WordPress Twenty Seventeen
初期段階での最低限のカスタマイズ
初期段階での最低限のカスタマイズ
WordPress Twenty Seventeen の外観を、初期段階での最低限のカスタマイズとして、次の3項目をカスタマイズした。
①.サイトとページのタイトル文字を変換しないに変更する。
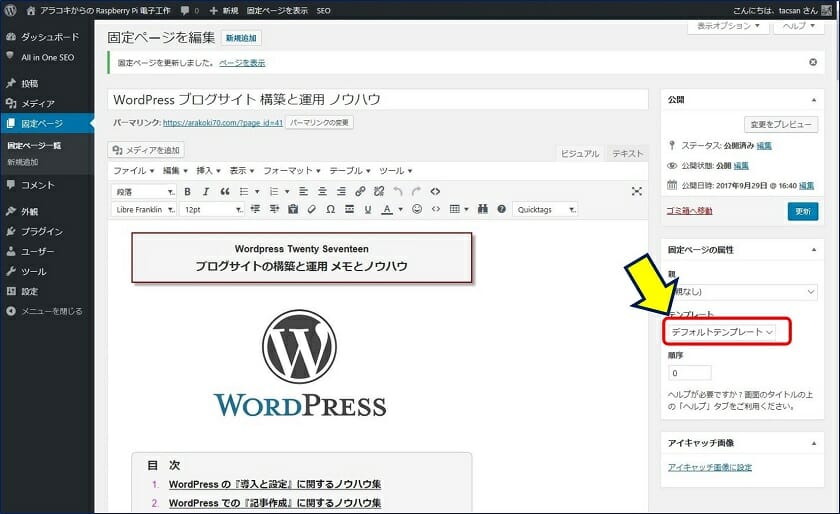
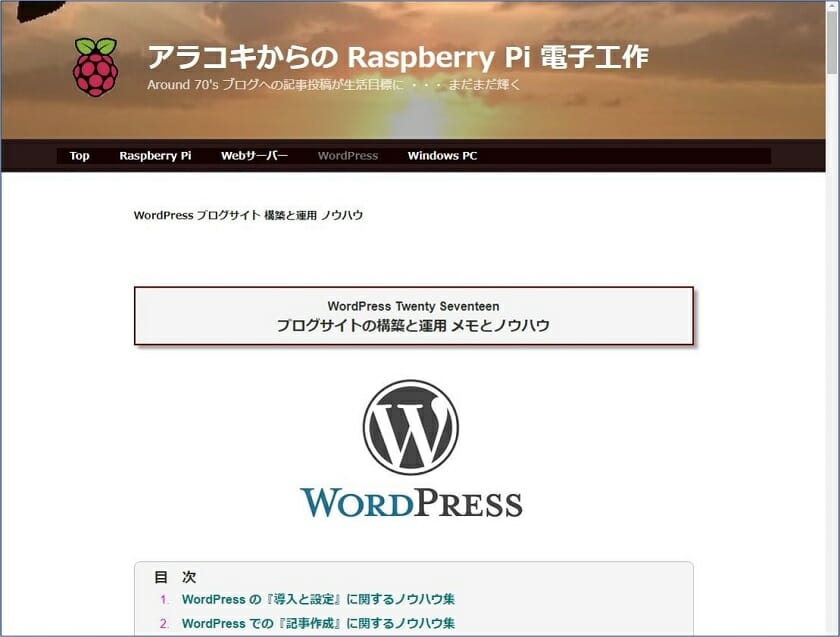
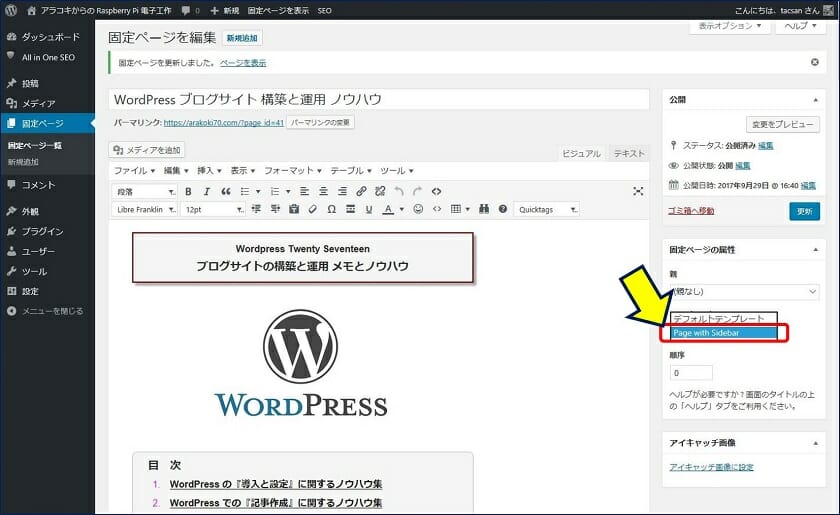
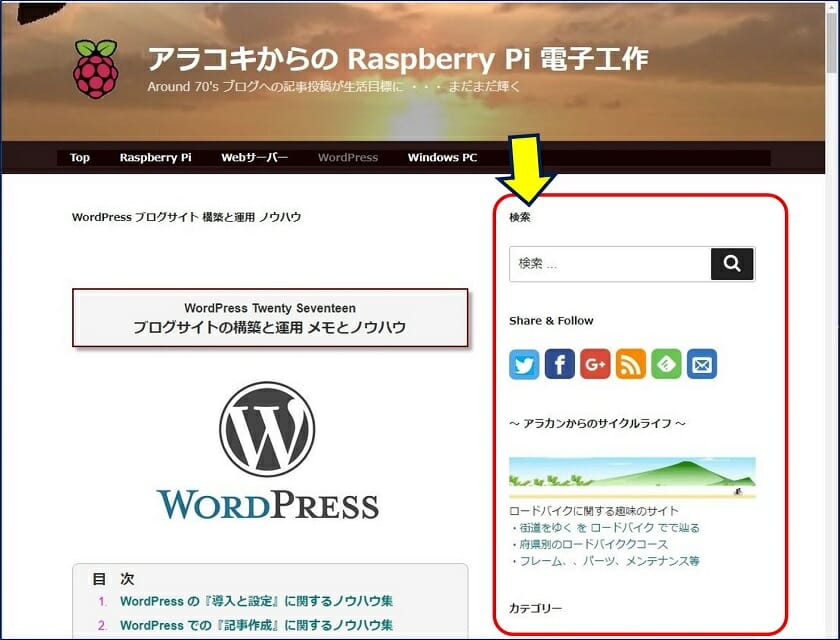
②.固定ページにサイドバーを表示する。
(参考:固定ページのタイトルを非表示にする )
③.ウィジェット(サイドバー)のタイトル文字のサイズを変更する。
②.固定ページにサイドバーを表示する。
(参考:固定ページのタイトルを非表示にする )
③.ウィジェット(サイドバー)のタイトル文字のサイズを変更する。
以下に、これらのカスタマイズ要領を記載。
スポンサー リンク
1. サイトとページのタイトル文字を変換しないに変更
子テーマの style.css に次の記述を追記する。
/*サイトタイトルの文字を変換しないに変更*/
.site-title {
text-transform: none;
}2. 固定ページにサイドバーを表示
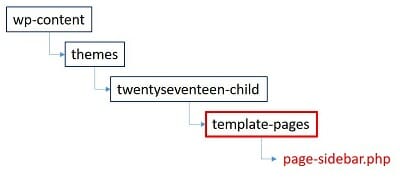
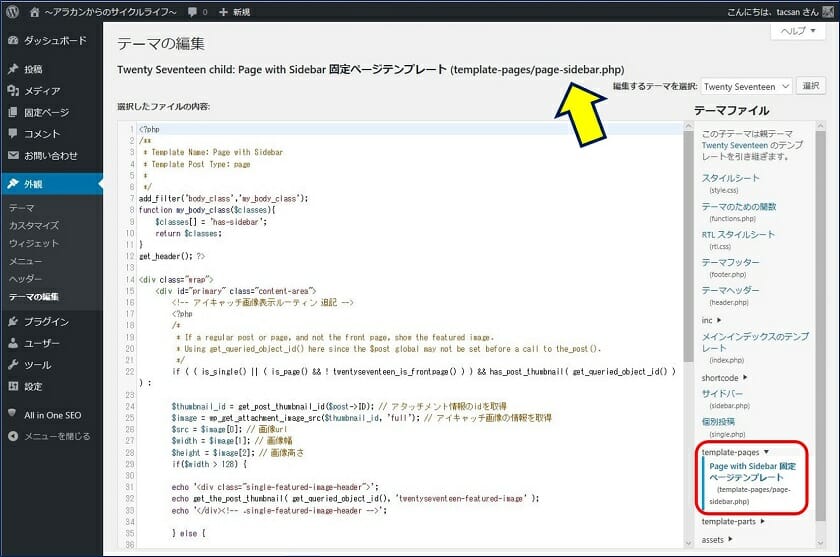
「page-sidebar.php」に、以下の内容を記述。
<?php
/**
* Template Name: Page with Sidebar
* Template Post Type: page
*
*/
add_filter('body_class','my_body_class');
function my_body_class($classes){
$classes[] = 'has-sidebar';
return $classes;
}
get_header(); ?>
<div class="wrap">
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
while ( have_posts() ) : the_post();
get_template_part( 'template-parts/page/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) :
comments_template();
endif;
endwhile; // End of the loop.
?>
</main><!-- #main -->
</div><!-- #primary -->
<?php get_sidebar(); /* copy page.php and add this function here */ ?>
</div><!-- .wrap -->
<?php get_footer();すべての固定ページに、一律でサイドバーが表示される訳ではなく、表示するかどうかを選択できるのが良い。
参考:固定ページのタイトルを非表示にする
スタイルシート (style.css)にて非表示にする。
/*-----------------------------------------------------------*/
/* 固定ページのタイトルを非表示にする */
/*-----------------------------------------------------------*/
.page .entry-title {
display: none;
}
/*-----------------------------------------------------------*/3. ウィジェット(サイドバー)のタイトル文字のサイズを変更
子テーマの style.css に次の記述を追記する。
/*ウィジェットタイトル文字*/
h2.widget-title {
color: #222;/*色*/
font-size: 13px;/*大きさ*/
font-size: 0.8125rem;/*大きさ*/
font-weight: 800;/*太さ*/
margin-bottom: 1.5em;/*下余白*/
text-transform: none;
}
@media screen and (min-width: 48em) {
h2.widget-title {
font-size: 11px;/*大きさ*/
font-size: 0.6875rem;/*大きさ*/
margin-bottom: 2em;/*下余白*/
}
}
/*サイドバー文字(48em未満は本文文字と同等)*/
@media screen and (min-width: 48em) {
#secondary {
font-size: 14px;/*大きさ*/
font-size: 0.875rem;/*大きさ*/
line-height: 1.6;/*行高*/
}
}pxとremの関係:「1rem=16px」となっているため、pxとremの関係は下記のようになる。
11px = 0.6875rem
12px = 0.75rem
13px = 0.8125rem
14px = 0.875rem
15px = 0.9375rem
18px = 1.125rem
20px = 1.25rem
22px = 1.375rem
24px = 1.5rem
26px = 1.625rem
30px = 1.875rem
12px = 0.75rem
13px = 0.8125rem
14px = 0.875rem
15px = 0.9375rem
18px = 1.125rem
20px = 1.25rem
22px = 1.375rem
24px = 1.5rem
26px = 1.625rem
30px = 1.875rem
以上で、初期段階での、最低限のカスタマイズは完了。
以上。
(2017.10.25)
スポンサー リンク