WordPress Twenty Seventeen
Search Console の AMP
「CSS !important」が含まれています エラー
Search Console の AMP
「CSS !important」が含まれています エラー
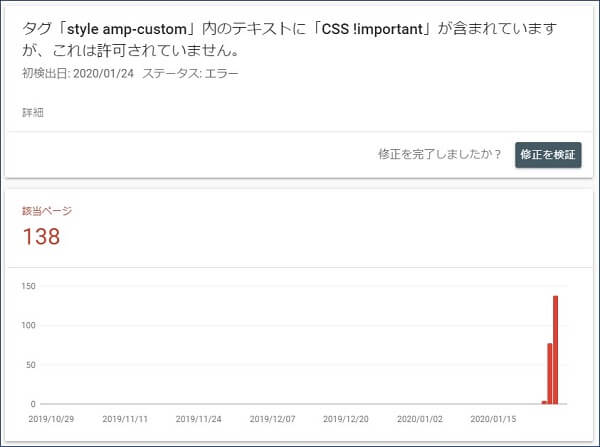
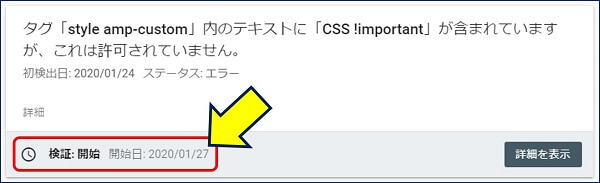
Search Console の AMPで、『タグ「style amp-custom」内のテキストに「CSS !important」が含まれていますが、これは許可されていません。』というエラーが出る。
以下、「CSS !important」エラーの修正記録。
スポンサー リンク
目 次
1. エラーの内容
該当ページが【 138 】もある。
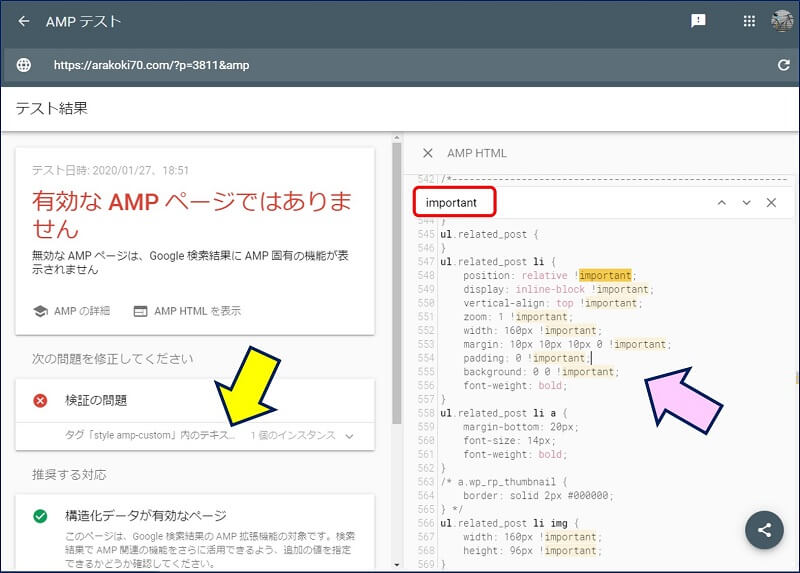
2. 「AMP テスト」による エラー箇所の特定
何処に、「 !important 」を記述しているかが判る。
3. 原因
ampのテンプレート「style.php」に、プラグイン【WordPress Related Posts】による関連記事一覧表示のスタイル調整のために、「 !important 」付きのCSSを組み込んでいた為。
組み込んでいたCSS。
/*-----------------------------------------------------------*/
/* 関連記事一覧 WordPress Related Posts CSS */
/*-----------------------------------------------------------*/
.related_post_title {
}
ul.related_post {
}
ul.related_post li {
position: relative !important;
display: inline-block !important;
vertical-align: top !important;
zoom: 1 !important;
*display: inline !important;
width: 160px !important;
margin: 10px 10px 10px 0 !important;
padding: 0 !important;
background: 0 0 !important;
font-weight: bold;
}
ul.related_post li a {
margin-bottom: 20px;
font-size: 14px;
font-weight: bold;
}
/* a.wp_rp_thumbnail {
border: solid 2px #000000;
} */
ul.related_post li img {
width: 160px !important;
height: 96px !important;
}
/*-----------------------------------------------------------*/4. 「CSS !important」エラーの修正
組み込んでいたCSSから、「 !important 」を除去する。
修正後のCSS。
/*-----------------------------------------------------------*/
/* 関連記事一覧 WordPress Related Posts CSS */
/*-----------------------------------------------------------*/
.related_post_title {
}
ul.related_post {
}
ul.related_post li {
position: relative;
display: inline-block;
vertical-align: top;
zoom: 1;
width: 160px;
margin: 10px 10px 10px 0;
padding: 0;
background: 0 0;
font-weight: bold;
}
ul.related_post li a {
margin-bottom: 20px;
font-size: 14px;
font-weight: bold;
}
ul.related_post li img {
width: 160px;
height: 96px;
}
/*-----------------------------------------------------------*/5. 修正を検証
後日、エラーが消える。
以上。
(2020.01.26)
(2020.01.26)
スポンサー リンク