WordPress Twenty Sixteen カスタマイズ
『前の記事』、『次の記事』を非表示にする
『前の記事』、『次の記事』を非表示にする
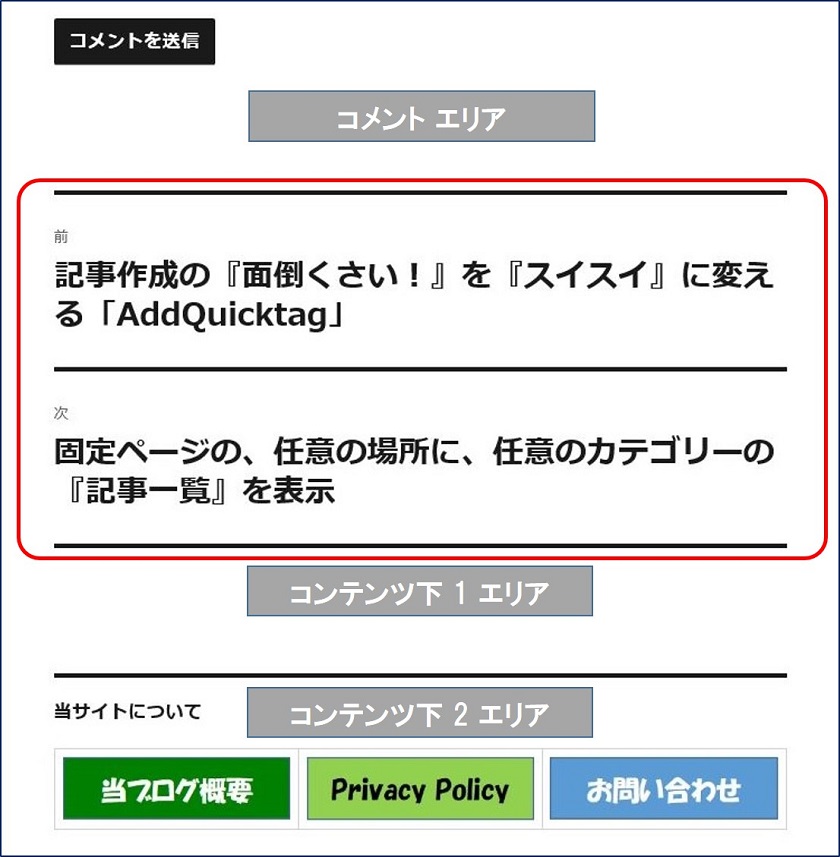
WordPressでは、投稿記事の下部に次のような『前の記事』や『次の記事』へのリンクが自動的に挿入される。これを非表示にしてみる。
スポンサー リンク
非表示にする方法は、WordPressのテンプレートによって、幾つかの案があるようだ。
非表示にする方法
- 案:A style.cssに追記
- ※ 表示を止めるだけの簡便法。
- 案:B single.phpの一部をコメントアウト
- ※ 根本的処置だが、テーマのバージョンアップで元に戻る。
- 案:C single.phpを子テーマにコピーしコメントアウト
- ※ 今後のカスタマイズに対応した環境が作れる。
今回 案:C で、テーマを Twenty Sixteen から、子テーマの Twenty Sixteen Child に変更し、single.phpのカスタマイズを行った。以下、その記録。
非表示について考える。
『前の記事』『次の記事』の『要る』/『不要』について
SEO的にはあったほうが良いという意見も見受けられるが、自分自身が他のサイトを閲覧する時に、この機能を使うかというと使ったことはない。そもそも目的をもってWebページを探し参考にしているケースが殆んどで、関連記事一覧のほうが有用である。又、他のサイトをフォローしている場合には便利そうに思われるが、『Feedly』等で見るのではないだろうか。
SEO的にはあったほうが良いという意見も見受けられるが、自分自身が他のサイトを閲覧する時に、この機能を使うかというと使ったことはない。そもそも目的をもってWebページを探し参考にしているケースが殆んどで、関連記事一覧のほうが有用である。又、他のサイトをフォローしている場合には便利そうに思われるが、『Feedly』等で見るのではないだろうか。
結論:非表示にする。
案:A style.cssへの追記要領
style.cssに以下を追記。
/*** 「次の投稿」「前の投稿」を非表示 ***/
.nav-links {
display: none;
}案:B single.phpの一部をコメントアウト要領
33行目から42行目までコメントアウト。
<?php
/**
* The template for displaying all single posts and attachments
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the single post content template.
get_template_part( 'template-parts/content', 'single' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
if ( is_singular( 'attachment' ) ) {
// Parent post navigation.
the_post_navigation( array(
'prev_text' => _x( '<span class="meta-nav">Published in</span><span class="post-title">%title</span>', 'Parent post link', 'twentysixteen' ),
) );
} elseif ( is_singular( 'post' ) ) {
// Previous/next post navigation.
/*
the_post_navigation( array(
'next_text' => '<span class="meta-nav" aria-hidden="true">' . __( 'Next', 'twentysixteen' ) . '</span> ' .
'<span class="screen-reader-text">' . __( 'Next post:', 'twentysixteen' ) . '</span> ' .
'<span class="post-title">%title</span>',
'prev_text' => '<span class="meta-nav" aria-hidden="true">' . __( 'Previous', 'twentysixteen' ) . '</span> ' .
'<span class="screen-reader-text">' . __( 'Previous post:', 'twentysixteen' ) . '</span> ' .
'<span class="post-title">%title</span>',
) );
*/
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
案:C single.phpを子テーマにコピーしコメントアウト
カスタマイズが、WordPressのテーマのバージョンアップに影響されないように、テーマを Twenty Sixteen から、子テーマの Twenty Sixteen Child に変更し、single.phpを子テーマにコピーした後、コメントアウトした。
1. wp-content/themes/twentysixteen-child ディレクトリを作成する。
2. 新しいディレクトリ内に「style.css」と「functions.php」を作成する。
①.twentysixteen-child/style.css
/*
Theme Name: Twenty Sixteern Child
Description: Twenty Sixteern Child Theme
Author: Akira Tachibana
Author URI: https://unofficialtokyo.com
Template: twentysixteen
Version: 1.0.0
Text Domain: twentysixteen
*/
②.twentysixteen-child/functions.php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
3. 親テーマ twentysixteen の中にある single.php を twentysixteen-child の中にコピーする。
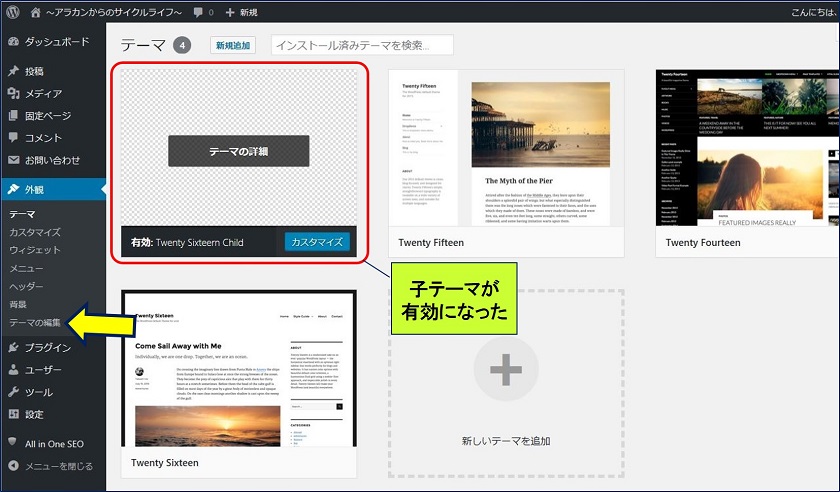
4. 子テーマの有効化。
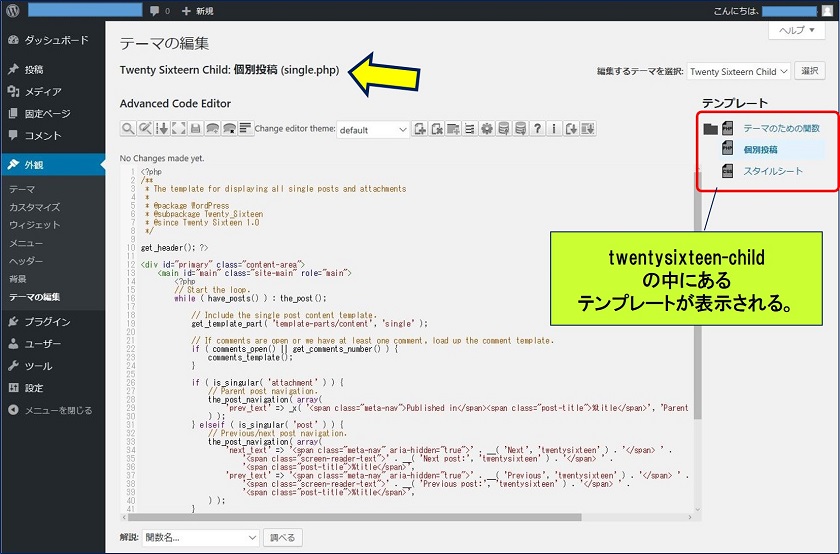
twentysixteen-child ディレクトリに入っているテンプレートの編集が可能になっている。


案:B と同じように、single.phpの一部をコメントアウトすればよい。
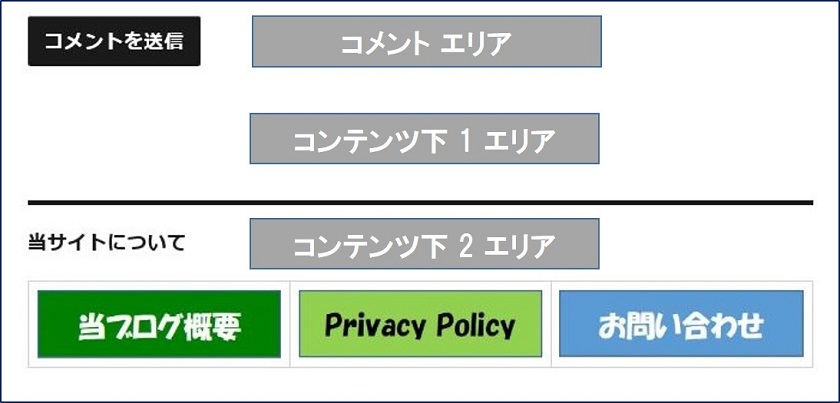
以上で、テーマを twentysixteen-child にした上で、『前の記事』、『次の記事』を非表示にする作業は完了。・・・だが、『外観』の設定が親テーマから引き継がれなていので、再設定が必要になる。
このように、『外観』設定が親テーマから引き継がれていないので、再設定が必要になるが、親テーマに戻すことも簡単なので、一旦、親テーマに戻し、親テーマの外観設定のそれぞれをコピーし、子テーマの外観設定のそれぞれに張り付ければ、同じ状態が再現できる。再設定が必要な個所は、
①.ヘッダー画像
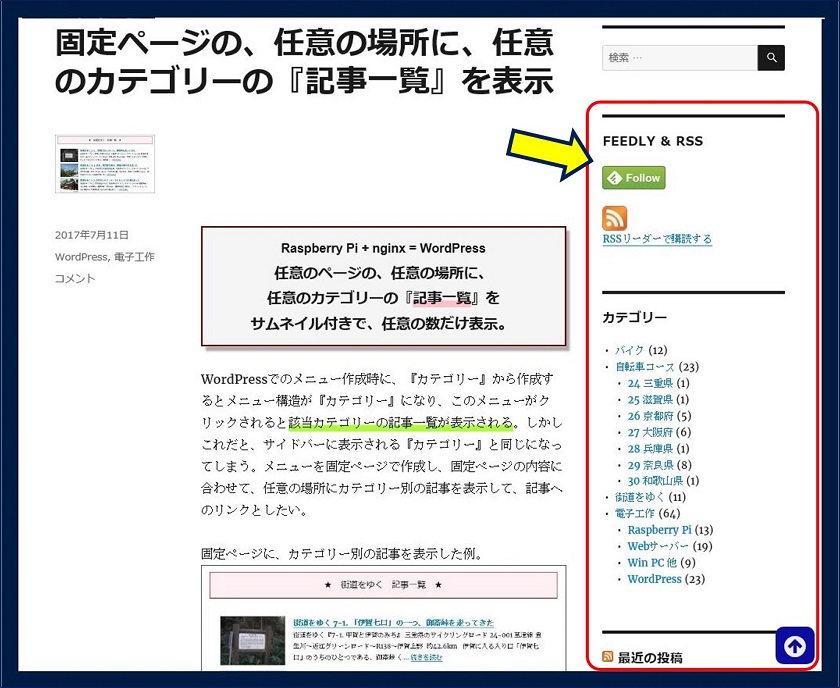
②.ウィジェット
の設定だけである。
①.ヘッダー画像
②.ウィジェット
の設定だけである。
以上。
(2017.07.15)
スポンサー リンク