WordPress Twenty Seventeen
関連記事プラグイン WordPress Related Posts
AMPページ用のカスタマイズ
関連記事プラグイン WordPress Related Posts
AMPページ用のカスタマイズ
関連記事プラグイン「WordPress Related Posts」を使用しているが、AMPページではスタイルが崩れてしまう。
以下、AMPページ用にCSSをカスタマイズした記録。
スポンサー リンク
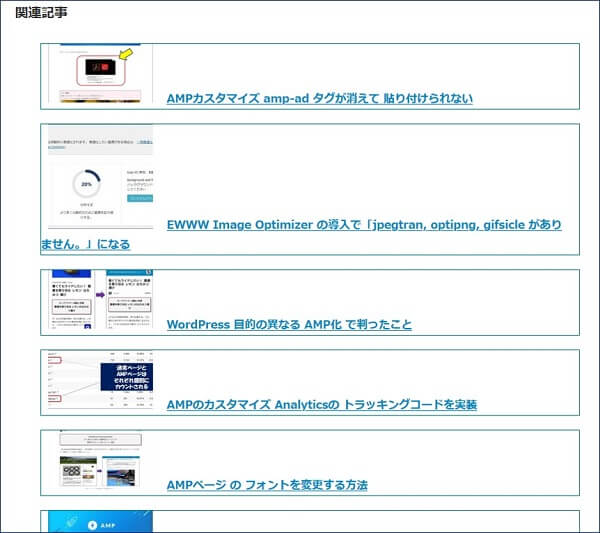
1. 「WordPress Related Posts」の設定と関連記事の表示
AMPページでは、スタイルが崩れてしまう。
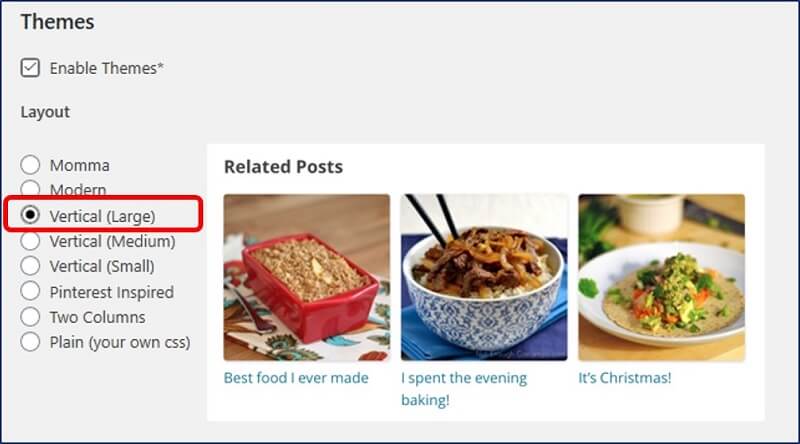
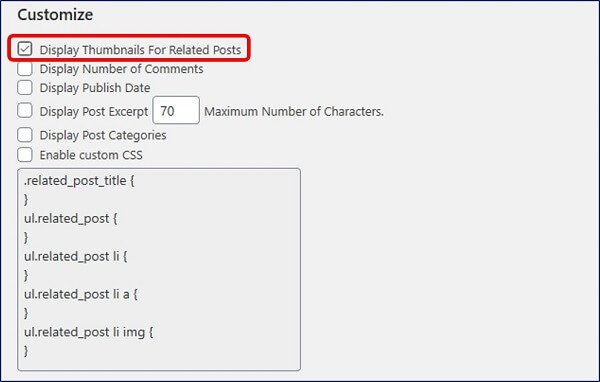
2. 通常ページでのカスタマイズ
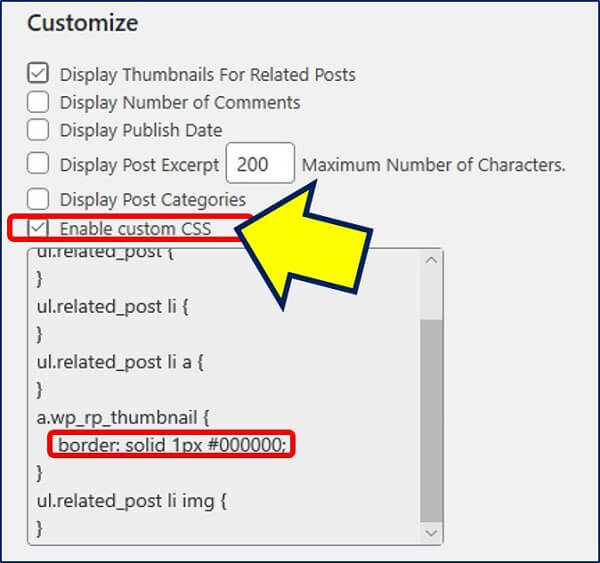
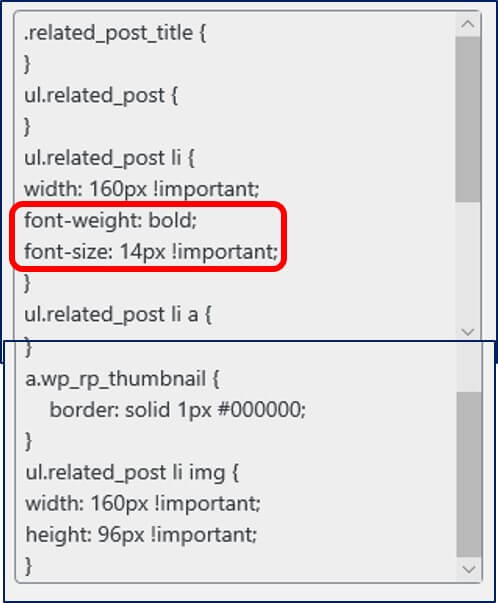
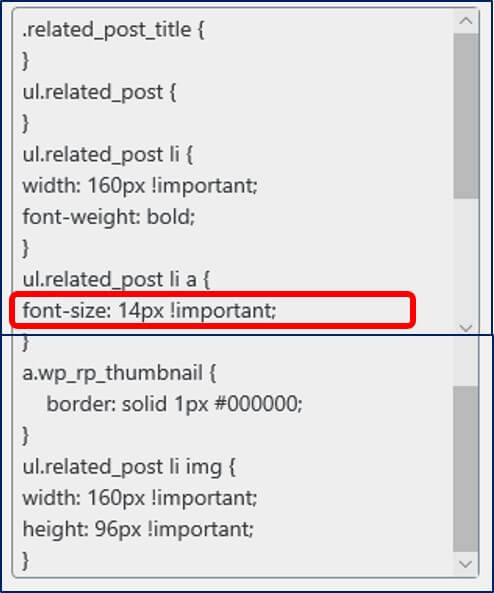
【Enable custom CSS】への記述内容。
.related_post_title {
}
ul.related_post {
}
ul.related_post li {
width: 160px !important;
font-weight: bold;
}
ul.related_post li a {
font-size: 14px !important;
}
a.wp_rp_thumbnail {
border: solid 1px #000000;
}
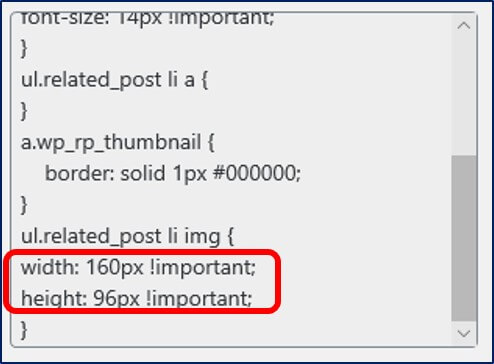
ul.related_post li img {
width: 160px !important;
height: 96px !important;
}3. AMPページでのカスタマイズ
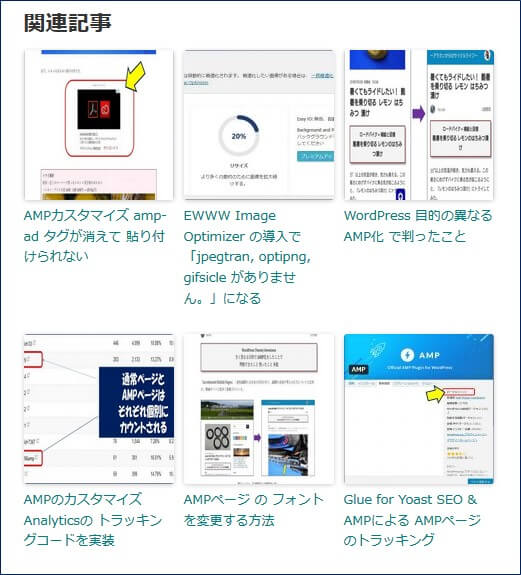
通常ページでのカスタマイズを、AMPページにも適用すべく、ampのテンプレート「style.php」にCSSを追記する。
組み込んだCSS。
/*-----------------------------------------------------------*/
/* 関連記事一覧 WordPress Related Posts CSS */
/*-----------------------------------------------------------*/
.related_post_title {
}
ul.related_post {
}
ul.related_post li {
position: relative !important;
display: inline-block !important;
vertical-align: top !important;
zoom: 1 !important;
*display: inline !important;
width: 160px !important;
margin: 10px 10px 10px 0 !important;
padding: 0 !important;
background: 0 0 !important;
font-weight: bold;
}
ul.related_post li a {
margin-bottom: 20px;
font-size: 14px;
font-weight: bold;
}
/* a.wp_rp_thumbnail {
border: solid 2px #000000;
} */
ul.related_post li img {
width: 160px !important;
height: 96px !important;
}
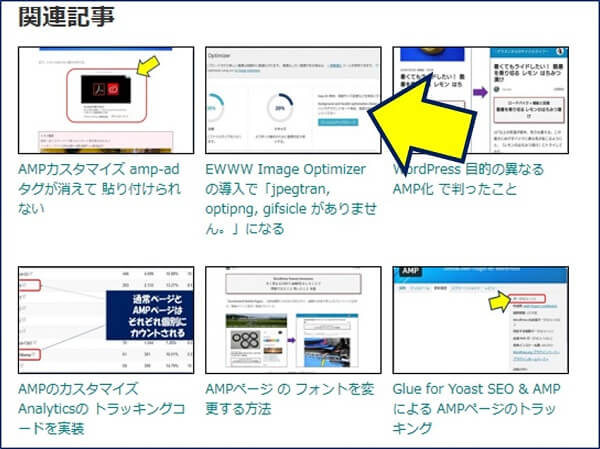
/*-----------------------------------------------------------*/4. AMPページでの課題
①.画像に枠線が入らない。
②.タイトル文字に、リンクの下線が付いている。
以上。
(2020.01.24)
(2020.01.24)
スポンサー リンク