WordPress Twenty Seventeen
フロントページ 最近の投稿 カスタマイズ
記事タイトルの文字サイズを揃える
フロントページ 最近の投稿 カスタマイズ
記事タイトルの文字サイズを揃える
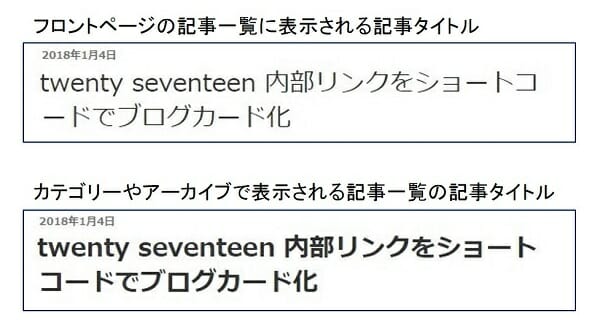
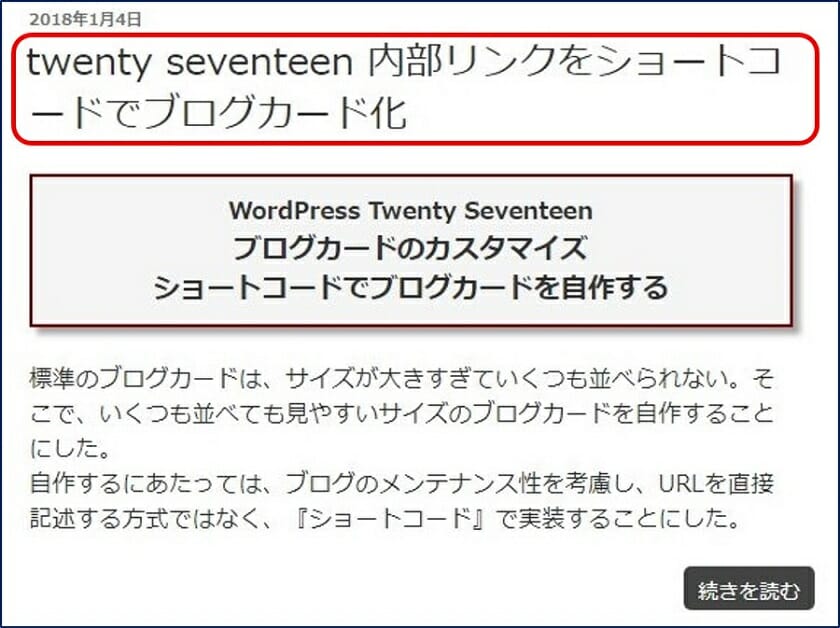
フロントページの記事一覧で表示される記事タイトルと、カテゴリーやアーカイブで表示される記事一覧の記事タイトルと、それぞれの文字サイズが異なっている。
双方とも、<h2 class="entry-title">で表示しているにもかかわらず、なぜ異なるのか分からないまま、半ば強制的に文字サイズを変更した。
スポンサー リンク
親テーマのスタイルシートでは次のように設定されている。
h2,
.home.blog .entry-title {
color: #666;
font-size: 20px;
font-size: 1.25rem;
font-weight: 300;
}
・・・・・
h2,
.home.blog .entry-title,
.page .panel-content .recent-posts .entry-title {
font-size: 26px;
font-size: 1.625rem;
}子テーマのスタイルシートに、次のように追記しても変更できるが・・・
/*-----------------------------------------------------------*/
/* 記事タイトルの文字サイズ変更 */
/*-----------------------------------------------------------*/
h2,
.home.blog .entry-title {
color: #666;
font-size: 24px;
font-size: 1.5rem;
font-weight: bold;
}
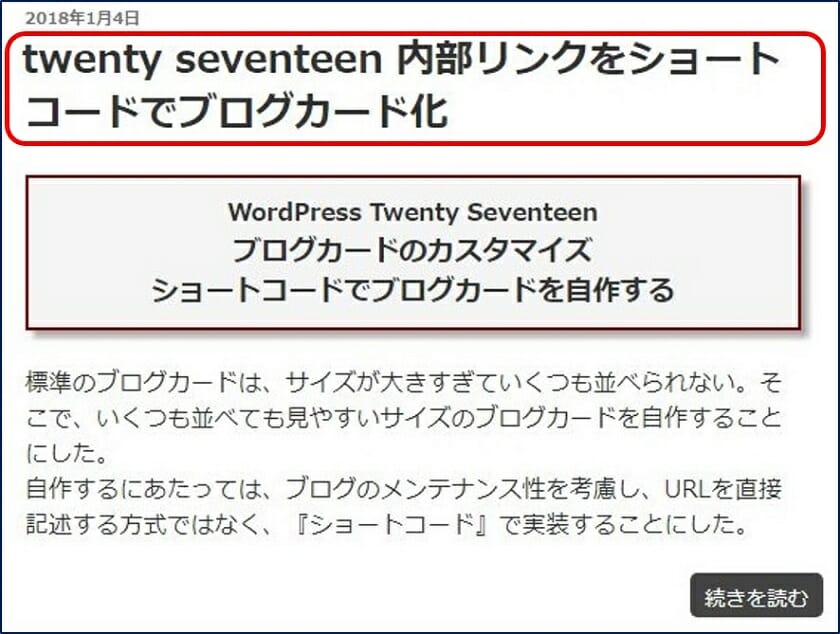
/*-----------------------------------------------------------*/こちらの変更を適用した。( font-weight: bold; を追記)
/*-----------------------------------------------------------*/
/* 記事タイトルの文字サイズ変更 */
/*-----------------------------------------------------------*/
h2,
.home.blog .entry-title,
.page .panel-content .recent-posts .entry-title {
font-size: 26px;
font-size: 1.625rem;
font-weight: bold;
}
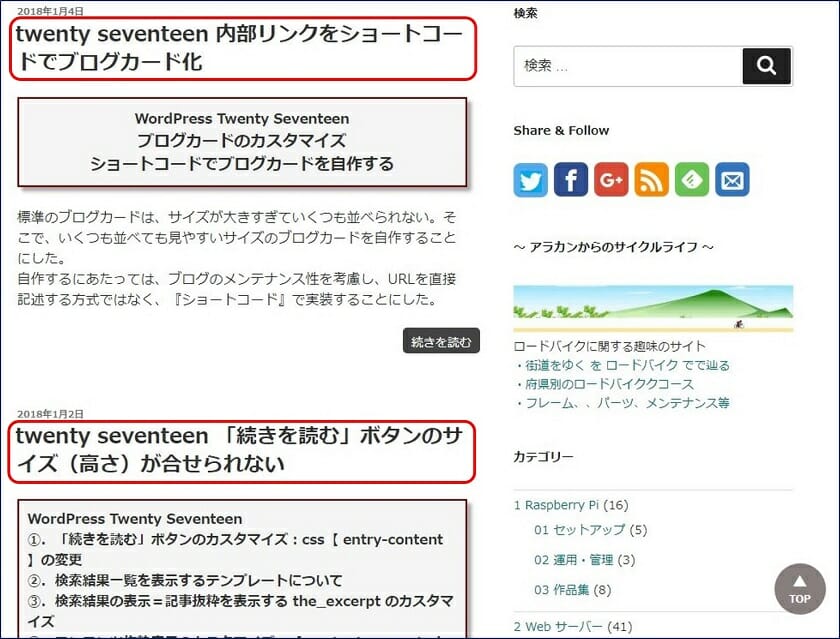
/*-----------------------------------------------------------*/これで、記事タイトルの文字サイズが、すべての画面で揃った。
以上。
(2018.01.05)
スポンサー リンク