WordPress Twenty Seventeen
画面制御ボタンのカスタマイズ
ページトップへ戻るボタンの設置
画面制御ボタンのカスタマイズ
ページトップへ戻るボタンの設置
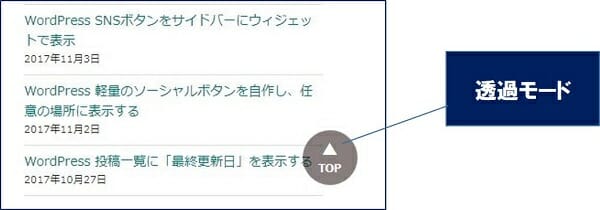
ページをスクロールすると、画面右下に「トップへ戻る」ボタンが浮かび上がってきて、これを押すとページの先頭に戻るボタンを設置した。
以下に、この方法を記述。
スポンサー リンク
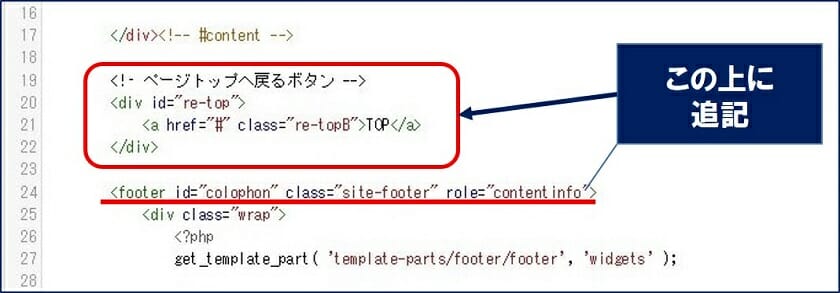
1. footer.php の編集
貼り付ける、ページトップへ戻るボタンのコード。
<!– ページトップへ戻るボタン -->
<div id="re-top">
<a href="#" class="re-topB">TOP</a>
</div>
2. style.css の編集
ボタンの表示位置やデザインを css で設定。
/*-----------------------------------------------------------*/
/* ページトップへ戻るボタン */
/*-----------------------------------------------------------*/
/* ボタンの領域 */
#re-top {
position:fixed; /*画面に固定*/
bottom:10%; /*画面下へ*/
right:5%; /*画面右へ*/
z-index:10; /*レイヤー順序を上に*/
background-color:transparent; /*領域の背景色(透明)*/
}
/* 丸ボタン */
.re-topB {
position:relative;
display:block;
background-color:rgba(20,0,0,0.5); /*丸ボタンの色*/
color:rgb(255,255,255); /*三角と文字色*/
text-decoration:none;
font-weight:bold;
font-size:12px;
width:60px;
height:60px;
text-align:center;
line-height:24px;
border-radius:30px;
padding-top:30px;
box-sizing:border-box;
}
/* 三角部分 */
.re-topB:before {
content:'\25B2';
position:absolute;
top:10px;
left:0;
width:100%;
text-align:center;
font-size:20px;
}RGBAとは
ディスプレイ画面で色を表現するために用いられる、赤(Red)、緑(Green)、青(Blue)の3色に、アルファ(Alpha)と呼ばれる透過度の情報を加えたもので、これらの組み合わせによって、あらゆる色の表現とともに半透明の表現が可能となる。
ディスプレイ画面で色を表現するために用いられる、赤(Red)、緑(Green)、青(Blue)の3色に、アルファ(Alpha)と呼ばれる透過度の情報を加えたもので、これらの組み合わせによって、あらゆる色の表現とともに半透明の表現が可能となる。
3. header.php の編集
下にスクロールされたらボタンを表示する処理を、header.php の head タグ内にある <?php wp_head(); ?> の下に追記。
<script>
jQuery(function(){
var topBtn = jQuery('#re-top');
topBtn.hide(); //最初は非表示
jQuery(window).scroll(function() {
if (jQuery(this).scrollTop() > 700) { //700以上、下にスクロールされた時
topBtn.fadeIn(""); //表示
} else { //それ意外は
topBtn.fadeOut(""); //非表示
}
});
});
</script>
以上。
(2017.11.04)
スポンサー リンク