WordPress Twenty Seventeen
ブログカードのカスタマイズ
ショートコードでブログカードを自作する
ブログカードのカスタマイズ
ショートコードでブログカードを自作する
標準のブログカードは、サイズが大きすぎていくつも並べられない。そこで、いくつも並べても見やすいサイズのブログカードを自作することにした。
自作するにあたっては、ブログのメンテナンス性を考慮し、URLを直接記述する方式ではなく、『ショートコード』で実装することにした。
スポンサー リンク
ブログカードとは「カード形のリンク」
ブログ記事投稿時に、URLをそのまま・直接記述するだけで「カード形のリンク」が表示できる。WordPress4.4から標準搭載された「リンクのブログカード表示」機能で、「Embed」すなわち「埋め込み」とも呼ばれる。
ブログ記事投稿時に、URLをそのまま・直接記述するだけで「カード形のリンク」が表示できる。WordPress4.4から標準搭載された「リンクのブログカード表示」機能で、「Embed」すなわち「埋め込み」とも呼ばれる。
標準ブログカードの表示要領
エディターのビジュアルモードで、直接【 URL 】のみを記述するだけで良いが、p タグを使う必要がある。
<div>https://arakoki70.com/?p=798</div> ・・・NG
<p>https://arakoki70.com/?p=798</p> ・・・OK
<p>https://arakoki70.com/?p=798</p> ・・・OK
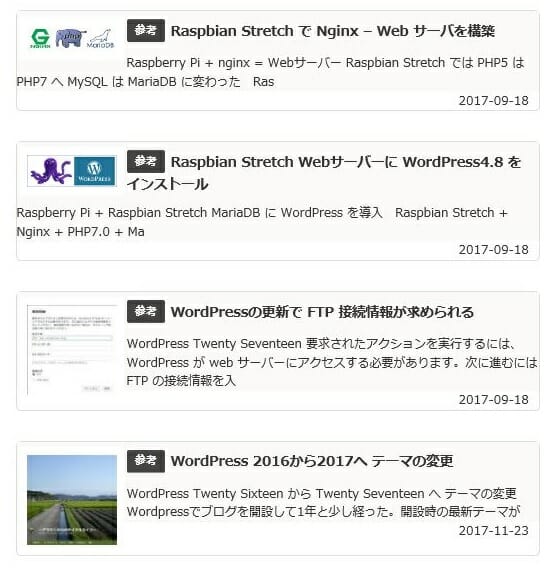
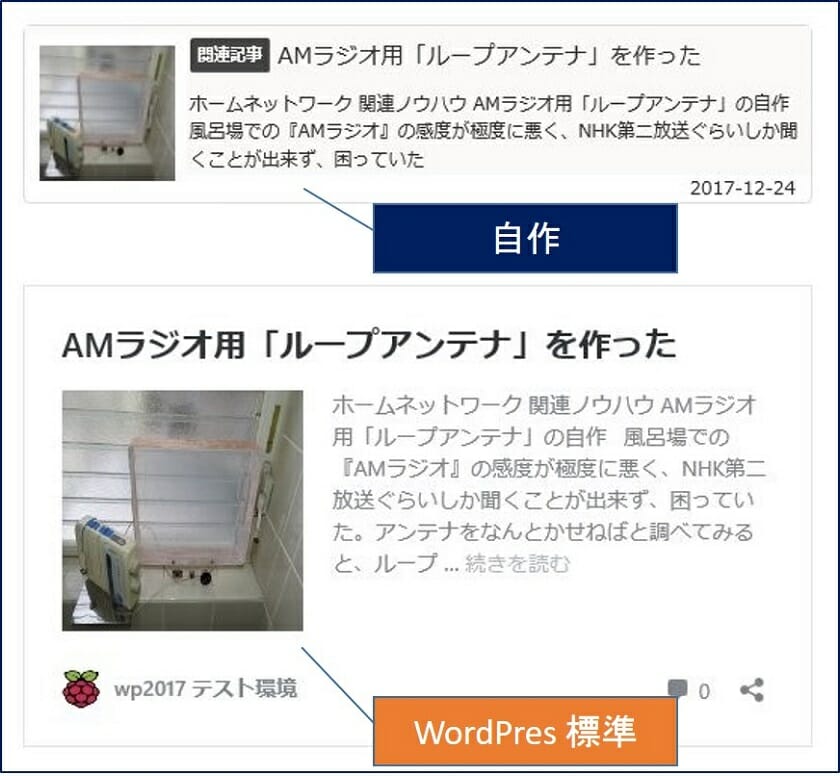
標準のブログカードは、上図の様にサイズが大きすぎる。
上段の例の様に、 アイキャッチ画像を縮小して、いくつでも並べられるサイズのブログカードを自作することにした。
下段は標準のブログカードでアイキャッチ画像が小さくしてみた例だが、これでもカードサイズは大きすぎる。

下段は標準のブログカードでアイキャッチ画像が小さくしてみた例だが、これでもカードサイズは大きすぎる。

『ショートコード』での実装要領
自作するにあたっては、URLを直接記述する方式にすると、
①.カスタマイズと標準の機能が競合して、Wordpress標準の「埋め込み」機能が適用されてしまうことがある。
②.このために、Wordpress標準の「埋め込み」動作を無効にする必要がある。
③.<p>タグとURLを合わせた正規表現で判断すると、pタグを使用しない記述をすると動作をしない。
等、ブログのメンテナンス性を考慮し、URLを直接記述する方式ではなく、『ショートコード方式』で実装することにした。
①.カスタマイズと標準の機能が競合して、Wordpress標準の「埋め込み」機能が適用されてしまうことがある。
②.このために、Wordpress標準の「埋め込み」動作を無効にする必要がある。
③.<p>タグとURLを合わせた正規表現で判断すると、pタグを使用しない記述をすると動作をしない。
等、ブログのメンテナンス性を考慮し、URLを直接記述する方式ではなく、『ショートコード方式』で実装することにした。
①.子テーマの ( functions.php ) に以下のコードを追記。
/*---------------------------------------------*/
/* 内部リンクをショートコードでブログカード化 */
/*---------------------------------------------*/
function get_the_custom_excerpt($content, $length) {
$length = ($length ? $length : 70);//デフォルトの長さを指定する
$content = strip_shortcodes($content);//ショートコード削除
$content = strip_tags($content);//タグの除去
$content = str_replace(" ","",$content);//特殊文字の削除(今回はスペースのみ)
$content = mb_substr($content,0,$length);//文字列を指定した長さで切り取る
return $content;
}
//内部リンクをブログカード風にするショートコード
function bcard_proc($atts) {
extract(shortcode_atts(array(
'url'=>"",
'title'=>"",
'excerpt'=>""
),$atts));
$id = url_to_postid($url);//URLから投稿IDを取得
$post = get_post($id);//IDから投稿情報の取得
$date = mysql2date('Y-m-d', $post->post_date);//投稿日の取得
$img_width ="90";//画像サイズの幅指定
$img_height = "90";//画像サイズの高さ指定
$no_image = get_template_directory_uri().'/images/no-img.png';//アイキャッチ画像がない場合の画像を指定
//タイトルを取得
if(empty($title)){
$title = esc_html(get_the_title($id));
}
//アイキャッチ画像を取得
if(has_post_thumbnail($id)) {
$img = wp_get_attachment_image_src(get_post_thumbnail_id($id),array($img_width,$img_height));
$img_tag = "<img src='" . $img[0] . "' alt='{$title}' width=" . $img[1] . " height=" . $img[2] . " />";
} else { $img_tag ='<img src="'.$no_image.'" alt="" width="'.$img_width.'" height="'.$img_height.'" />';
}
//抜粋を取得
if(empty($excerpt)){
if($post->post_excerpt){ $excerpt = get_the_custom_excerpt($post->post_excerpt , 100);
}else{ $excerpt = get_the_custom_excerpt($post->post_content , 100);
}
}
$nlink .='
<div class="blog-card"><a href="'. $url .'">
<div class="blog-card-thumbnail">'. $img_tag .'</div>
<div class="blog-card-content">
<div class="blog-card-title">'. $title .' </div>
<div class="blog-card-excerpt">'.$excerpt.'</div>
</a>
<div class="blog-card-date">'.$date.'</div>
</div>
<div class="clear"></div>
</div>';
return $nlink;
}
add_shortcode("b-card", "bcard_proc");
/*---------------------------------------------*/
10行目で、文字列を指定した長さでの【 切り取り 】を可能にしている。
28行目で、サムネイルがなかった場合の、画像を指定。
45行目が、『抜粋』の取得で【 100文字 】とした。
54行目で、『抜粋』を表示。
28行目で、サムネイルがなかった場合の、画像を指定。
45行目が、『抜粋』の取得で【 100文字 】とした。
54行目で、『抜粋』を表示。
②.ブログカードのデザインを、子テーマのスタイルシート (style.css ) に追記。
/*-----------------------------------------------------------*/
/* 内部リンクをショートコードでブログカード化 ---------------*/
/*-----------------------------------------------------------*/
.blog-card{
border:1px solid #ddd;
word-wrap:break-word;
max-width:100%;
border-radius:5px;
margin-bottom: 30px;
}
.blog-card a {
color: #333;
background: #fbfaf8;
display: block;
-webkit-transition: 0.3s ease-in-out;
-moz-transition: 0.3s ease-in-out;
-o-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
}
.blog-card a:hover{
background: #fee;
}
.blog-card-thumbnail{
float:left;
padding:10px;
}
.blog-card-thumbnail img {
display: block;
padding: 0;
-webkit-transition: 0.3s ease-in-out;
-moz-transition: 0.3s ease-in-out;
-o-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
}
.blog-card-content{
line-height:120%;
}
.blog-card-title{
padding:10px 10px 10px 0;
font-size:85%;
font-weight:bold;
}
.blog-card-title::before {
content: '参考';
font-size: 11px;
font-weight: bold;
color: #ffffff;
background: #444;
width: 3.5em;
display: inline-block;
padding: 0.2em;
position: relative;
top: -2px;
text-align: center;
margin-right: 0.5em;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
.blog-card-excerpt{
color:#333;
font-size:75%;
}
.blog-card-date{
color:#333;
font-size:75%;
float: right;
margin-right:10px;
}
/*-----------------------------------------------------------*/
43行目からが、『タイトル』表示で、太字にした。
67行目からが、『抜粋』の表示。
67行目からが、『抜粋』の表示。
ショートコードの書き方
リンクしたいURLを、下記のように記述。
[b-card url="https://arakoki70.com/?p=798"]引数に「title」を指定すれば任意のタイトルでリンクすることがで、
引数に「excerpt」を指定すれば、任意の説明文を付加することができる。
引数に「excerpt」を指定すれば、任意の説明文を付加することができる。
引数を指定した例。
[b-card url="http://192.168.11.170/wp17/?p=106" title="aaaaaaaaaaaaaaaaaaaa" excerpt="bbbbbbbbbbbbbbbbbbbbbbbbbbb"]完成形
これで、サイト内の他の記事を参考表示するのが、少しオシャレになった。
以上。
(2018.01.04)
スポンサー リンク