WordPress Twenty Seventeen カスタマイズ
アイキャッチ画像 の 表示位置の変更
画像のサイズによって、表示/非表示を制御
アイキャッチ画像 の 表示位置の変更
画像のサイズによって、表示/非表示を制御
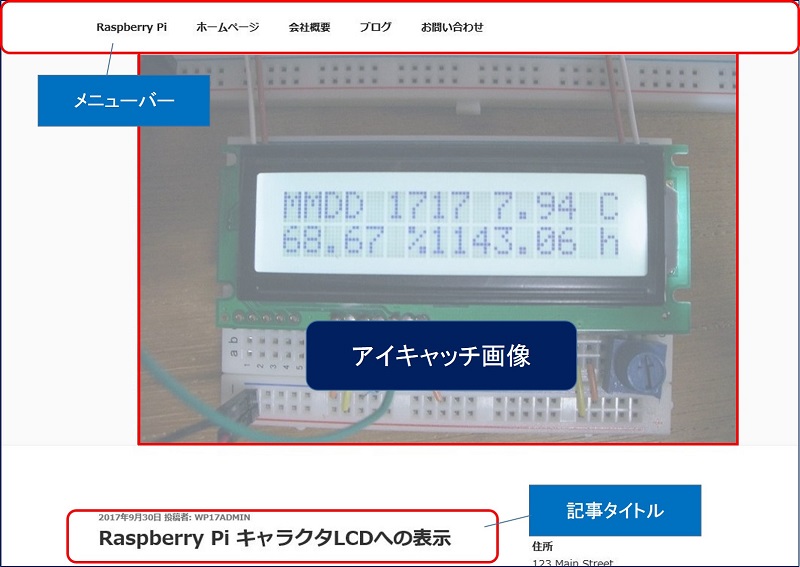
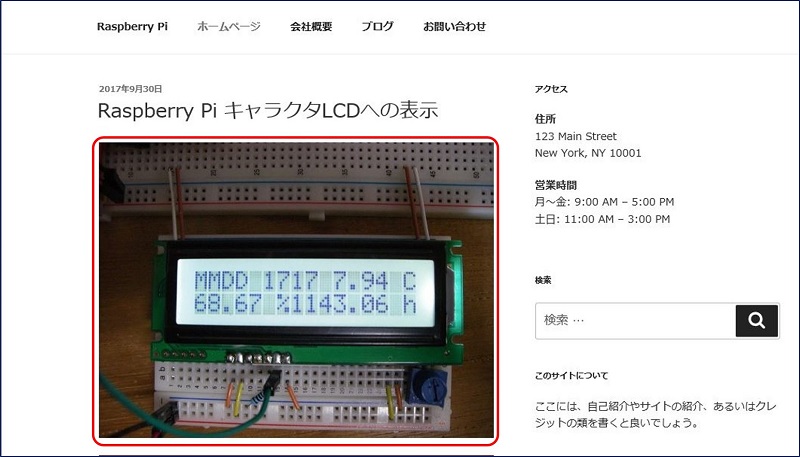
Twenty Seventeen の アイキャッチ画像(画像サイズ 2200 x 1237 )は、記事ページ では下図のように表示される。

画像サイズを調整しなければ、
①.メニューバーの直下に、余白もなく表示される。
②.サイドバーも含めて、横幅一杯まで表示される。
③.記事タイトルとの間に、余白が取られる。
と、アイキャッチ画像があまりにも目立ちすぎる。
①.メニューバーの直下に、余白もなく表示される。
②.サイドバーも含めて、横幅一杯まで表示される。
③.記事タイトルとの間に、余白が取られる。
と、アイキャッチ画像があまりにも目立ちすぎる。
そこで、アイキャッチ画像の
①.表示位置の変更。
②.画像のサイズによって、表示/非表示を制御。
してみた。以下に、その方法を記載。
①.表示位置の変更。
②.画像のサイズによって、表示/非表示を制御。
してみた。以下に、その方法を記載。
スポンサー リンク
先ず、画像サイズを調整してみる。
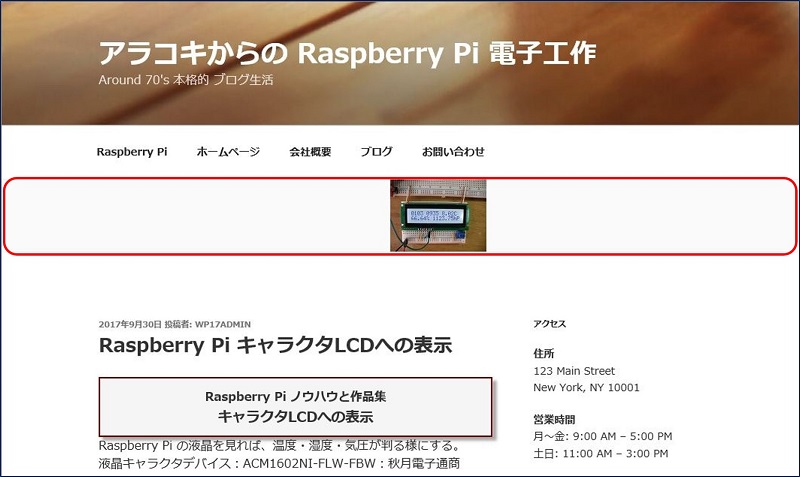
画像サイズ 800 x 600 のアイキャッチ画像表示例
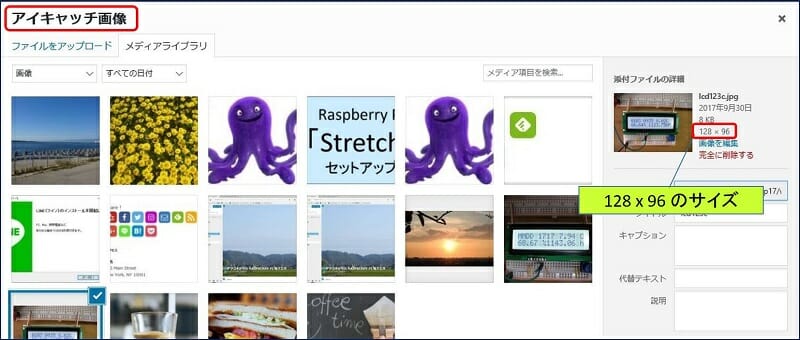
画像サイズ 128 x 96 のアイキャッチ画像表示例
いずれにせよ、アイキャッチ画像の表示には問題があるので、全面的に非表示にしたいところだが、記事一覧にはサムネイル画像を表示させたいので、各記事にはアイキャッチ画像の設定が必要となる。
↓
記事一覧にはサムネイル画像は必須であるが、各記事の閲覧画面には、アイキャッチ画像を表示させたくない場合がある。
↓
そこで、表示/非表示を制御することにした。
↓
記事一覧にはサムネイル画像は必須であるが、各記事の閲覧画面には、アイキャッチ画像を表示させたくない場合がある。
↓
そこで、表示/非表示を制御することにした。
1. WordPressのテンプレート構成
アイキャッチ画像の表示/非表示を制御するには、
①.ページに共通の、『header.php』
②.投稿ページの、『single.php』
③.サイドバー付き固定ページ、『page-sidebar.php』
を、それぞれ編集する。
①.ページに共通の、『header.php』
②.投稿ページの、『single.php』
③.サイドバー付き固定ページ、『page-sidebar.php』
を、それぞれ編集する。
2. 『header.php』でのアイキャッチ画像を非表示にする
まず最初に、親テーマの『header.php』を子テーマにコピーし、ヘッダーでのアイキャッチ画像の表示を止める。
「header.php」から次のサムネイル表示ルーティン(43行目から54行目)を削除。
<?php
/*
* If a regular post or page, and not the front page, show the featured image.
* Using get_queried_object_id() here since the $post global may not be set before a call to the_post().
*/
if ( ( is_single() || ( is_page() && ! twentyseventeen_is_frontpage() ) ) && has_post_thumbnail( get_queried_object_id() ) ) :
echo '<div class="single-featured-image-header">';
echo get_the_post_thumbnail( get_queried_object_id(), 'twentyseventeen-featured-image' );
echo '</div><!-- .single-featured-image-header -->';
endif;
?>これで、アイキャッチ画像が非表示になった。
3. 『single.php』にアイキャッチ画像表示ルーティンを追記
次に、『single.php』にアイキャッチ画像表示ルーティンを追記する。この中に、画像のサイズによって処理を分岐し、横幅が 128px より大きければ表示、 128px 以下なら表示しない処理を組み込む。
Feedly にサムネイル画像を表示させるために、横幅が 450px より大きければ表示、 450px 以下なら表示しないに変更。(17行目)
Feedly にサムネイル画像を表示させるために、横幅が 450px より大きければ表示、 450px 以下なら表示しないに変更。(17行目)
追記位置の前後と、追記ルーティン。
get_header(); ?>
<div class="wrap">
<div id="primary" class="content-area">
<!-- アイキャッチ画像表示ルーティンチ画像表示ルーティンphp
/*
* If a regular post or page, and not the front page, show the featured image.
* Using get_queried_object_id() here since the $post global may not be set before a call to the_post().
*/
if ( ( is_single() || ( is_page() && ! twentyseventeen_is_frontpage() ) ) && has_post_thumbnail( get_queried_object_id() ) ) :
$thumbnail_id = get_post_thumbnail_id($post->ID); // アタッチメント情報のidを取得
$image = wp_get_attachment_image_src($thumbnail_id, 'full'); // アイキャッチ画像の情報を取得src = $image[0]; // 画像url
$width = $image[1]; // 画像幅像幅height = $image[2]; // 画像高さif($width > 450) {
echo '<div class="single-featured-image-header">';
echo get_the_post_thumbnail( get_queried_object_id(), 'twentyseventeen-featured-image' );
echo '</div><!-- .single-featured-image-header -->';
} else {
}
endif;
?>
<!-- アイキャッチ画像表示ルーティンチ画像表示ルーティン"main" class="site-main" role="main">
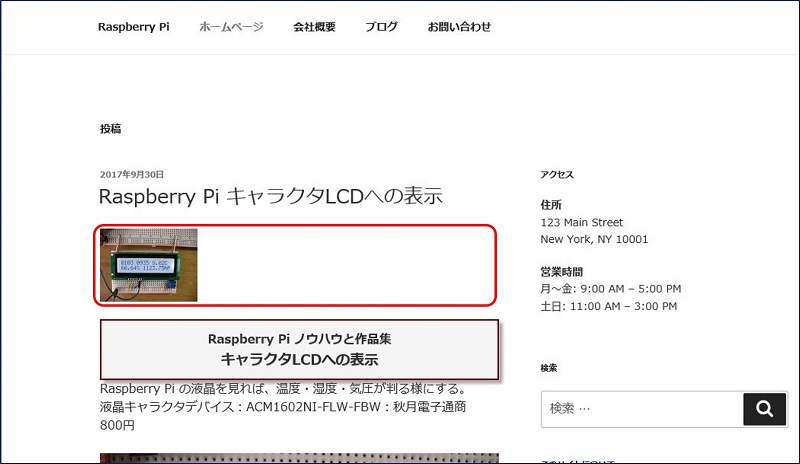
このアイキャッチ画像表示ルーティンを適用すると、下図の位置にアイキャッチ画像が表示される。メニューバーとの間隔や記事タイトルとの間隔が気になる。
4. 『page-sidebar.php』にアイキャッチ画像表示ルーティンを追記
サイドバー付き固定ページにも表示させる場合は、『page-sidebar.php』にもアイキャッチ画像表示ルーティンを追記する。
5. 『style.css』に追記
そこで、『style.css』に下記コードを追加し調整を行う。
/*-----------------------------------------------------------*/
/* アイキャッチ画像 位置調整 */
/*-----------------------------------------------------------*/
/* メニューバーとアイキャッチ画像の間隔 */
.site-content {
padding: 3em 0 0;/*画面幅48em未満*/
}
@media screen and (min-width: 48em) {
.site-content {
padding: 3em 0 0;/*画面幅48em以上*/
}
}
/* アイキャッチ画像と記事タイトルの間隔 */
.single-featured-image-header {
background-color: #fff;/*周りの色*/
border-bottom: 0px solid #eee;/*画像下の線*/
padding: 0 0 2em;/*画像下余白*/
}
/*-----------------------------------------------------------*/
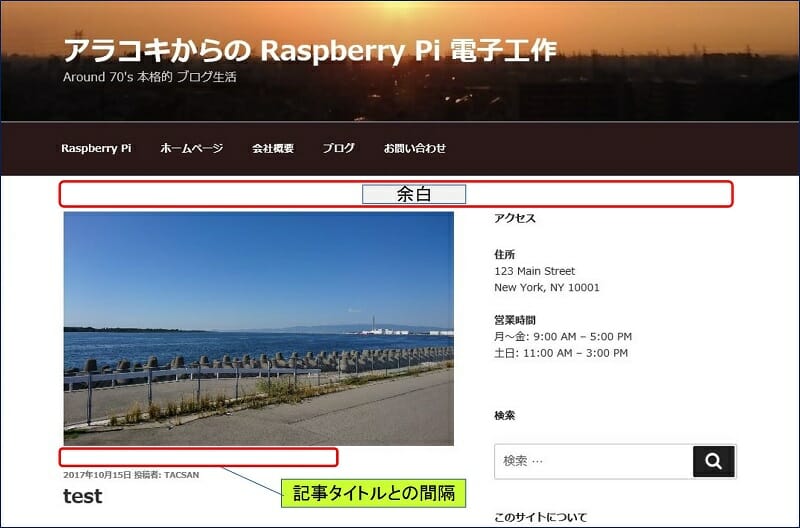
上部の余白が狭まり、下部に間隔が生まれ、見栄えが良くなった。
次に、アイキャッチ画像にサイズが小さい画像を設定してみる。
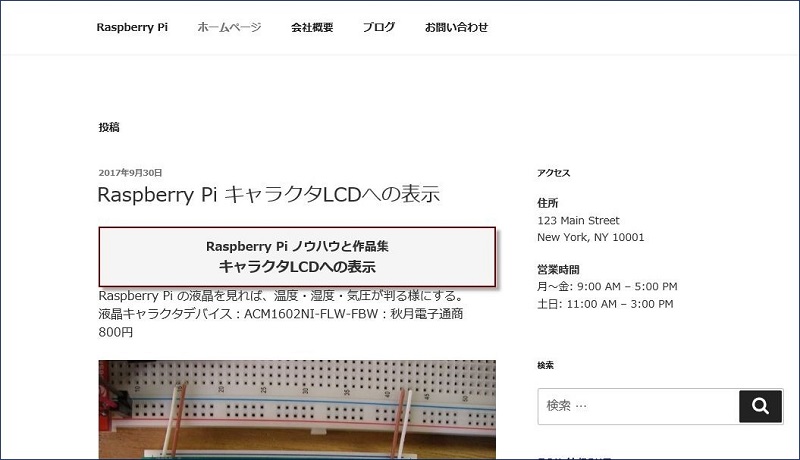
サイズが 128 x 96 の画像を設定。
横幅のサイズが 128 以下の場合、表示されない。
これで、アイキャッチ画像を表示させる場合は、横幅のサイズが 128 より大きな画像を設定し、表示させたくない場合は、横幅のサイズが 128 以下の画像にすることで、表示/非表示を制御する事が出来るようになった。
6. フロントページ(最新の投稿)でのアイキャッチ画像の非表示
フロント(最新の投稿)画面でのアイキャッチ画像。
アイキャッチ画像に、 小さい画像( 128 x 96 )を設定した場合のフロント画面。
フロント(最新の投稿)画面でのアイキャッチ画像は、不要と思われるので非表示にする。
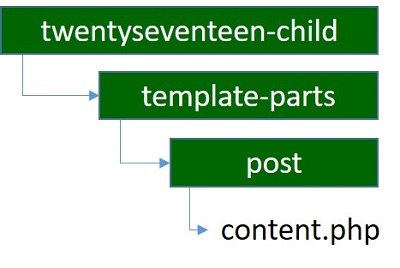
 フロント画面のアイキャッチ画像を非表示にするには、親テーマの『template-parts』→『post』フォルダの中にある、『content.php』を子テーマにコピーし、アイキャッチ画像表示ルーティンを削除する。
フロント画面のアイキャッチ画像を非表示にするには、親テーマの『template-parts』→『post』フォルダの中にある、『content.php』を子テーマにコピーし、アイキャッチ画像表示ルーティンを削除する。
『content.php』から、次のサムネイル表示ルーティン(44行目から50行目)を削除。
<?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'twentyseventeen-featured-image' ); ?>
</a>
</div><!-- .post-thumbnail -->
<?php endif; ?>フロント画面でのアイキャッチ画像が、非表示になった。
参考:Feedly にアイキャッチ画像を表示させる方法。
以上。
(2017.10.01)
スポンサー リンク