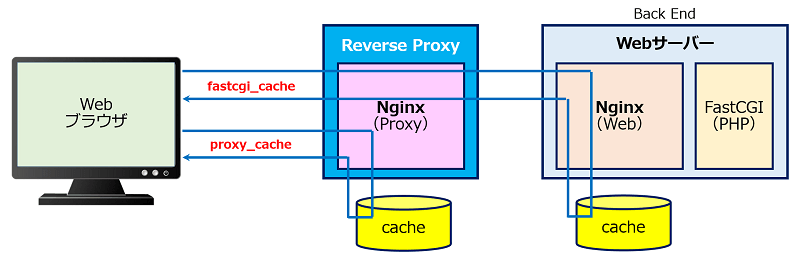
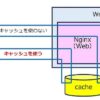
nginx Reverse Proxy Server
プロキシバッファの最適な設定
リバースプロキシでは、fastcgi_cache に関する設定は行わない。
①.「nginx.conf 」での、【proxy_cache】を設定。
②.「/conf.d/xxx.conf」で、バックエンドのWebサーバーを指定する「proxy_pass」の後に、【proxy_cache 条件】を設定。
変更前。
proxy_buffer_size 8k;
proxy_buffers 100 8k;
proxy_temp_path /var/cache/nginx/temp 1 2;
proxy_connect_timeout 60;
proxy_read_timeout 90;
proxy_send_timeout 60;
proxy_cache_valid 200 2h;
proxy_cache_valid 302 2h;
proxy_cache_valid 301 4h;
proxy_cache_valid any 1m
proxy_buffer_size 32k;
proxy_buffers 60 32k;
proxy_busy_buffers_size 64k;
proxy_temp_path /var/cache/nginx/temp 1 2;
proxy_connect_timeout 60;
proxy_read_timeout 90;
proxy_send_timeout 60;
proxy_cache_valid 200 2h;
proxy_cache_valid 302 2h;
proxy_cache_valid 301 4h;
proxy_cache_valid 404 10m;
proxy_cache_valid any 1m;
-----
proxy_buffer_size 64k;
proxy_buffers 100 64k;
proxy_busy_buffers_size 128k;
最初の受け皿としての数値を設定する。
・ワードプレスの記事やCSSなどは、
20KB程度なので「32k」がちょうど良い。
・画像以外はほぼこのバッファ一つで対応できる。
「100 32K」は「32Kのバッファを最大100個使う(最大3200K)」という意味で、3MBの画像(多くの画像を貼り付けているので)まで可能とした。
200 :リクエスト成功で、要求された情報を返す。
301 :リクエストしたリソースが恒久的に移動されている時に返される。
302 :リクエストしたリソースが一時的に移動されている時に返される。
404 :Not Found/未検出 。 要求されたリソースが存在しない。
any :全てのステータスコードに適用。
変更前。
proxy_pass https://192.168.11.106;
set $do_not_cache 1;
# 画像のみキャッシュさせる
if ($uri ~* "\.(jpg|jpeg|png|gif|css|js|ico)$") {
set $do_not_cache 0;
}
proxy_no_cache $do_not_cache;
# キャッシュの検索
proxy_cache_bypass $do_not_cache;
# バックエンド no-cache を無視
proxy_ignore_headers Cache-Control;
# キャッシュのキーゾーンを指定
proxy_cache arakan60;
# キャッシュの有効時間を指定
proxy_cache_valid 200 302 60m;
proxy_cache_valid 404 10m;
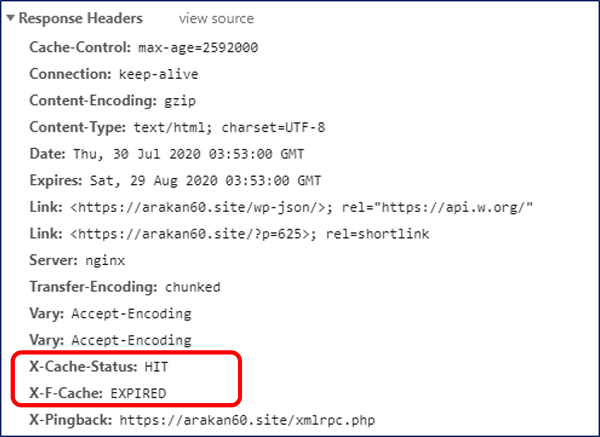
add_header X-Cache-Status $upstream_cache_status;
}
proxy_pass https://192.168.11.106;
# キャッシュの制御
# モバイル判定
set $mobile "";
if ($http_user_agent ~* '(Mobile|Android)') {
set $mobile "SP";
}
# WordPress の管理画面にログイン、他
set $do_not_cache "";
if ($http_cookie ~* "comment_author_|wordpress_(?!test_cookie)|wp-postpass_" ) {
set $do_not_cache 1;
}
proxy_no_cache $do_not_cache;
proxy_cache_bypass $do_not_cache;
proxy_cache arakan60;
proxy_cache_key "$mobile//$scheme://$host$request_uri$is_args$args";
proxy_cache_valid 200 301 302 2h;
proxy_cache_valid any 10m;
}
location / {
proxy_pass https://192.168.11.106;
## wordpress cache 制御 外出し設定ファイルの読み込み
include conf.d/sotodasi/wp-cache.conf;
proxy_cache arakan60;
proxy_cache_valid 200 301 302 2h;
proxy_cache_valid any 10m;
add_header X-Cache-Status $upstream_cache_status;
} # キャッシュ有無フラグの初期化。
# -- (0:キャッシュする、1:キャッシュしない)
set $do_not_cache 0;
# クッキーにより、ログイン中、コメント書き込み中、記事書き込み中の判断をする。
if ($http_cookie ~ ^.*(comment_author_|wordpress_logged_in|wp-postpass_).*$) {
set $do_not_cache 1;
}
# WordPressの専用ディレクトリはキャッシュしない。
if ($request_uri ~ "^/wp-admin/.*"){
set $do_not_cache 1;
}
if ($request_uri ~ "^/wp-content/.*"){
set $do_not_cache 1;
}
if ($request_uri ~ "^/wp-includes/.*"){
set $do_not_cache 1;
}
# WordPressのcronはキャッシュしない。
if ($request_uri ~ "^/wp-cron.php.*"){
set $do_not_cache 1;
}
# WordPressのloginはキャッシュしない。
if ($request_uri ~ "^/wp-login.php.*"){
set $do_not_cache 1;
}
# GET要求以外はキャッシュなし。
if ($request_method != "GET") {
set $do_not_cache 1;
}
# リバースプロキシ キャッシュの場合
# -- キャッシュするか否か
proxy_no_cache $do_not_cache;
# -- キャッシュを使用するか否か
proxy_cache_bypass $do_not_cache;①.「nginx.conf 」での、【fastcgi_cache】の設定。
②.location ディレクティブでの、【fastcgi_cache 条件】の設定。
変更無し。
fastcgi_buffer_size 8k;
fastcgi_buffers 100 8k;
fastcgi_temp_path /var/cache/nginx/temp 1 2;
fastcgi_connect_timeout 60;
fastcgi_read_timeout 90;
fastcgi_send_timeout 60;
fastcgi_cache_valid 200 2h;
fastcgi_cache_valid 302 2h;
fastcgi_cache_valid 301 4h;
fastcgi_cache_valid any 1m;
# fastcgi cache on arakan60.com
fastcgi_cache_path /var/cache/nginx/arakan60 levels=1:2 keys_zone=arakan60:30m max_size=512M inactive=600m;
-----
### wordpress check to do not cache.
# -- POST or HEAD ?
if ($request_method != "GET") {
set $do_not_cache 1;
}
# -- Login or Comment or Post Editting ?
if ($http_cookie ~ ^.*(comment_author_|wordpress_logged_in|wp-postpass_).*$) {
set $do_not_cache 1;
}
fastcgi_cache_valid 200 60m;
fastcgi_no_cache $do_not_cache;
fastcgi_cache_bypass $do_not_cache;
add_header X-F-Cache $upstream_cache_status;
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php/php7.3-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
## wordpress cache 制御 外出し設定ファイルの読み込み
include conf.d/sotodasi/wp-cache.conf;
fastcgi_cache farakan60;
fastcgi_cache_valid 200 60m;
add_header X-F-Cache $upstream_cache_status;
} # キャッシュ有無フラグの初期化。
# -- (0:キャッシュする、1:キャッシュしない)
set $do_not_cache 0;
# クッキーにより、ログイン中、コメント書き込み中、記事書き込み中の判断をする。
if ($http_cookie ~ ^.*(comment_author_|wordpress_logged_in|wp-postpass_).*$) {
set $do_not_cache 1;
}
# WordPressの専用ディレクトリはキャッシュしない。
if ($request_uri ~ "^/wp-admin/.*"){
set $do_not_cache 1;
}
if ($request_uri ~ "^/wp-content/.*"){
set $do_not_cache 1;
}
if ($request_uri ~ "^/wp-includes/.*"){
set $do_not_cache 1;
}
# WordPressのcronはキャッシュしない。
if ($request_uri ~ "^/wp-cron.php.*"){
set $do_not_cache 1;
}
# WordPressのloginはキャッシュしない。
if ($request_uri ~ "^/wp-login.php.*"){
set $do_not_cache 1;
}
# FastCGI キャッシュ- 存在するファイルはキャッシュしない。
if ($request_uri ~* "\.(jpg|jpeg|gif|css|png|js|ico|xml|txt)$"){
set $do_not_cache 1;
}
# GET要求以外はキャッシュなし。
if ($request_method != "GET") {
set $do_not_cache 1;
}
# FastCGI キャッシュの場合
# -- キャッシュするか否か
fastcgi_no_cache $do_not_cache;
# -- キャッシュを使用するか否か
fastcgi_cache_bypass $do_not_cache;
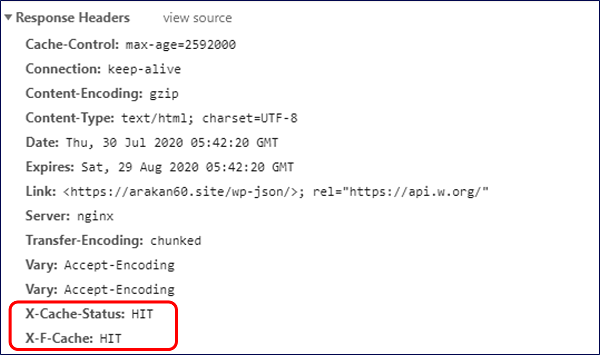
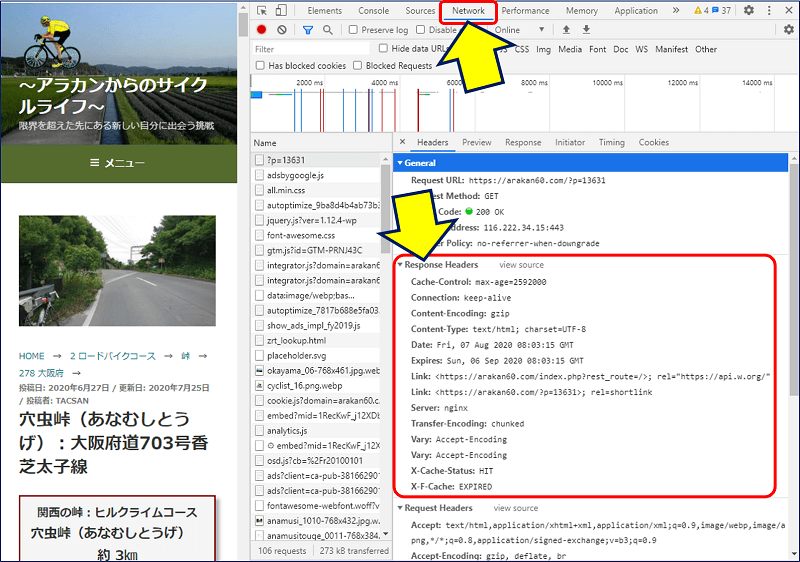
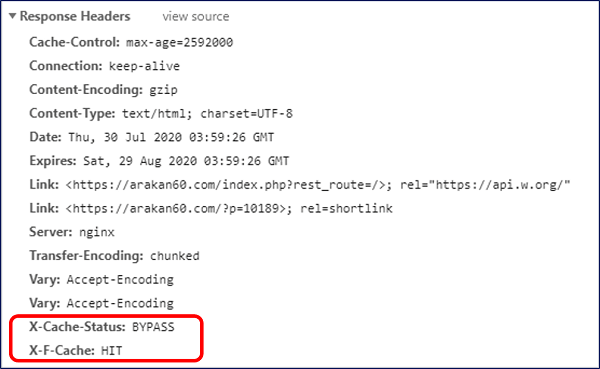
「X-F-Cache」:fastcgi_cache。
MISS:キャッシュが無かった。
BYPASS:キャッシュ無効、「返さない」になった。
EXPIRED:キャッシュは存在するが、期限切れの場合。
(2020.07.30)