WordPress Twenty Seventeen
Luxeritas のカスタマイズ
Simple GA Ranking ランキング表示のカスタマイズ
Luxeritas のカスタマイズ
Simple GA Ranking ランキング表示のカスタマイズ
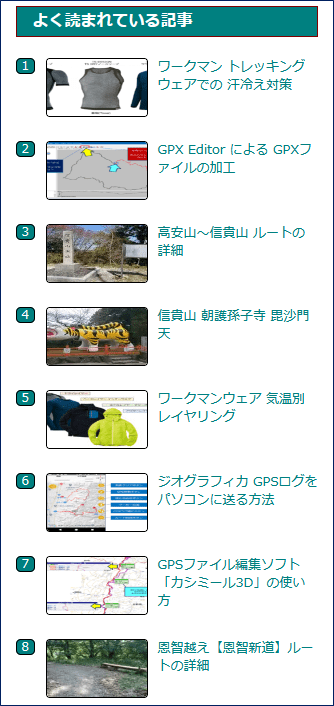
Luxeritas で「Simple GA Ranking」プラグインを使ってサイドバーに人気記事一覧を表示し、「サムネイル」だけでなくランキングの「順位」を表示するカスタマイズを行った。
以下、【テキスト】ウィジェットを「ショートコード」で動作させ、ランキング順位を表示するカスタマイズを行った記録。
スポンサー リンク
目 次
1. Simple GA Ranking プラグインを使用する理由
「Simple GA Ranking」プラグインは、Googleアナリティクスのデータを利用してランキングを算出するため、サーバへの負荷が軽い。
①.Google Analyticsのデータを使用しているので、ランキング値に信頼性がある。
②.ランキング表示のカスタマイズが出来る。
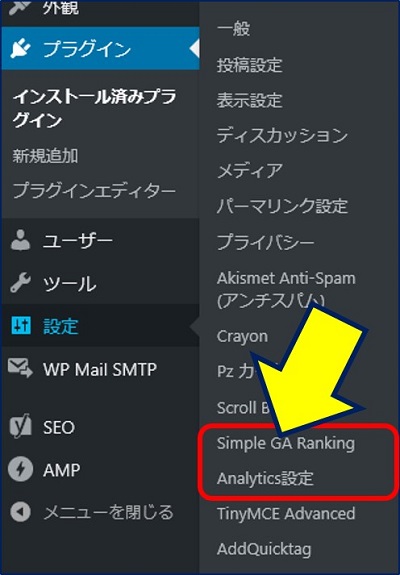
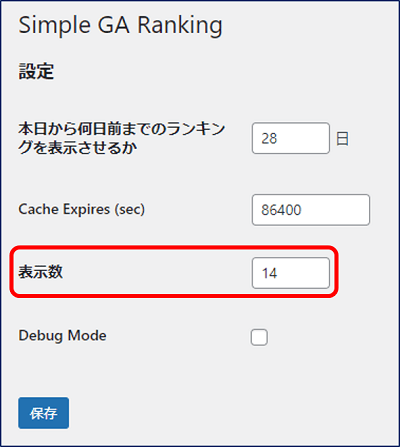
2. Simple GA Ranking の導入と設定
3. Analytics設定
Googleアナリティクスのデータを利用するための「Analytics設定」が必要で、この作業が少々面倒である。
1. 「Google API Console」での作業。
①.プロジェクトの作成
②.APIとサービスの有効化
③.認証情報の作成
④.OAuthクライアントIDの作成
②.APIとサービスの有効化
③.認証情報の作成
④.OAuthクライアントIDの作成
2. 「Google Analytics設定」での作業。
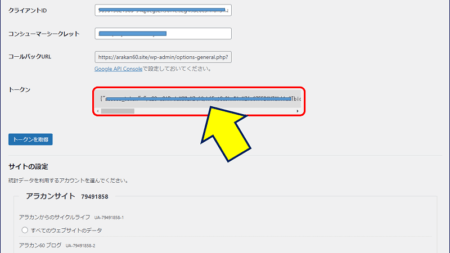
①.トークンの取得
②.サイトの設定
②.サイトの設定
これら作業については、以下の記事を参照されたい。
OAuth(オーオース)認証の理解と認証情報の取得要領。
WordPress 人気記事一覧をサイドバーに表示。
4. ウィジェットのサイドバーへの設置方法
サイドバーに「人気記事のランキング」を表示する設定は【ウィジェット】で行うが、これにはいくつかの方法がある。
ウィジェットでの表示「3つ」の方法。
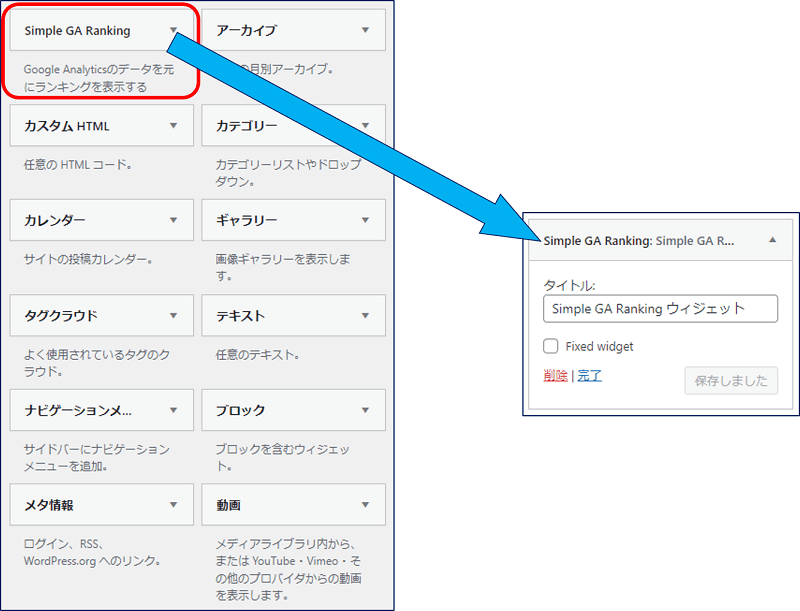
方法-1:【Simple GA Ranking】ウィジェットを使う。
方法-2:【xxxxx(任意)】ウィジェットを作る。
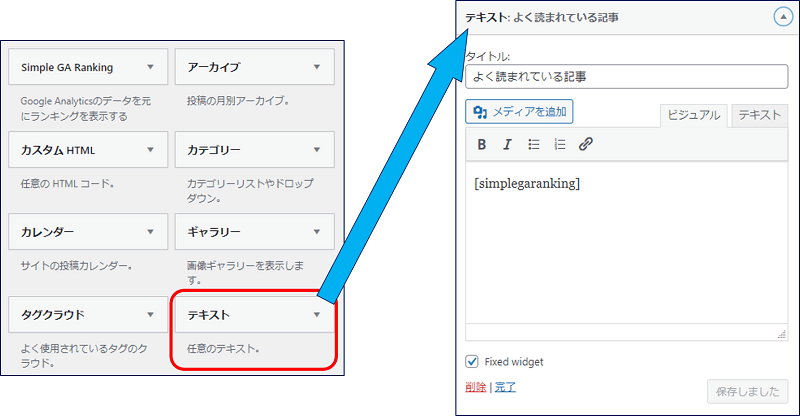
方法-3:【テキスト】ウィジェットを使う。
方法-2:【xxxxx(任意)】ウィジェットを作る。
方法-3:【テキスト】ウィジェットを使う。
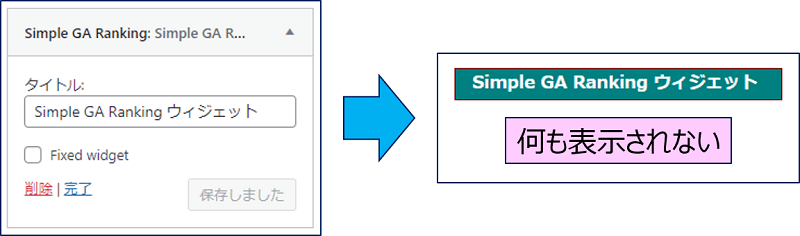
方法-1:【Simple GA Ranking】ウィジェットを使う
原因:不明。
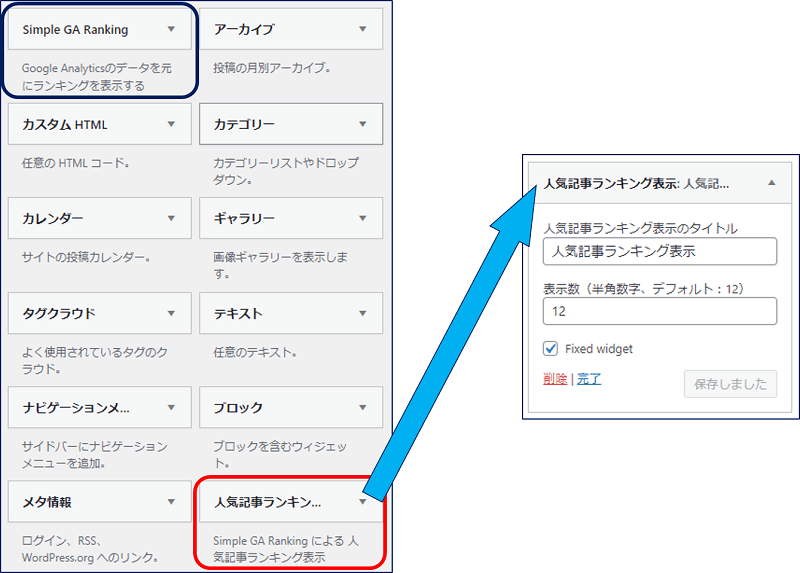
方法-2:【xxxxx(任意)】ウィジェットを作る
ウィジェットの作成とランキングを表示する【php】。
/*-------------------------------------------------------------------------------*/
/* Simple GA Ranking サムネイル表示「ウィジェットの作成とランキング表示」php */
/*-------------------------------------------------------------------------------*/
class Post_Rank_Disp_Widget extends WP_Widget {
/* ウィジェットの登録 - 名前と説明文 */
function __construct() {
parent::__construct(
false,
$name = '人気記事ランキング表示', array( 'description' => 'Simple GA Ranking による 人気記事ランキング表示', )
);
}
/* ウィジェットでのランキング表示処理 */
function widget($args, $instance) {
extract( $args );
// タイトル名を取得
$title = apply_filters( 'widget_title_new', empty( $instance['title_new'] ) ? '人気記事' : $instance['title_new'], $instance, $this->id_base );
echo $before_widget;
if ( $title )
echo $before_title . $title . $after_title;
// 表示数を取得
$entry_count = apply_filters( 'widget_entry_count', $instance['entry_count'] );
if ( !$entry_count ) $entry_count = 12; //表示数が設定されていない時は12にする
?>
<?php $cnt = 0; ?>
<div id="sga-ranking">
<?php
if (function_exists('sga_ranking_get_date'))
$ranking = sga_ranking_get_date();
$args = array(
'post__in' => $ranking,
'posts_per_page' => $entry_count,
'orderby' => 'post__in',
'ignore_sticky_posts' => true,
'post_type' => 'any',
);
$my_query = new WP_Query($args);
if($my_query->have_posts()):
while ($my_query->have_posts()) : $my_query->the_post();
?>
<div class="sga-ranking-card toc clearfix">
<div class="sga-ranking-juni">
<div><?php $cnt = $cnt + 1;
echo $cnt; ?></div></div>
<div class="term sga-ranking-img"><a href="<?php the_permalink() ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumb100' ,array( 'alt' =>get_the_title())); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="<?php the_title(); ?>" width="100" height="100" />
<?php endif; ?></div>
<div class="sga-ranking-titlea">
<div class="sga-ranking-title"><p><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></p></div>
</div>
</div>
<?php endwhile; endif; ?>
<?php wp_reset_postdata(); ?>
</div>
<?php
echo $after_widget;
}
function form($instance) { //* 管理画面でのウィジェット設定 タイトルと表示数の入力処理 */
if(empty($instance)) {
$instance = array('title_new' => null, 'entry_count' => null);
}
$title_new = esc_attr($instance['title_new']);
$entry_count = esc_attr($instance['entry_count']);
?>
<?php //タイトル入力フォーム ?>
<p>
<label for="<?php echo $this->get_field_id('title_new'); ?>">
<?php echo('人気記事ランキング表示のタイトル'); ?>
</label>
<input class="widefat" id="<?php echo $this->get_field_id('title_new'); ?>" name="<?php echo $this->get_field_name('title_new'); ?>" type="text" value="<?php echo $title_new; ?>" />
</p>
<?php //表示数入力フォーム ?>
<p>
<label for="<?php echo $this->get_field_id('entry_count'); ?>">
<?php echo('表示数(半角数字、デフォルト:12)'); ?>
</label>
<input class="widefat" id="<?php echo $this->get_field_id('entry_count'); ?>" name="<?php echo $this->get_field_name('entry_count'); ?>" type="text" value="<?php echo $entry_count; ?>" />
</p>
<?php
}
/* 管理画面で設定が変更された時の処理 */
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title_new'] = strip_tags($new_instance['title_new']);
$instance['entry_count'] = strip_tags($new_instance['entry_count']);
return $instance;
}
}
add_action('widgets_init', function(){register_widget("Post_Rank_Disp_Widget");});
/*-------------------------------------------------------------------------------*/ランキング表示のための【css】。
/*-----------------------------------------------------------*/
/* Simple GA Ranking CSS */
/*-----------------------------------------------------------*/
.sga-ranking-juni {
padding: 1px 5px 1px 5px;
position: absolute;
font-size: 12px;
line-height: 1;
clear: both;
display: block;
background: #008080;
color: #fff;
border-radius: 5px;
border: 1px solid black;
}
.sga-ranking-img img{
margin-right: 10px;
margin-left:30px;
max-width: 100px;
max-height:57px;
border: 1px solid black;
}
.sga-ranking-titlea {
}
.sga-ranking-title {
font-weight: bold;
font-size: 1.35rem;
}
.sga-ranking-excerpt {
font-size: 1.25rem;
}
/*-----------------------------------------------------------*/方法-3:【テキスト】ウィジェットを使う
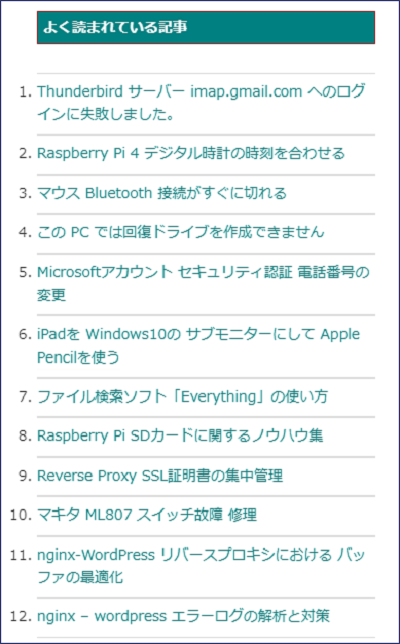
5. ランキング表示のカスタマイズ
方法-3:【テキスト】ウィジェットを使う での php と css
ショートコード実行【php】。子テーマの functions.php に追記する。
/*----------------------------------------------------------------------------------------------------------*/
/* 「Simple GA Ranking サムネイル表示」ショートコード実行 php */
/*----------------------------------------------------------------------------------------------------------*/
add_filter( 'widget_text', function( $ret ) {
$php_file = 'simplegaranking';
if( strpos( $ret, '[' . $php_file . ']' ) !== false ) {
add_shortcode( $php_file, function() use ( $php_file ) {
get_template_part( $php_file );
});
ob_start();
do_shortcode( '[' . $php_file . ']' );
$ret = ob_get_clean();
}
return $ret;
}, 99 );
/*----------------------------------------------------------------------------------------------------------*/ランキング表示のphp【simplegaranking.php】。子テーマディレクトリ(functions.php と同じ場所)に保存する。
<div id="sga-rank">
<?php $cnt = 0; ?>
<?php if (function_exists('sga_ranking_get_date'))
$ranking = sga_ranking_get_date();
$args = array(
'post__in' => $ranking,
'posts_per_page' => 12,
'orderby' => 'post__in',
'ignore_sticky_posts' => true,
);
$my_query = new WP_Query($args);
if($my_query->have_posts()):
while ($my_query->have_posts()) : $my_query->the_post(); ?>
<div class="toc clearfix">
<div class="juni">
<?php
$cnt = $cnt + 1;
echo $cnt;
?>
</div>
<figure class="term"><a href="<?php the_permalink() ?>"><?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumb100' ,array( 'alt' =>get_the_title())); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img-100x100.png" alt="<?php the_title(); ?>" width="100" height="100" /><?php endif; ?></figure>
<div class="excerpt"<?php if( !empty( $thumbnail ) ) echo ' style="padding:0 10px"'; ?>>
<p class="new-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></p>
</div>
</div>
<?php endwhile; endif; ?>
<?php wp_reset_postdata(); ?>
</div>ランキング表示のための【css】。子テーマの CSS に追記する。
/*-----------------------------------------------------------*/
/* Simple GA Ranking CSS */
/*-----------------------------------------------------------*/
#sga-rank {
margin: -30px 0 0 0;
font-size: 1.2rem;
}
#sga-rank .juni {
padding: 3px 5px 0px 5px;
position: absolute;
font-size: 12px;
line-height: 1;
clear: both;
display: block;
background: #008080;
color: #fff;
border-radius: 5px;
border: 1px solid black;
}
#sga-rank .term img, #sga-rank .term amp-img {
margin-bottom: 2.0em;
margin-right: 10px;
margin-left:30px;
max-width: 100px;
max-height:57px;
border: 1px solid black;
}
#sga-rank p.new-title {
font-size: 1.3rem;
line-height: 1.4;
text-decoration: none;
}
/*-----------------------------------------------------------*/以上。
(2022.06.05)
(2022.06.05)
スポンサー リンク













を記述する](https://arakoki70.com/wp-content/uploads/2022/06/simple-ga-ranking_0321.png)