Luxeritas(ルクセリタス)
サンプルページでの初期設定
サンプルページでの初期設定
WordPressの無料テーマである「Luxeritas(ルクセリタス)」でのサイトが立上ったので、これから本格的にカスタマイズを実施して行くが、その前に基本となる初期設定を行った。
以下、「Luxeritas」のサンプルページで「初期設定」した項目のまとめ。
スポンサー リンク
目 次
1. Luxeritasの初期状態と初期設定項目
2. サイトロゴの設定
3. SNSシェアボタンの設定
4. OGP関連の設定
5. リンク文字の色・下線のカスタマイズ引用のカスタマイズ
6. 引用のカスタマイズ
7. 投稿者名の変更
8. ページトップへボタンのカスタマイズ
9. 初期設定後のLuxeritas画面
10. AMPの設定
2. サイトロゴの設定
3. SNSシェアボタンの設定
4. OGP関連の設定
5. リンク文字の色・下線のカスタマイズ引用のカスタマイズ
6. 引用のカスタマイズ
7. 投稿者名の変更
8. ページトップへボタンのカスタマイズ
9. 初期設定後のLuxeritas画面
10. AMPの設定
1. Luxeritasの初期状態と初期設定項目
以下、これらの項目に関する表示設定を変更した記録。
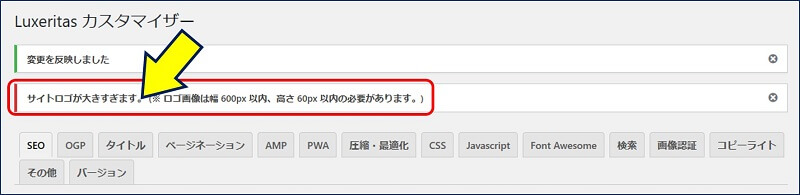
2. サイトロゴの設定
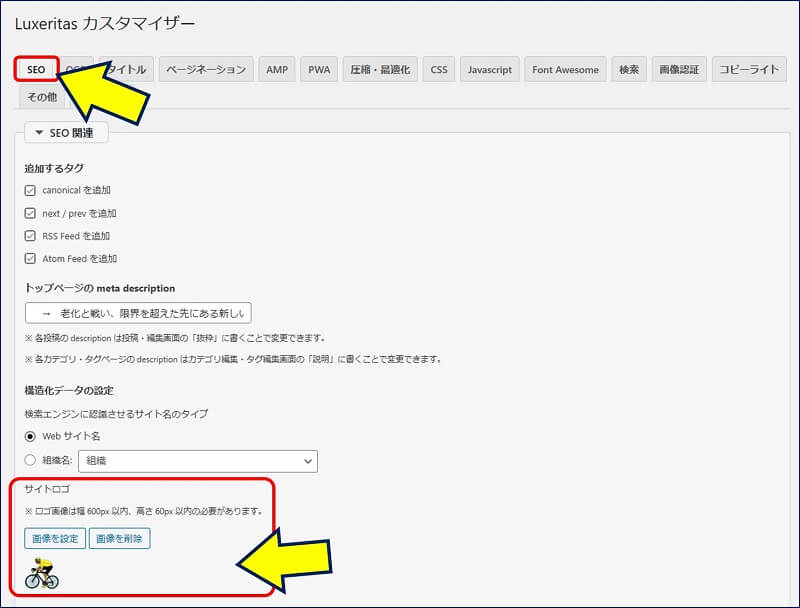
「Luxeritas:背景・タイトル・ロゴ」で設定する画像の種類。(実装してみた画像のみ。)
・ヘッダー背景画像:サイトタイトルの背景。
・ワンポイントロゴ画像:サイトタイトルの左に表示される。
・ロゴ画像:グローバルナビの上か下に表示される。
・サイトアイコン:ブラウザのタブやブックマークなどに表示される。
・サイトロゴ:ナレッジグラフに表示される。
・AMP 用ロゴ画像:カルーセルで表示される。
・デフォルト OGP 画像:WEBページがシェアされたときに表示される画像。
・ワンポイントロゴ画像:サイトタイトルの左に表示される。
・ロゴ画像:グローバルナビの上か下に表示される。
・サイトアイコン:ブラウザのタブやブックマークなどに表示される。
・サイトロゴ:ナレッジグラフに表示される。
・AMP 用ロゴ画像:カルーセルで表示される。
・デフォルト OGP 画像:WEBページがシェアされたときに表示される画像。
3. SNSシェアボタンの設定
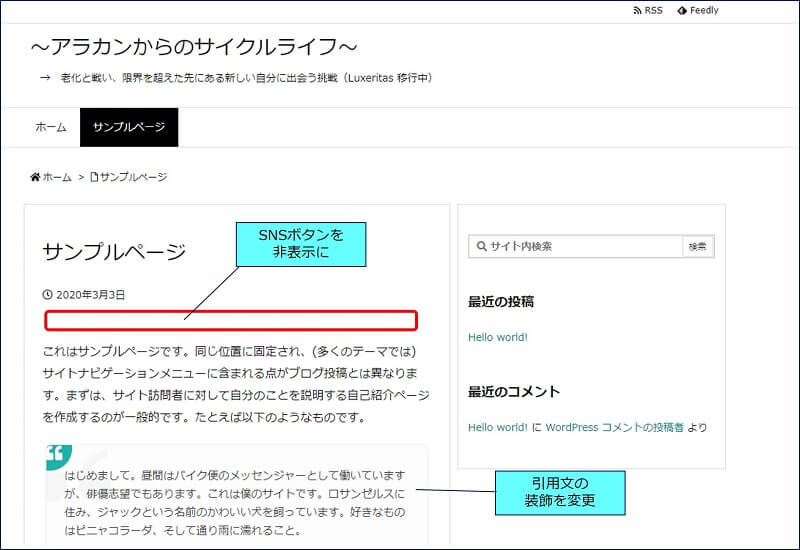
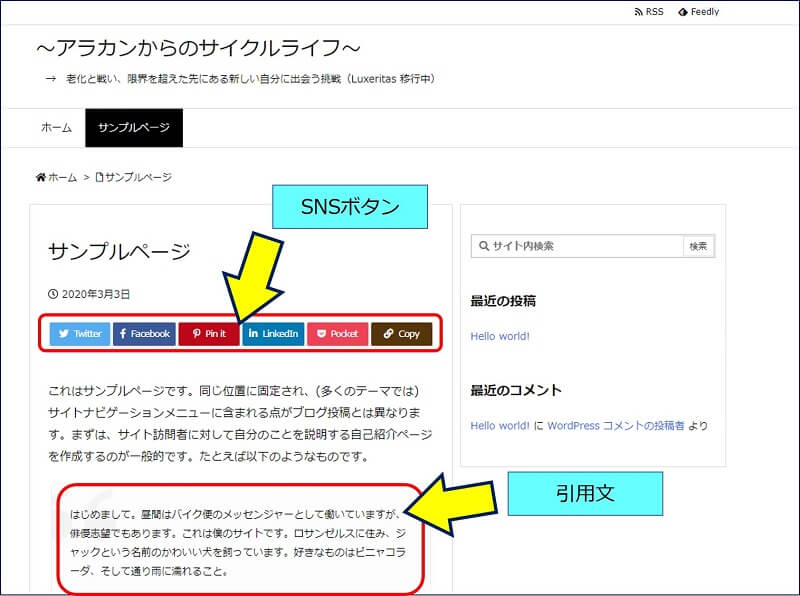
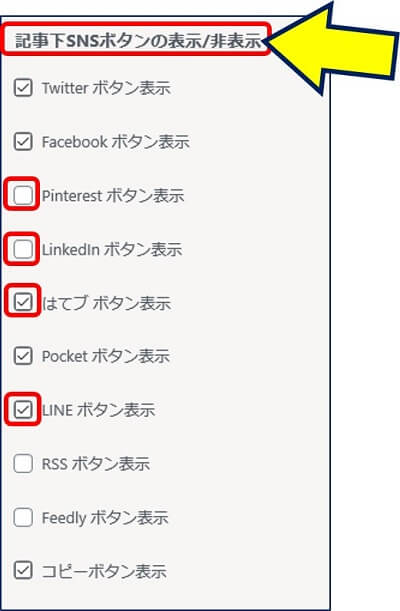
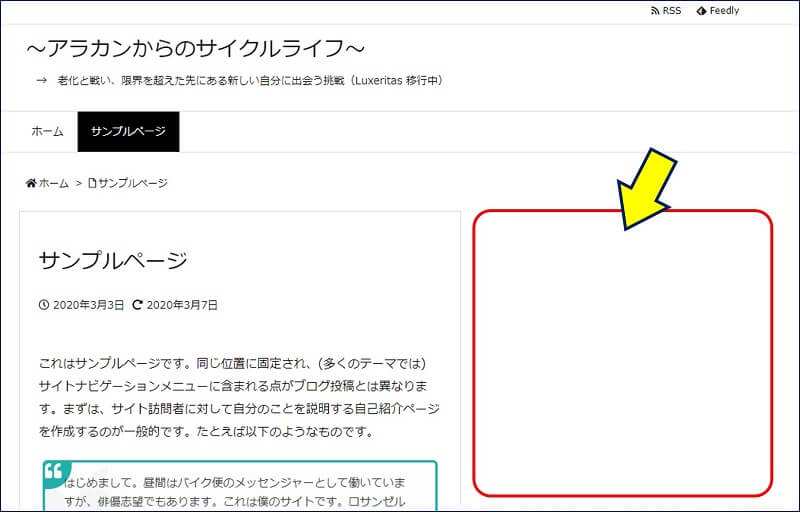
SNSシェアボタンは、デフォルトでは「記事上」と「記事下」の2か所に表示される。
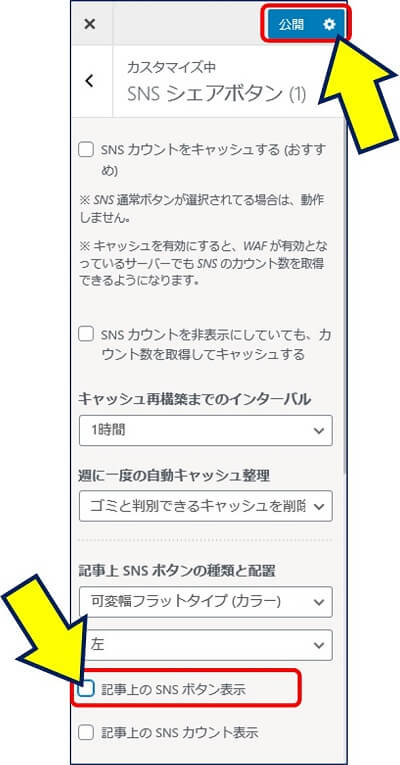
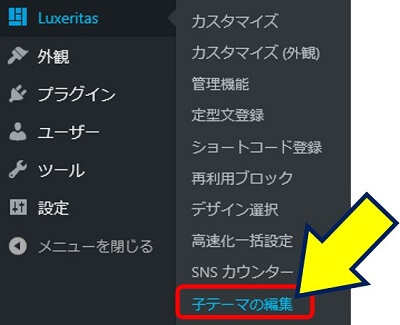
先ずは「記事上」のSNSシェアボタンを非表示にすべく、「カスタマイズ(外観)」→「SNS シェアボタン (1) 」をクリックし、【記事上の SNS ボタン表示】のチェックを外し「公開」をクリックする。
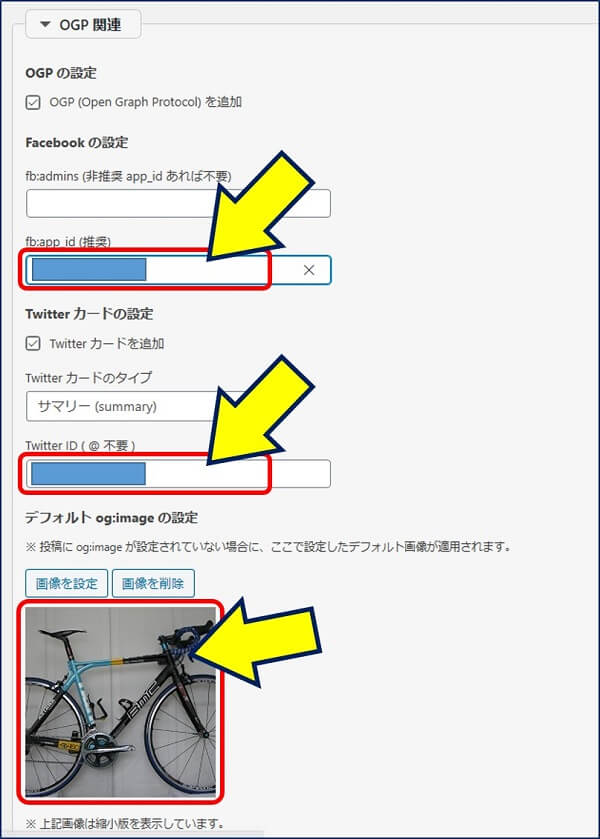
4. OGP関連の設定
SNSシェアボタンに、「Facebook」と「Twitter」を設定したので、OGP関連の設定も併せて行う。
OGP 画像は、WEBページがシェアされたときに表示される画像で、投稿に OGP 画像が設定されていない場合に、ここで設定したデフォルト画像が適用される。
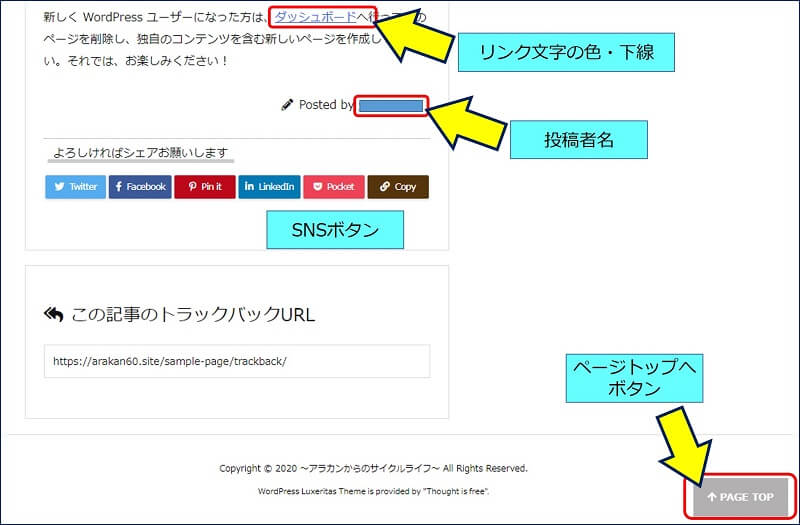
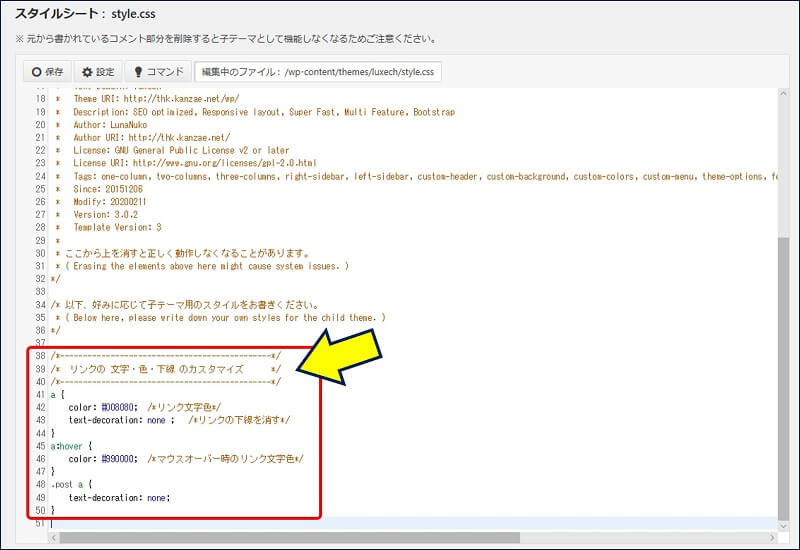
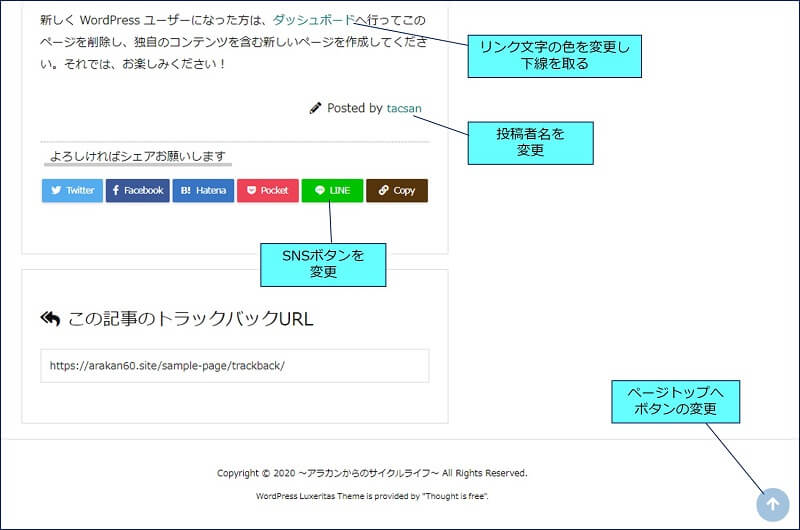
5. リンク文字の色・下線のカスタマイズ
リンク文字の色と下線のCSS。
/*----------------------------------------------*/
/* リンクの 文字・色・下線 のカスタマイズ */
/*----------------------------------------------*/
a {
color: #008080; /*リンク文字色*/
text-decoration: none ; /*リンクの下線を消す*/
}
a:hover {
color: #990000; /*マウスオーバー時のリンク文字色*/
}
.post a {
text-decoration: none;
}6. 引用のカスタマイズ
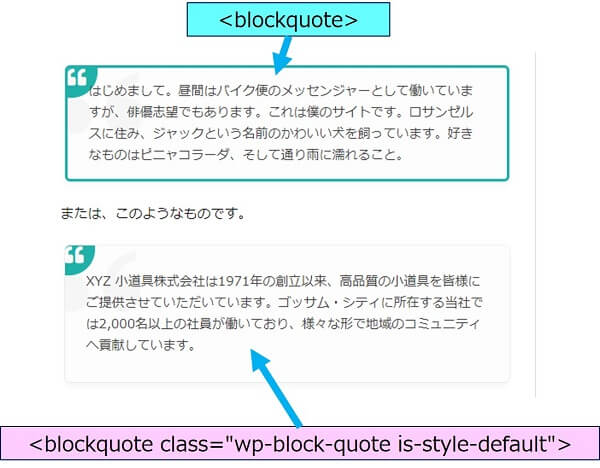
デフォルトの引用は目立たないので、引用の装飾を変更する。
引用のカスタマイズには、「Font Awesome」使用してフォントの装飾を行うが、Luxeritasでは、この「Font Awesome」がデフォルトで使用可能になっているため、自分で導入しなくても良い。


2021.06.06 luxeritas fontawesome 表示されなくなった。
→ 3.18.0のリリースより、標準アイコンが「Googleマテリアルアイコン」に変更になった。
→ 3.18.0のリリースより、標準アイコンが「Googleマテリアルアイコン」に変更になった。
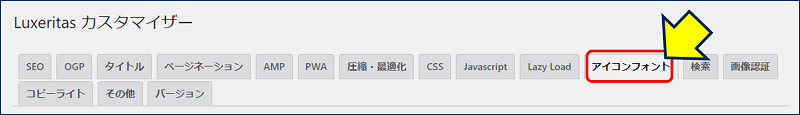
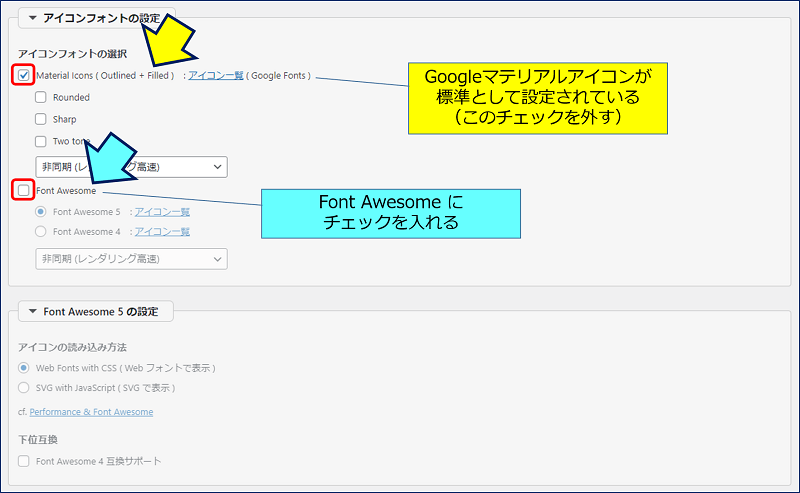
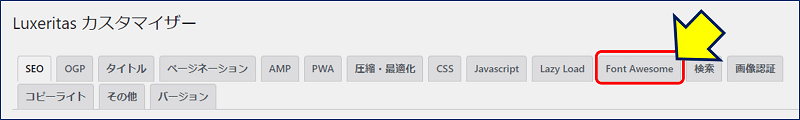
「アイコンフォントの設定」を変更する。
Googleマテリアルアイコンが標準として設定されているので、このチェックを外し、Font Awesome にチェックを入れる。
リンク文字の色と下線のカスタマイズと同じように、【style.css】と【style-amp.css】に下記CSSを追記する。
/*-----------------------------*/
/* Font Awesomeでの 引用の装飾 */
/*-----------------------------*/
blockquote {
position: relative;
padding: 10px 25px;
box-sizing: border-box;
color: #464646;
border: solid 3px #20b2aa;
}
blockquote:before{
display: inline-block;
position: absolute;
top: 0;
left: 0;
width: 35px;
height: 35px;
border-radius: 0 0 30px;
content: "\f10d";
font-family: "Font Awesome 5 Free";
background: #20b2aa;
color: #FFF;
font-size: 22px;
line-height: 1;
font-weight: 900;
}
.post blockquote p{
font-size: 15px;
font-size: 1.5rem;
line-height: 1.7;
}
blockquote p {
position: relative;
z-index: 3;
}
blockquote p.source{
font-size: 13px;
font-size: 1.3rem;
text-align: right;
color: red;
line-height: 1;
}
/*---------------------------*/
/*--------------------------------*/
/* Font Awesome用のサイズと色 */
/*--------------------------------*/
.fa-large {font-size: 20px ;}
.my-white {color: white}
.my-silver {color: silver}
.my-gray {color: gray}
.my-blue {color: blue}
.my-navy {color: navy}
.my-green {color: green}
.my-lime{color: lime}
.my-aqua {color: aqua}
.my-yellow {color: yellow}
.my-red{color: red}
.my-fuchsia {color: fuchsia}
.my-maroon {color: maroon}
.my-orange {color: #fecb81}
.my-pink {color: pink}
.my-coral {color: coral}
/*--------------------------------*/サンプルページでの表示は、【class="wp-block-quote is-style-default"】が指定されており上記のCSSが効かないが、【class】を外せば上記CSSが適用される。
7. 投稿者名の変更
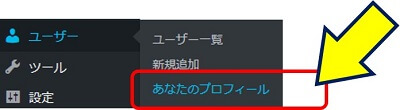
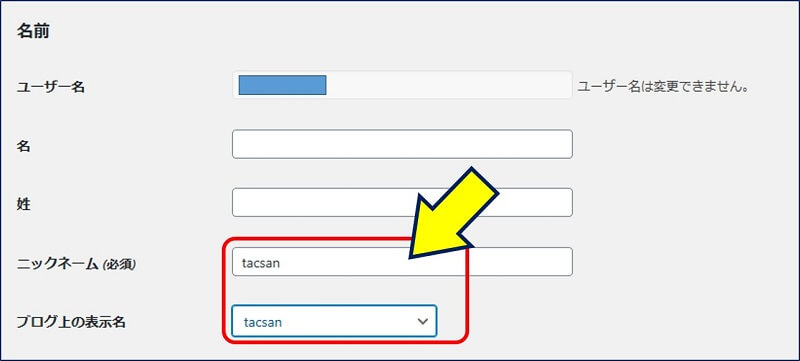
初期設定のままでは、WordPressへの管理者としてのログインIDが記事の作成者として表示され、セキュリティー上好ましくないので、記事投稿のためのニックネームを登録し「ブログ上の表示名」を登録したニックネームに変更する。
『※ 投稿者名を非表示にすると構造化データエラーになります。』、という注意書きあり。
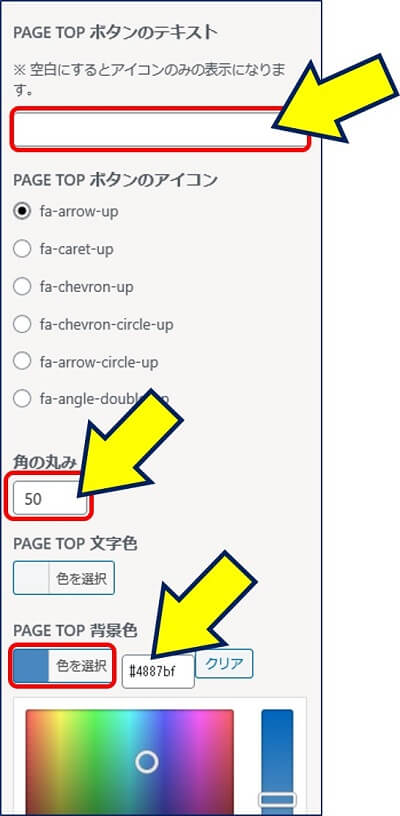
8. ページトップへボタンのカスタマイズ
ページトップへボタンが大きくて、気に入らなかったのでカスタマイズした。
「PAGE TOP ボタンのテキスト」を空白にし、アイコンのみの表示にした。
9. 初期設定後のLuxeritas画面
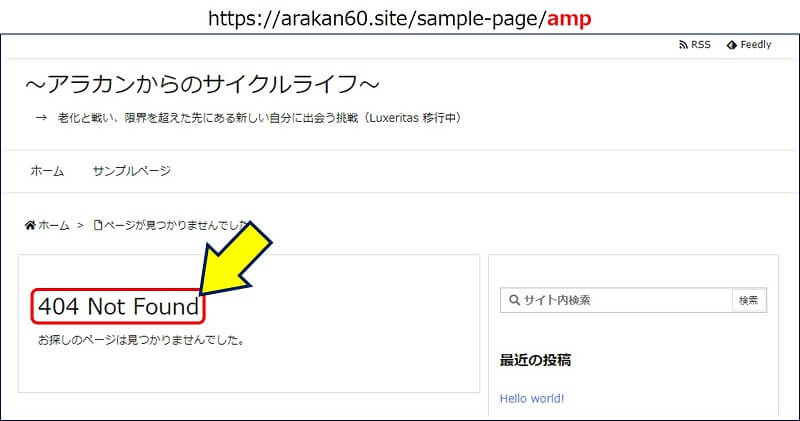
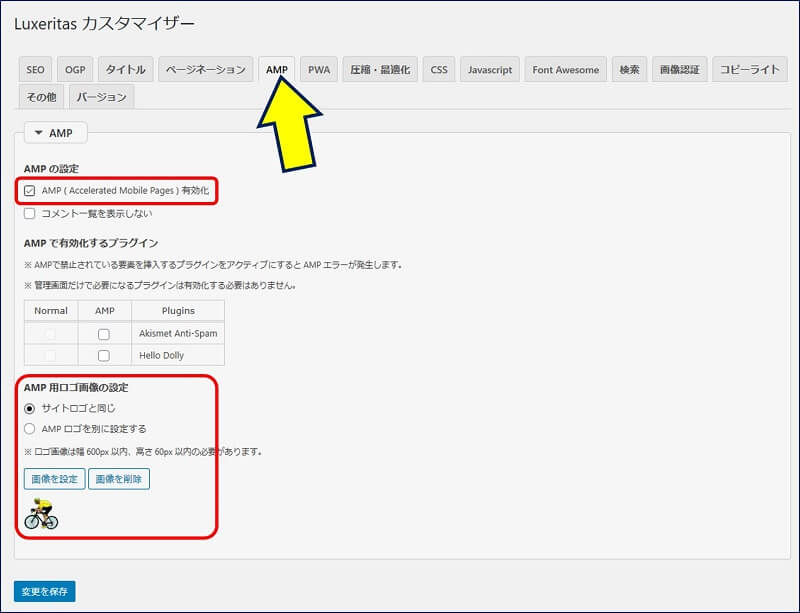
10. AMPの設定
同時に、【AMP 用ロゴ画像の設定】が【サイトロゴと同じ】になっているか確認する。
以上で、Luxeritas(ルクセリタス)の初期設定は完了。
Luxeritasをインストールした直後から、
『デフォルトの設定を変更した箇所』について、
全てを記録しておくと今後の運用に何かと役に立つ。
『デフォルトの設定を変更した箇所』について、
全てを記録しておくと今後の運用に何かと役に立つ。
次のステップ:
以上。
(2020.02.01)
(2020.02.01)
スポンサー リンク