WordPress Twenty Seventeen
AMPのカスタマイズ
「script」タグの埋め込みを 削除
AMPのカスタマイズ
「script」タグの埋め込みを 削除
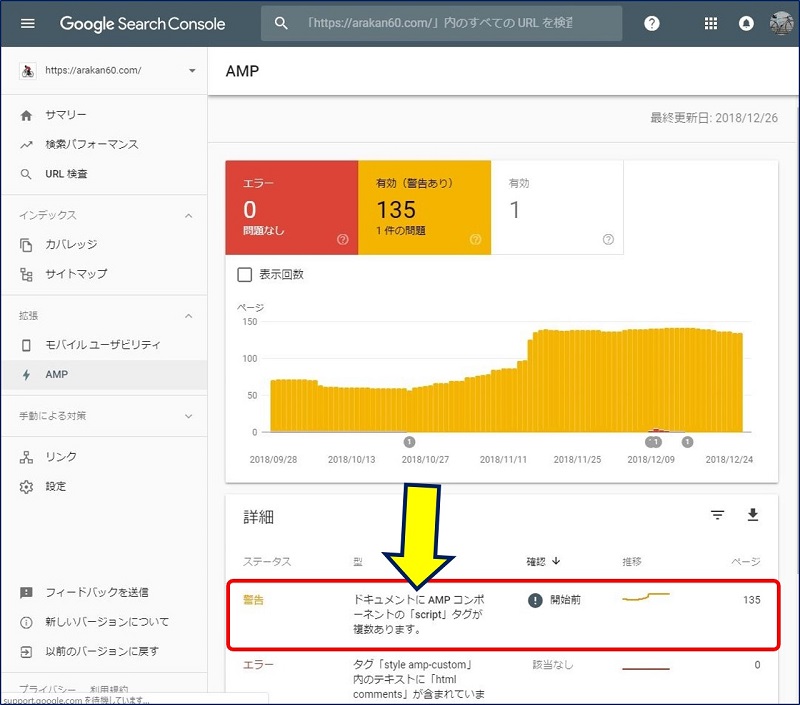
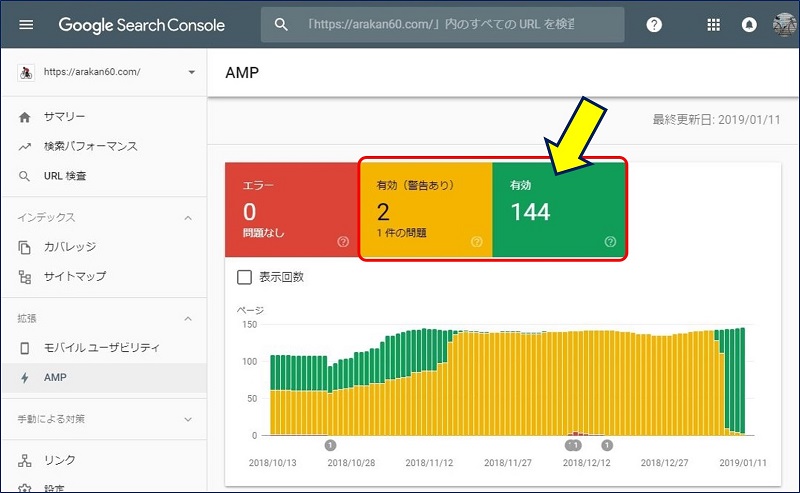
Search Console の AMP で、AMP化したページが「有効(警告あり)」になるも、「ドキュメントに AMP コンポーネントの「script」タグが複数あります。」という警告が出る。
以下に、この解決策を記述。
スポンサー リンク
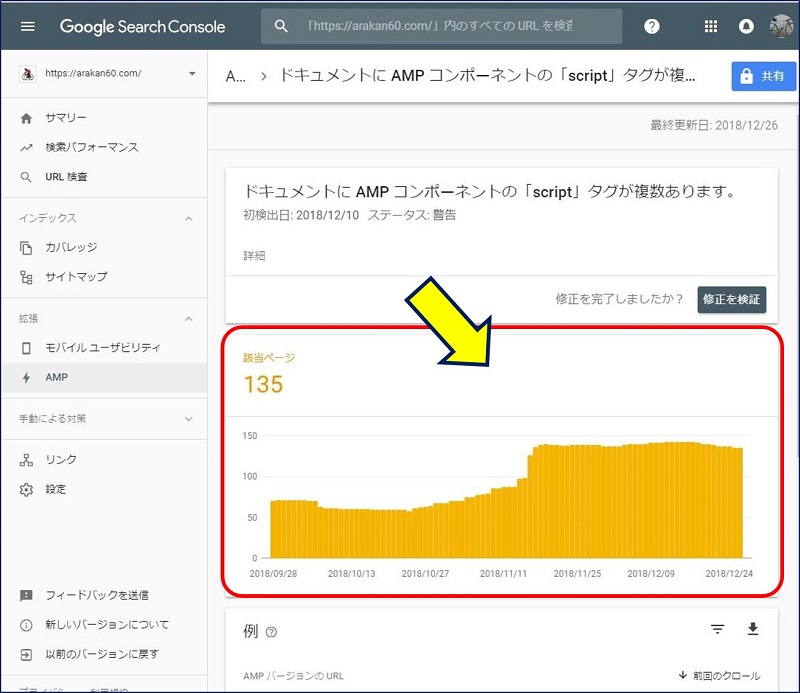
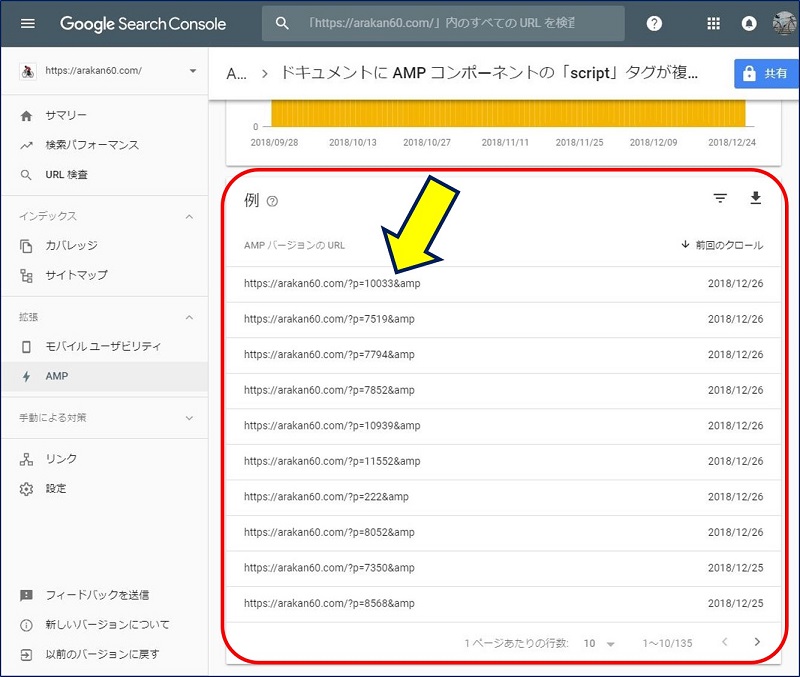
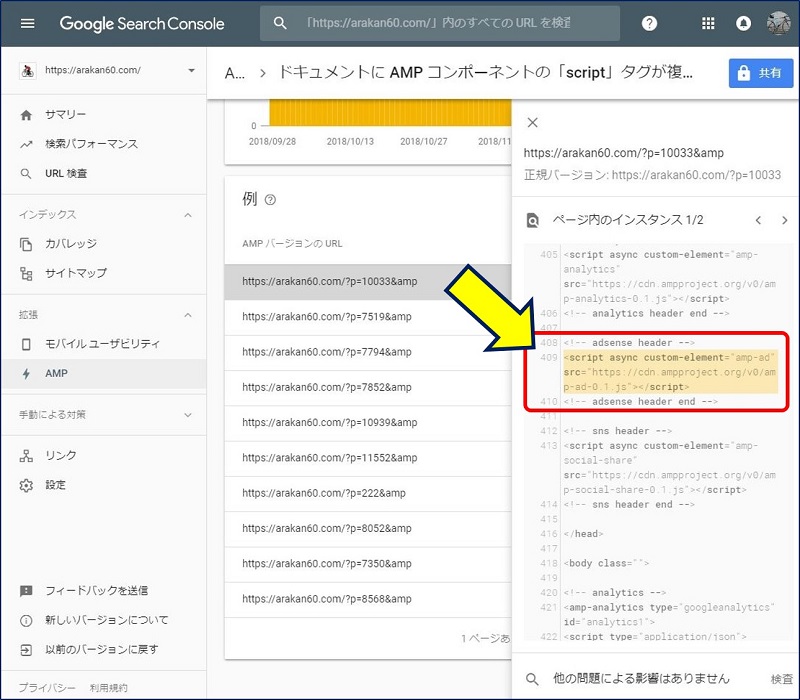
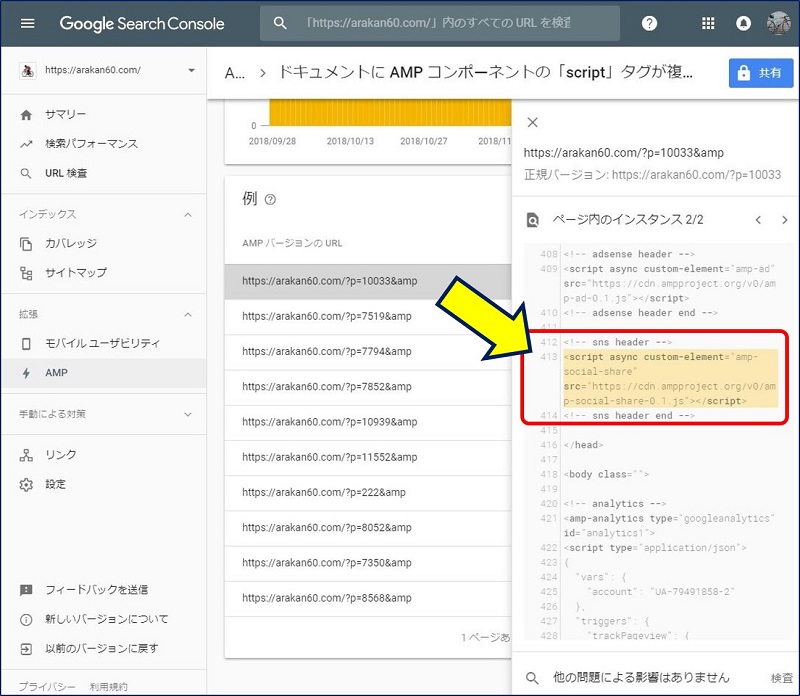
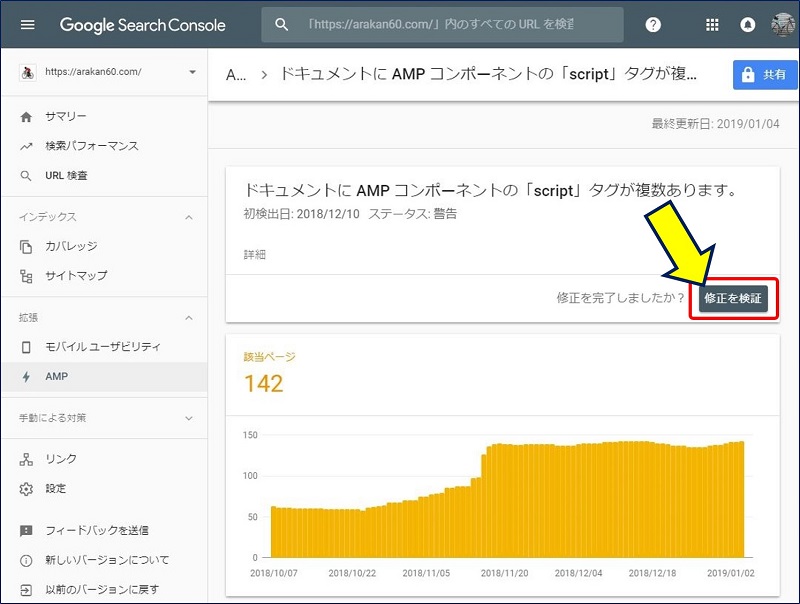
1. 警告の詳細
2. 原因
AMP化は、【 AMP 】プラグインをインストールして実装(現在のバージョンは:0.7.2)。
AMPのカスタマイズは、下記3点。
①.Analyticsのトラッキングコードを実装
②.AMPページにアドセンス広告を表示
③.SNSボタン(ソーシャルボタン)を表示
(④.フォントの変更も実施)
②.AMPページにアドセンス広告を表示
③.SNSボタン(ソーシャルボタン)を表示
(④.フォントの変更も実施)
この3つの「script」タグが、【 複数 】の原因になっている。
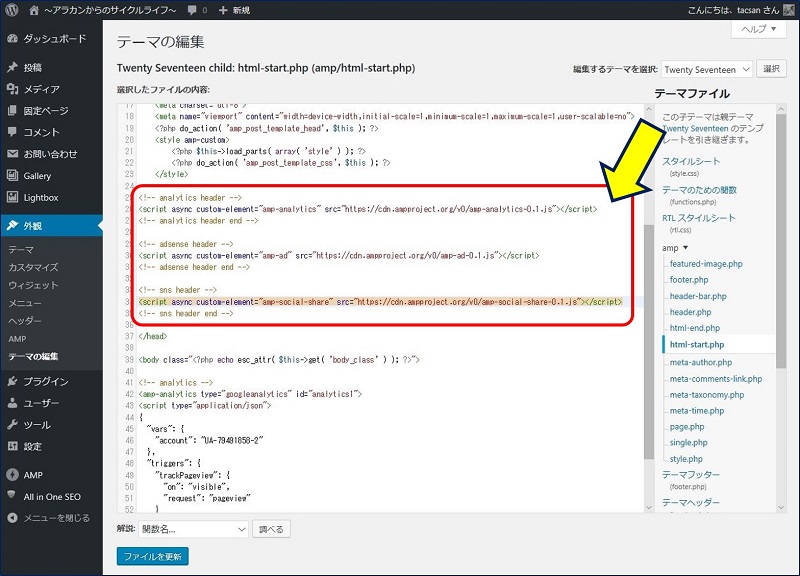
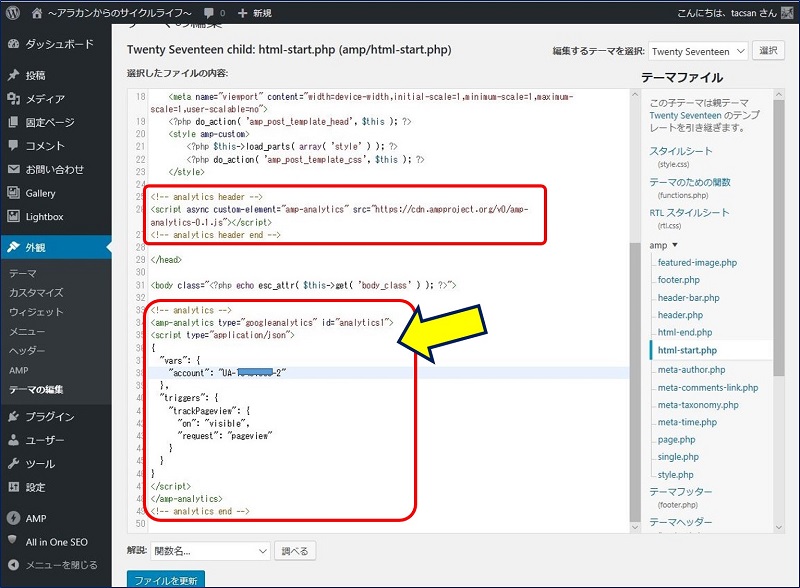
3. 「script」タグを削除してみる
①.sns header の「script」タグを削除してみる。→ 無くてもSNSボタンは表示される。
②.adsense header の「script」タグを削除してみる。→ 無くてもアドセンス広告は表示される。
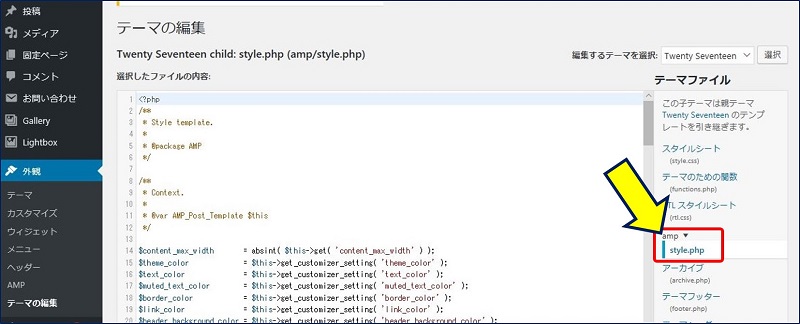
この2つが不要ならば、残った1つの analytics header の「script」タグを埋め込まなければ、ampの「html-start.php」のカスタマイズは不要になる。
4. Analyticsのトラッキングコードの実装方法を変更
従来の実装方法
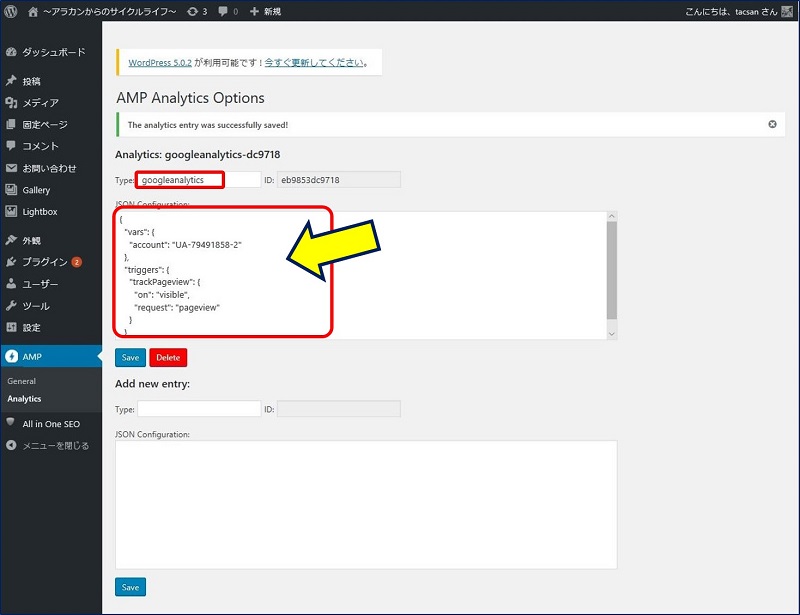
AMPプラグインの、「AMP Analytics Options」 で実装
「Type」欄には任意のテキストを記述すればよいが、【Googleanalytics】とした。「Save」すると、IDが採番される。
「JSON Configuration」欄には、次のコードを記述。
{
"vars":{
"account":"UA-XXXXXXXX-X"
},
"triggers":{
"trackPageview":{
"on":"visible",
"request":"pageview"
}
}
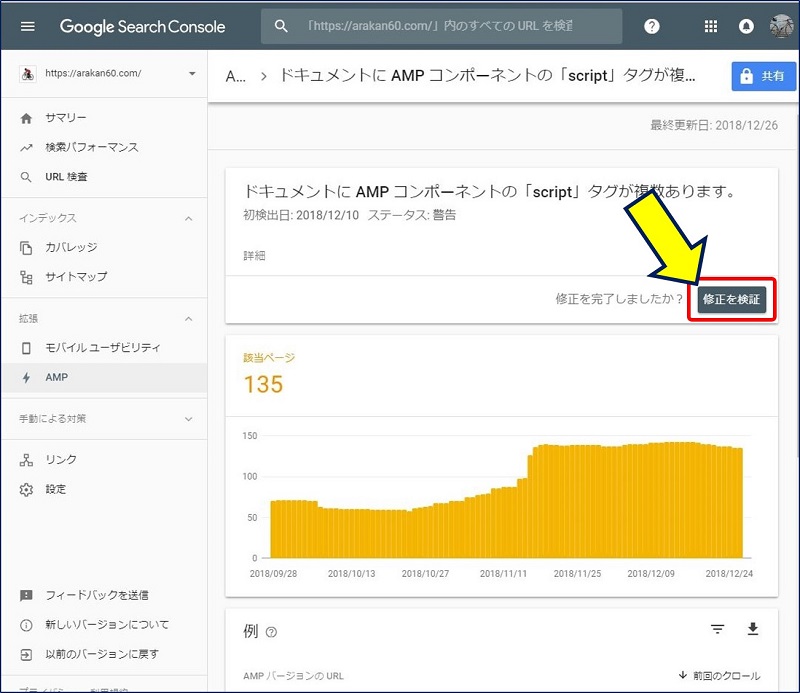
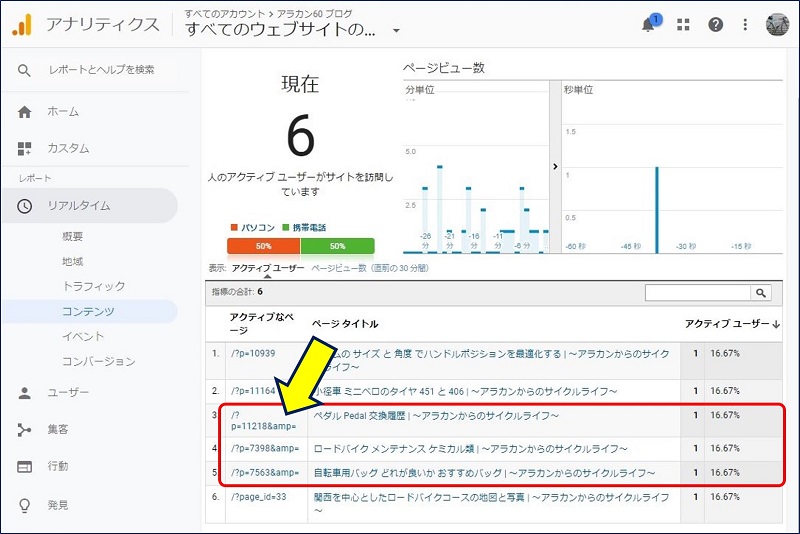
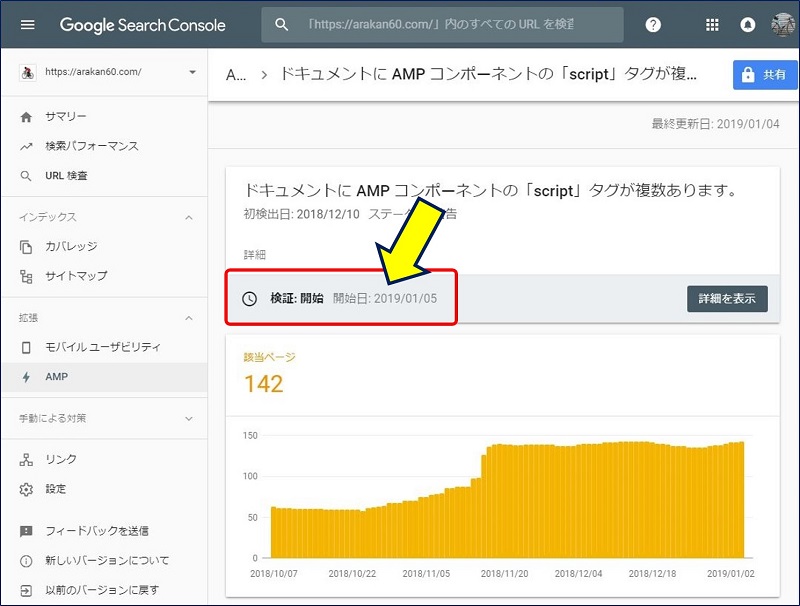
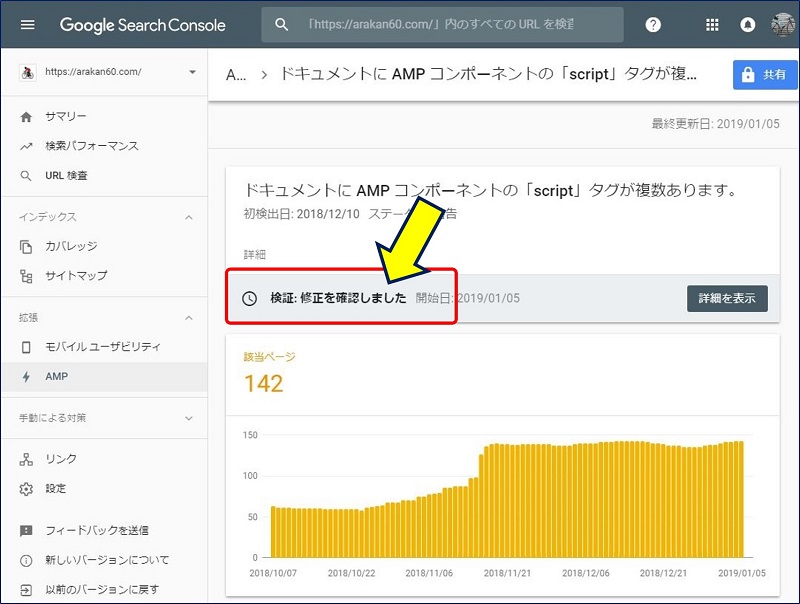
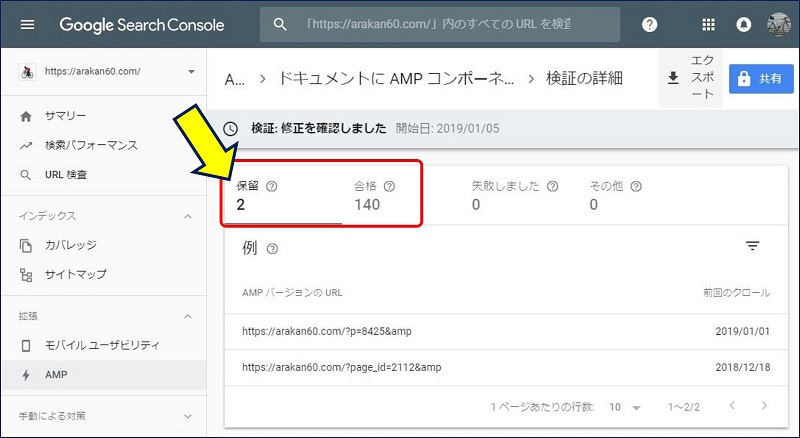
}5. 修正を検証
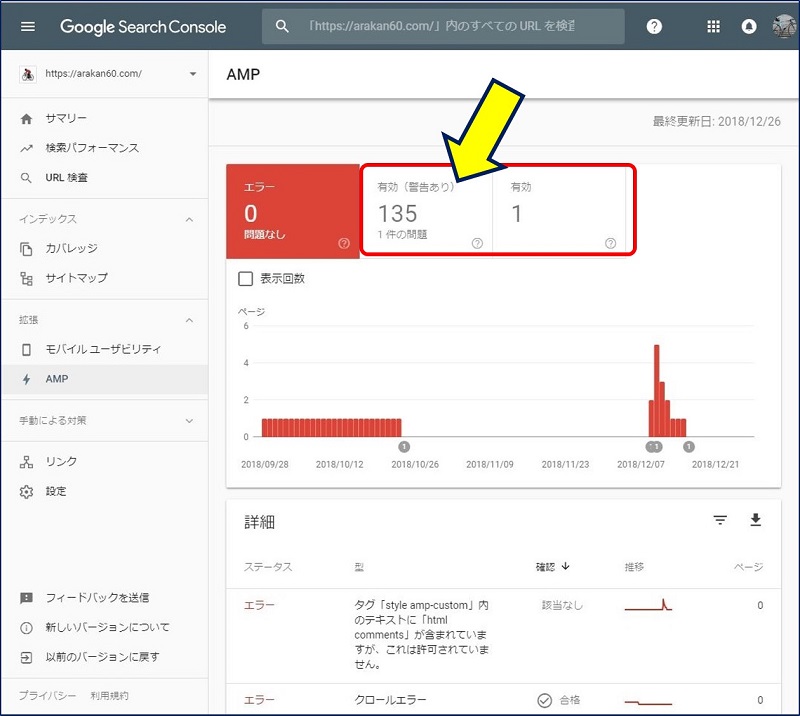
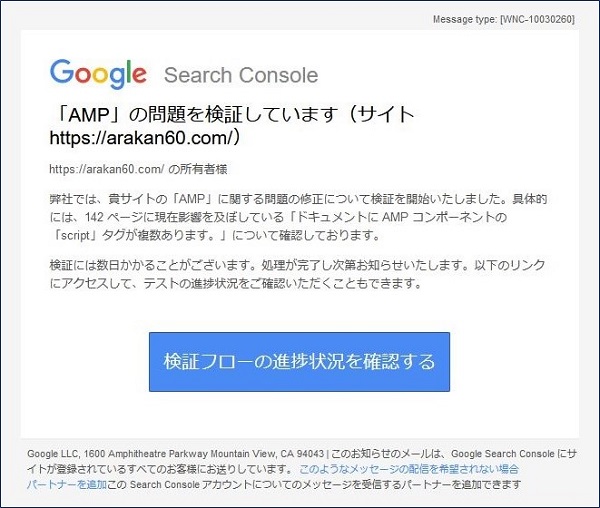
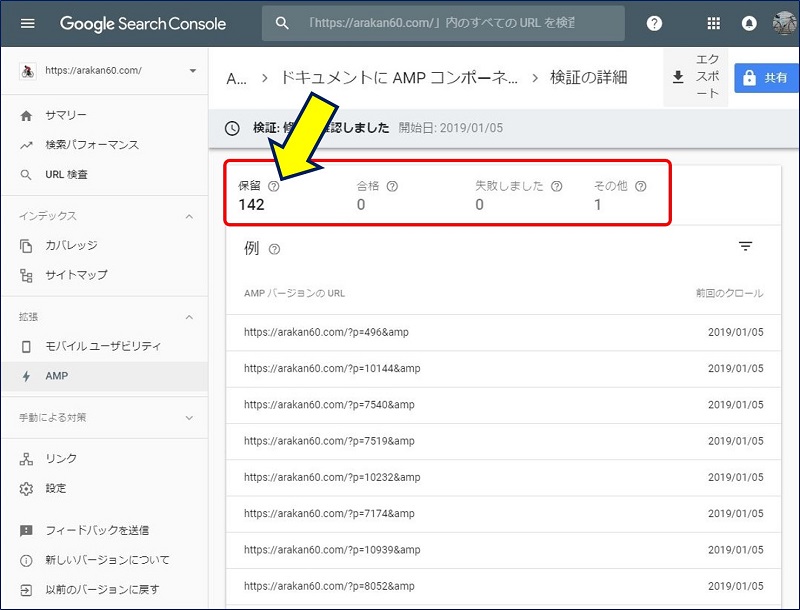
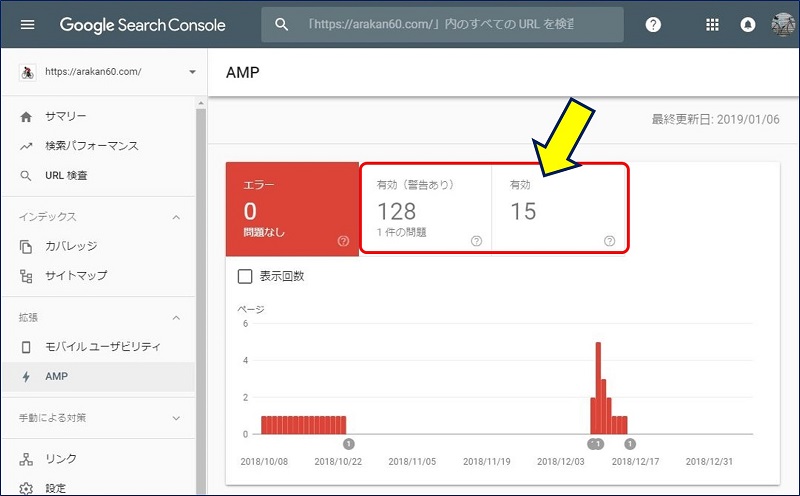
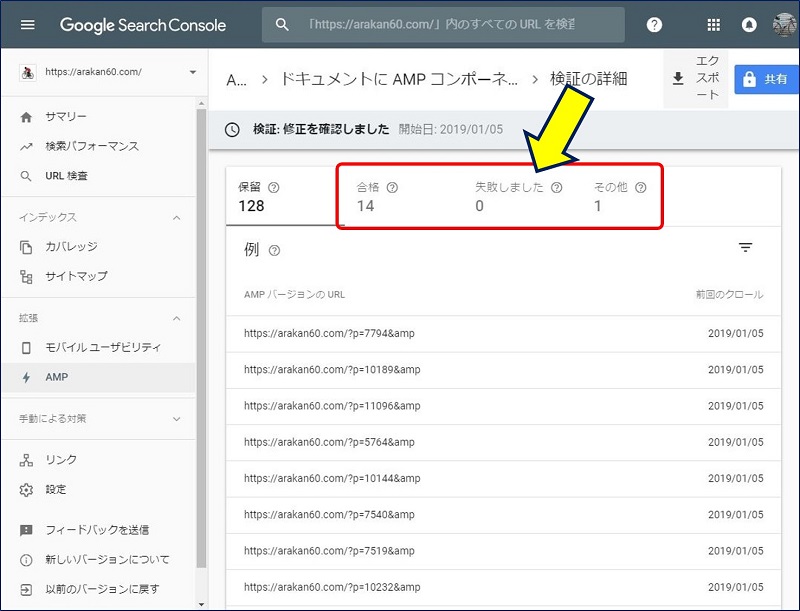
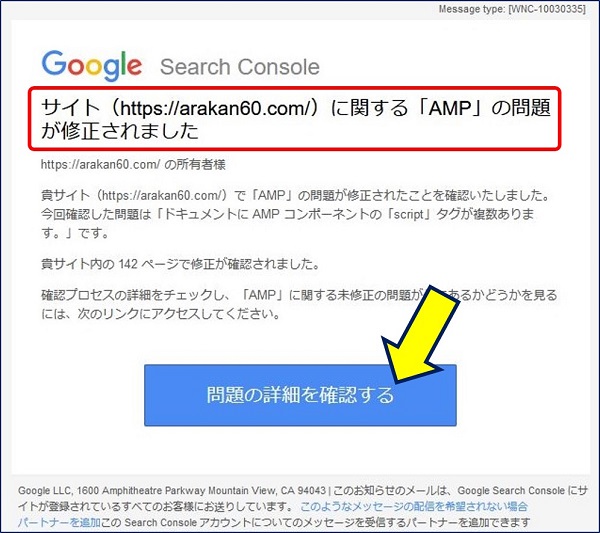
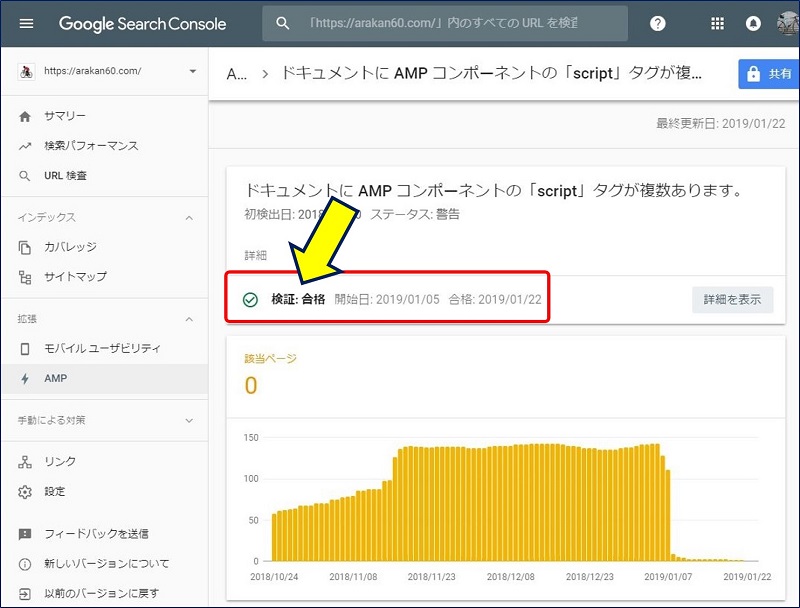
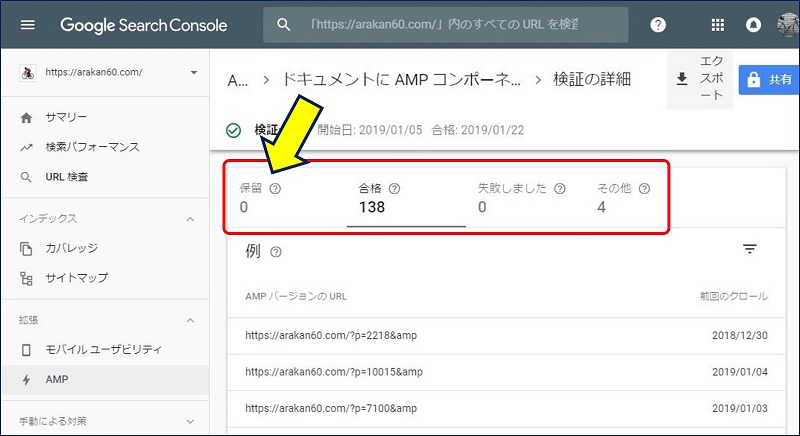
6. 検証結果
今後、日を追うごとに『合格』が増えていくものと思われる。
ーーー 2019.01.23 追記。ーーー
以上。
(2019.01.07)
(2019.01.07)
スポンサー リンク