WordPress Twenty Seventeen
初期設定事項一覧表
その-3 管理画面の「外観」→「ウィジェット」での初期設定
初期設定事項一覧表
その-3 管理画面の「外観」→「ウィジェット」での初期設定
WordPress 初期設定事項一覧における、当記事の位置づけ。
~ 初期設定事項 ~ 一覧
③.管理画面の「外観」→「ウィジェット」での初期設定
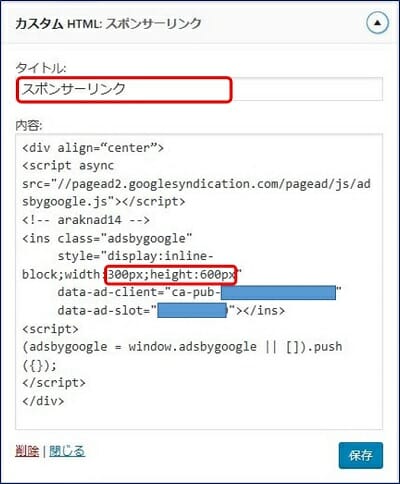
スポンサー リンク
管理画面の「外観」→「ウィジェット」での初期設定。
目 次
1. 「カテゴリー」の表示
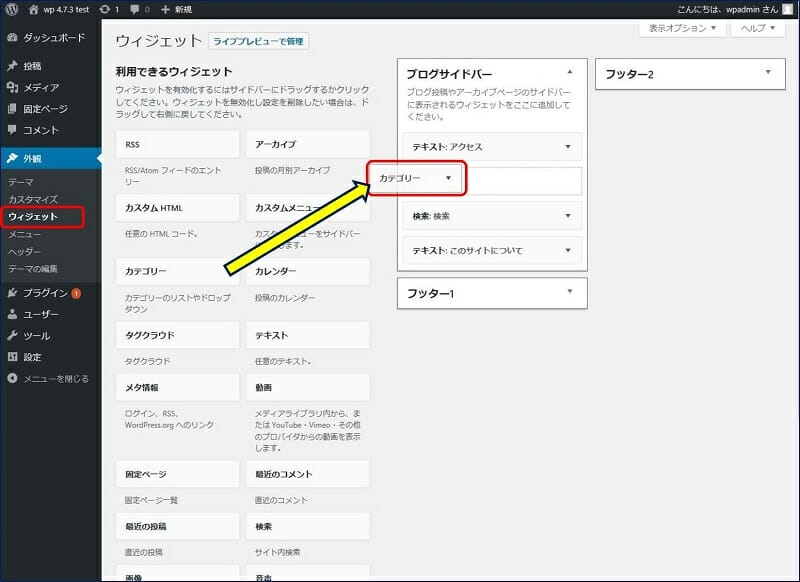
ウィジェットの「カテゴリー」をドラッグして、ブログサイドバーにドロップし、記事の「カテゴリー」が、サイドバーに表示されるように設定する。
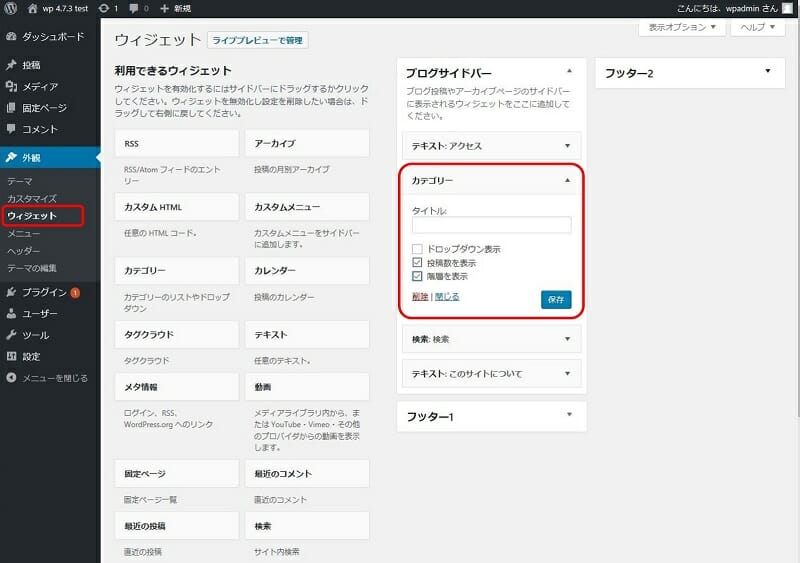
『投稿数を表示』と『階層を表示』にチェックを入れる。
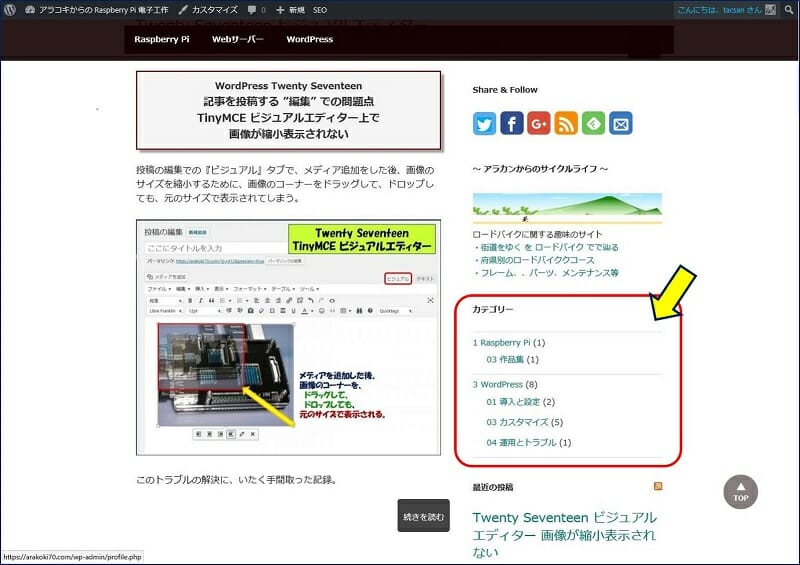
すると、次のように「カテゴリー」が表示されるようになる。
2. 「RSS」というウィジェットで【最近の投稿】を作成
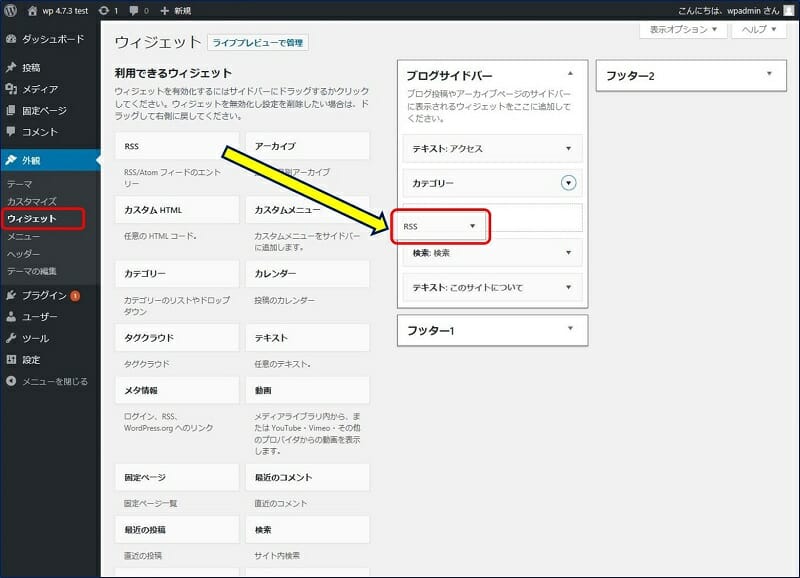
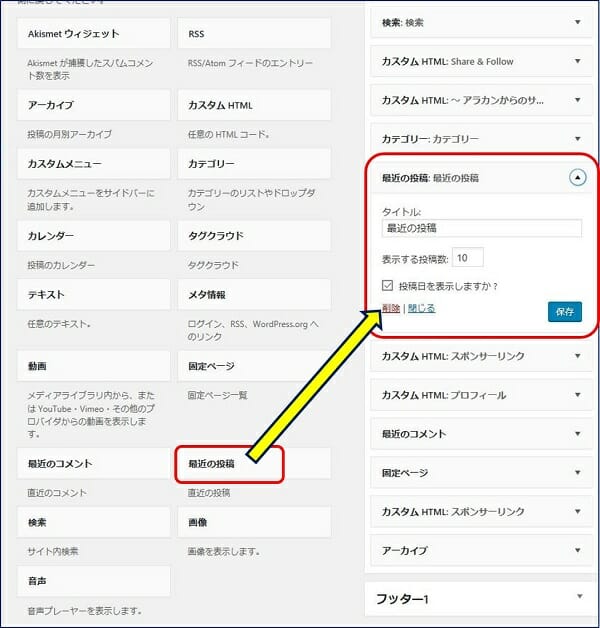
ウィジェットの「RSS」をドラッグして、ブログサイドバーにドロップし、【最近の投稿】として、記事のタイトルをサイドバーに表示する。
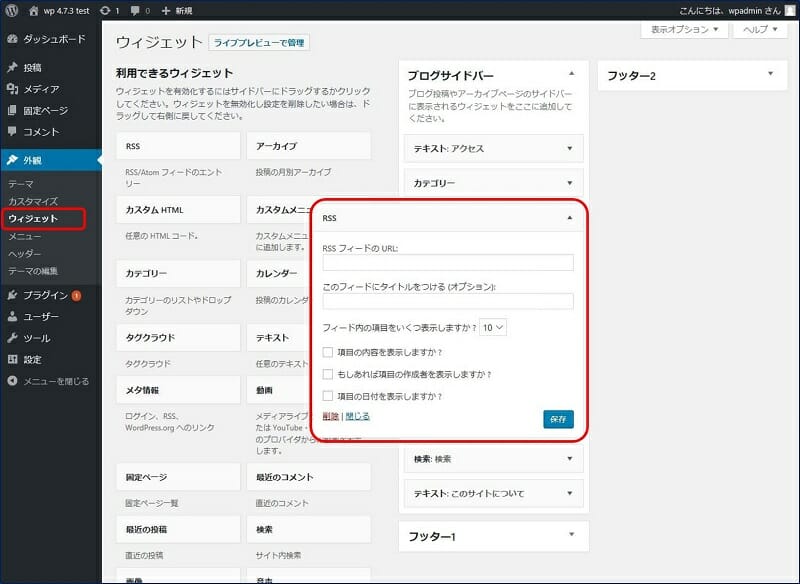
ブログサイドバーにドロップすると、次のような入力欄が開く。
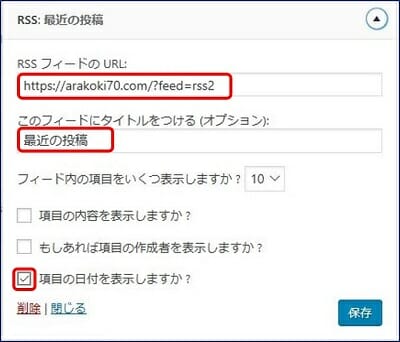
『RSS フィードの URL』欄には、サイトのURLの後ろに【 /?feed=rss2 】をつけて入力する。
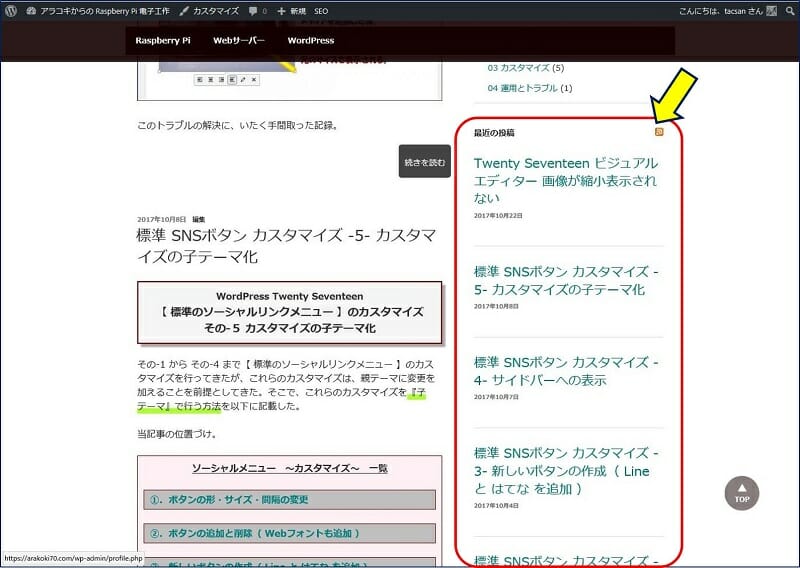
サイドバーに【最近の投稿】として、記事のタイトルが表示されるようになる。
「RSS」ウィジェットで作成した記事のタイトルは、表示フォントが大きいので、「最近の投稿」ウィジェットで【最近の投稿】を作成してみる。
「最近の投稿」ウィジェットで作成すると、記事タイトルのフォントが次のようになる。この方が見やすい。
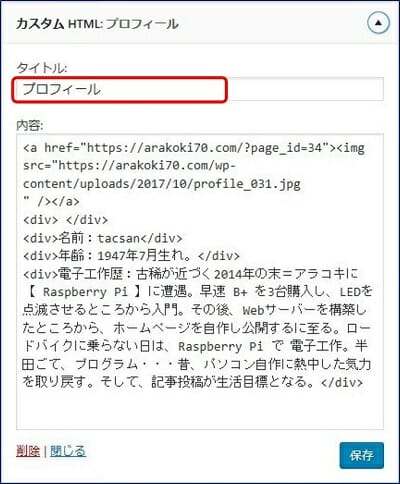
3. 「カスタム HTML」というウィジェットで【プロフィール】欄を作成
ウィジェットの「カスタム HTML」をドラッグして、ブログサイドバーにドロップし、画像や自己紹介文を入れ、【プロフィール】欄を作成する。
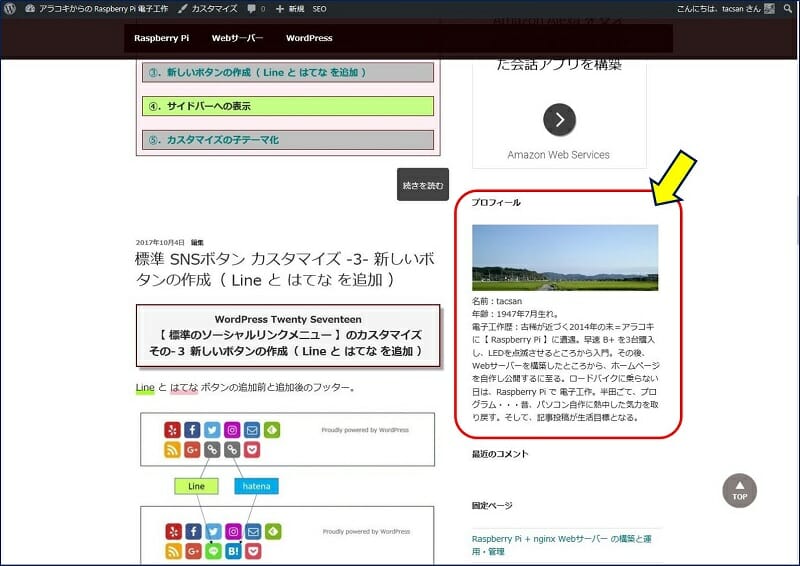
作成した【プロフィール】欄。