WordPress Twenty Seventeen
ページ内リンクのカスタマイズ
リンク先位置調整
ページ内リンクのカスタマイズ
リンク先位置調整
ページ内リンクで、リンク先の先頭位置が隠れてしまい、最適な位置で表示されない。この解決方法を以下に記す。
スポンサー リンク
1. CSSで位置調整する
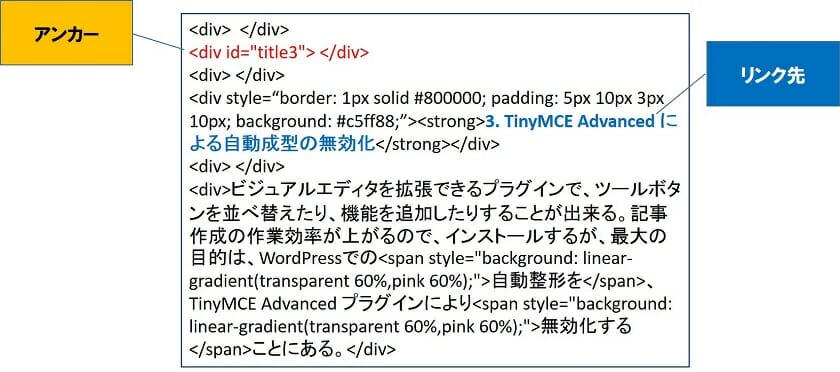
ページ内リンクの【HTML】での書き方。
アンカー名をあらかじめ決めておく。例:『 title1 』。
<a href="#title1">sampleへ</a>
・・・・・
<div id="title1">
ここがsample
</div>
・・・・・
<div id="title1">
ここがsample
</div>
CSSの【 padding-top 】で高さ分ずらし、【 margin-top 】margin-topでマイナスの値をいれる。
#title1 {
margin-top: -30px; /* リンク位置上昇分 */
padding-top: 30px; /* 上昇分を戻す分 */
}
margin-top: -30px; /* リンク位置上昇分 */
padding-top: 30px; /* 上昇分を戻す分 */
}
CSSでの位置調整サンプルコード。
/*-----------------------------------------------------------*/
/* ページ内リンクのリンク先位置調整 */
/*-----------------------------------------------------------*/
#title1 {
margin-top: -50px; /* リンク位置上昇分 */
padding-top: 50px; /* 上昇分を戻す分 */
}
#title2 {
margin-top: -50px; /* リンク位置上昇分 */
padding-top: 50px; /* 上昇分を戻す分 */
}
#title3 {
margin-top: -50px; /* リンク位置上昇分 */
padding-top: 50px; /* 上昇分を戻す分 */
}
#title4 {
margin-top: -50px; /* リンク位置上昇分 */
padding-top: 50px; /* 上昇分を戻す分 */
}
#title5 {
margin-top: -50px; /* リンク位置上昇分 */
padding-top: 50px; /* 上昇分を戻す分 */
}これで、スクロールをすることなくリンク先の先頭から読めるので、見やすくなった。
以上。
(2017.11.05)
スポンサー リンク