ホームページ サイトの構築
パワポ と GIMPで gif アニメーションを作る
パワポ と GIMPで gif アニメーションを作る
『GIFアニメ』とは、「複数の静止画」を1つの画像に重ね合わせた動画。
以下に、パワーポイントと「GIMP」で、コマ数制限のないアニメーションを作った方法を記録。
スポンサー リンク
1. gif アニメーションを作る基本:静止画像(コマ)を何枚も作る
⑤.この作業を繰り返し、動かしたい範囲分の静止画像(コマ)を作る。(パラパラ漫画のページ分)
★静止画像は、
パワーポイントで作成し、『図として保存』する方法が最も簡単。
この時、ファイルの拡張子は、.gif でなくて .jpg か .png にする。
.png の方が解像度が落ちないのでベスト。
パワーポイントで作成し、『図として保存』する方法が最も簡単。
この時、ファイルの拡張子は、.gif でなくて .jpg か .png にする。
.png の方が解像度が落ちないのでベスト。
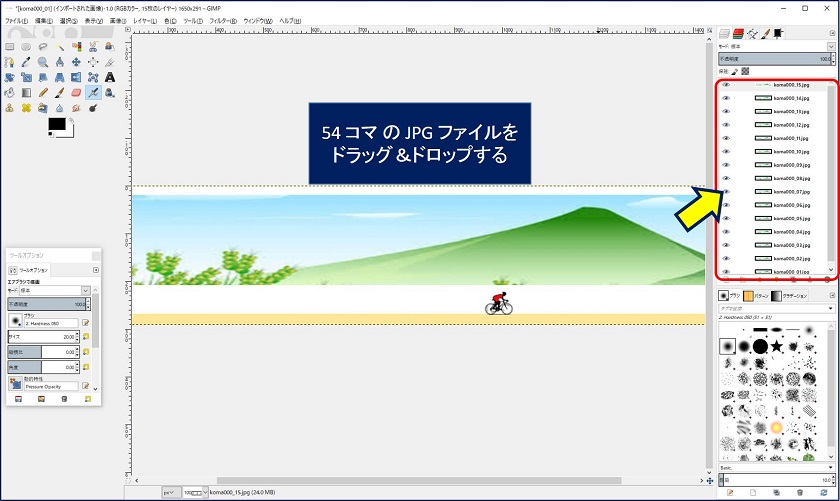
2. 静止画像(コマ)を重ね合わせて動画(GIF)にする
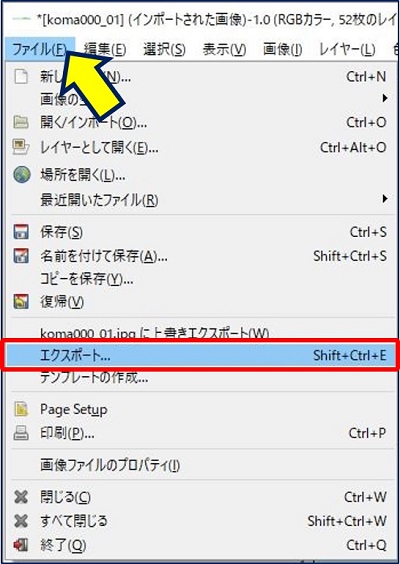
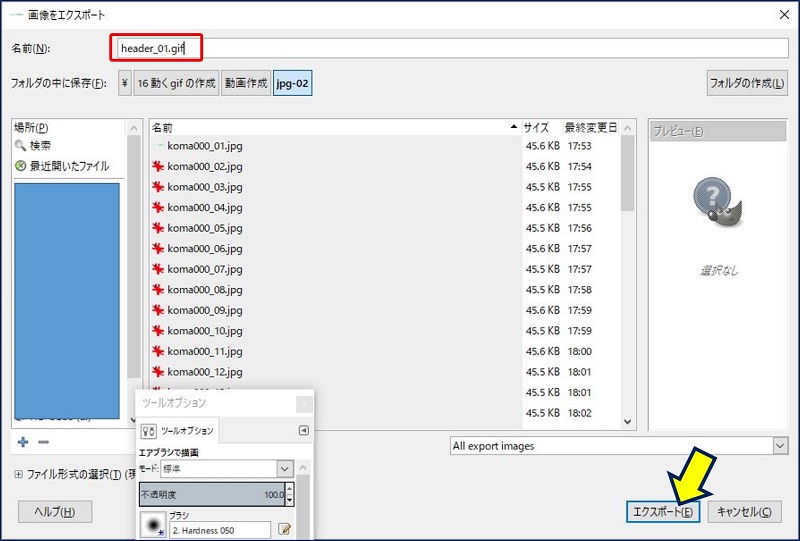
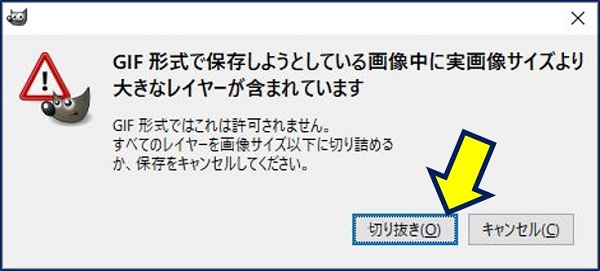
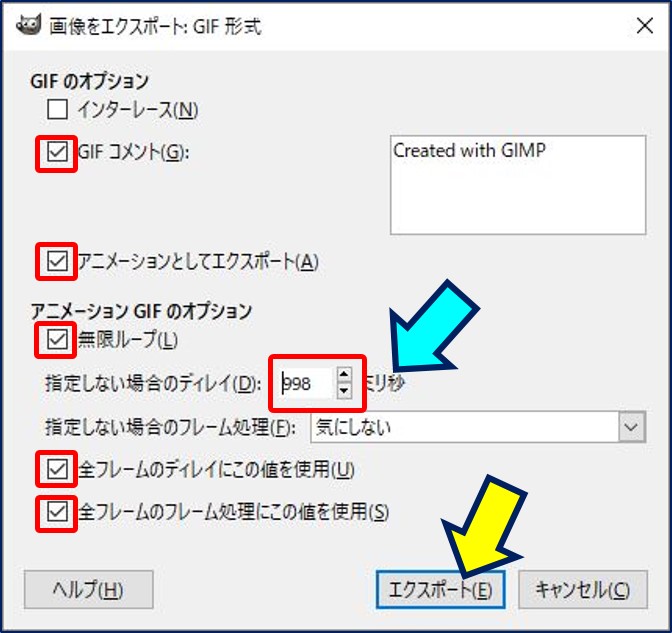
「GIMP」を使えば、コマ数が多いアニメーションでも、
簡単に GIF が作成できる。 (「GIMP」公式サイト)
簡単に GIF が作成できる。 (「GIMP」公式サイト)
以上で、アニメーション作成は完了。
参考:「GIMP」を使う方法以外に、作成した静止画をアップロードすれば、1つの動画ファイルにしてくれるサイトがある。(但し、MAX 30コマまで)
サイトは、こちら。 → 「GIFアニメを作成する」
サイトは、こちら。 → 「GIFアニメを作成する」
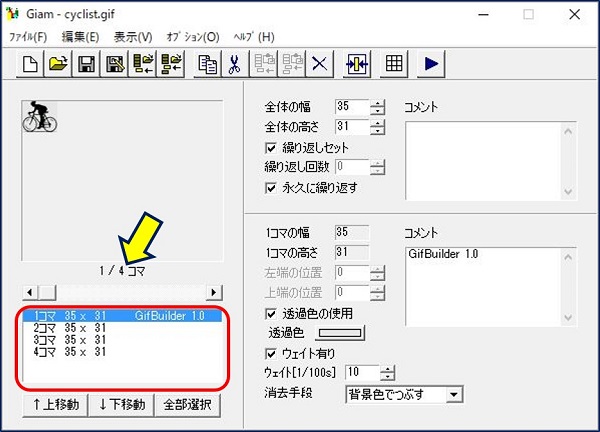
3. アニメーション画像のコマを分解する方法
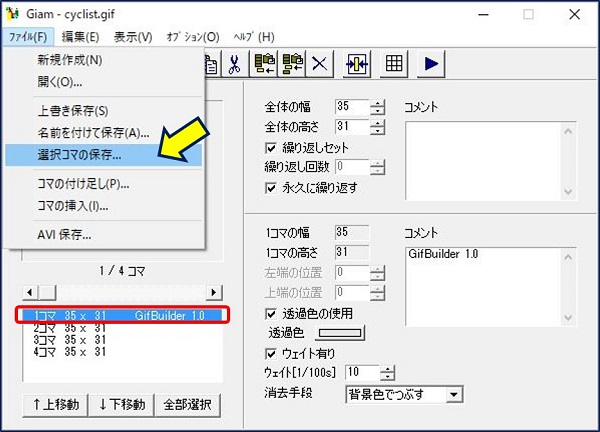
Giam というソフトを使えば、簡単に分解できる。
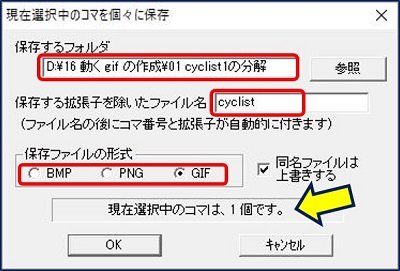
→ 選択コマの保存
※コマを1つづつ保存すれば、分解できる。
※コマを1つづつ保存すれば、分解できる。
4. アニメーション画像の拡大・縮小要領
①.GIMP での拡大・縮小要領
インポート → 画像タブ
→ 画像の拡大・縮小 → エキスポート
→ アニメーションとしてエキスポート → エキスポート
インポート → 画像タブ
→ 画像の拡大・縮小 → エキスポート
→ アニメーションとしてエキスポート → エキスポート
※高さと幅の設定ボタンを使用し、縦・横比を固定するがどうかに注意。
参考:
以上。
(2017.07.19)
(2017.07.19)
スポンサー リンク