WordPress Twenty Seventeen
Adsense 広告の設置
Adsense 広告の設置
Google Adsense の広告を、
①. トップページへの設置
②. 記事への設置
③. サイドバーへの設置
④. フッターへの設置
①. トップページへの設置
②. 記事への設置
③. サイドバーへの設置
④. フッターへの設置
のそれぞれについて、設置要領を以下にまとめた。
スポンサー リンク
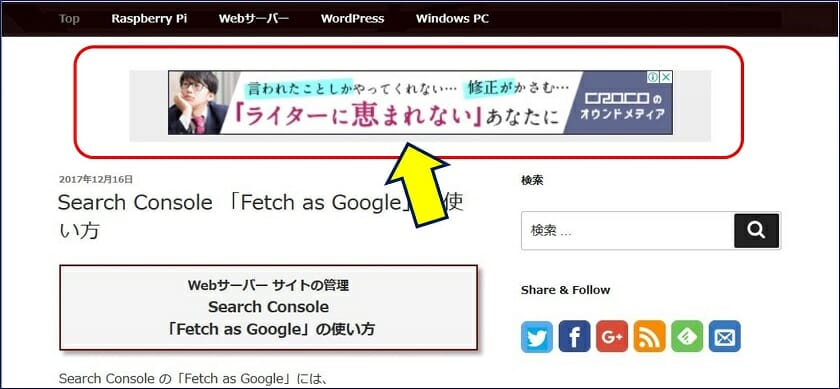
1. トップページへの設置
index.php にある「投稿」という表示を非表示にし、その代わりとして広告コードを張り付けた。
子テーマ index.php の編集内容。
<?php else : ?>
<header class="page-header">
<!-- アドセンスaraknad17 -->
<div><center>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- araknad17 -->
<ins class="adsbygoogle"
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-xxxxxxxx14893825"
data-ad-slot=xxxxx510670"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</center></div>
<!-- 投稿という文字を非表示とするclass="page-title"><?php _e( 'Posts', 'twentyseventeen' ); ?></h2> -->
</header>
<?php endif; ?>2. 記事への設置
記事への設置は、
記事の下書きを
「AddQuicktag」
で作成しておき、
で作成しておき、
この中に広告コードを
直接記述。
位置は、
『続きを読む』の直下と、
『最下部』に掲載。
『最下部』に掲載。
サイドバーにも
ウィジェットで
2つ表示。
ウィジェットで
2つ表示。
フッターを含めると、
記事ページ上では
合計5つになっいる。
記事ページ上では
合計5つになっいる。
以前は、
3つまでとの制約が
記述されていたが、
これでも
ポリシー違反には
なっていない。
3つまでとの制約が
記述されていたが、
これでも
ポリシー違反には
なっていない。
(2016年8月中旬から
アドセンス広告設置数の
上限が撤廃され、
事実上4枚以上配置することが
可能になった)
アドセンス広告設置数の
上限が撤廃され、
事実上4枚以上配置することが
可能になった)
3. サイドバーへの設置
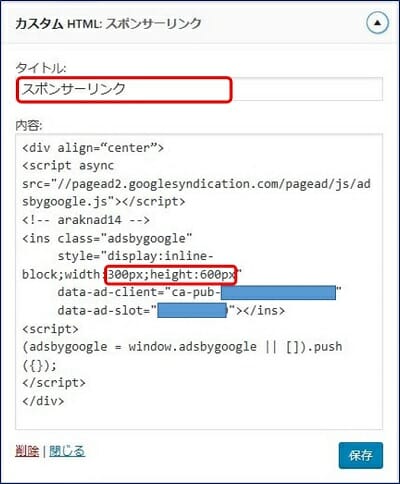
「カスタム HTML」というウィジェットで【Adsense広告】を表示。
Google Adsense 広告のコードを張り付ける。サイドバーなので 300 x 600 の縦長広告を表示した。
丁度良い幅で、広告が表示されるようになった。
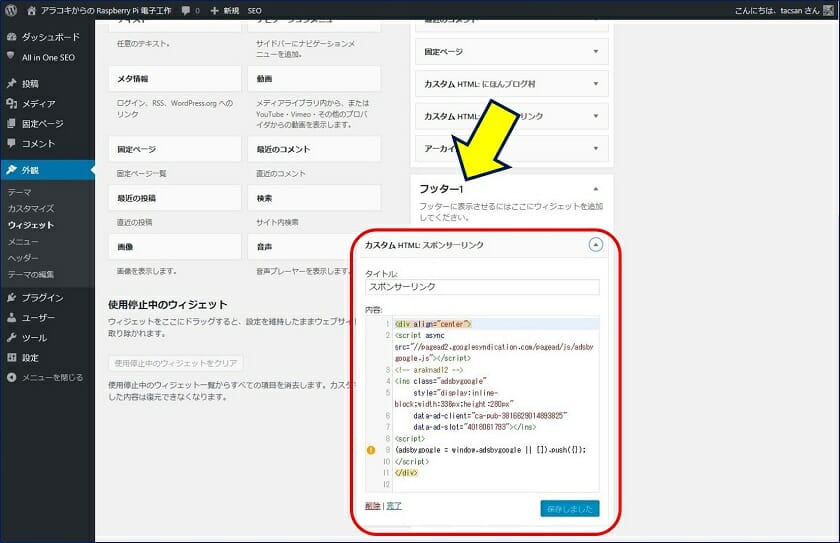
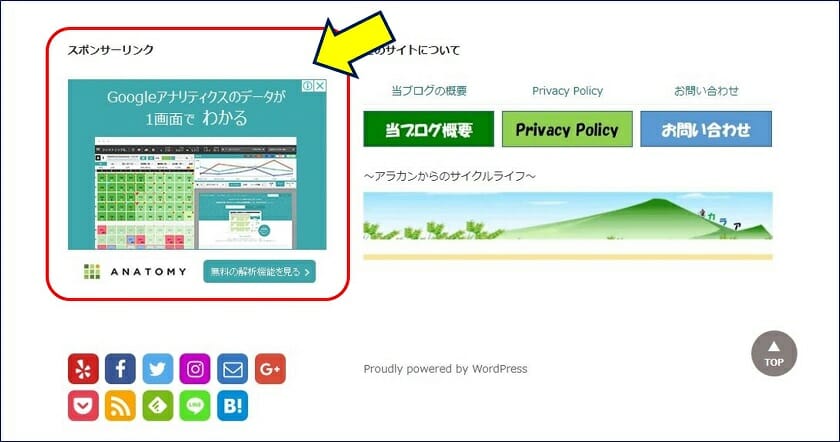
4. フッターへの設置
広告の設置数については、サイト運営者の責任の元に任されるようになったが、『価値ある独自コンテンツの量に対する広告の割合』を意識しなければならないということらしい。
以上。
(2017.10.24)
スポンサー リンク