Webサイト 運用管理 SEO対策
URL変更(HTMLのファイル名を変更)時の対策
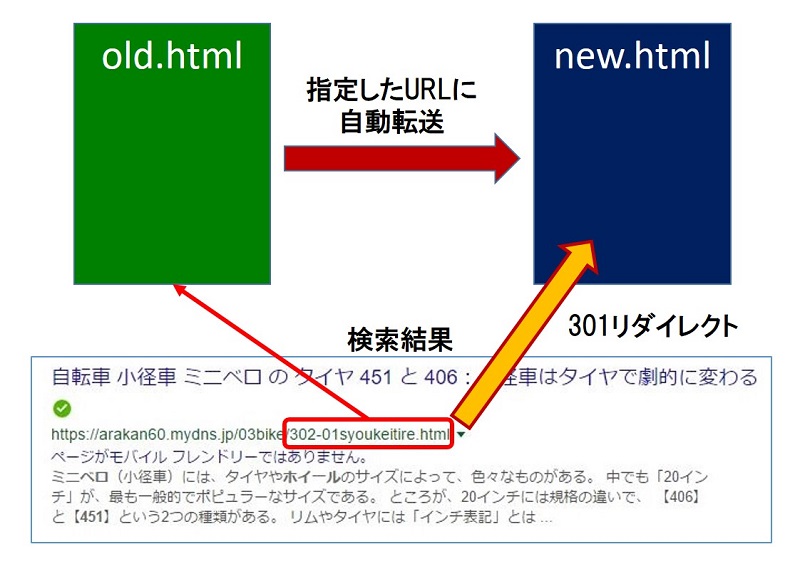
301リダイレクト は、ユーザーにもSEOにも重要
URL変更(HTMLのファイル名を変更)時の対策
301リダイレクト は、ユーザーにもSEOにも重要
★ 検索結果には、元のhtml(old.html)が表示されており、(old.html)がなければ 500エラー になるし、あれば古い内容が表示される結果となる。
★ Search Console の検索アナリティクスには、元のhtml(old.html)へのアクセス件数が表示されている。
スポンサー リンク
ウェブサイトのリニューアルで、ディレクトリ名や一部のページのファイル名(HTMLのファイル名)を変更し、ページのURLが変わった時、適切なリダイレクト設定が必要である。
この 301リダイレクト 設定には2つの方法がある。
1.元のhtml(old.html)を残し、新しいhtml(new.html)と併存させる方法。
①.カノニカルで「代替先のページ」を指定。
②.メタタグで「新しいhtml」に自動転送。
①.カノニカルで「代替先のページ」を指定。
②.メタタグで「新しいhtml」に自動転送。
元のhtml(old.html)の、<head>~</head>の内に下記処置を施す。その他は空でよい。
①. 「link rel=”canonical”」タグで、検索エンジン(クローラー)に対して「代替先のページ」を指定する
<link rel=”canonical” href=”●●●●●.html”>
②. HTMLにmeta要素(タグ)を書いて、新しいhtmlに自動転送する
<meta http-equiv="refresh" content="1;URL=https://arakan60.mydns.jp/04kousaku/●●●●●.htm">
1;は自動転送までの時間(1秒)
URL= は転送先
URL= は転送先
実例。
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="../css/cyclelife.css" />
<link rel="stylesheet" type="text/css" href="../css/cont-table.css" />
<title>更新が出来ないトラブルへの対応:パーミッションを変更</title>
<!-- 04kousaku/69-311trpermission1.html のページURL変更 -->
<link rel="canonical" href="69-16trpermission1.php">
<meta http-equiv="refresh" content="1;URL=https://arakan60.mydns.jp/04kousaku/69-16trpermission1.php">
</head>
<body>
</body>
</html>2.元のhtml(old.html)を削除し、新しいhtml(new.html)だけにする場合。
nginx の default ファイルを編集して、nginx でリダイレクトさせる。
# sudo nano /etc/nginx/sites-available/default
server {
listen 443;
ssl on;
server_name arakan60.mydns.jp;
root /home/yaopi/www;
listen 443;
ssl on;
server_name arakan60.mydns.jp;
root /home/yaopi/www;
rewrite ^/リダイレクト元 https://arakan60.mydns.jp/リダイレクト先 permanent;
}
実物サンプル
rewrite ^/03bike/302-01syoukeitire.html https://arakan60.mydns.jp/03bike/12-01syoukeitire.html permanent;
以上。
(2017.04.03)
スポンサー リンク