WordPress Twenty Seventeen
初期設定事項一覧表
その-2 管理画面の「外観」→「カスタマイズ」での初期設定
初期設定事項一覧表
その-2 管理画面の「外観」→「カスタマイズ」での初期設定
WordPress 初期設定事項一覧における、当記事の位置づけ。
~ 初期設定事項 ~ 一覧
②.管理画面の「外観」→「カスタマイズ」での初期設定
スポンサー リンク
管理画面の「外観」→「カスタマイズ」での初期設定。
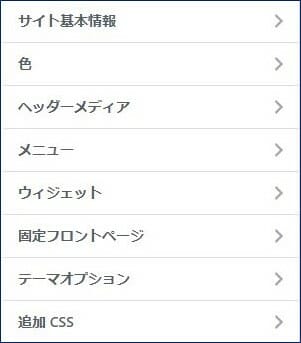
「カスタマイズ」で設定できる項目。
目 次
1. 「カスタマイズ」→ 「固定フロントページ」→ フロントページの表示 → 最近の投稿にする
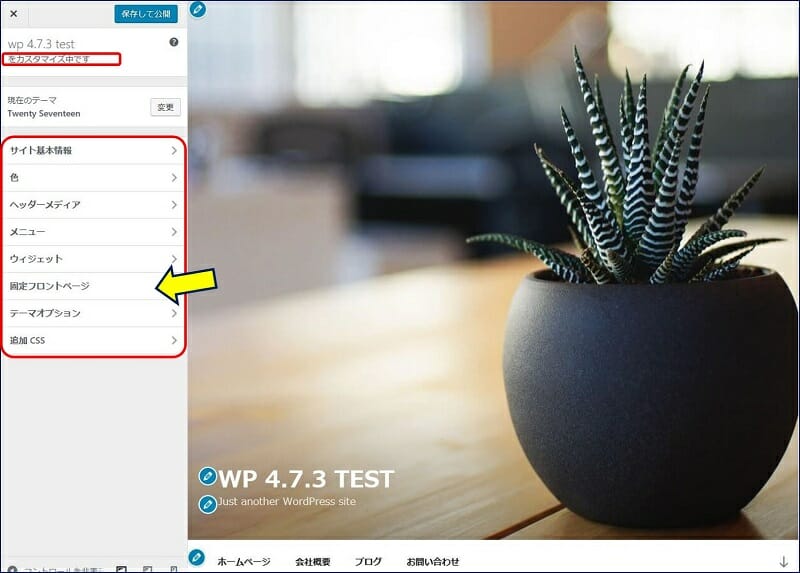
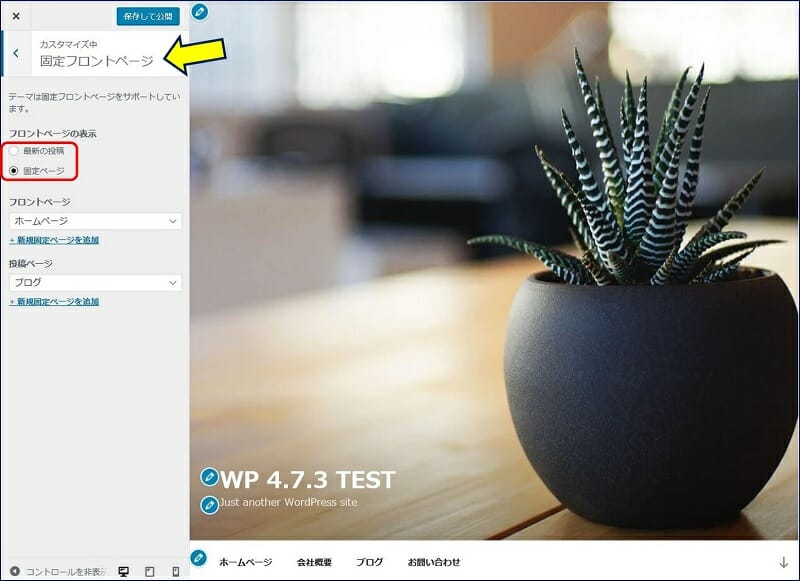
「カスタマイズ」メニューから 「固定フロントページ」を選択する。
フロントページの表示スタイルには、『最新の投稿』と『固定ページ』があり、ディフォルトでは『固定ページ』になっているので『最新の投稿』に変更する。
2. 「ヘッダーメディア」→ ヘッダー画像の変更
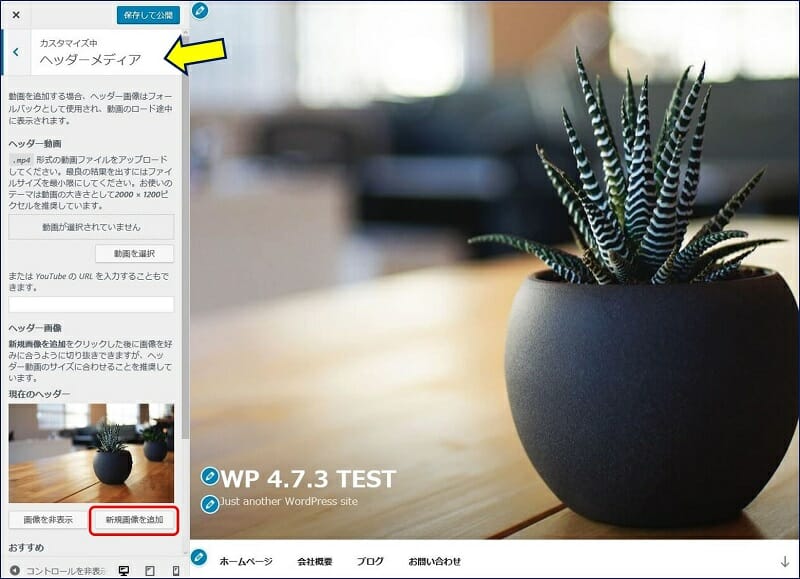
「カスタマイズ」メニューから 「ヘッダーメディア」を選択し、「新規画像を追加」をクリックする。
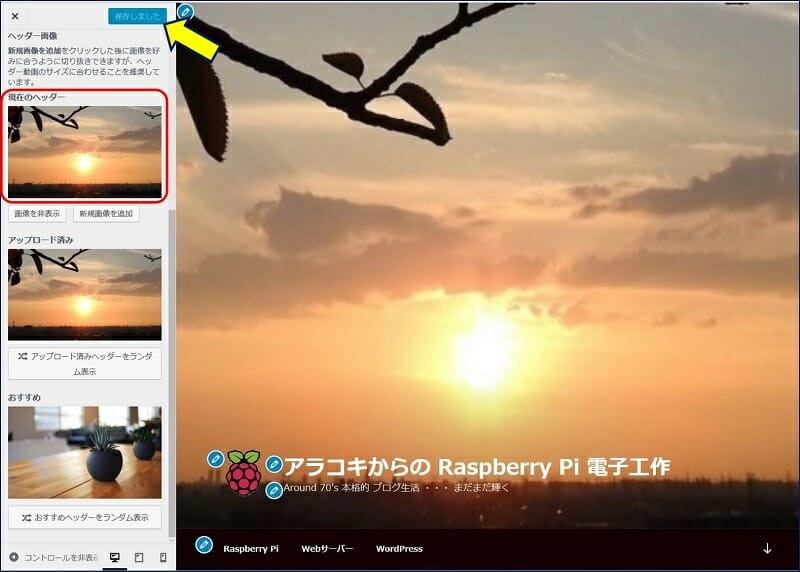
ヘッダーにしたい画像をアップロードし、(切り抜かないで)「保存して公開」するとヘッダー画像が変更される。
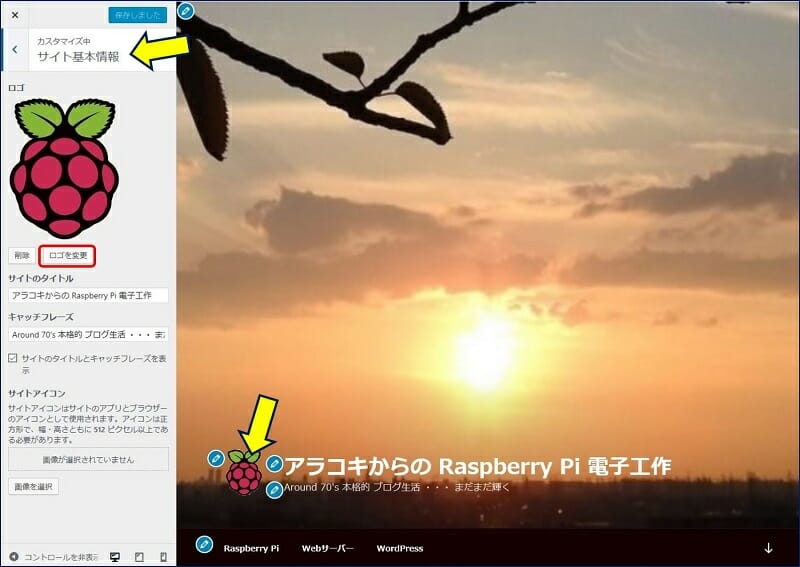
3. 「サイトの基本情報」→「ロゴ」→ ロゴ画像を設定する
「カスタマイズ」メニューから 「サイトの基本情報」を選択し、「ロゴを選択」で画像をアップロードし(切り抜かないで)「保存して公開」するとロゴ画像が設定される。

4. 「サイトの基本情報」→「サイトアイコン」→ サイトアイコンを設定する
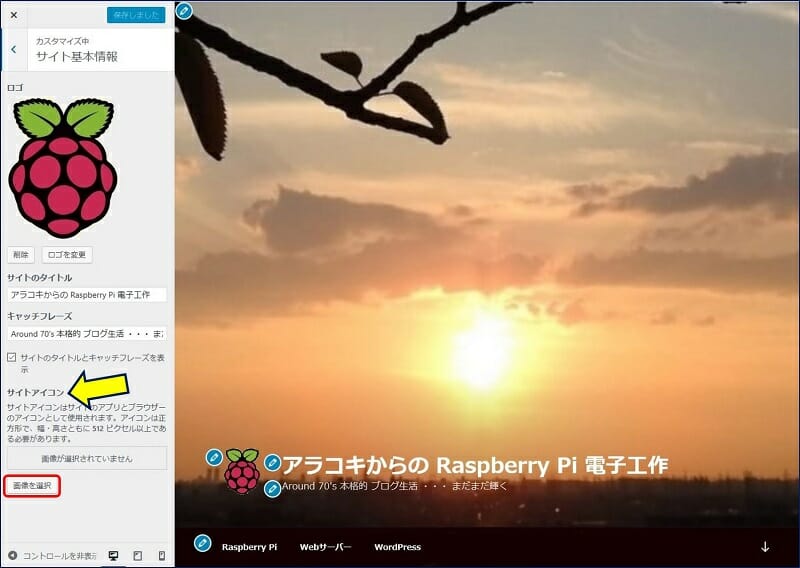
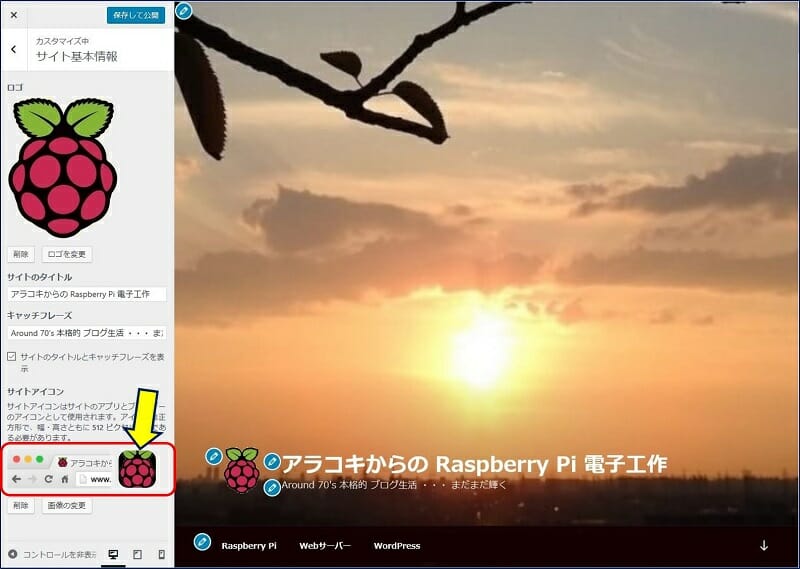
「カスタマイズ」メニューから 「サイトの基本情報」を選択し、サイトアイコンの「画像を選択」で画像をアップロードする。
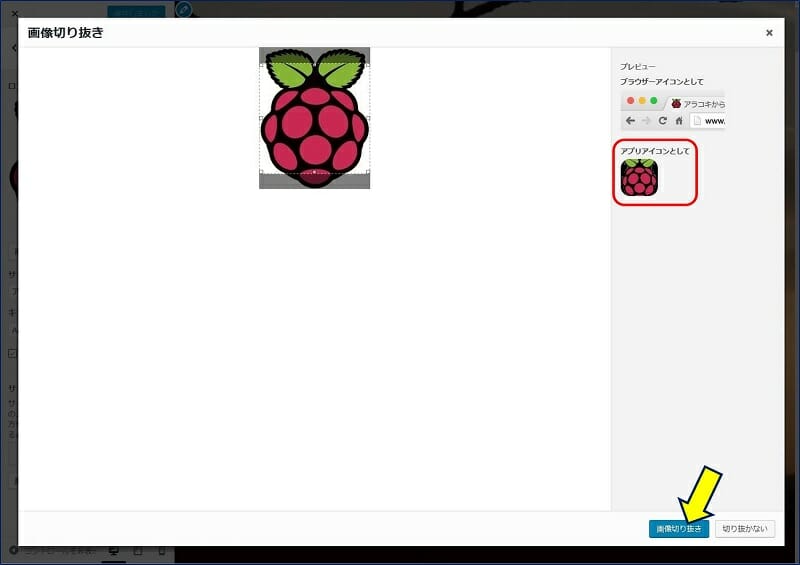
「画像切り抜き」をクリックする。
サイトアイコンが設定されるので「保存して公開」する。
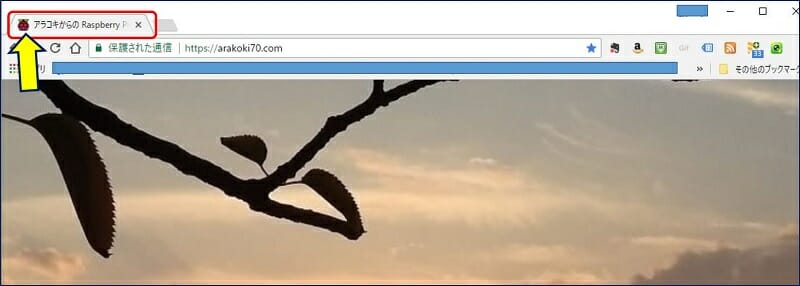
ブラウザのタブに、サイトアイコンが表示されるようになる。
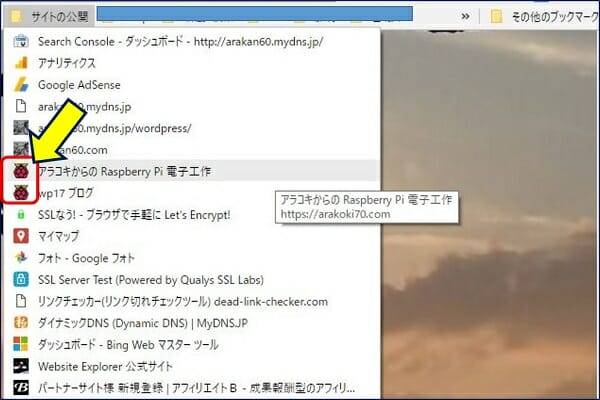
お気に入りにも、サイトアイコンが表示されるようになる。
5. 「テーマオプション 」→「固定ページレイアウト」→ 1カラムにする
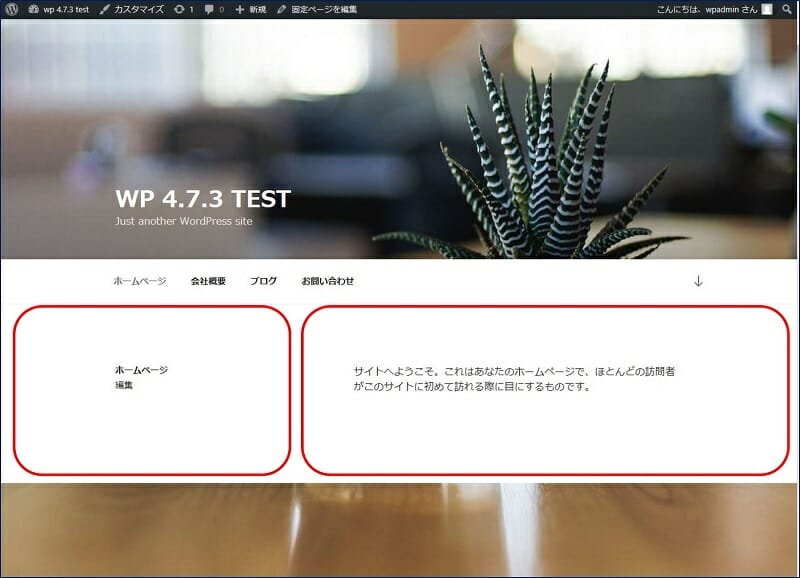
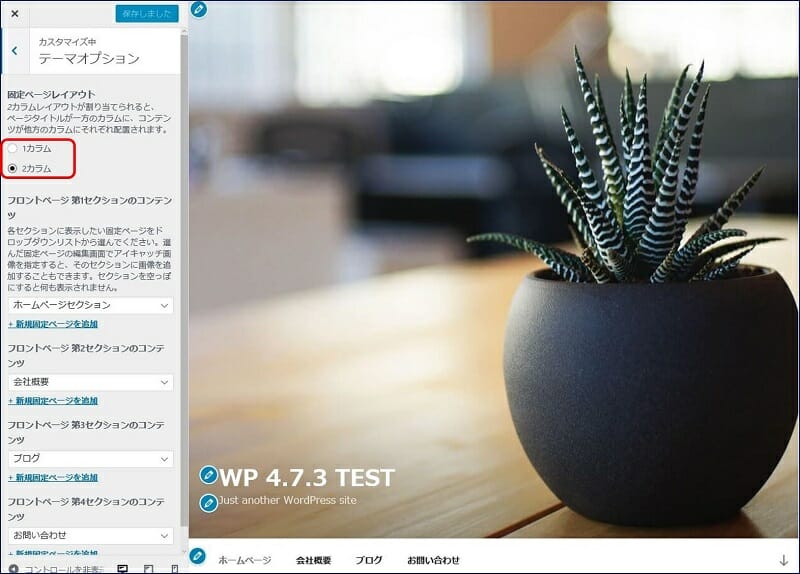
固定ページの表示スタイルは、ディフォルトでは下図のように左右2列に分かれた『2カラム』になっているので、これを変更する。
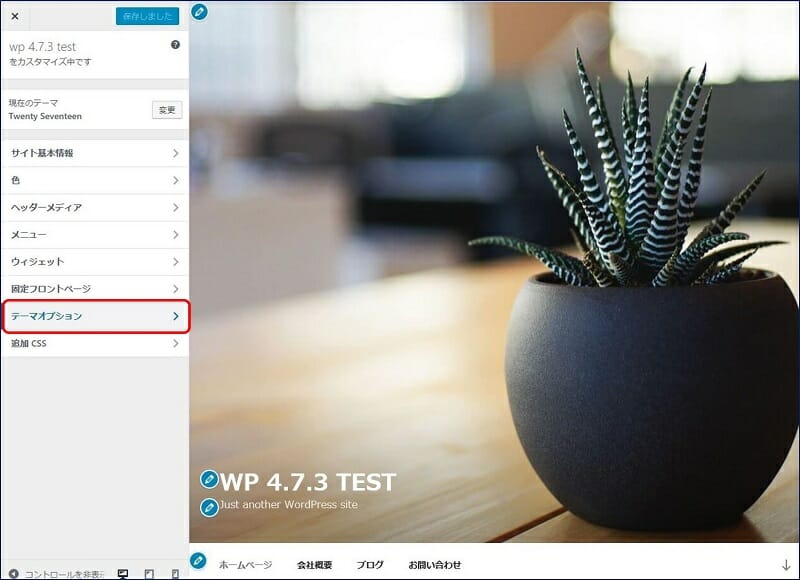
「カスタマイズ」メニューから 「テーマオプション」を選択する。
固定ページレイアウトには、『1カラム』と『2カラム』があり、ディフォルトでは『2カラム』になっているので『1カラム』に変更する。
『1カラム』に変更すると、次のように表示される。
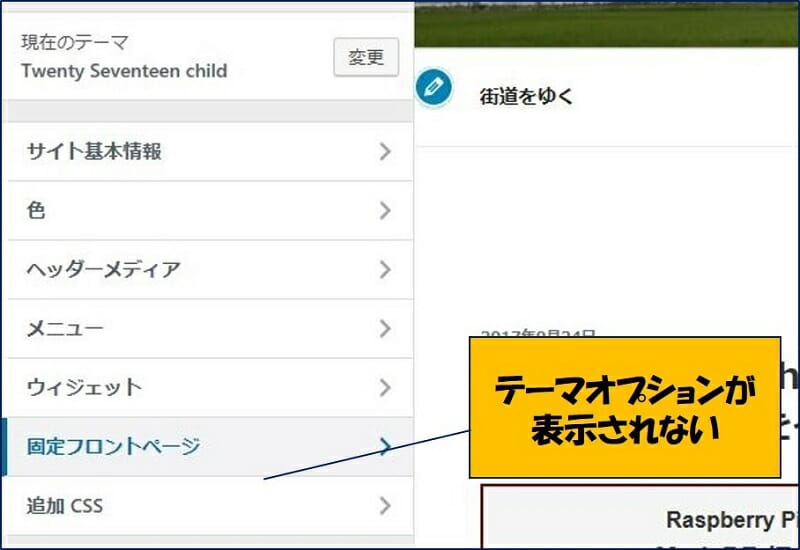
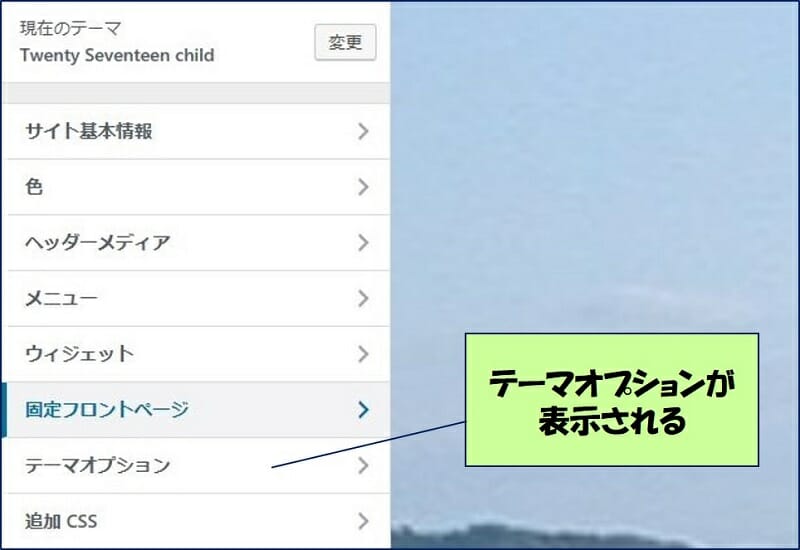
※:「テーマオプション」が表示されない場合の対処方法
「テーマオプション」が表示されない場合がある。

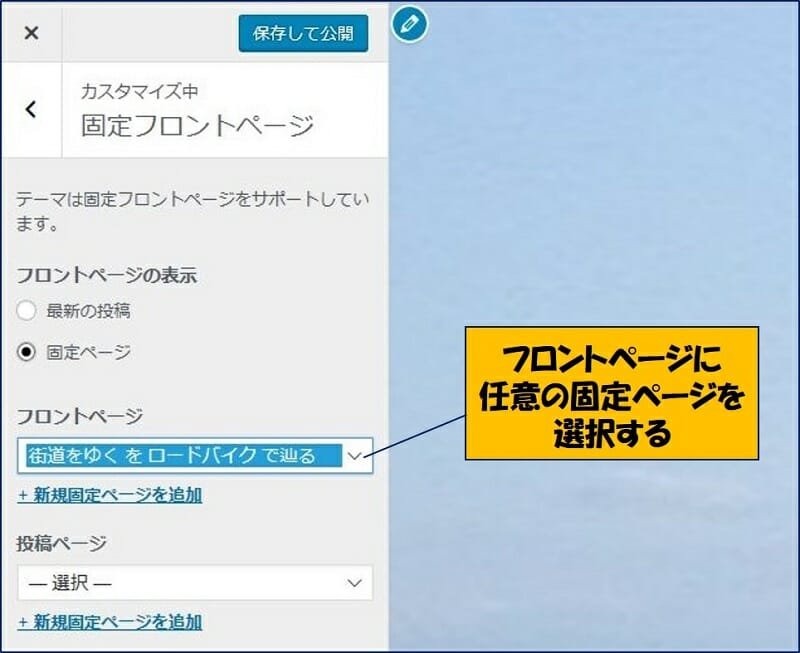
この場合、「固定フロントページ」を選択し、【フロントページ】に任意の固定ページを設定してみる。

すると、「テーマオプション」が表示されるようになる。

参考:
以上。
(2017.09.25)
スポンサー リンク