WordPress Twenty Seventeen
pre ソースコードのハイライト
AMPページで「highlight.js」を使用する
pre ソースコードのハイライト
AMPページで「highlight.js」を使用する
「Crayon Syntax Highlighter」から「highlight.js」に乗り換えたが、AMPページでは【ソースコード】がハイライト表示されない。
以下、「highlight.js」を AMPページに組み込んだ記録。
スポンサー リンク
目 次
1. WordPressでの AMP環境
Webサーバーのバージョン。
Raspbian : Buster with desktop Release date:2019-09-26
Nginx : Stable version 1.16.1
PHP : 7.3.12 - 2019.11.28
MariaDB : 10.3.17
Nginx : Stable version 1.16.1
PHP : 7.3.12 - 2019.11.28
MariaDB : 10.3.17
WordPressとAMP。
WordPress 5.3.2 (Twenty Seventeen child テーマ)
AMPプラグイン:バージョン 1.4.2
→ Website Mode:Reader で稼働中
AMPプラグイン:バージョン 1.4.2
→ Website Mode:Reader で稼働中
Syntax Highlighter。
Syntax Highlighter:「highlight.js」でハイライト中
参考:
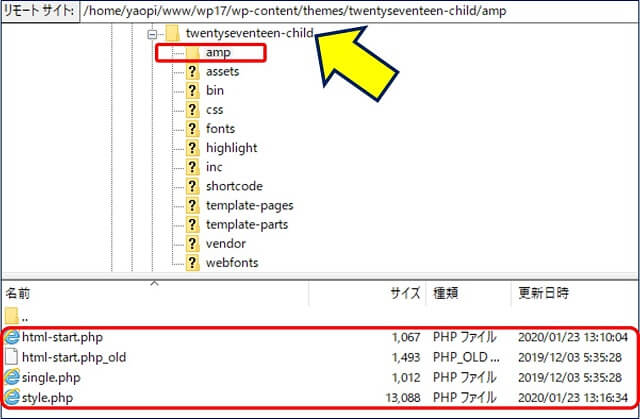
2. AMPテンプレートの子テーマ化状況
3. AMPページへの「highlight.js」の組み込み
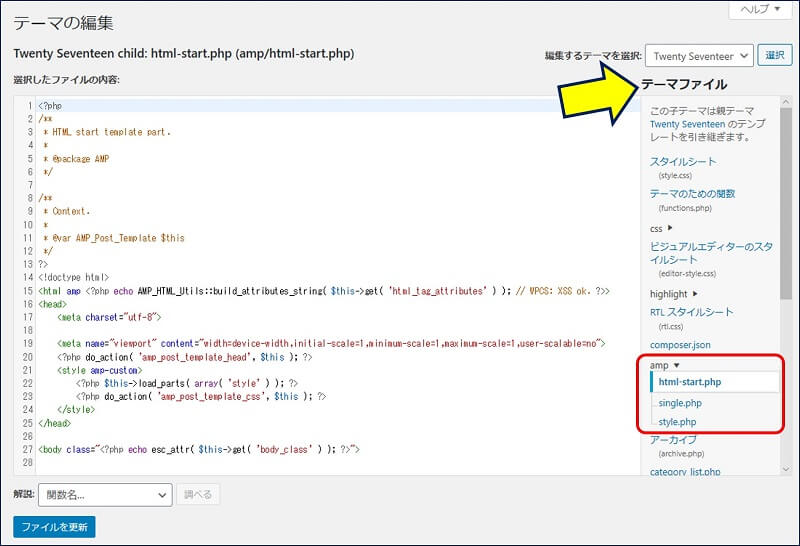
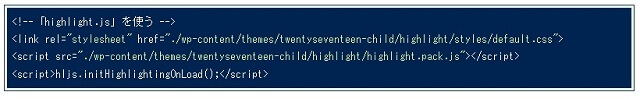
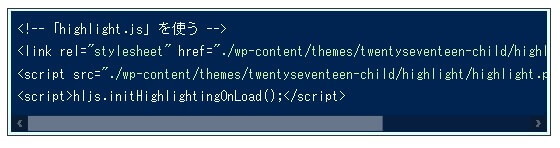
「highlight.js」の読み込み要領。
<!doctype html>
<html amp <?php echo AMP_HTML_Utils::build_attributes_string( $this->get( 'html_tag_attributes' ) ); // WPCS: XSS ok. ?>>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<?php do_action( 'amp_post_template_head', $this ); ?>
<style amp-custom>
<?php $this->load_parts( array( 'style' ) ); ?>
<?php do_action( 'amp_post_template_css', $this ); ?>
</style>
<!--「highlight.js」を使う使う"preload" href="./wp-content/themes/twentyseventeen-child/highlight/styles/tomorrow-night-blue.css" as="style" onload="this.rel='stylesheet'">
<script async src="./wp-content/themes/twentyseventeen-child/highlight/highlight.pack.js"></script>
<script>window.addEventListener("load", function() { hljs.initHighlighting() });</script>
</head>
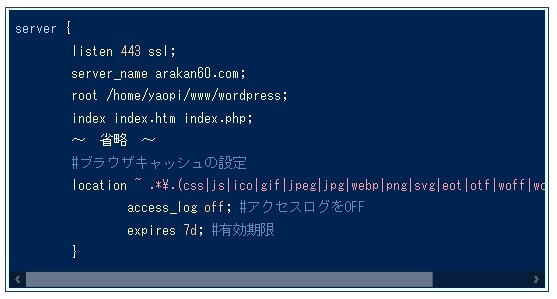
4. AMPページでのCSSの調整
通常ページの時と同じように、ソースコードに広い枠が表示されるので、CSSで調整する。ampの「style.php」に下記スタイルを追記した。
/*-----------------------------------------------------------*/
/* ソースコードの表示 */
/*-----------------------------------------------------------*/
pre {
background: #e0ffff;
border: solid 1px;
font-family: "Courier 10 Pitch", Courier, monospace;
font-size: 14px;
line-height: 1.6;
margin-bottom: 1.6em;
max-width: 100%;
overflow: auto;
padding: 1.6em;
}
pre > code {
overflow: auto;
}
/*-----------------------------------------------------------*
5. AMPページでのハイライト結果
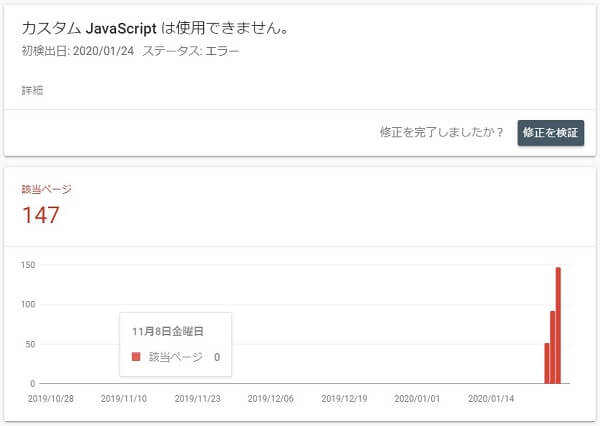
6. Search Consoleの AMPでエラーが続発する
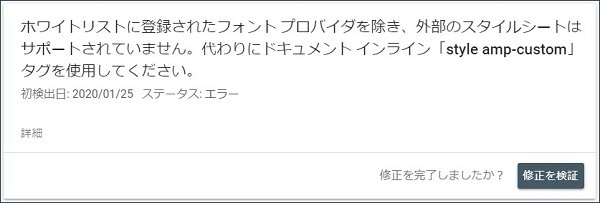
AMPページで、ソースコードは正しくハイライトされているが、Search Consoleの AMPでエラーが続発する。
「ホワイトリストに登録されたフォント プロバイダを除き、外部のスタイルシートはサポートされていません。代わりにドキュメント インライン「style amp-custom」タグを使用してください。」エラー。


止む無く【「highlight.js」の組み込み 】を中止する。
参考:
以上。
(2020.01.23)
(2020.01.23)
スポンサー リンク