WordPress Twenty Seventeen
AMPページでのシンタックスハイライト
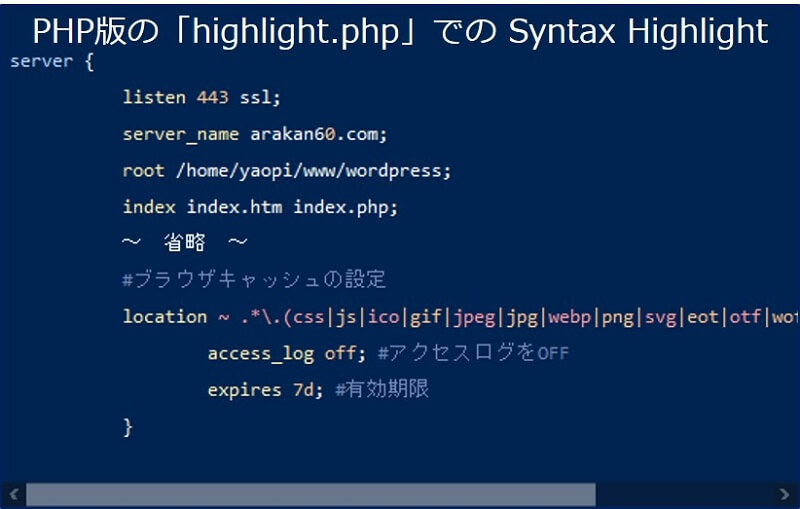
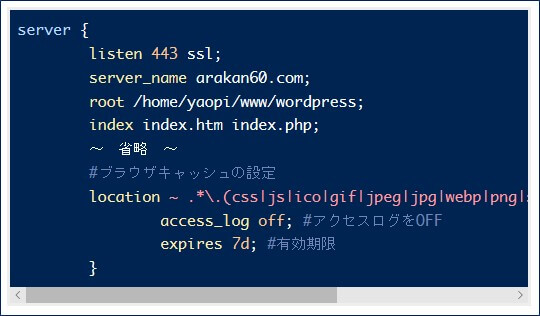
「highlight.js」から「highlight.php」に変更
AMPページでのシンタックスハイライト
「highlight.js」から「highlight.php」に変更
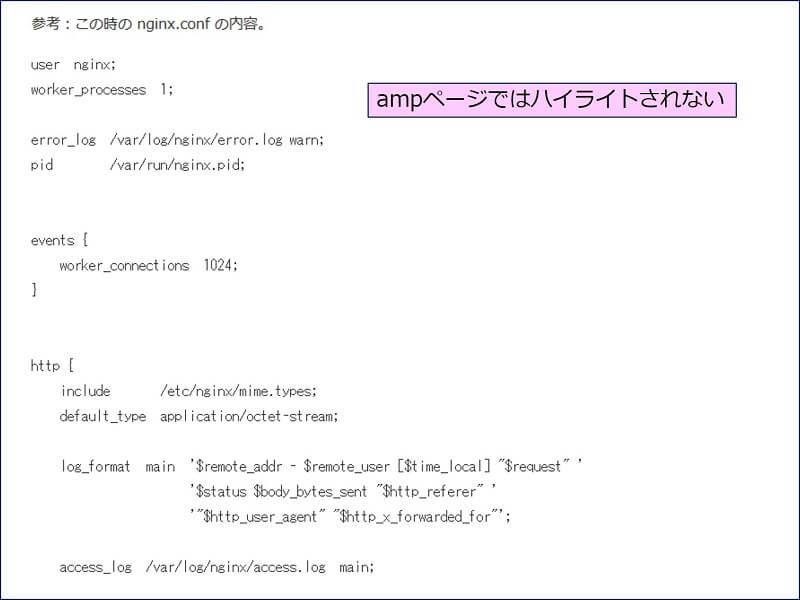
AMPページを、「highlight.js」を使用してシンタックスハイライトすると、Search Consoleにおける AMPでのエラーが続発することになった。そこで、【 Javascript 】ではなく【 PHP 】を使用した「highlight.php」でシンタックスハイライトすることにした。
以下、PHP版の「highlight.php」をインストールした記録。