挿入が不要になる
②.reCAPTCHA タグの挿入が不要になる
目 次
スポンサー リンク
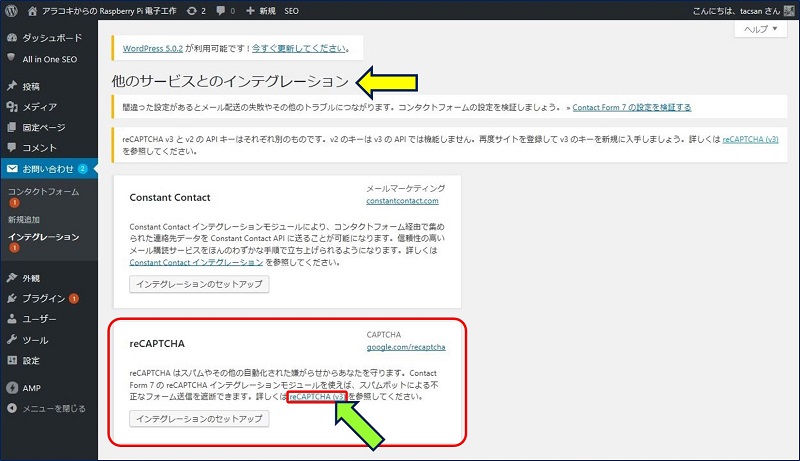
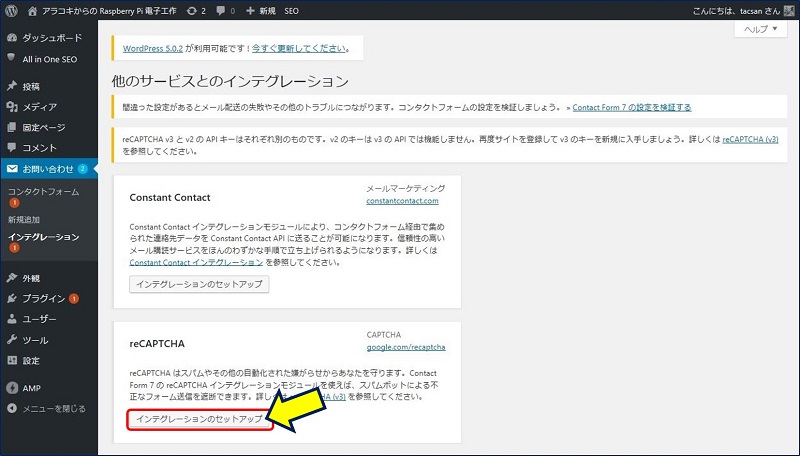
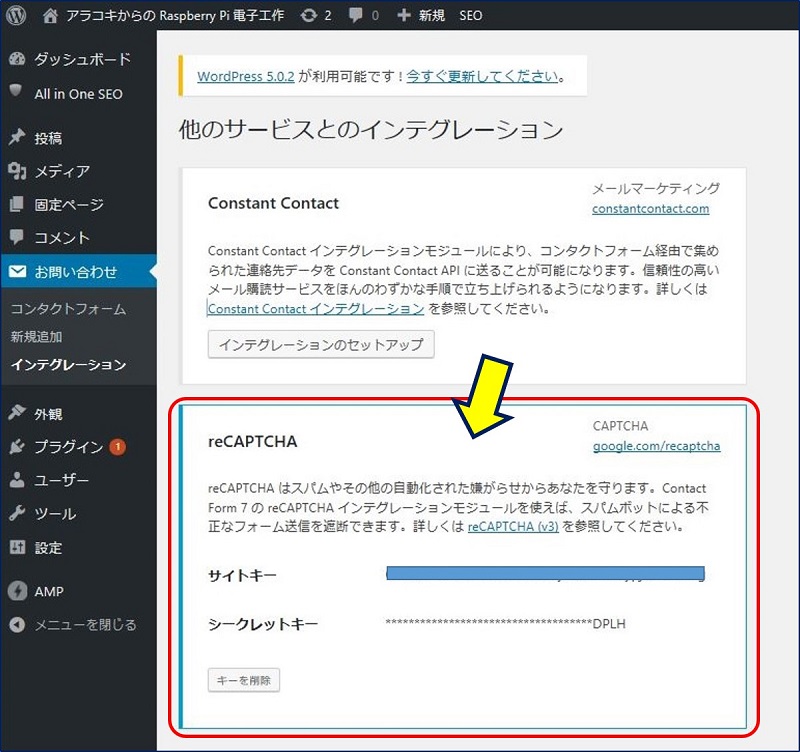
1. 【 reCAPTCHA 】のインテグレーションのセットアップ
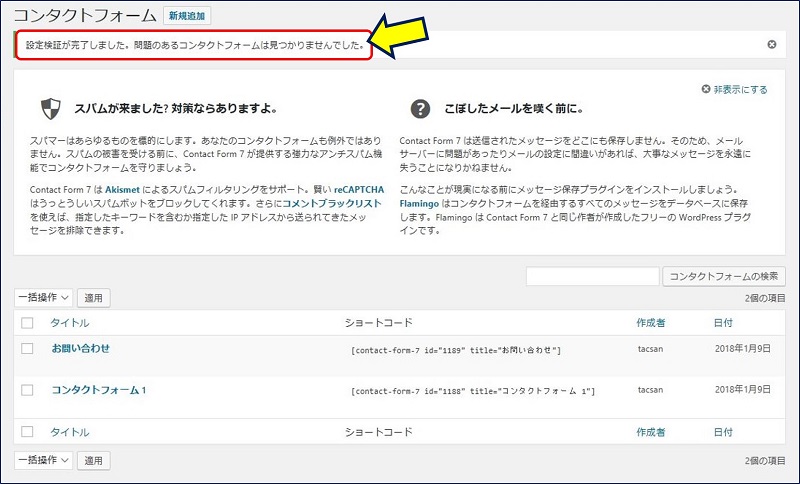
Contact Form 7をバージョン 5.1へとアップデートすると、「お問い合わせ」の横に赤丸が表示され、「インテグレーション」の中に【 reCAPTCHA 】のインテグレーションのセットアップが表示される。


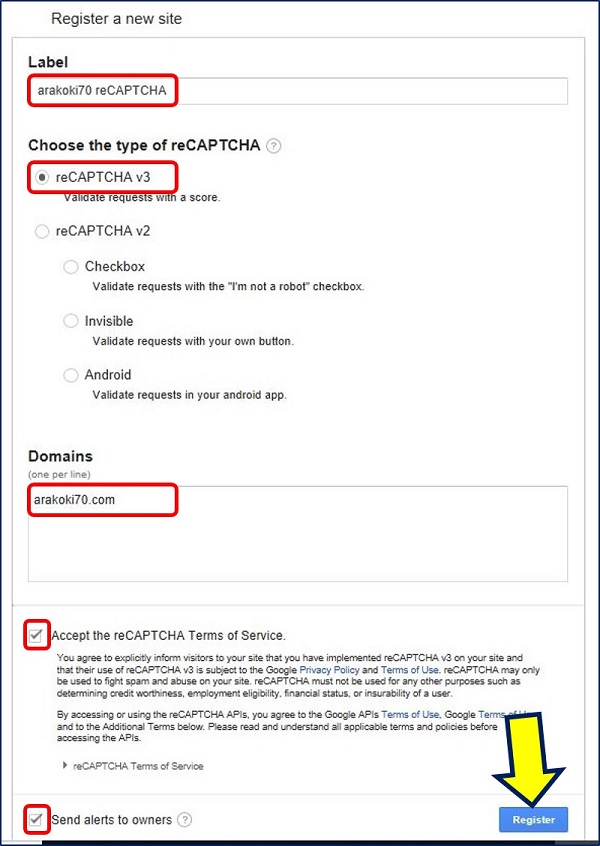
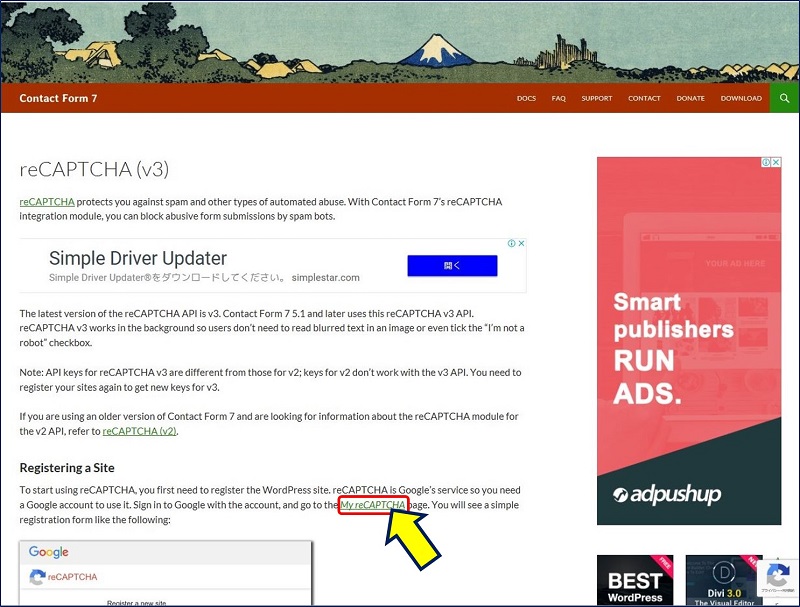
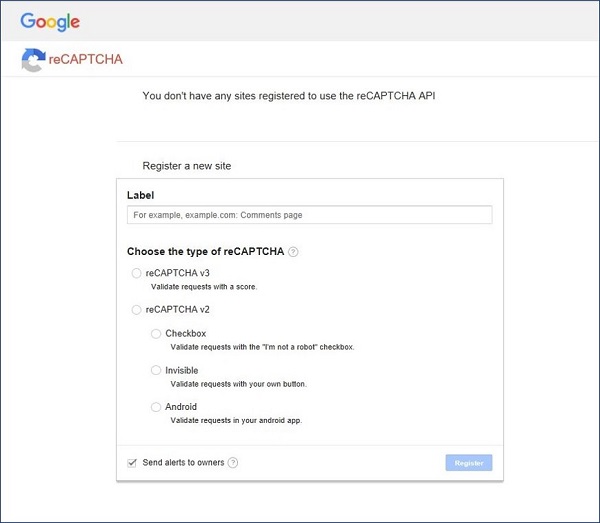
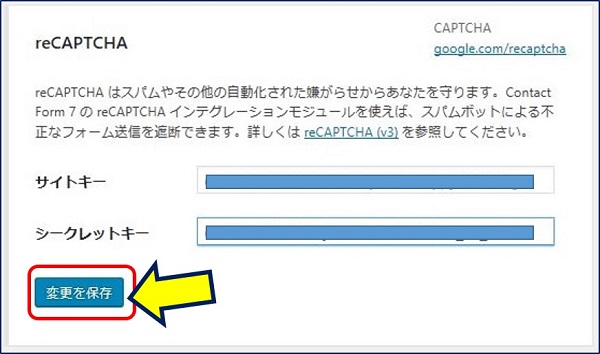
v2のAPI keyは取得済みだが v3は無いので、新規にサイトを登録する。
・[Label]:わかりやすい名前を入力(今回はドメイン名+reCAPTCHAと入力)
・[Choose the type of reCAPTCHA]:「reCAPTCHA v3」を選択
・[Domains]:ドメイン名を入力(複数ある場合は改行して入力)
・[Accept the reCAPTCHA Terms of Service.]:チェックを入れる
・[Send alerts to owners]:チェックを入れる
最後に「Register」をクリックする。

・[Label]:わかりやすい名前を入力(今回はドメイン名+reCAPTCHAと入力)
・[Choose the type of reCAPTCHA]:「reCAPTCHA v3」を選択
・[Domains]:ドメイン名を入力(複数ある場合は改行して入力)
・[Accept the reCAPTCHA Terms of Service.]:チェックを入れる
・[Send alerts to owners]:チェックを入れる
最後に「Register」をクリックする。

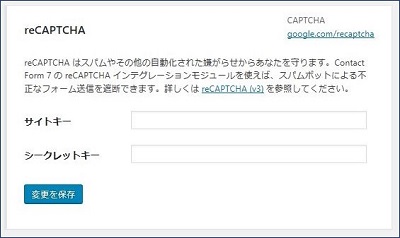
2. コンタクトフォームの編集
スポンサー リンク
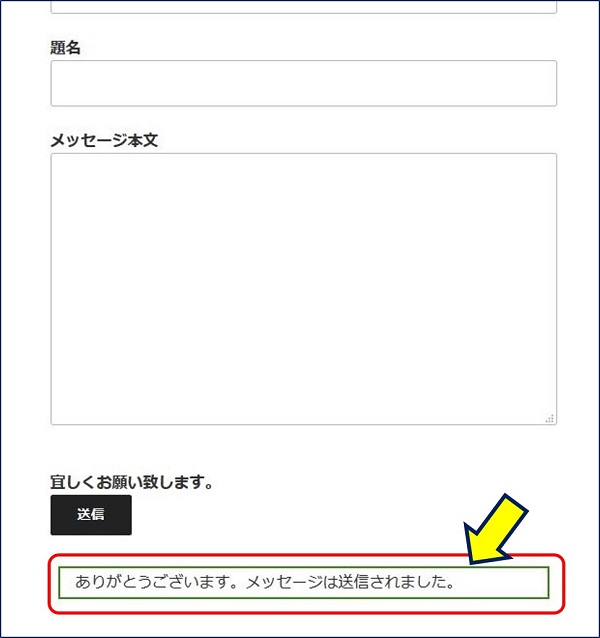
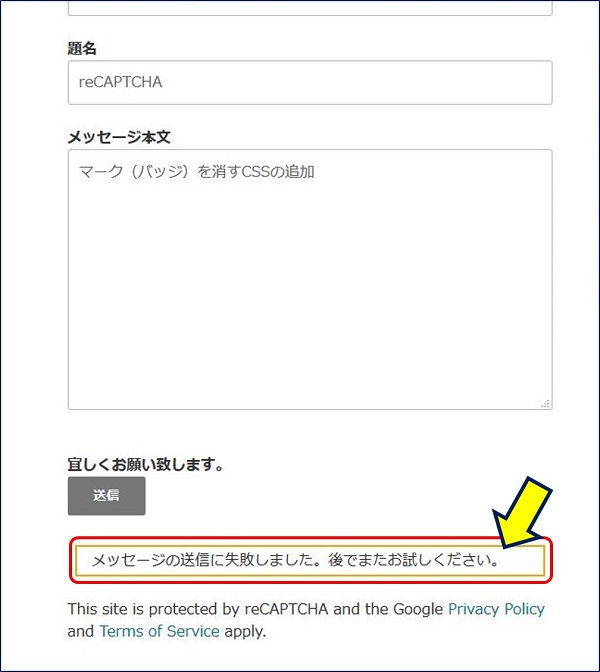
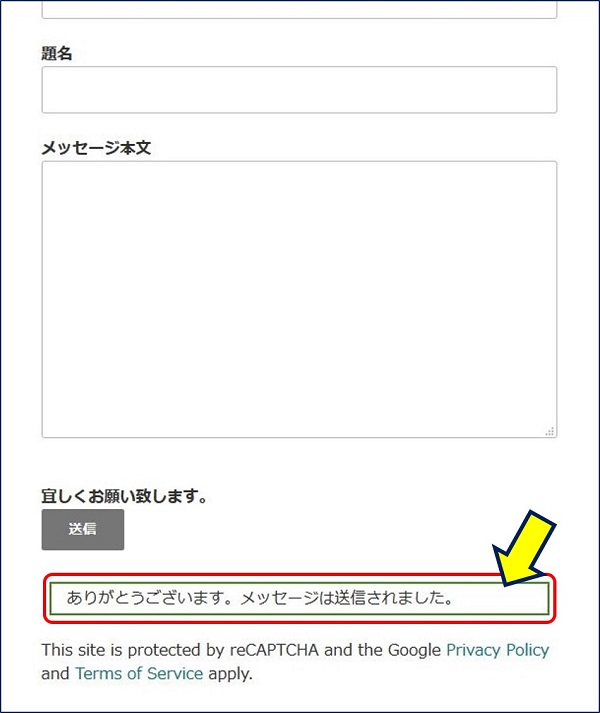
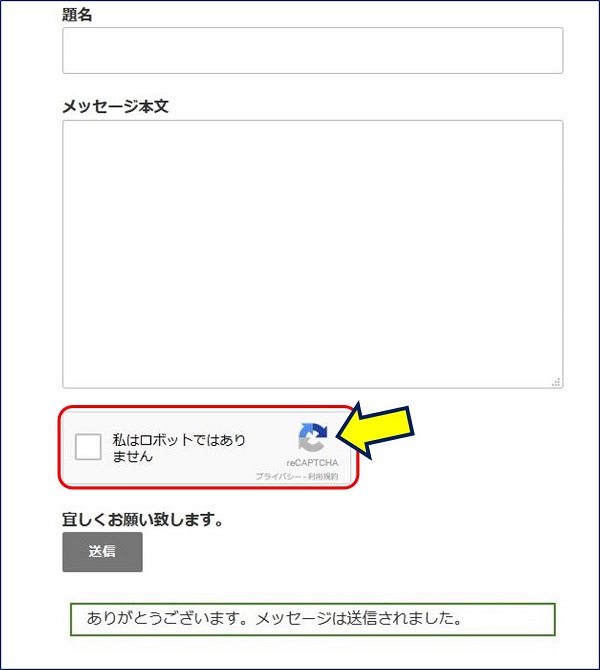
3. 動作確認
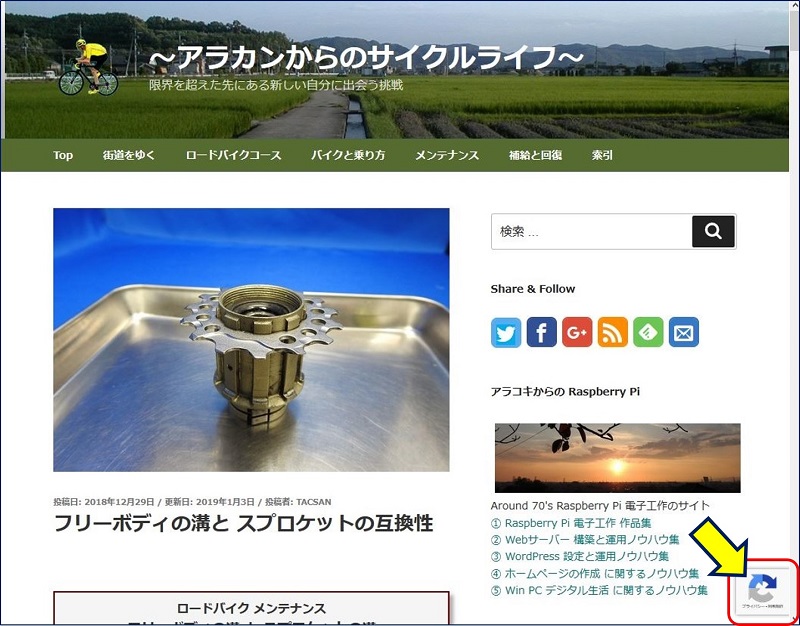
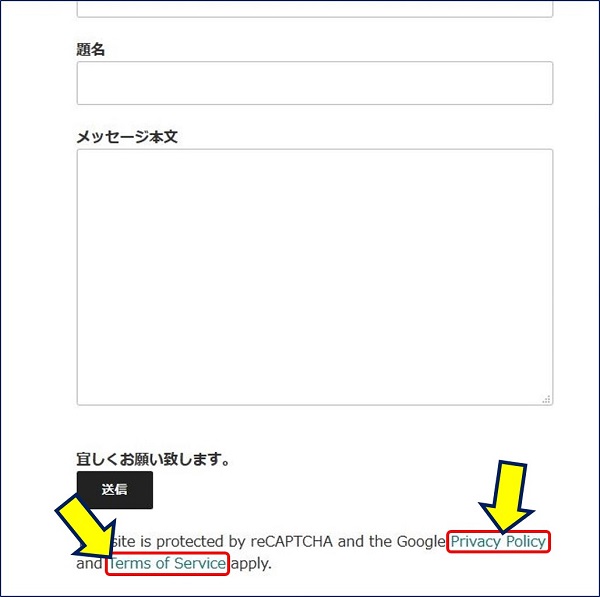
4. 【 プライバシー・利用規約 】のマークが表示される
5. reCAPTCHAの「プライバシー・利用規定」のマークを消す方法
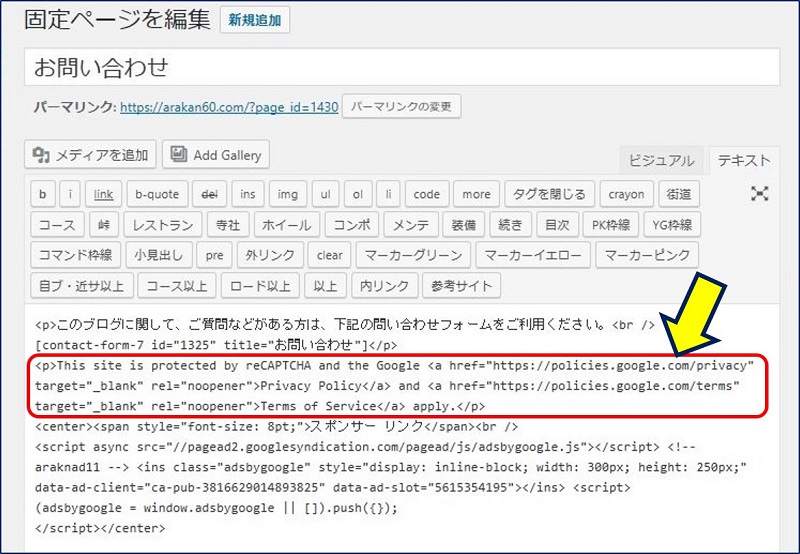
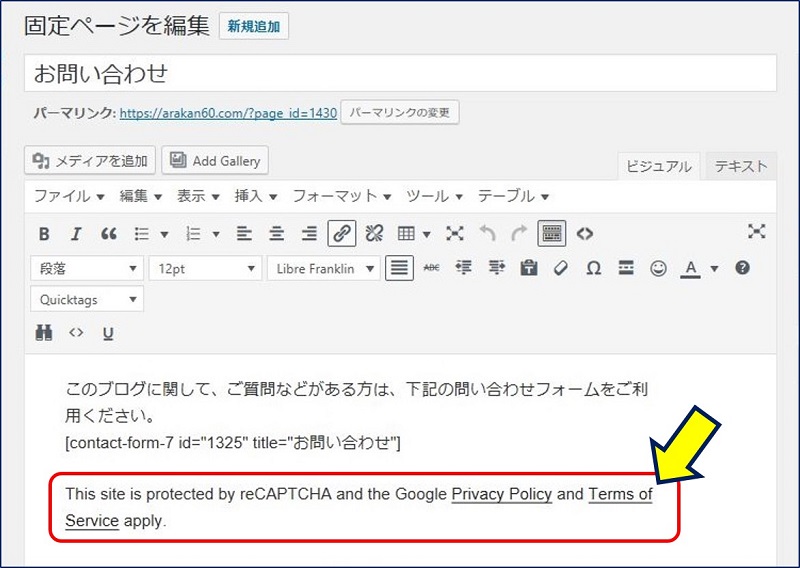
『問い合わせフォーム用の固定ページ』を編集し、テキストタブで下記のhtmlソースを追記する。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy" target="_blank">Privacy Policy</a> and
<a href="https://policies.google.com/terms" target="_blank">Terms of Service</a> apply.マーク(バッジ)を消すCSSの追加。
外観」→「カスタマイズ」→「追加CSS」にて、テーマに以下のCSSを追加して「公開」ボタンをクリックする。
外観」→「カスタマイズ」→「追加CSS」にて、テーマに以下のCSSを追加して「公開」ボタンをクリックする。
.grecaptcha-badge {
opacity: 0;
}
6. reCAPTCHA V3 を 問い合わせページのみで読み込む
「reCAPTCHA (v3)」を Contact Form 7 に設定すると、
・全ページにJSファイルが読み込まれてしまう。
・ページの表示速度が遅くなる。
・ページの表示速度が遅くなる。
この対策として、
問い合わせフォームが設置されているページのみに、
「reCAPTCHA (v3)」を読み込ませる。
「reCAPTCHA (v3)」を読み込ませる。
functions.php に、以下のコードを追記する。
function load_recaptcha_js() {
if ( ! is_page( 'xxxxx' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
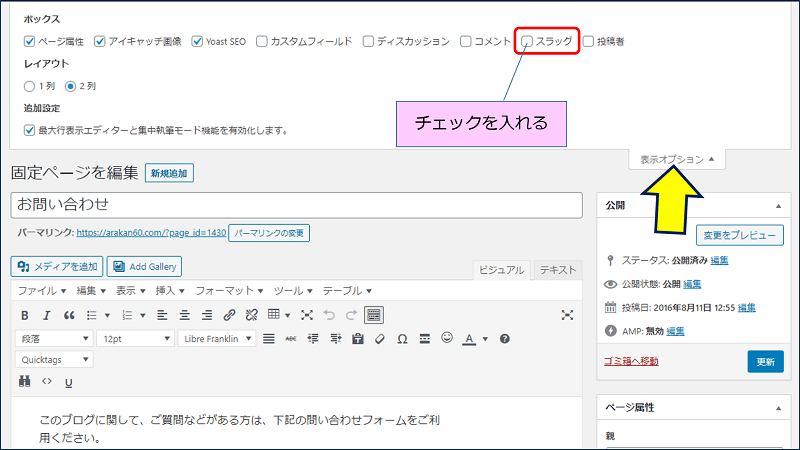
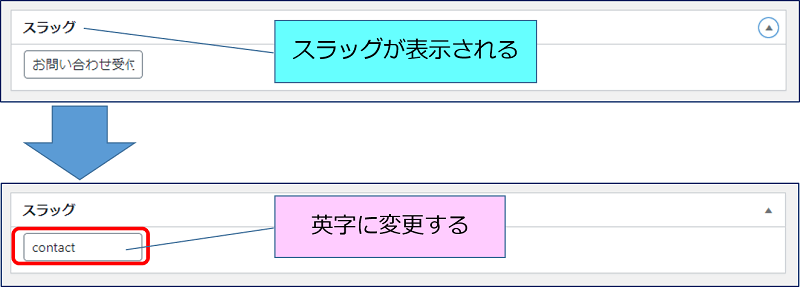
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js' );上記コード内の( 'xxxxx' )は、問い合わせページ(固定ページ)のスラッグ。
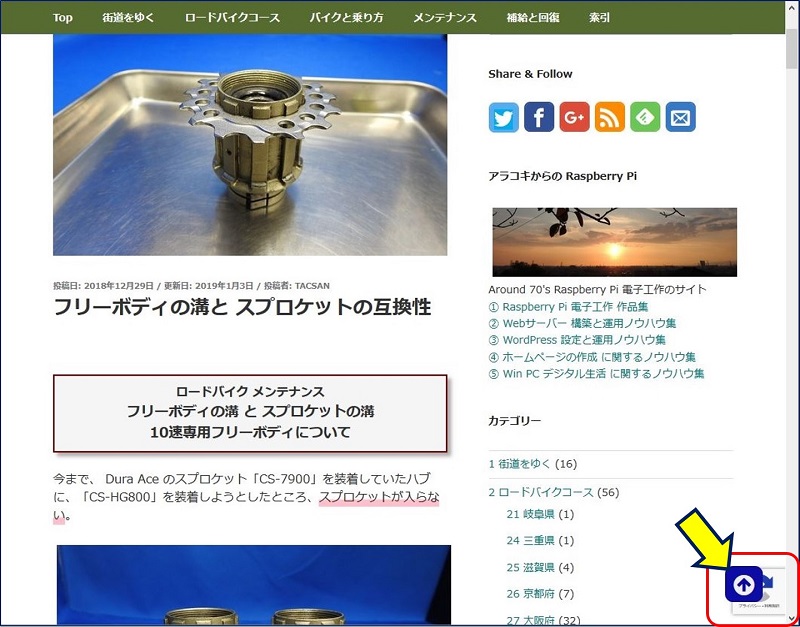
上手くいったかどうかを確認するには、マーク(バッジ)を消すCSSを削除する。と、問い合わせページ(固定ページ)にのみ『マーク(バッジ)』が表示され、その他のページには『マーク(バッジ)』は表示されなくなる。
マーク(バッジ)を消すCSSは、設定しない方が良いらしい。
以上。
(2019.01.02)
(2019.01.02)
スポンサー リンク













![従来のコンタクトフォームには、[reCAPTCHA] タグを挿入していた](https://arakoki70.com/wp-content/uploads/2019/01/reCAPTCHA-v3_452.jpg)

![[reCAPTCHA] タグが不要になったので削除](https://arakoki70.com/wp-content/uploads/2019/01/reCAPTCHA-v3_454.jpg)