Webサーバー サイトの運用
Webサイトの高速化
その-6 「Leverage browser caching」
Nginx ブラウザキャッシュの有効化
Webサイトの高速化
その-6 「Leverage browser caching」
Nginx ブラウザキャッシュの有効化
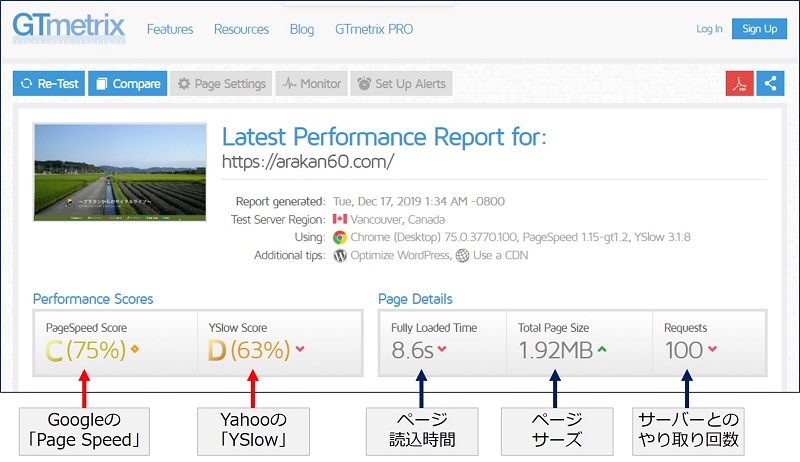
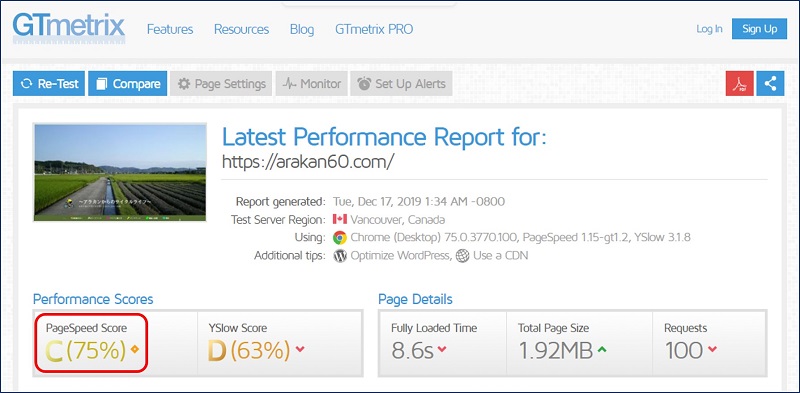
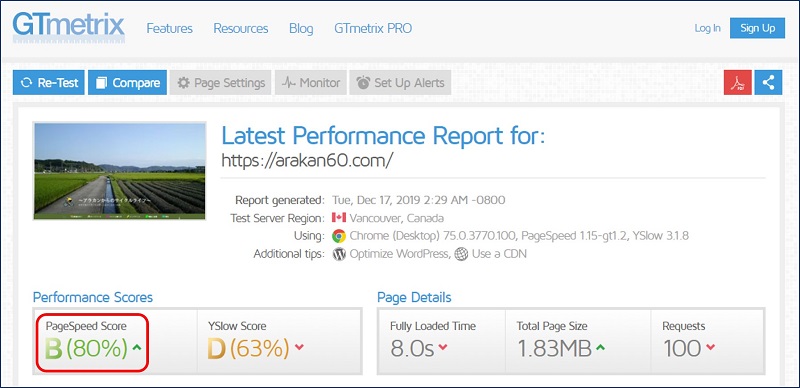
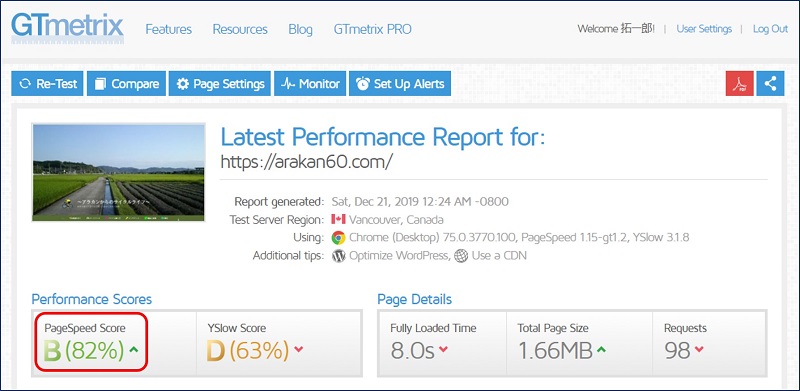
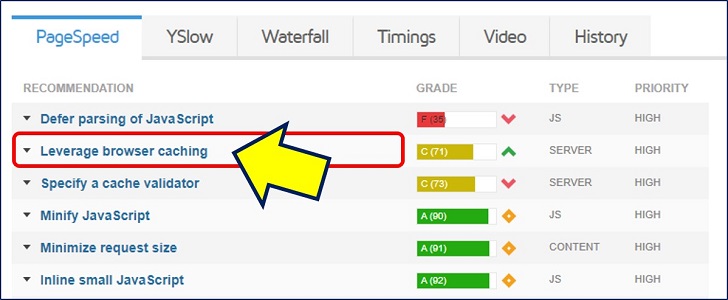
「GTmetrix」という、WEBサイトの表示速度チェックツールを使ってみると、6「PageSpeed Insights」とは異なった視点で、具体的な改善点が指摘される。
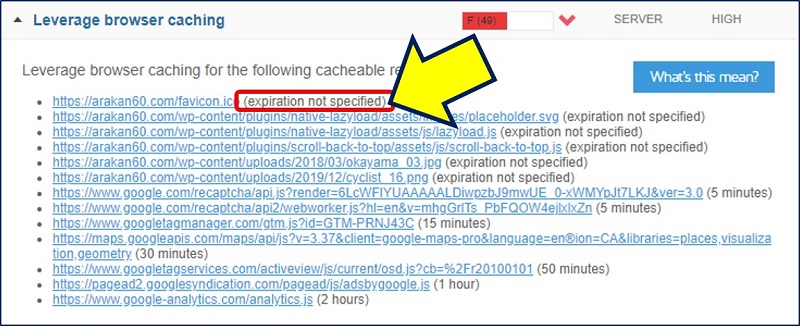
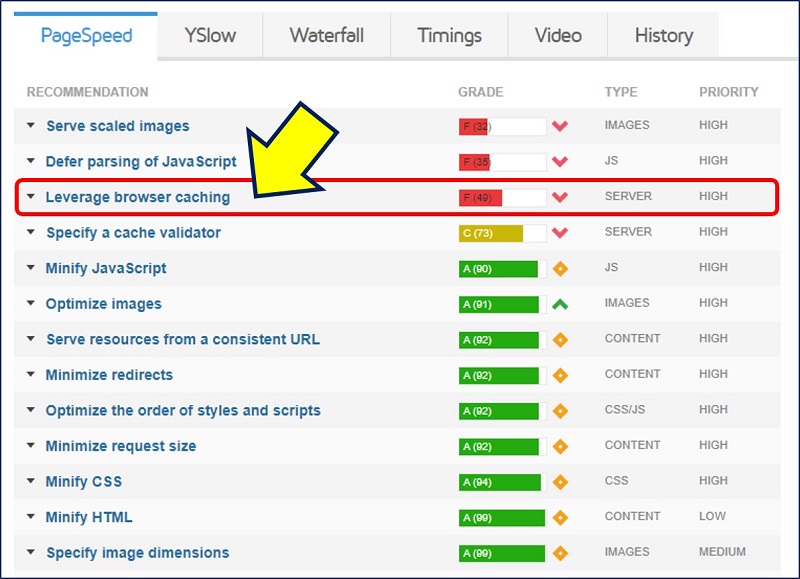
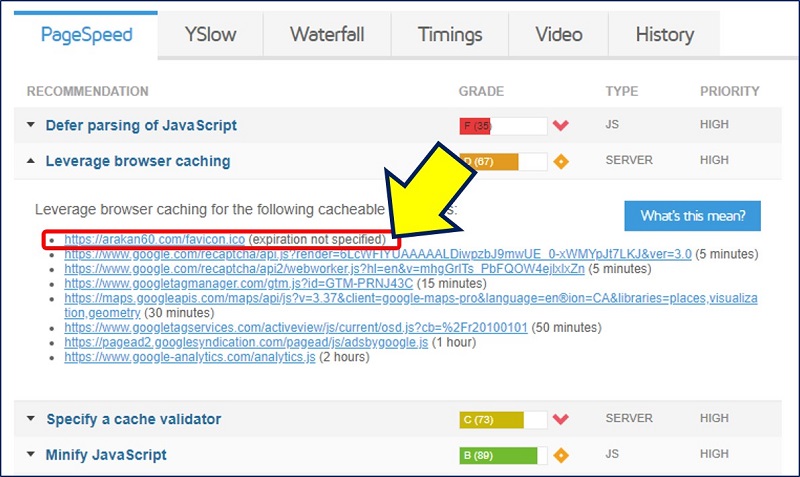
「Leverage browser caching」での【expiration not specified】。
以下、nginxで「Leverage browser caching」に対応した記録。
スポンサー リンク
目 次
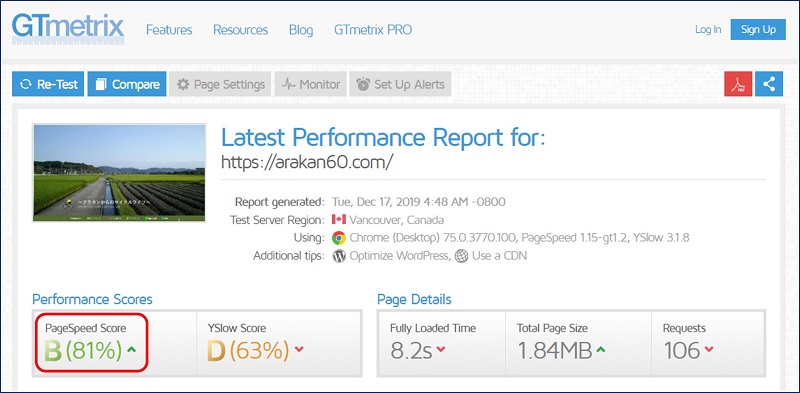
1. GTmetrixでのスピード計測
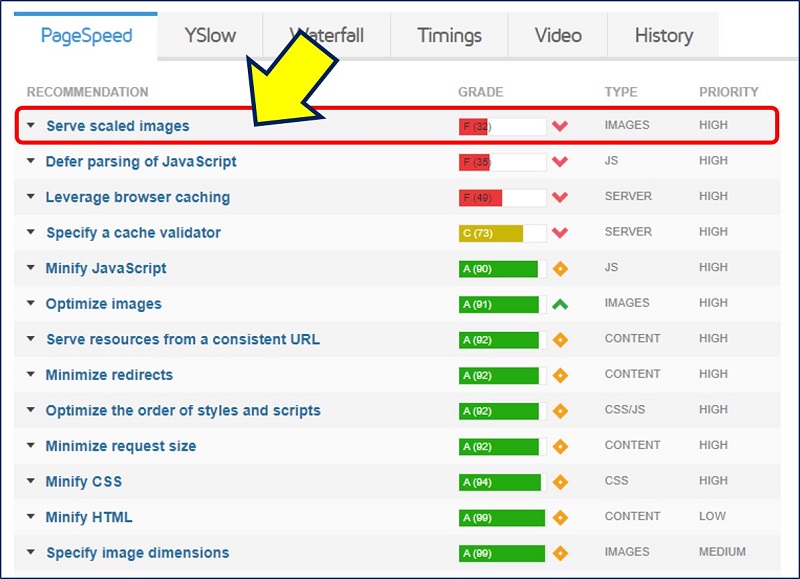
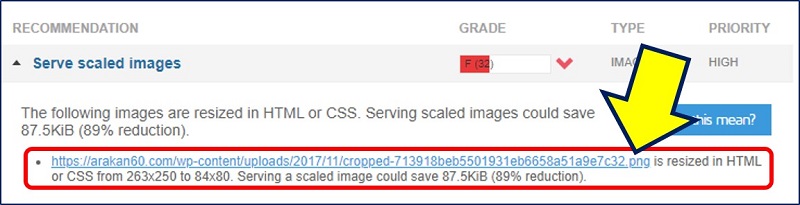
2. Serve scaled images
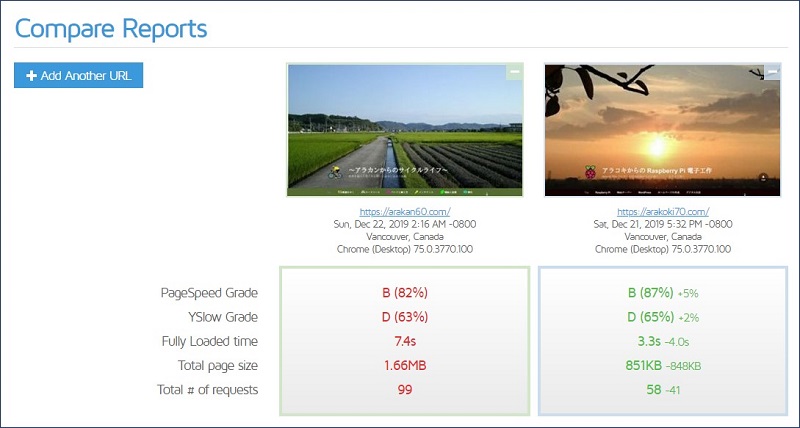
「GTmetrix」は、「PageSpeed Insights」とは異なった視点で、具体的な改善点が指摘されるので、サイトの速度改善には有用なツールであると感じる。
3. Leverage browser caching
「ブラウザキャッシュ」とは
一度アクセスしたサイトのデータ(画像やHTMLなど)を、ブラウザに一時的に保管(キャッシュ)しておき、次に同じページにアクセスした時、キャッシュに保存されたデータを参照することで、ページの表示を速くする仕組み。
一度アクセスしたサイトのデータ(画像やHTMLなど)を、ブラウザに一時的に保管(キャッシュ)しておき、次に同じページにアクセスした時、キャッシュに保存されたデータを参照することで、ページの表示を速くする仕組み。
【expiration not specified】とは
ブラウザキャッシュは、コンピュータ内に保存されているとはいうものの、キャッシュファイルが新しいかどうかをWebサーバに問合せており、WEBサーバーのデータがキャッシュファイルよりも新しければ、WEBサーバーからデータを取得し、そうでなければキャッシュファイルを読み込むようになっている。
ページに「Expiresヘッダー」を付けることで、Webサーバーに新しいファイルが存在しているかどうかを確認せず、ブラウザにキャッシュ済みのファイルを強制的に適用することが出来る。
ブラウザキャッシュは、コンピュータ内に保存されているとはいうものの、キャッシュファイルが新しいかどうかをWebサーバに問合せており、WEBサーバーのデータがキャッシュファイルよりも新しければ、WEBサーバーからデータを取得し、そうでなければキャッシュファイルを読み込むようになっている。
ページに「Expiresヘッダー」を付けることで、Webサーバーに新しいファイルが存在しているかどうかを確認せず、ブラウザにキャッシュ済みのファイルを強制的に適用することが出来る。
Nginxでの、ブラウザキャッシングの有効化。
キャッシュできるすべてのリソースに、
・Expires と Cache-Control: max-age のいずれか
・Last-Modified と ETag のいずれか
を指定する。
・Expires と Cache-Control: max-age のいずれか
・Last-Modified と ETag のいずれか
を指定する。
4. /conf.d/ドメイン名.conf の編集
arakan60.confの場合。
sudo nano /etc/nginx/conf.d/arakan60.conf
「server」ブロックに、ブラウザキャッシュを設定した例。
server {
listen 443 ssl;
server_name arakan60.com;
root /home/yaopi/www/wordpress;
index index.htm index.php;
~ 省略 ~
#ブラウザキャッシュの設定
location ~ .*\.(css|js|ico|gif|jpeg|jpg|webp|png|svg|eot|otf|woff|woff2|ttf|ogg) {
access_log off; #アクセスログをOFF
expires 7d; #有効期限
}
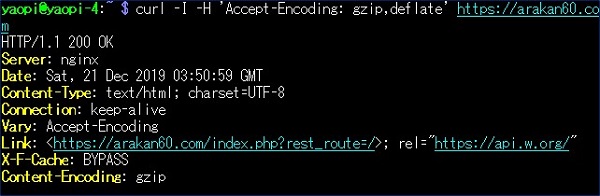
コマンドで、ブラウザキャッシュが有効になっているかを確認してみる。(URLを指定する。)
curl -I -H 'Accept-Encoding: gzip,deflate' https://arakan60.com
5. nginx.conf の編集
そこで、nginx.conf にも【expires】を設定してみた。
nginx.conf の編集。
sudo nano /etc/nginx/nginx.conf
「http」ブロックに、【expires】を設定した例。
http {
server_tokens off;
~ 省略 ~
gzip on;
~ 省略 ~
# ブラウザキャッシュの設定
expires 7d;
~ 省略 ~
server_names_hash_bucket_size 128;
~ 省略 ~
include /etc/nginx/conf.d/*.conf;
}
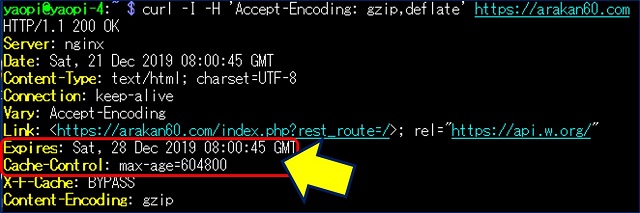
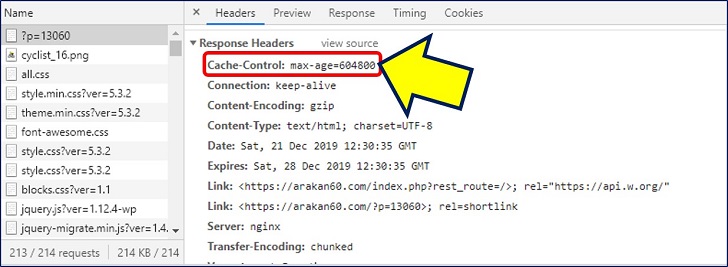
再び、コマンドで確認。
curl -I -H 'Accept-Encoding: gzip,deflate' https://arakan60.com
ブラウザキャッシュとGoogle Analytics。
「ブラウザのキャッシュを利用する」とGoogle Analyticsについて
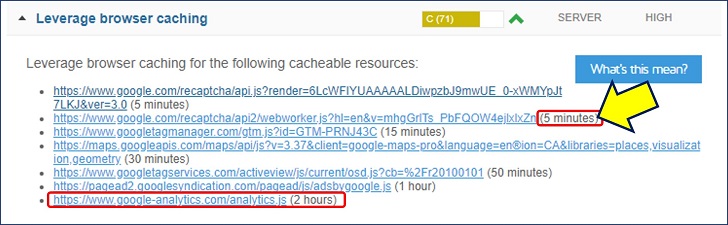
「ブラウザのキャッシュを利用する」警告の2番目に一般的な理由は、Google Analyticsです。
Google独自のスクリプトであるため、皮肉なことです。
問題は、以下のスクリーンショットに示すように、 アセットに非常に短い2時間のキャッシュ時間が設定されていることです。
理由はおそらく、Google自身が何らかの理由で修正を行った場合にすべてのユーザーができるだけ早くその修正版を取得することでしょう。
ただし、自身のサーバー上でGoogle Analyticsスクリプトをホストするという処理方法があります。これはGoogleではサポートされていませんので、ご注意ください。
PageSpeed Insights 【Webサイトの高速化】 対策
その-1 テキスト圧縮の有効化
その-2 レンダリングを妨げるリソースの除外
その-3 Font Awesomeを ローカル使用に変更する
その-4 サーバー応答時間の短縮(TTFB)
その-5 キャッシュによる サイトの高速化
その-6 ブラウザキャッシュの有効化
その-7 適切なサイズの画像(画像ファイルの圧縮)
その-8 オフスクリーン画像の遅延読み込みプラグイン
その-9 ウェブフォント読み込み中のテキストの表示
その-10 第三者コードの影響を抑えてください
その-2 レンダリングを妨げるリソースの除外
その-3 Font Awesomeを ローカル使用に変更する
その-4 サーバー応答時間の短縮(TTFB)
その-5 キャッシュによる サイトの高速化
その-6 ブラウザキャッシュの有効化
その-7 適切なサイズの画像(画像ファイルの圧縮)
その-8 オフスクリーン画像の遅延読み込みプラグイン
その-9 ウェブフォント読み込み中のテキストの表示
その-10 第三者コードの影響を抑えてください
以上。
(2019.12.17)
(2019.12.17)
スポンサー リンク