Luxeritas(ルクセリタス)
SEO:検索エンジン最適化に関する 追加設定
SEO:検索エンジン最適化に関する 追加設定
「Luxeritas は SEO 最適化済み」ということであるが、Luxeritasでブログを始めるにあたって、SEO(Search Engine Optimization)すなわち、検索エンジン最適化に関する追加設定を行っておく。
以下、LuxeritasのSEOに関する追加設定の記録。
スポンサー リンク
目 次
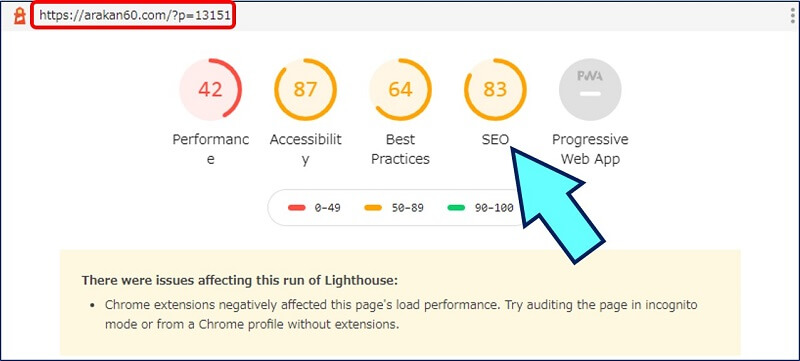
1. Chrome Auditsでの SEO診断
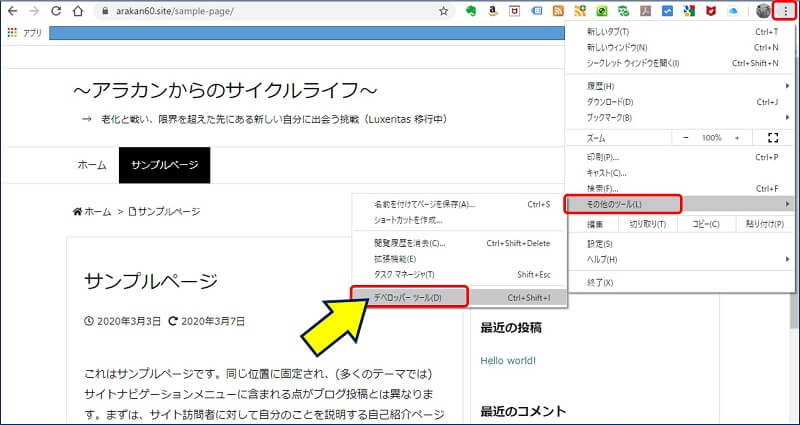
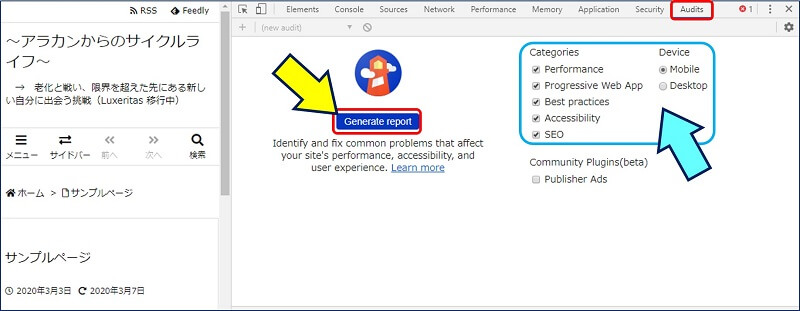
Chromeの「Audits」を使用すれば、SEOに関する診断が出来る。
「Categories」で、診断する内容を選択出来る。
Performance:
ページ読み込み速度や描画負荷、ユーザーからの反応速度といった、パフォーマンスに関連する診断。
Progressive Web App:
「Webサイト/Webアプリをネイティブアプリのようにアプリとしてインストール可能にする技術」への対応状況の診断。
Best Practices:
HTTPSやHTTP/2といった推奨されている技術を使っているか、推奨されていないAPIやライブラリを使っていないかなど、適切な実装を行っているかどうかの診断。
Accessibility:
言語設定や色の設定、視覚障害者向けスクリーンリーダー対応といった、アクセスのしやすさ(アクセシビリティ)に関連する診断。
SEO:
検索エンジン最適化に関する診断。
ページ読み込み速度や描画負荷、ユーザーからの反応速度といった、パフォーマンスに関連する診断。
Progressive Web App:
「Webサイト/Webアプリをネイティブアプリのようにアプリとしてインストール可能にする技術」への対応状況の診断。
Best Practices:
HTTPSやHTTP/2といった推奨されている技術を使っているか、推奨されていないAPIやライブラリを使っていないかなど、適切な実装を行っているかどうかの診断。
Accessibility:
言語設定や色の設定、視覚障害者向けスクリーンリーダー対応といった、アクセスのしやすさ(アクセシビリティ)に関連する診断。
SEO:
検索エンジン最適化に関する診断。
「Device」で、診断する端末タイプが選択出来る。
「Mobile」は、スマートフォンなどのモバイル端末。
「Desktop」は、一般的なパソコン。
「Desktop」は、一般的なパソコン。
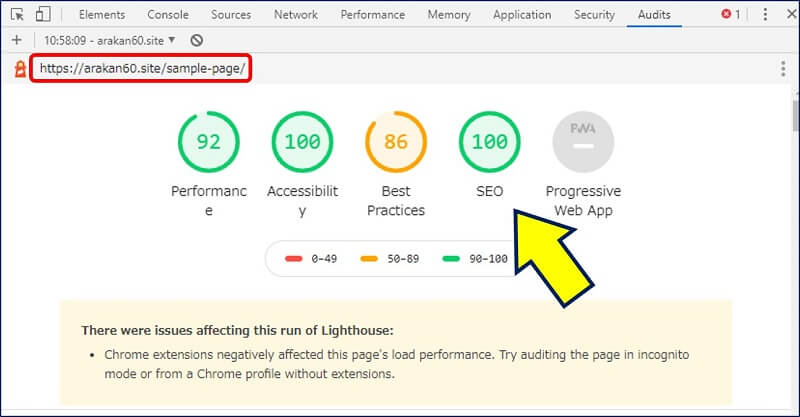
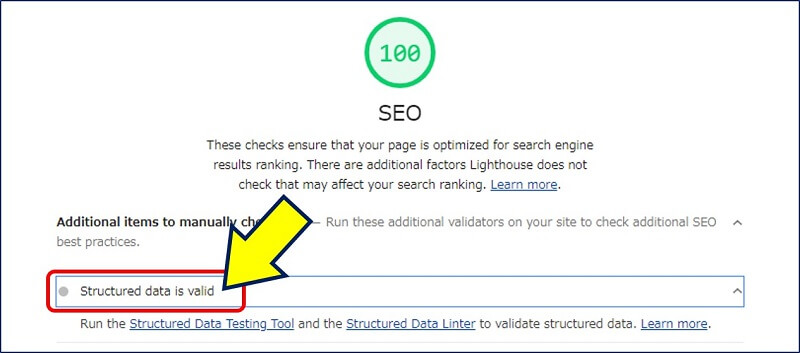
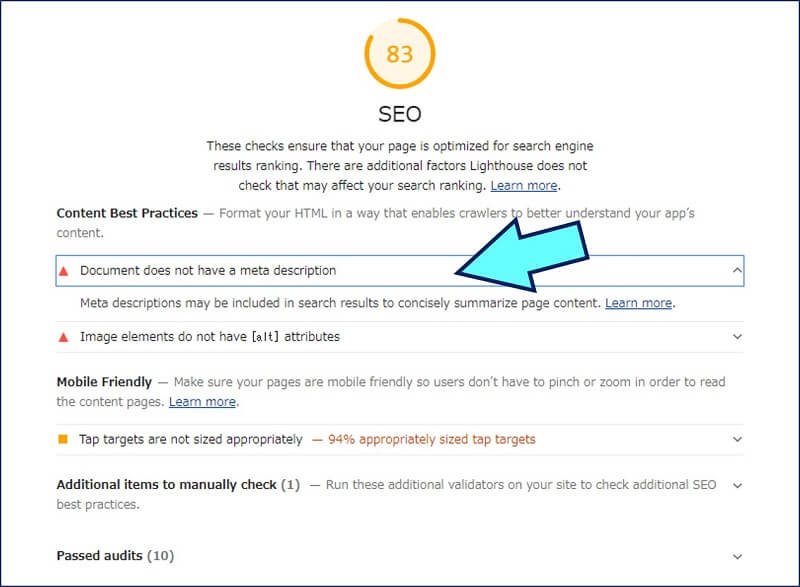
2. サンプルページでの SEO診断結果
「構造化データは有効です」と、表示される。全く問題なし。
「Document does not have a meta description」と、表示される。
Luxeritasの、SEO 最適化に関する取り組み。
1. html5 の仕様に準じた適切な文法。
2. header、footer、main、セクショニング・コンテンツ (nav、section、article、aside) 等の適切な配置。
3. W3C の HTML 文法チェッカーで ERROR や WARNING を発生させない。
4. Google Webmasters で構造化データエラーを発生させない。
5. Google PageSpeed Insights のユーザーエクスペリエンスで問題を発生させない。
6. H1~H6 タグの適切な配置による美しいアウトライン。
7. 選べるタイトル形式。
8. ディスクリプションの自動・手動挿入。
9. プラグインを使用せずにヘッダーに canonical 付与。
10. 重要なページ以外(月別アーカイブ等)は、検索エンジンにインデクスさせない。
「Luxeritas は SEO 最適化済み」は、事実で正しい。
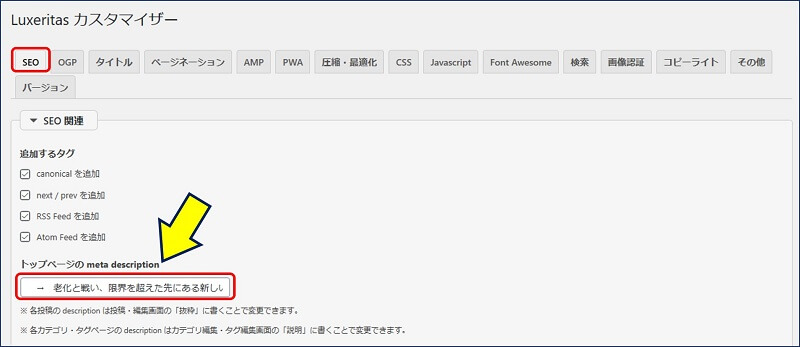
3. トップページの meta discription の設定
「Luxeritas」→「カスタマイズ」を選択し、「SEO」タブを開く。
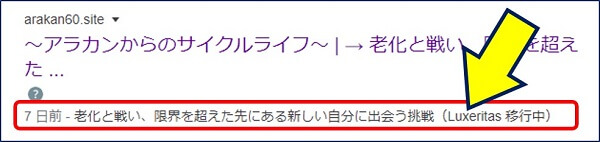
この文章を、サイトの説明文に変更する。
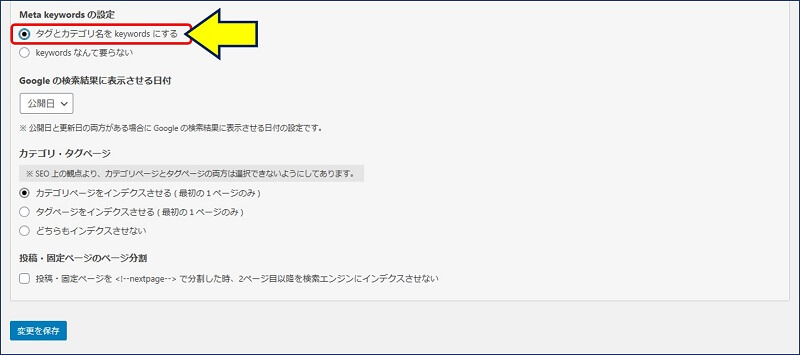
4. Meta keywordsの設定
メタキーワードは、Googleなどの検索順位の評価に全く使われていないということなので、無視しても良いが・・・。
こうしておくことで、記事を書くときにカテゴリーとタグがそのままmeta keywordsとして自動的にセットされるので、便利である。
5. HTMLの圧縮とCSSの最適化の確認
次に、「圧縮・最適化」タブに移る。
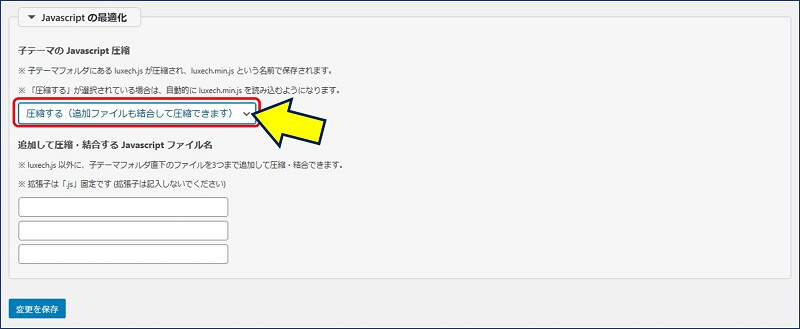
6. Javascriptの最適化
その他のJavascript設定の【その他】の、「WordPressの絵文字用スクリプトを読み込まないようにする」にチェックを入れる。
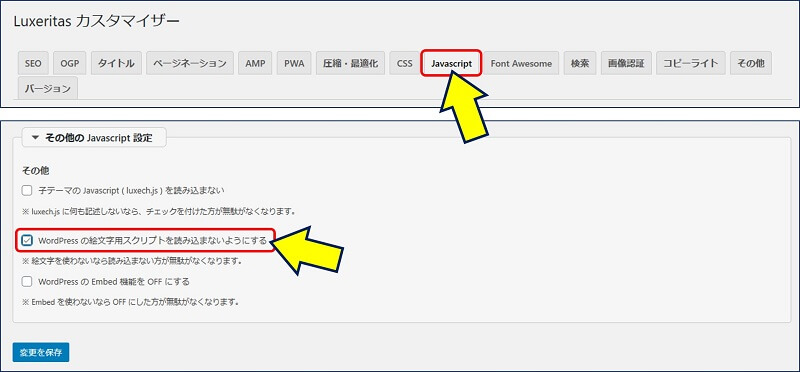
7. その他の Javascript 設定
最後に、「Javascript」タブに移る。
以上で、LuxeritasのSEOに関する追加の設定は完了。
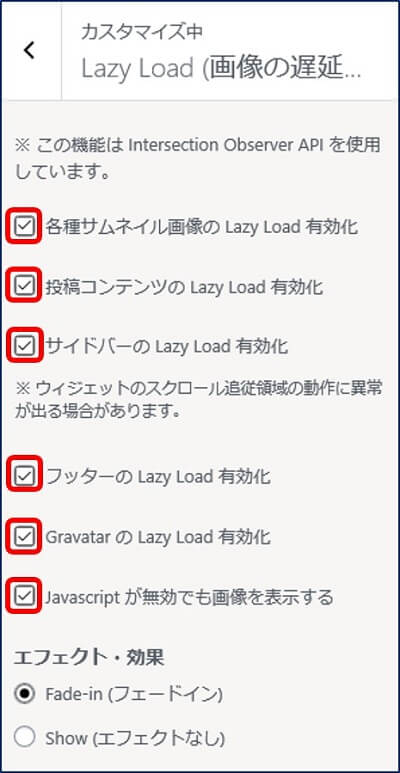
8. 各種サムネイル画像 Lazy Load の有効化
画像を遅延読み込みさせることで、ページの表示速度を速くすることができる。
「画像の遅延読み込み処理」を実装することで、SEO的にも有利になる。
9. PageSpeed Insightsでの速度チェック
どちらも「100」で、問題なし。
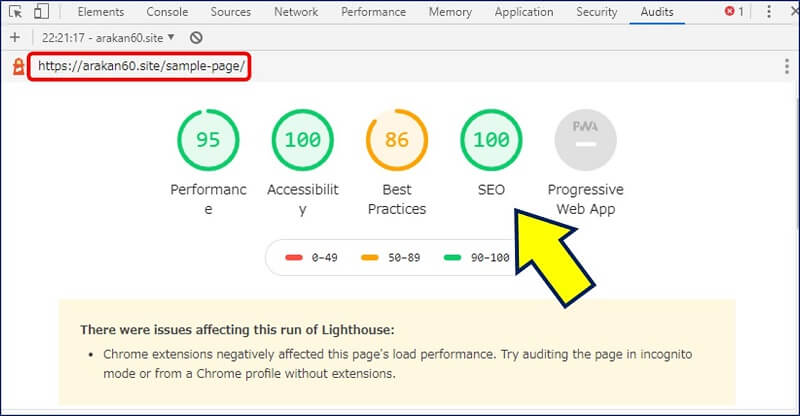
10. Chrome Auditsでの SEO再診断
Auditsでは、Performanceが「95」になったが、元の「92」よりは上がった。
次のステップ:
以上。
(2020.02.02)
(2020.02.02)
スポンサー リンク