WordPress Twenty Seventeen
AMPページでのシンタックスハイライト
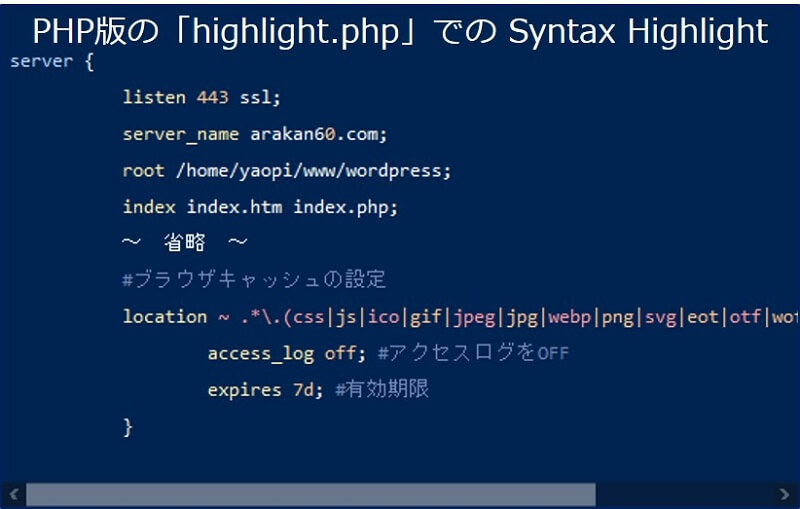
「highlight.js」から「highlight.php」に変更
AMPページでのシンタックスハイライト
「highlight.js」から「highlight.php」に変更
AMPページを、「highlight.js」を使用してシンタックスハイライトすると、Search Consoleにおける AMPでのエラーが続発することになった。そこで、【 Javascript 】ではなく【 PHP 】を使用した「highlight.php」でシンタックスハイライトすることにした。
以下、PHP版の「highlight.php」をインストールした記録。
スポンサー リンク
目 次
1. AMPと highlight.php
AMPの制限
・JavaScript は使用できない。
・inline CSS のみ利用可。
を筆頭に、幾つかの制限がある。
・JavaScript は使用できない。
・inline CSS のみ利用可。
を筆頭に、幾つかの制限がある。
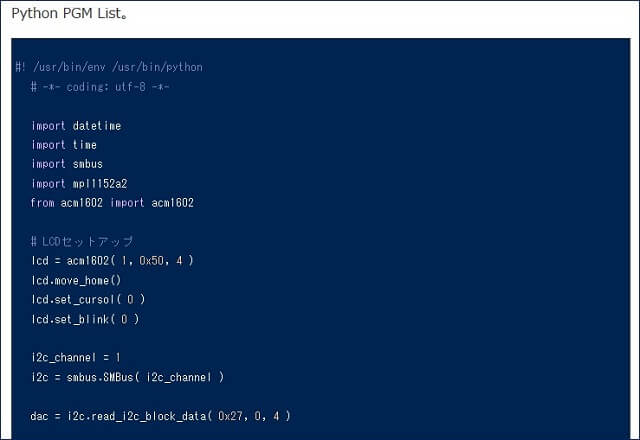
「highlight.js」は、
Javascriptの為、AMPでは使用できない。
参考:「highlight.js」を、AMPページで使用した結果:
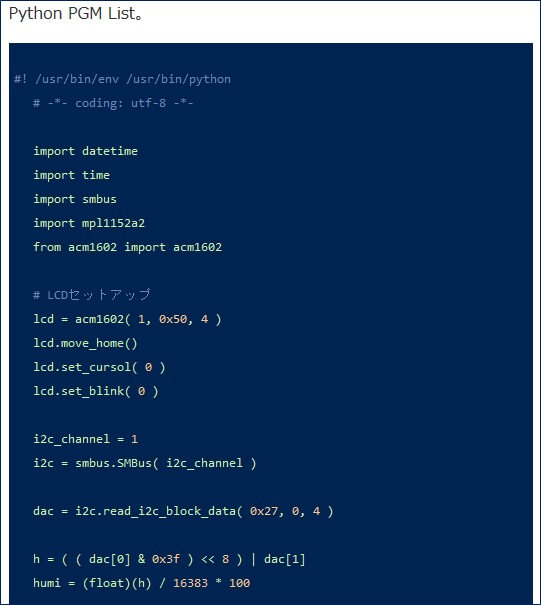
「highlight.php」
「highlight.js」の機能が【PHP】で実現されており、ハイライト処理がサーバー側で行われ、整形されたHTMLが表示されるため、AMPページでも問題なく動作する。又、読み込む【Javascript】が減らせるので、通常ページでも表示速度が高速化できるメリットがある。
「highlight.js」の機能が【PHP】で実現されており、ハイライト処理がサーバー側で行われ、整形されたHTMLが表示されるため、AMPページでも問題なく動作する。又、読み込む【Javascript】が減らせるので、通常ページでも表示速度が高速化できるメリットがある。
「highlight.php」は、
WordPressにおける amp対応の Syntax Highlighter である。
2. composer のインストール
※1:highlight.phpのインストールには composer が必要になる。
※2:composer は何処にインストールされていても構わないが、composer に path が通っていなければならない。
※3:composer を使って、highlight.phpを、WordPressのテーマファイル内にインストールする。
※4:composer での highlight.phpのインストールは、カレントディレクトリにインストールされる。
※5:そこで、composer もWordPressのテーマファイル内にインストールして、highlight.phpをインストールすることにした。
composer のインストール場所。
WordPressの子テーマ内:/twentyseventeen-child/bin
composer のインストール場所の作成。
mkdir /home/yaopi/www/wp17/wp-content/themes/twentyseventeen-child/bincomposer のインストール場所に path を通すために、.bashrc を編集してパスを登録し、有効化する。
sudo nano .bashrc
export PATH="$PATH:/home/yaopi/www/wp17/wp-content/themes/twentyseventeen-child/bin“
source .bashrccomposer のインストール。ルート権限で実行した。
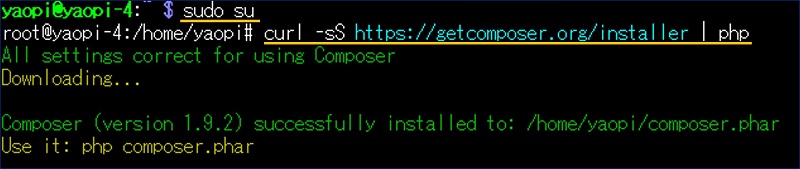
sudo su
curl -sS https://getcomposer.org/installer | phpcomposer のインストール場所とバージョンの確認。
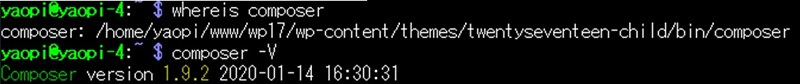
whereis composer
composer -V3. highlight.phpのインストール
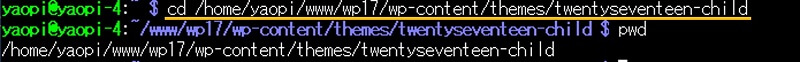
インストール先へのディレクトリの変更と、カレントディレクトリの確認。
cd /home/yaopi/www/wp17/wp-content/themes/twentyseventeen-child
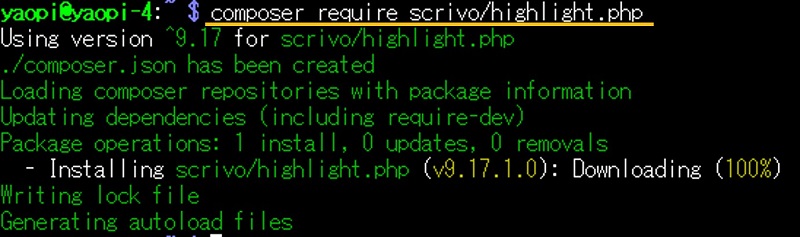
pwdhighlight.phpのインストール。
composer require scrivo/highlight.php4. highlight.phpの設定とハイライト結果
highlight.phpを読み込むための処理を、functions.phpのトップに追記。
require_once __DIR__ . '/vendor/autoload.php';
use Highlight\Highlighter;シンタックスハイライトを適用するための関数を、functions.phpに追加する。追加位置は、functions.phpの一番最後とした。
add_filter('the_content', function($content) {
$content = preg_replace_callback('/<pre><code(.*?)>(.+?)<\/code><\/pre>/s', function($matches) {
$highlighter = new Highlighter();
$input = html_entity_decode($matches[2]);
$haveclassname = preg_match('/class=\"(.*)\"/',$matches[1],$classname);
if ($haveclassname) {
$output = $highlighter->highlight($classname[1],$input)->value;
$html = '<pre><code class=”hljs '.$classname[1].'">'.$output.'</code></pre>';
} else {
$highlighter->setAutodetectLanguages([
'html',
'xml',
'css',
'bash',
'http',
'javascript',
'nginx',
'php',
'perl',
'python',
'sql',
'json',
'accesslog',
'console',
'shell'
]);
$output = $highlighter->highlightAuto($input)->value;
$html = '<pre><code class="hljs '.$highlighter->highlightAuto($input)->language.'">'.$output.'</code></pre>';
}
return $html;
}, $content);
return $content;
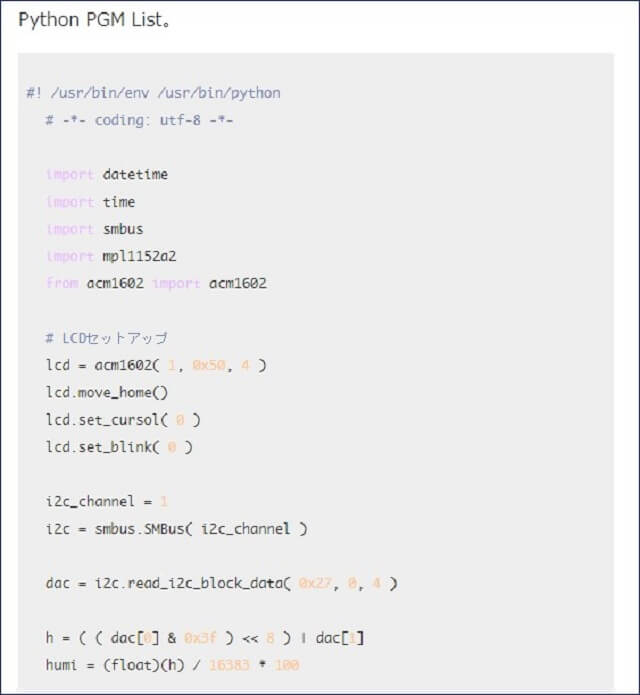
});【setAutodetectLanguages】に、シンタックスハイライトを行いたい言語を追加しておく。
ハイライト用のCSSを、子テーマのCSSに追記する。
highlight.phpではhighlight.jsと同じスタイルが使用できるので、好きなCSSを選択し、中身を全てコピーして貼り付ける。下記例は、「tomorrow-night-blue.css」の内容。
/*-----------------------------------------------------------*/
/* Tomorrow Night Blue Theme */
/*-----------------------------------------------------------*/
/* http://jmblog.github.com/color-themes-for-google-code-highlightjs */
/* Original theme - https://github.com/chriskempson/tomorrow-theme */
/* http://jmblog.github.com/color-themes-for-google-code-highlightjs */
/* Tomorrow Comment */
.hljs-comment,
.hljs-quote {
color: #7285b7;
}
/* Tomorrow Red */
.hljs-variable,
.hljs-template-variable,
.hljs-tag,
.hljs-name,
.hljs-selector-id,
.hljs-selector-class,
.hljs-regexp,
.hljs-deletion {
color: #ff9da4;
}
/* Tomorrow Orange */
.hljs-number,
.hljs-built_in,
.hljs-builtin-name,
.hljs-literal,
.hljs-type,
.hljs-params,
.hljs-meta,
.hljs-link {
color: #ffc58f;
}
/* Tomorrow Yellow */
.hljs-attribute {
color: #ffeead;
}
/* Tomorrow Green */
.hljs-string,
.hljs-symbol,
.hljs-bullet,
.hljs-addition {
color: #d1f1a9;
}
/* Tomorrow Blue */
.hljs-title,
.hljs-section {
color: #bbdaff;
}
/* Tomorrow Purple */
.hljs-keyword,
.hljs-selector-tag {
color: #ebbbff;
}
.hljs {
display: block;
overflow-x: auto;
background: #002451;
color: white;
padding: 0.5em;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-strong {
font-weight: bold;
}
/*-----------------------------------------------------------*/
参考にさせて頂いたサイト。
5. CSSによるハイライト調整
子テーマの「style.css」による調整。背景色を追記し、文字の色を変更する。
/*-----------------------------------------------------------*/
/* pre highlight.php 用 スタイル調整 */
/*-----------------------------------------------------------*/
pre{
border: none;
background: #002451;
}
pre > code {
overflow: auto;
font-size: 12px;
color: #fff !important;
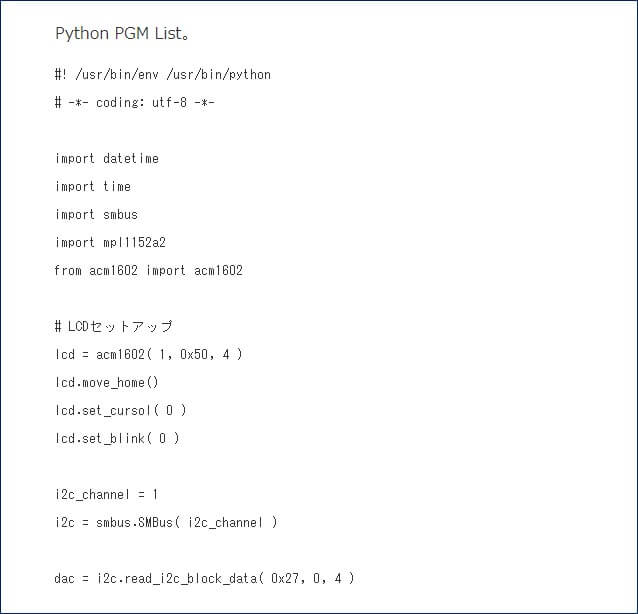
}ハイライト用のCSS「tomorrow-night-blue.css」の内容を、ampの「style.php」にも追記する。
さらに、ampの「style.php」にも次の調整も追記する。
/*-----------------------------------------------------------*/
/* highlight.php ソースコードの表示 */
/*-----------------------------------------------------------*/
pre {
background: #002451;
border: solid 1px;
font-family: "Courier 10 Pitch", Courier, monospace;
font-size: 14px;
line-height: 1.6;
margin-bottom: 1.6em;
max-width: 100%;
overflow: auto;
padding: 1.6em;
}
pre > code {
overflow: auto;
color: #fff;
}以上で、Javascriptを使用することなく、ampページでの Syntax Highlight が可能となった。
以上。
(2020.01.28)
(2020.01.28)
スポンサー リンク