WordPress Twenty Seventeen
AMP画面の利便性向上
カテゴリ一覧を表示する 固定ページへのリンクを表示
AMP画面の利便性向上
カテゴリ一覧を表示する 固定ページへのリンクを表示
AMP化を行うと、画面表示にサイドバーがなくなり「ウィジェット」が表示されない。このため、
①.カテゴリーが表示されない。
②.最近の投稿が見れない。
③.固定ページ一覧が見れない。
等、他のページへの遷移が困難で、利便性が悪い。
①.カテゴリーが表示されない。
②.最近の投稿が見れない。
③.固定ページ一覧が見れない。
等、他のページへの遷移が困難で、利便性が悪い。
この対策として、AMP画面の最下部に「カテゴリ一覧へのリンク」を表示し、利便性の向上を図った。
スポンサー リンク
1. カテゴリ一覧を表示するショートコードを作成
function.phpにショートコードを追加するコードを追記。
カテゴリのリストを表示するショートコード【 cat 】。
/*--------------------------------------------------------*/
/* 指定されたカテゴリのリストを表示するショートコード cat */
/*--------------------------------------------------------*/
function include_category_list($params=array()) {
extract(shortcode_atts(array(
'category' => 0,
'depth' => 0,
), $params));
ob_start();
include(get_stylesheet_directory()."/category_list.php");
return ob_get_clean();
}
add_shortcode('cat', 'include_category_list');
/*--------------------------------------------------*/【 category=x 】で、特定のカテゴリを指定。
2. category_list.phpの作成
外出しにした「category_list.php」を、子テーマの中に作成する。
<?php
$args = array(
'show_option_all' => '',
'orderby' => 'name',
'order' => 'ASC',
'style' => 'list',
'show_count' => 1,
'hide_empty' => 1,
'use_desc_for_title' => 1,
'child_of' => $category,
'feed' => '',
'feed_type' => '',
'feed_image' => '',
'exclude' => '',
'exclude_tree' => '',
'include' => '',
'hierarchical' => 1,
'title_li' => '',
'show_option_none' => __( '' ),
'number' => null,
'echo' => 0,
'depth' => $depth,
'current_category' => 0,
'pad_counts' => 0,
'taxonomy' => 'category',
'walker' => null
);
echo str_replace('(0)', '', wp_list_categories( $args ));3. カテゴリ一覧のショートコードを埋め込む
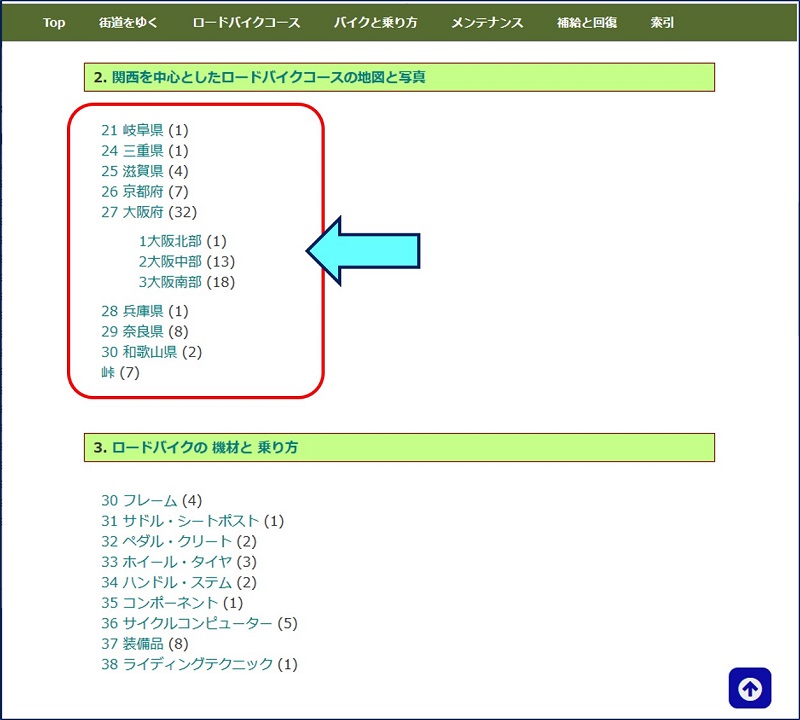
固定ページを作成し、カテゴリ一覧のショートコードを埋め込んだ。
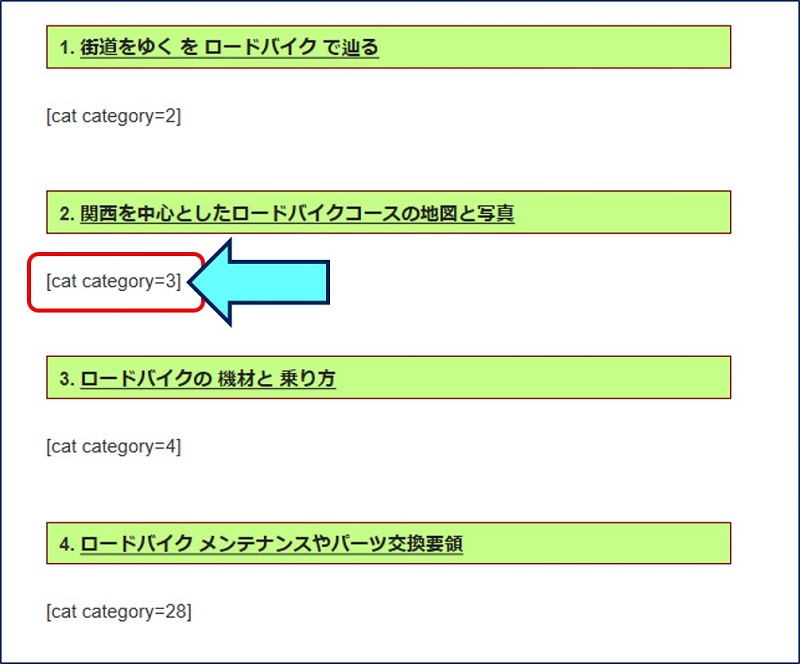
【cat】 ショートコードを埋め込む。
<div> </div>
<ul>[cat category=2]</ul>
<div> </div>作成した固定ページ:
4. AMP画面の最下部に、カテゴリ一覧へのリンクを貼った
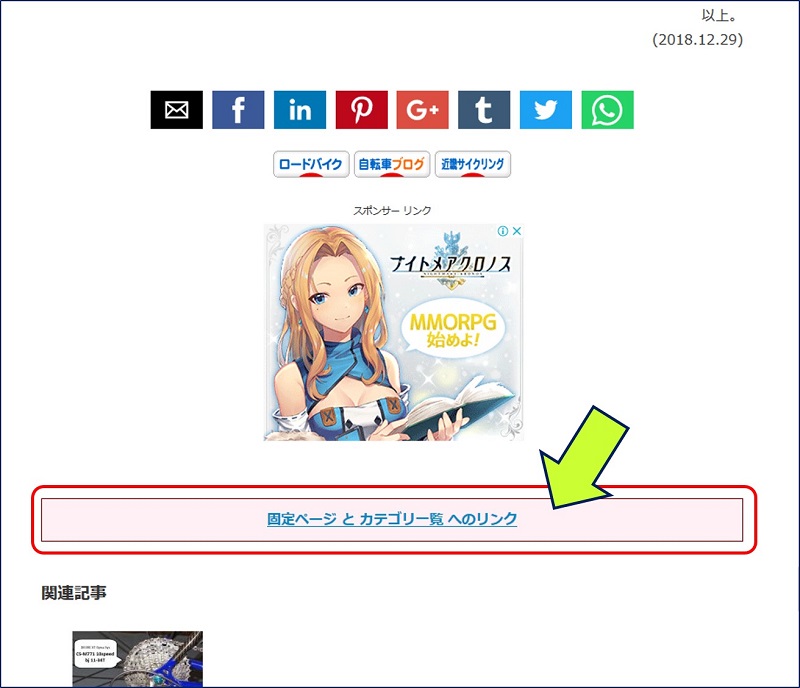
AMP画面の最下部に、カテゴリ一覧へのリンクを貼り、せめてカテゴリー別の記事数だけでも見れるようにした。
上記の表示例は、1つのショートコードで、
①.SNSボタンの表示。
②.ブログ村へのリンクボタンの表示。
③.広告(Adsnse)の表示。
④.カテゴリ一覧へのリンク。
①.SNSボタンの表示。
②.ブログ村へのリンクボタンの表示。
③.広告(Adsnse)の表示。
④.カテゴリ一覧へのリンク。
と、4つの内容を表示出来るようにしている。
以上。
(2019.01.23)
(2019.01.23)
スポンサー リンク