WordPress Twenty Seventeen
記事作成のために導入すべきプラグイン
「Crayon Syntax Highlighter」の使い方
記事作成のために導入すべきプラグイン
「Crayon Syntax Highlighter」の使い方
WordPressで記事を投稿する際に、HTML や CSS あるいは PHP のソースをサンプルとして表示させたい場合が多々ある。以下に、これらのソースコードを記事に張り付ける方法を記す。
スポンサー リンク
「Crayon Syntax Highlighter」のインストールと設定
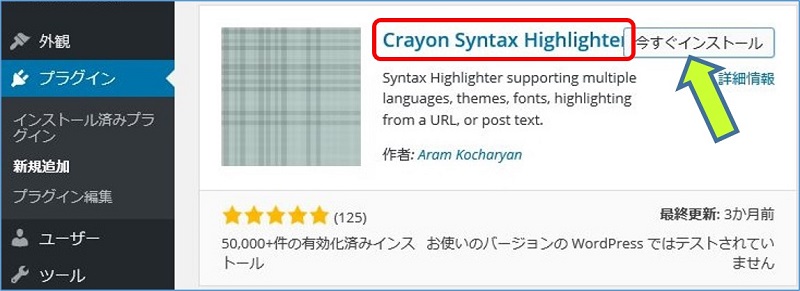
ダッシュボードの「プラグイン」で、「Crayon Syntax Highlighter」のインストールと有効化を行う。
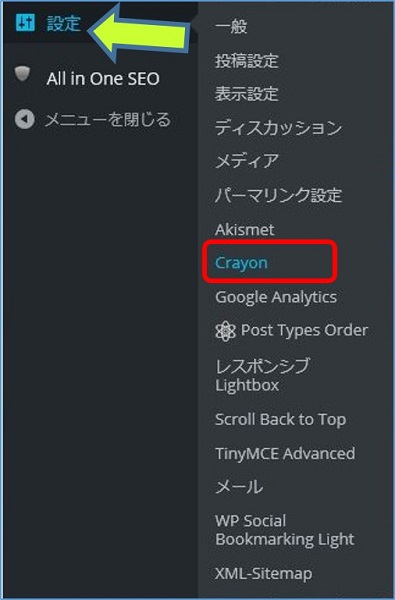
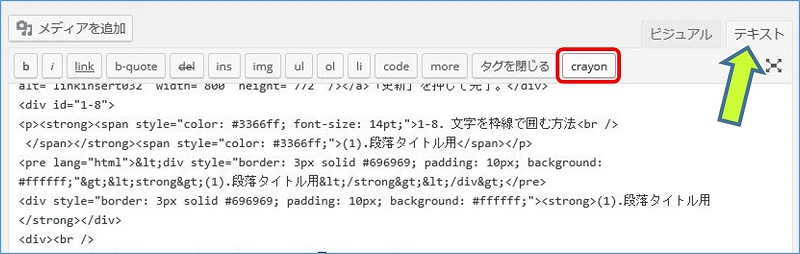
【設定を保存】をクリックすると、ページの編集画面のテキストタブに、【CRAYON】ボタンが現れる。
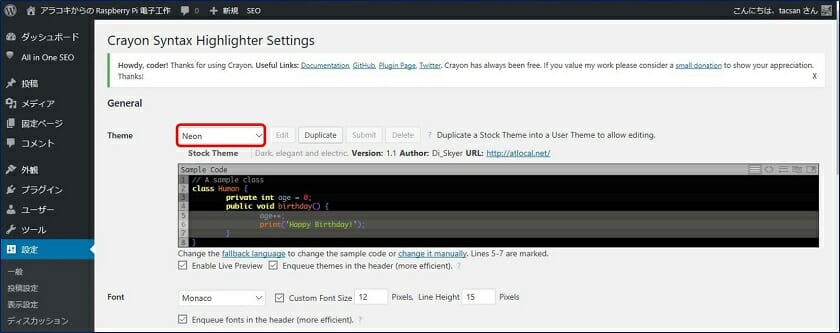
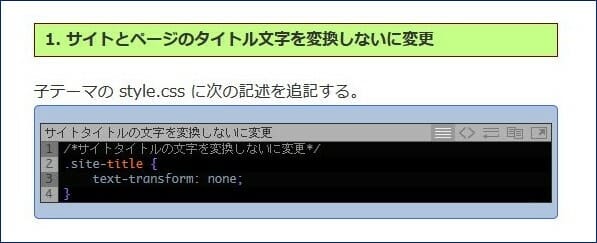
当ブログでの設定と表示のされ方
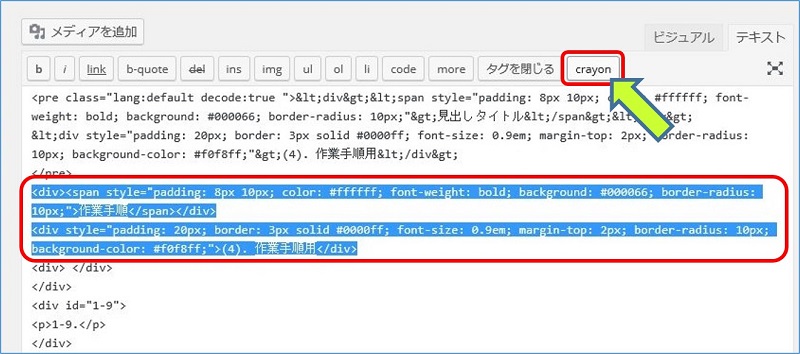
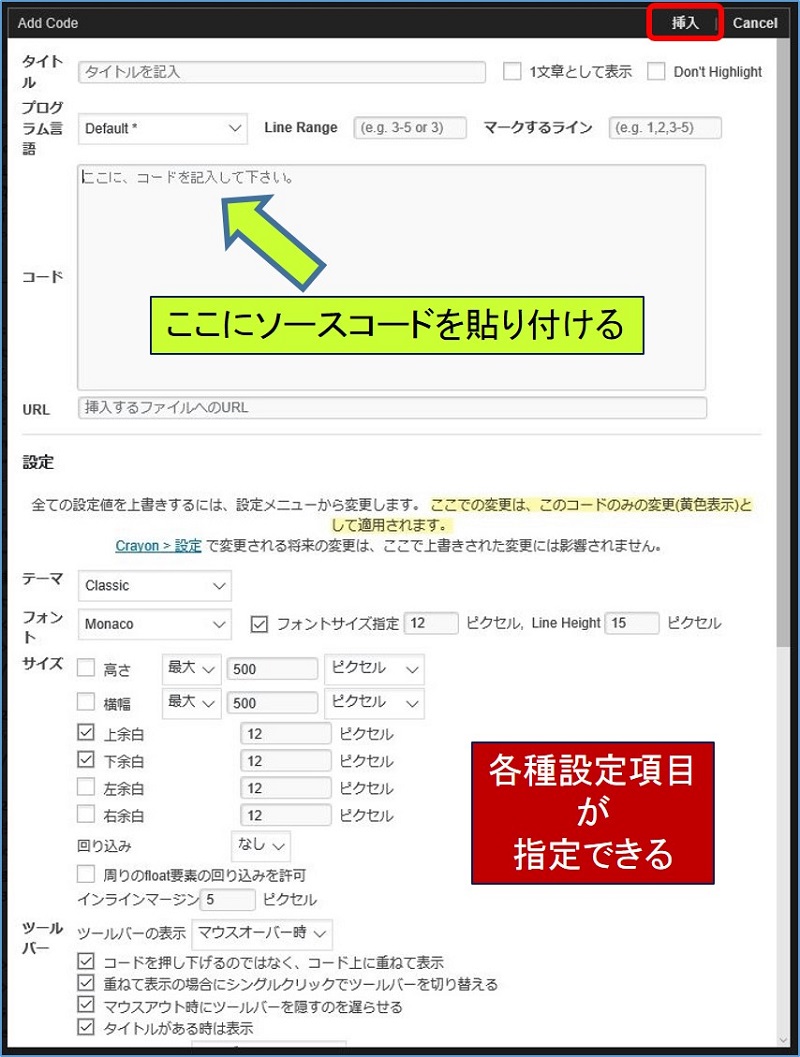
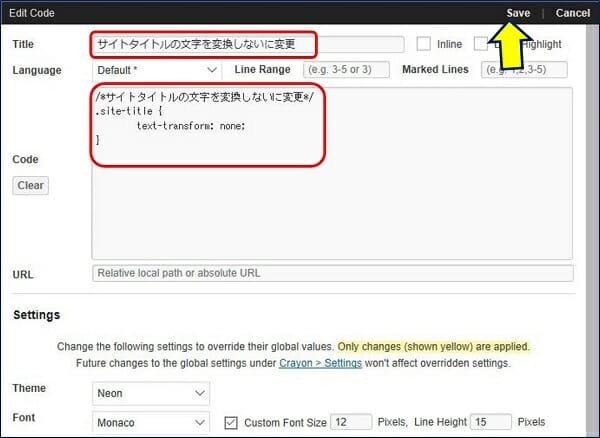
ソースコードの貼り付け方
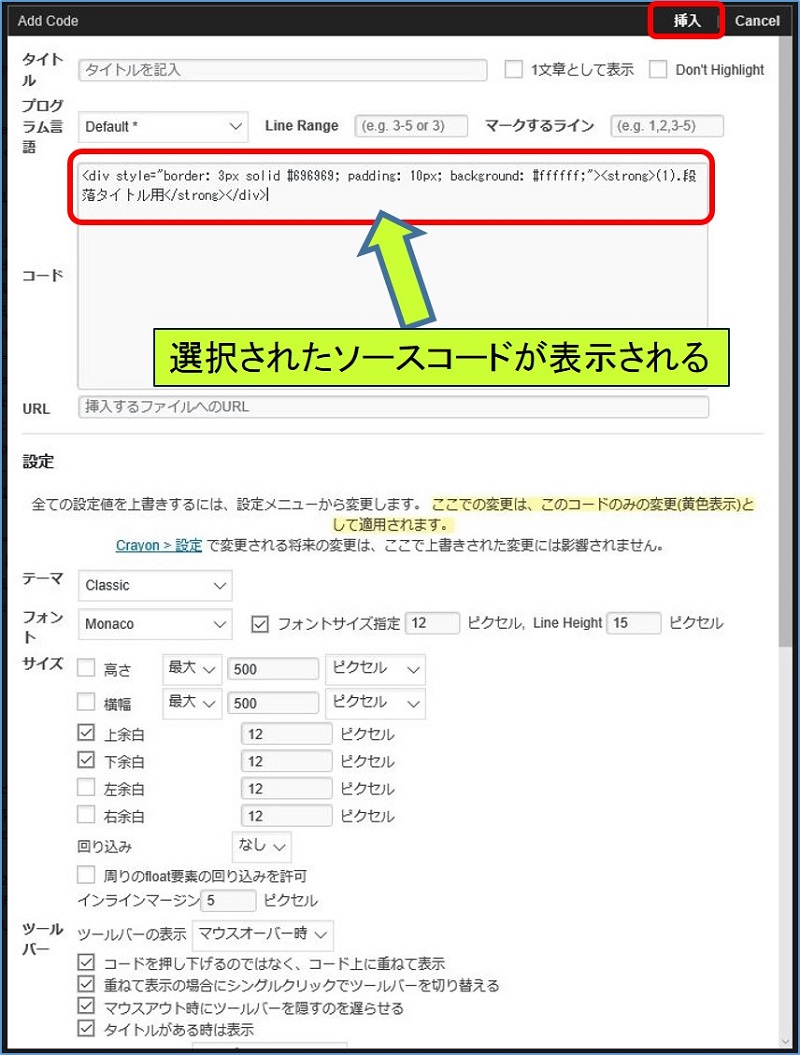
右上にある【挿入】をクリックで完了。
右上にある【挿入】をクリックで完了。
※ : ソースコードが所定の箇所に張り付かず、ページの最後に挿入される場合がるので、カット&ペーストで挿入したいとことに持っていく必要がある。
当ブログでの、ソースコードの貼り付け方
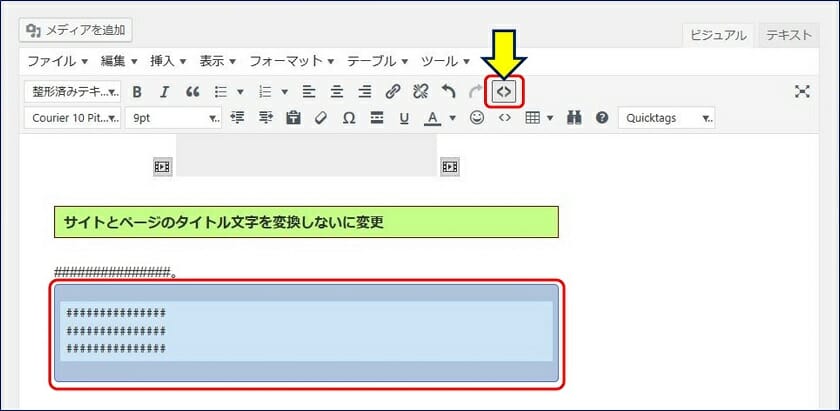
AddQuicktagに、次のタグを登録してあり、下書きレベルで、ソースコードを貼り付けたい箇所に登録したタグで、一旦「##############」を表示させている。
<div>###############。</div>
<div style="border: 1px solid #4169e1; padding: 5px 5px 3px 5px; background: #B0C4DE; border-radius: 5px; position: relative; top: 0px;">
<pre title="###############">###############
###############
###############
</pre>
</div>
<div> </div>
以上。
(2017.10.26)
スポンサー リンク