自転車で走行したのサイクリングコースを、
『GPSログ』から Google Map で
Webサイト に掲載する方法 。
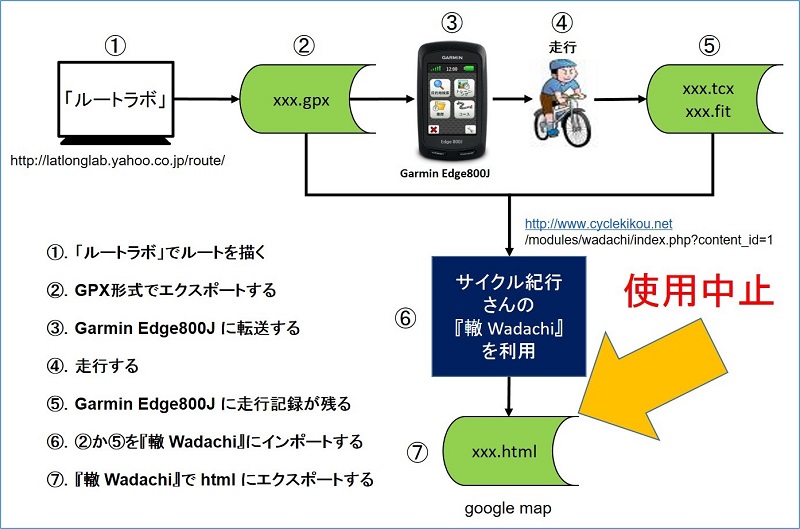
今迄、自転車で走行したコースの地図を、『GPSログ』の .gpxファイル から HTML に変換して Webサイトに埋め込み、Google Map で見れるようにしてきた。
一つは、 Google Map で描画したものをキャプチャーし、画像として貼り付けてコース概要がわかるようにしたものと、もう一つは、地図そのものを埋め込み Google Map で詳細が見れるようにしたものの二つを掲載してきた。
~サンプルの掲載はスクリーンショットになるので省略~

この、Google Map を使った地図表示は、『サイクル紀行』さんが公開している『轍』というソフトが、非常に簡単・便利なので使用させて頂いて来た。
ところが、最近『アプリケーション内でのGoogleマップの表示を完全に排除するという決断に至りました。』との重要なお知らせが掲載されたので・・・Google マップに関する使用許諾条件の記事を調べてみると、
①.ブログや Webサイトに Google マップのスクリーンショット画像は貼れない。
②.Google マップを表示するには、コードを埋め込んで使用する。
ということなので、『轍』での表示を中止し、他の方法に変更することにした。
Webサイトへの Google Map 組込み方法、
②.Google My Maps での表示
③.ルートラボ での表示
の 3種類 を試してみたところ、『 Google My Maps 』が gpxデータ が扱えるし、機能として『自分のサイトに埋め込む』と言うのが用意されており、且つ、現在のサイトの作り方が同じスタイルで踏襲できるので、『 Google My Maps 』を使用することにした。
サイトでの表示結果は以下のようになる。
Google Earth での表示が選択できると共に、拡大表示をクリックすれば別ページが開き、さらに見やすくなる。
詳細は、『GPSのトラックデータを地図に描画してサイトに埋め込む方法』に記載したので参考にされたい。
地図に関する編集が【記事の編集】ではなく、Webの『 My Maps 』上で行える。
①.マーカーや写真の追加が容易。(後からでも可能)
②.クラウドなので、変更がブログに反映される。
参考: 『ルートラボ』での表示は、下記のようになる。
※:GARMIN Connect での表示は、個人情報の面で問題が残る。
以上。
(2016.08.20)


