WordPress Twenty Seventeen
【 標準のソーシャルリンクメニュー 】のカスタマイズ
その-1 ボタンの形・サイズ・間隔の変更
【 標準のソーシャルリンクメニュー 】のカスタマイズ
その-1 ボタンの形・サイズ・間隔の変更
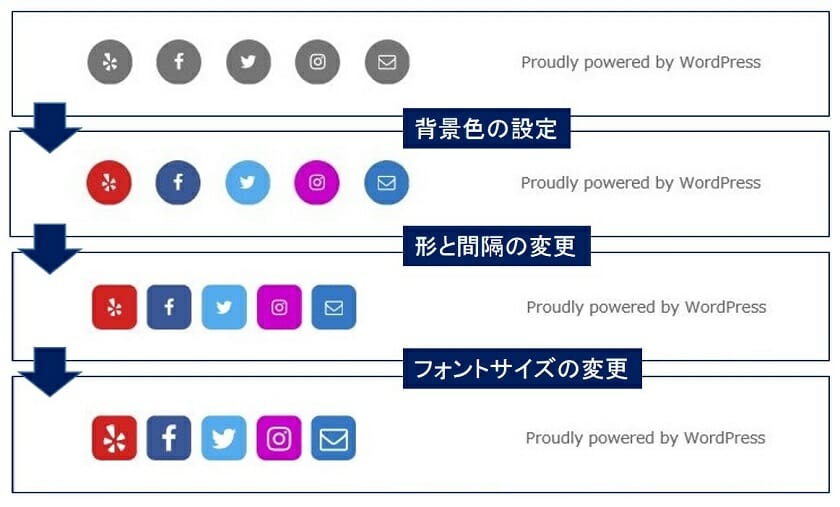
フッターに表示される【 標準のソーシャルリンクメニュー 】の変更前と変更後。
ソーシャルメニュー ~カスタマイズ~ 一覧
①.ボタンの形・サイズ・間隔の変更
スポンサー リンク
目 次
1. まずは、標準のソーシャルメニューのアイコンに、背景色を設定する。次の内容を style.css に追記。
/*
標準のソーシャルメニュー アイコンの背景色
*/
.social-navigation a[href*="behance.net"] { background-color: #1769ff; }
.social-navigation a[href*="codepen.io"] { background-color: #000000; }
.social-navigation a[href*="deviantart.com"] { background-color: #05cc47; }
.social-navigation a[href*="digg.com"] { background-color: #005f93; }
.social-navigation a[href*="dribbble.com"] { background-color: #f46899; }
.social-navigation a[href*="dropbox.com"] { background-color: #007ee5; }
.social-navigation a[href*="facebook.com"] { background-color: #3b5998; }
.social-navigation a[href*="flickr.com"] { background-color: #ff0084; }
.social-navigation a[href*="foursquare.com"] { background-color: #0072b1; }
.social-navigation a[href*="plus.google.com"] { background-color: #dd4b39; }
.social-navigation a[href*="github.com"] { background-color: #000000; }
.social-navigation a[href*="instagram.com"] { background-color: #CC00CC; }
.social-navigation a[href*="linkedin.com"] { background-color: #0077B5; }
.social-navigation a[href*="mailto:"] { background-color: #3579C7; }
.social-navigation a[href*="medium.com"] { background-color: #000000; }
.social-navigation a[href*="pinterest.com"] { background-color: #bd081c; }
.social-navigation a[href*="getpocket.com"] { background-color: #ee4256; }
.social-navigation a[href*="reddit.com"] { background-color: #ff4500; }
.social-navigation a[href*="skype.com"] { background-color: #00aff0; }
.social-navigation a[href*="skype:"] { background-color: #00aff0; }
.social-navigation a[href*="slideshare.net"] { background-color: #0673b2; }
.social-navigation a[href*="snapchat.com"] { background-color: #fffc00; }
.social-navigation a[href*="soundcloud.com"] { background-color: #ff5419; }
.social-navigation a[href*="spotify.com"] { background-color: #00e461; }
.social-navigation a[href*="stumbleupon.com"] { background-color: #eb4823; }
.social-navigation a[href*="tumblr.com"] { background-color: #35465c; }
.social-navigation a[href*="twitch.tv"] { background-color: #6441a4; }
.social-navigation a[href*="twitter.com"] { background-color: #55acee; }
.social-navigation a[href*="vimeo.com"] { background-color: #aad450; }
.social-navigation a[href*="vine.co"] { background-color: #00bf8f; }
.social-navigation a[href*="vk.com"] { background-color: #45668e; }
.social-navigation a[href*="wordpress.org"] { background-color: #464646; }
.social-navigation a[href*="wordpress.com"] { background-color: #21759b; }
.social-navigation a[href*="yelp.com"] { background-color: #d32323; }
.social-navigation a[href*="youtube.com"] { background-color: #cd201f; }2. 次に、標準のソーシャルメニューのアイコンを、四角にし間隔を変更する。次の内容を style.css に追記。
/* 標準のソーシャルメニュー アイコンを四角にし間隔を変更する */
.social-navigation a {background-color: #767676;
-webkit-border-radius: 8px;
border-radius: 8px;
color: #fff;
display: inline-block;
height: 40px;
margin: 0 0.2em 0.5em 0;
text-align: center;
width: 40px;
}
3. 最後に、標準のソーシャルメニューアイコンの、フォントを大きくする。
/* 標準のソーシャルメニュー アイコンのフォントを大きくする */
.social-navigation .icon {
height: 25px;
top: 8px;
width: 25px;
vertical-align: top;
}
以上で、カスタマイズ その-1 ボタンの形・サイズ・間隔の変更 は完了。URLの設定等は、次の、カスタマイズ その-2 ボタンの追加と削除( Webフォントも追加 )を参考にされたし。
以上。
(2017.10.02)
スポンサー リンク