WordPress Twenty Seventeen
Crayon Syntax Highlighterから
highlight.jsへの移行
Crayon Syntax Highlighterから
highlight.jsへの移行
「Crayon Syntax Highlighter」プラグインを長年に亘り使用してきたが、ここに来てバグが顕在化してきたり、サイトのスピードアップの弊害になってきたので、思い切って代替策を検討することにした。
以下、「highlight.js」に乗り換えた記録。
スポンサー リンク
目 次
シンタックスハイライトとは。
シンタックスハイライト 【 syntax highlighting 】
シンタックスハイライトとは、あらかじめ指定された文中の特定の記号やキーワード(文法、表記法、構文規則 =【 syntax 】 )を、他とは異なる色で表示( 【 highlight 】 )すること。
1. 乗り換えの動機
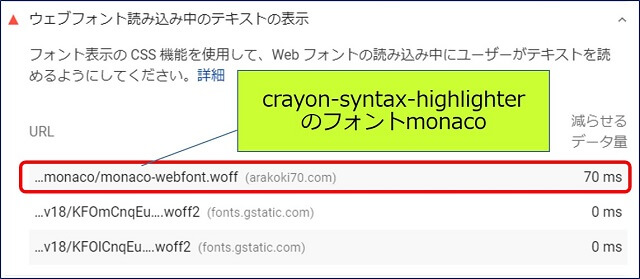
①.「PageSpeed Insights」での計測で、「ウェブフォント読み込み中のテキストの表示」の中に【crayon-syntax-highlighter のフォント monaco】が表示される。


②.「Crayon Syntax Highligher」プラグインは、数年以上前からバージョンアップされておらず、作者は、2013年には既に「製作を辞めた」と言っているらしい。
③.「highlight.js」は、JavaScript(jQueryは不要)のライブラリで、他のライブラリに依存せず軽量である。
参考:【 Crayon Syntax Highlighter のバグ 】
2. highlight.jsのダウンロードと設定
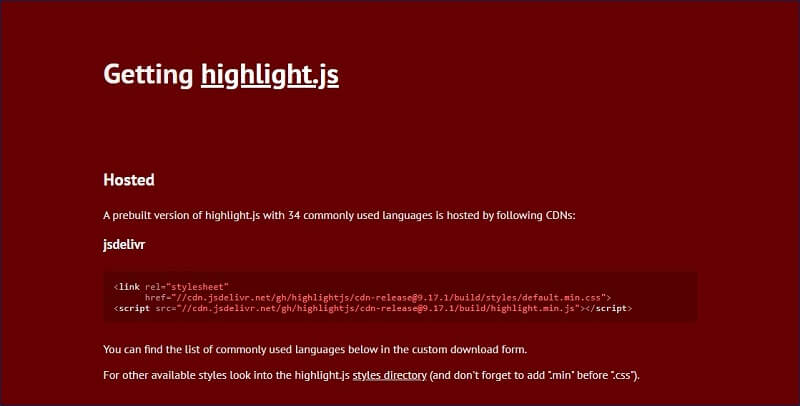
CDN で使う方が簡単ではあるが、
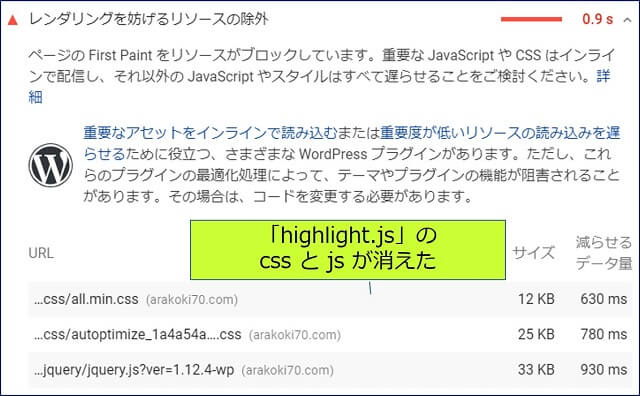
「第三者コードの影響を抑えてください」を第一優先とし、
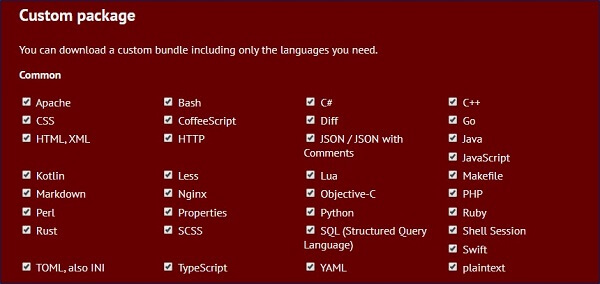
必要な言語だけに絞ってより軽量・高速に動作させるべく、
ライブラリファイルを自分のサーバーにアップロードする方法で、
導入した。
※:この方が、言語を自由に組み込むことが出来る。
「第三者コードの影響を抑えてください」を第一優先とし、
必要な言語だけに絞ってより軽量・高速に動作させるべく、
ライブラリファイルを自分のサーバーにアップロードする方法で、
導入した。
※:この方が、言語を自由に組み込むことが出来る。
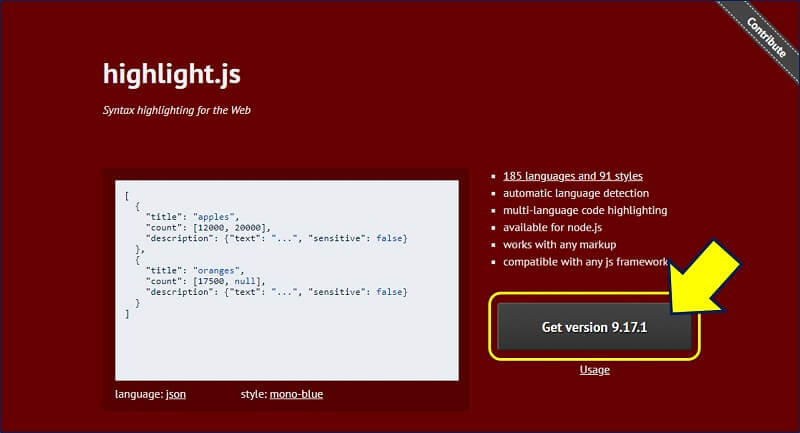
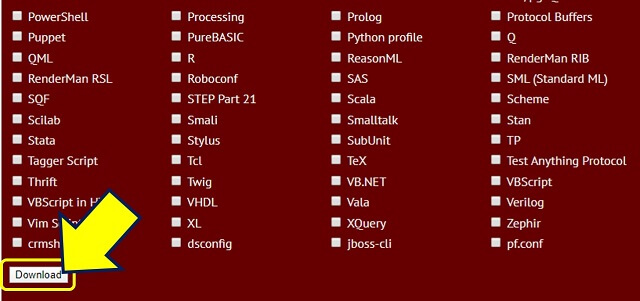
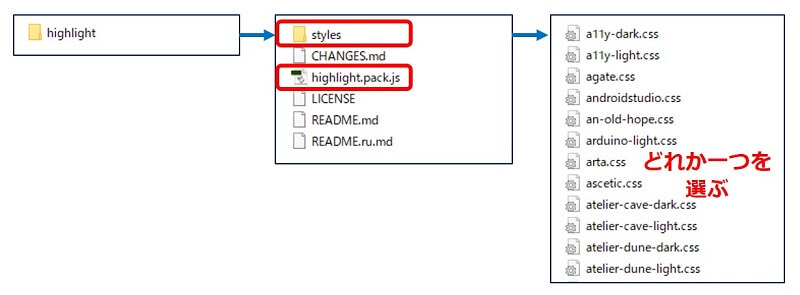
highlight.js のサイトにアクセスし、ライブラリを入手する。
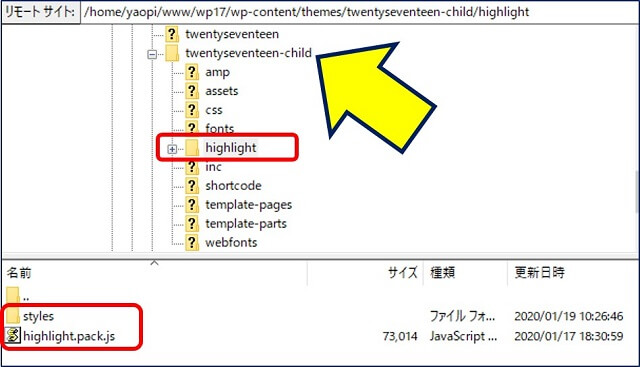
下記のコードを子テーマの「header.php」の <head> 内に追記する。
<!--「highlight.js」を使う -->
<link rel="stylesheet" href="./wp-content/themes/twentyseventeen-child/highlight/styles/default.css">
<script src="./wp-content/themes/twentyseventeen-child/highlight/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>1行目の【 /styles/default.css 】で、一つ選んだ【css = パレット 】を指定する。
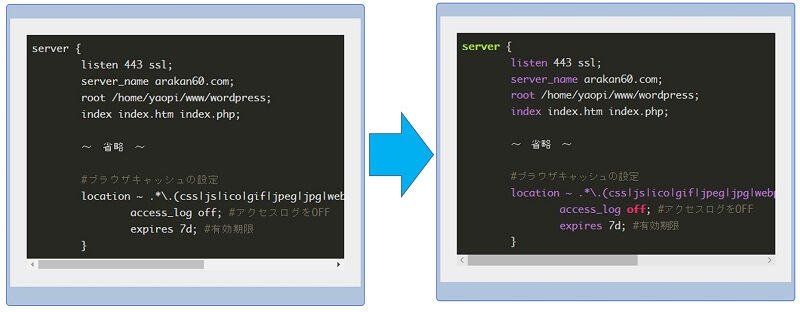
3. パレットの選定と変更
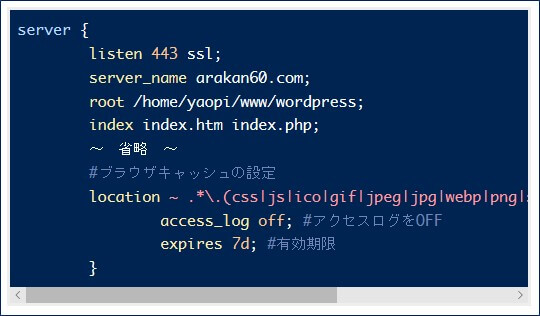
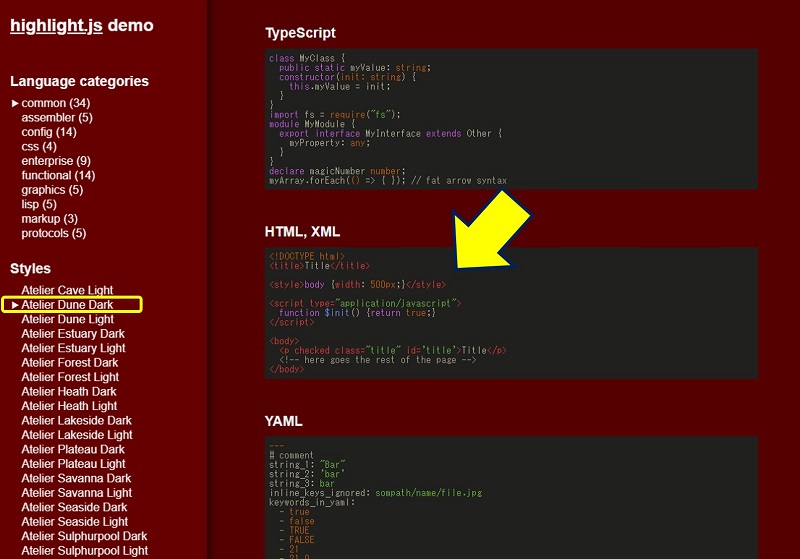
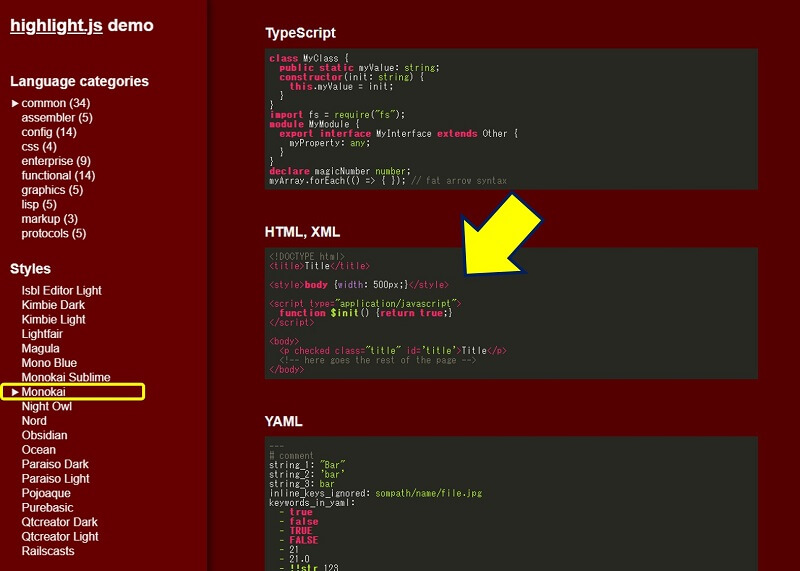
【css = パレット 】とは、ハイライト方法(見た目)のことで、デモページ「highlight.js demo」で確認出来る。
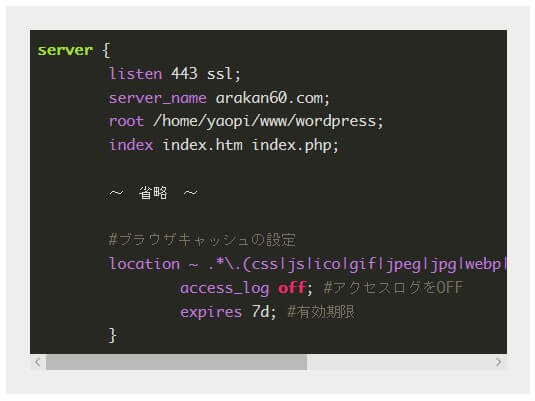
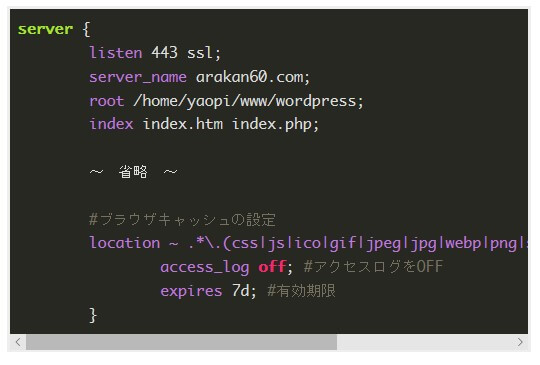
使用したい【パレット = tomorrow-night-blue.css】をサーバーにアップロードし、スタイルシートへのリンクを【/styles/tomorrow-night-blue.css】に変更する。
4. スタイルシートの調整
これを防ぐために、下記のように「preのスタイル」を調整した。
/*-----------------------------------------------------------*/
/* Highlight.jsのスタイル調整 */
/*-----------------------------------------------------------*/
pre{
border: none;
}
pre > code {
overflow: auto;
margin: -1.4em;
padding: -1.4em;
}
/*-----------------------------------------------------------*/5. highlight.jsの使い方と注意点
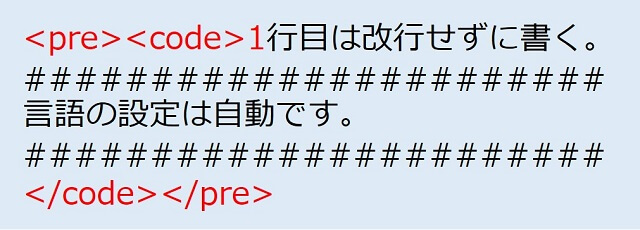
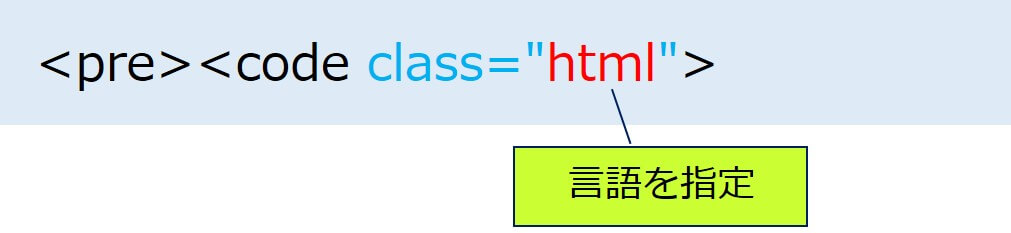
<pre><code>1行目は改行せずに書く。
言語の設定は自動。
</code></pre>主な言語一覧。
<pre><code class="xml">
<pre><code class="css">
<pre><code class="bash">
<pre><code class="http">
<pre><code class="javascript">
<pre><code class="nginx">
<pre><code class="php">
<pre><code class="perl">
<pre><code class="python">
<pre><code class="sql">
<pre><code class="json">
<pre><code class="accesslog">
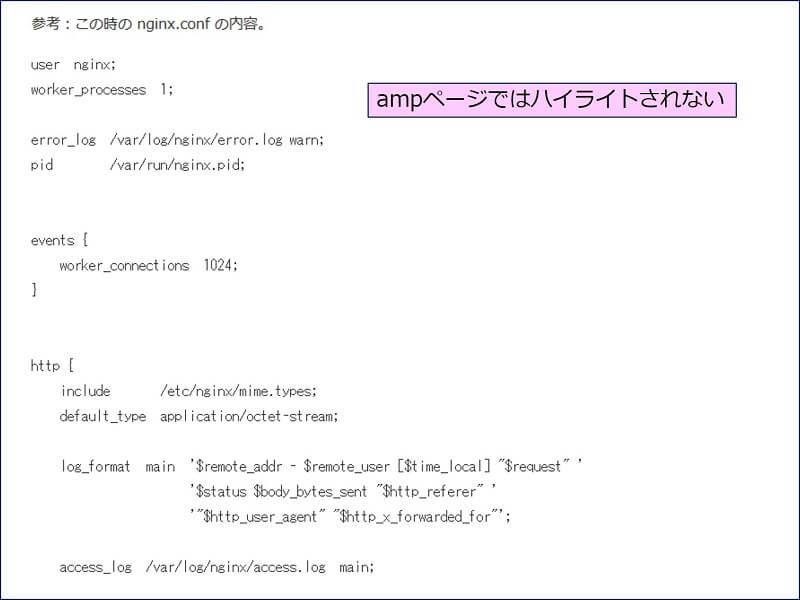
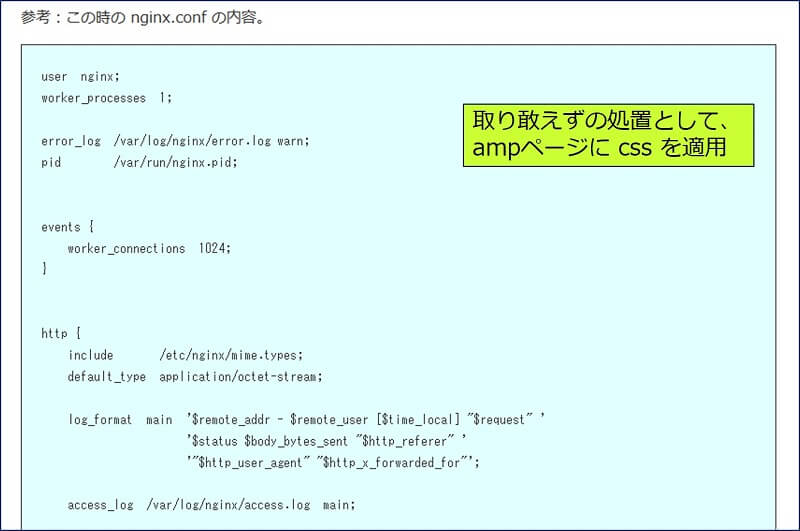
<pre><code class="console">取り敢えずの処置として、ampのテンプレート「style.php」に下記スタイルを設定した。
/*-----------------------------------------------------------*/
pre {
background: #e0ffff;
border: solid 1px;
font-family: "Courier 10 Pitch", Courier, monospace;
font-size: 14px;
line-height: 1.6;
margin-bottom: 1.6em;
max-width: 100%;
overflow: auto;
padding: 1.6em;
}
/*-----------------------------------------------------------*/参考:
6. まとめ
対策ー1:highlight.jsのスタイルシートにpreroadを指定して読み込む。
<link rel="preload" href="./wp-content/themes/twentyseventeen-child/highlight/styles/tomorrow-night-blue.css" as="style" onload="this.rel='stylesheet'">対策ー2:highlight.jsのスクリプトにはasyncをつける。
<script async src="./wp-content/themes/twentyseventeen-child/highlight/highlight.pack.js"></script>対策ー3:「addEventListener()」で initHighlighting をサイトが読み込まれたときに実行させる。
<script>window.addEventListener("load", function() { hljs.initHighlighting() });</script>以上。
(2020.01.17)
(2020.01.17)
スポンサー リンク