WordPress Twenty Seventeen
SNSボタンのカスタマイズ
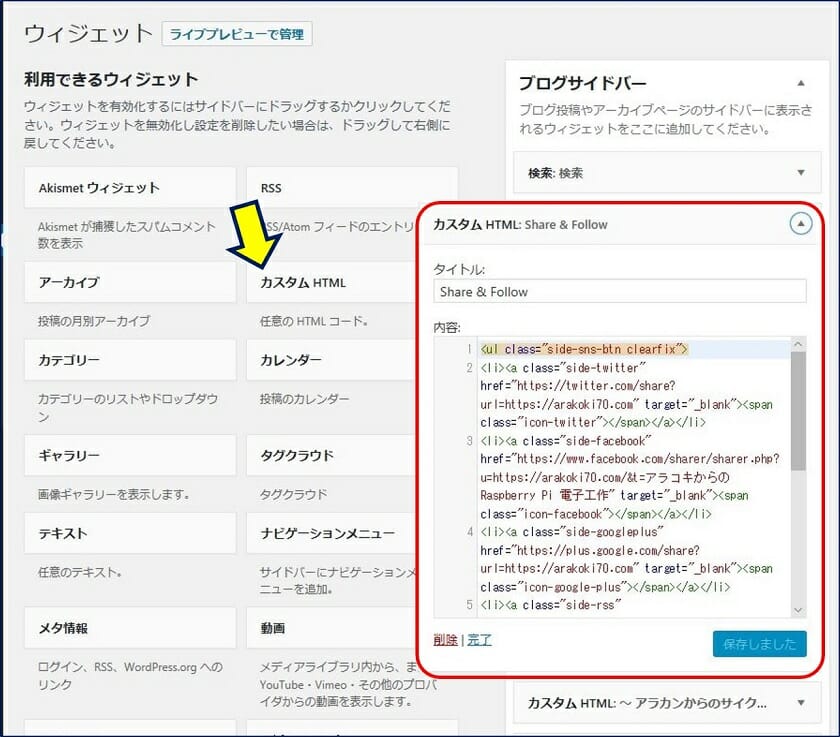
サイドバーにウィジェットで表示
SNSボタンのカスタマイズ
サイドバーにウィジェットで表示
サイドバーにも「カスタム HTML」というウィジェットで【 SNSボタン 】を表示。
以下に、この表示要領を記録。
スポンサー リンク
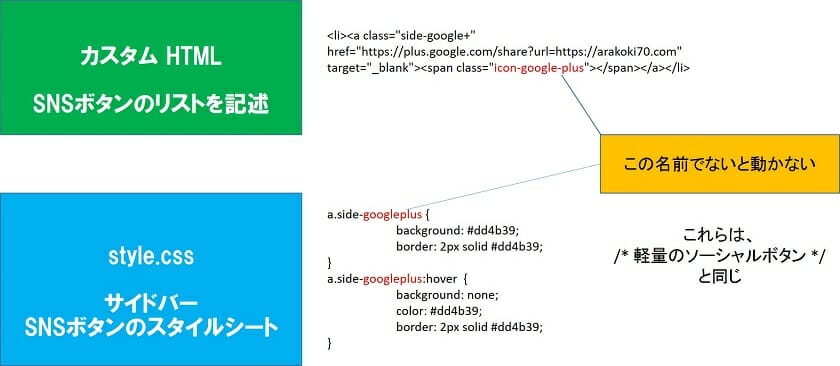
「SNSのHTML」リスト。
<ul class="side-sns-btn clearfix">
<li><a class="side-twitter" href="https://twitter.com/share?url=https://arakan60.com" target="_blank"><span class="icon-twitter"></span></a></li>
<li><a class="side-facebook" href="https://www.facebook.com/sharer/sharer.php?u=https://arakan60.com/&t=~アラカンからのサイクルライフ~" target="_blank"><span class="icon-facebook"></span></a></li>
<li><a class="side-googleplus" href="https://plus.google.com/share?url=https://arakan60.com" target="_blank"><span class="icon-google-plus"></span></a></li>
<li><a class="side-rss" title="フィードを購読する" href="https://feeds.feedburner.com/arakan60/forum" type="application/rss+xml" target="_blank" rel="noopener"><span class="icon-rss"></span></a></li>
<li><a class="side-feedly" title="~アラカンからのサイクルライフ~" href="https://feedly.com/#subscription/feed/https://feeds.feedburner.com/arakan60/forum" target="_blank" rel="noopener"><span class="icon-feedly"></span></a></li>
<li><a class="side-mail" href="mailto:?subject=サイトを共有します&body=この記事、役に立つのでお勧めします。!" target="_blank"><span class="icon-mail"></span></a></li>
</ul>
SNSボタンのリンク先【 URL 】の設定要領 ←こちらに記載。
サイドバーのソーシャルリンクを横並びにするコードを、子テーマの style.css に追記。
/*-----------------------------------------------------------*/
/* ソーシャルボタンを 右サイドバー ウィジェットに表示 */
/*-----------------------------------------------------------*/
ul.side-sns-btn {
margin: 2em 0;
width: 100%;
}
ul.side-sns-btn li {
float: left;
padding: 0;
margin: 0 0.5em 0.5em 0; /* ボタン間隔 */
text-align: center;
list-style: none;
}
ul.side-sns-btn li a {
display: inline-block;
text-align: center;
font-size: 20px; /* アイコンの大きさ */
width: 40px; /* ボタンの横の大きさ */
height: 40px; /* ボタンの縦の大きさ */
color: #fff; /* アイコンの色 */
border-radius: 8px; /* 角を丸く */
text-decoration: none;
-webkit-transition: all .4s;
-moz-transition: all .4s;
-o-transition: all .4s;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
ul.side-sns-btn span {
line-height: 40px; /* ボタンの縦の大きさに合わせる */
}
a.side-twitter {
background: #55acee;
border: 2px solid #55acee;
}
a.side-twitter:hover {
background: none;
color: #55acee;
border: 2px solid #55acee;
}
a.side-facebook {
background: #315096;
border: 2px solid #315096;
}
a.side-facebook:hover {
background: none;
color: #315096;
border: 2px solid #315096;
}
a.side-googleplus {
background: #dd4b39;
border: 2px solid #dd4b39;
}
a.side-googleplus:hover {
background: none;
color: #dd4b39;
border: 2px solid #dd4b39;
}
a.side-rss {
background: #ff8c00;
border: 2px solid #ff8c00;
}
a.side-rss:hover {
background: none;
color: #ff8c00;
border: 2px solid #ff8c00;
}
a.side-feedly {
background: #6cc655;
border: 2px solid #6cc655;
}
a.side-feedly:hover {
background: none;
color: #6cc655;
border: 2px solid #6cc655;
}
a.side-mail {
background: #3579C7;
border: 2px solid #3579C7;
}
a.side-mail:hover {
background: none;
color: #3579C7;
border: 2px solid #3579C7;
}
/* */