関連記事が簡単に表示できるWordPressプラグイン
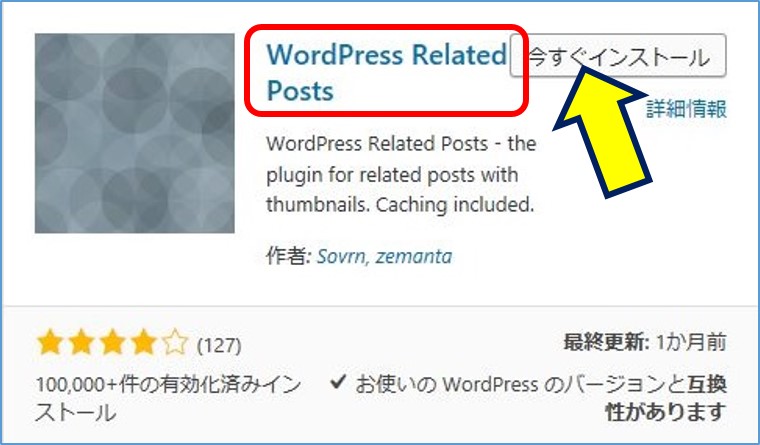
WordPress Related Posts を利用
なんとこのプラグインは、関連記事の表示が編集できる!!!
WordPress Related Posts を利用
なんとこのプラグインは、関連記事の表示が編集できる!!!
自分で選定した記事を、関連記事として表示させたくて、プラグインなし 手で 作成してみたが、表示における位置や、サムネイルと概要の配置がうまく行かず、結局プラグインを使用することになった。
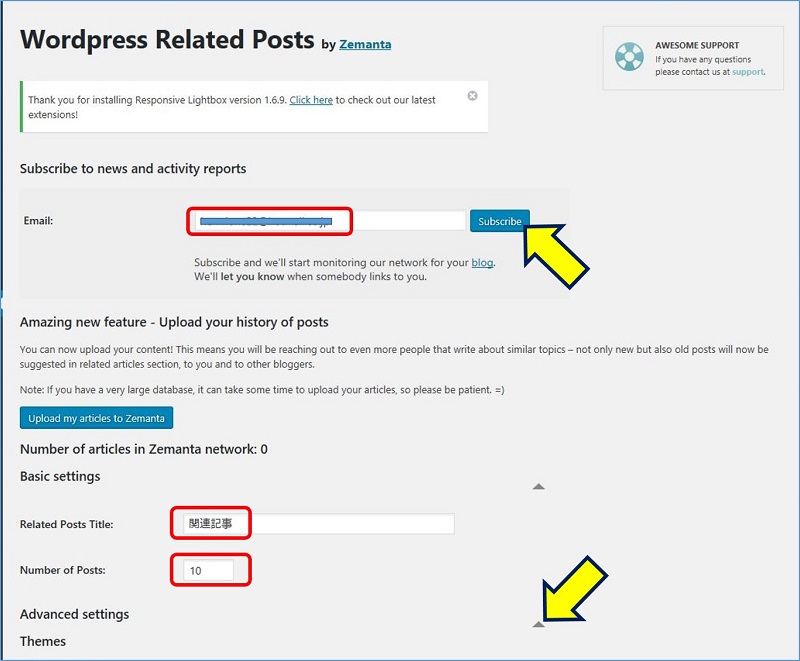
WordPress Related Posts は、
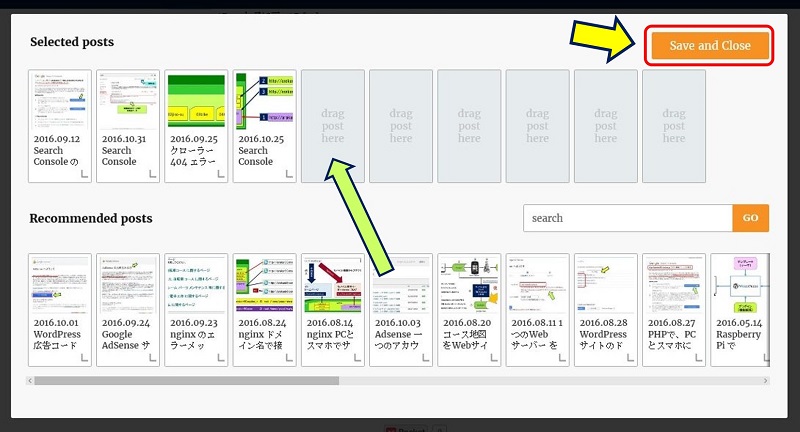
関連記事の選択・表示順序の変更が可能。
関連記事の選択・表示順序の変更が可能。
スポンサー リンク
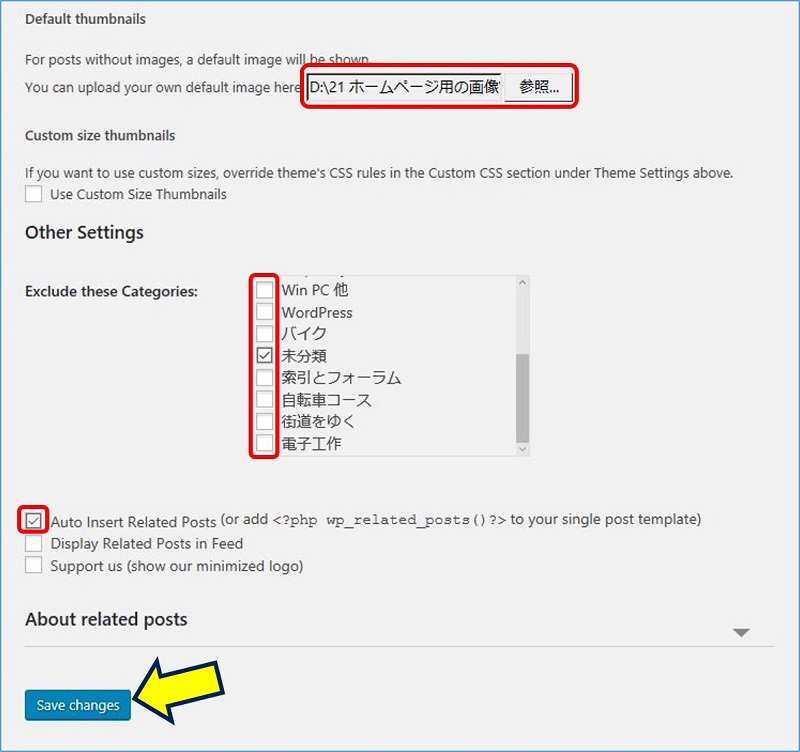
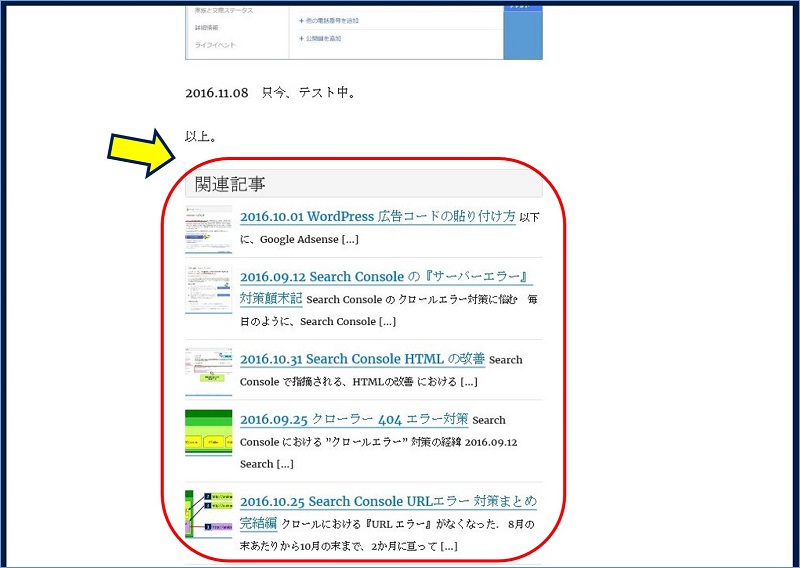
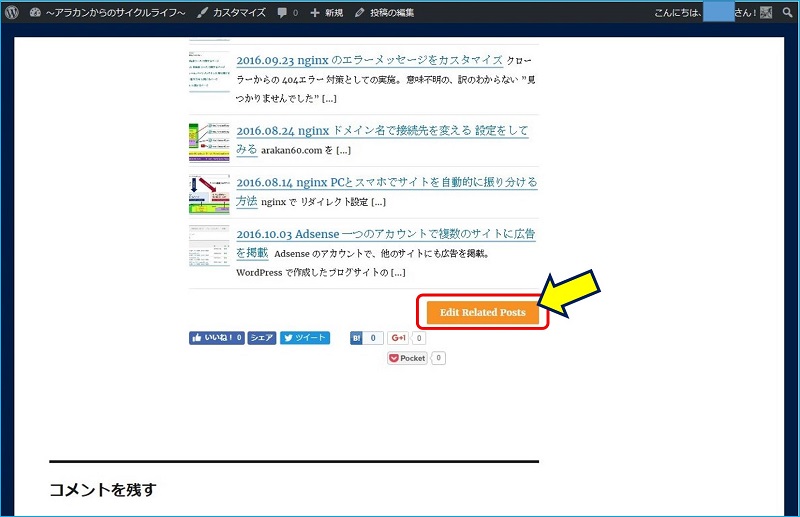
1. WordPress Related Posts プラグインの利用例。
この機能があると最初から分かっていれば、下記のような苦労はせずに済んだのに・・・。
2. プラグインなしで作成し、失敗した事例。
プラグインなし 手で 作成した 手順(表示がうまく行かず、諦める)
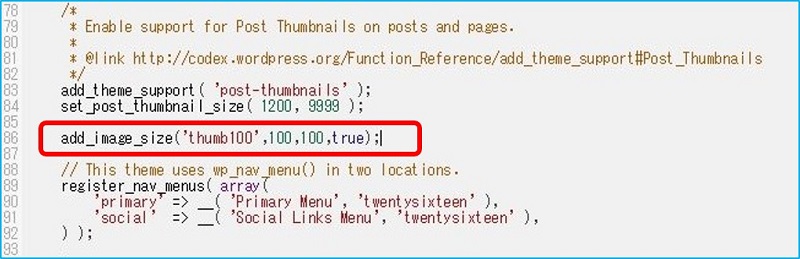
1. テーマの関数(functions.php)に、サムネイルサイズを追加。
アイキャッチ画像を有効にする記述
add_theme_support('post-thumbnails');
は、既にあったので、
作成するサムネイルのサイズを指定する
add_image_size('thumb100',100,100,true);
のみ追加。

add_theme_support('post-thumbnails');
は、既にあったので、
作成するサムネイルのサイズを指定する
add_image_size('thumb100',100,100,true);
のみ追加。

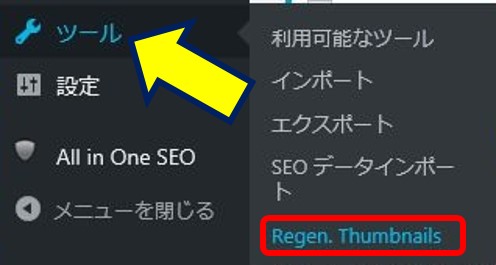
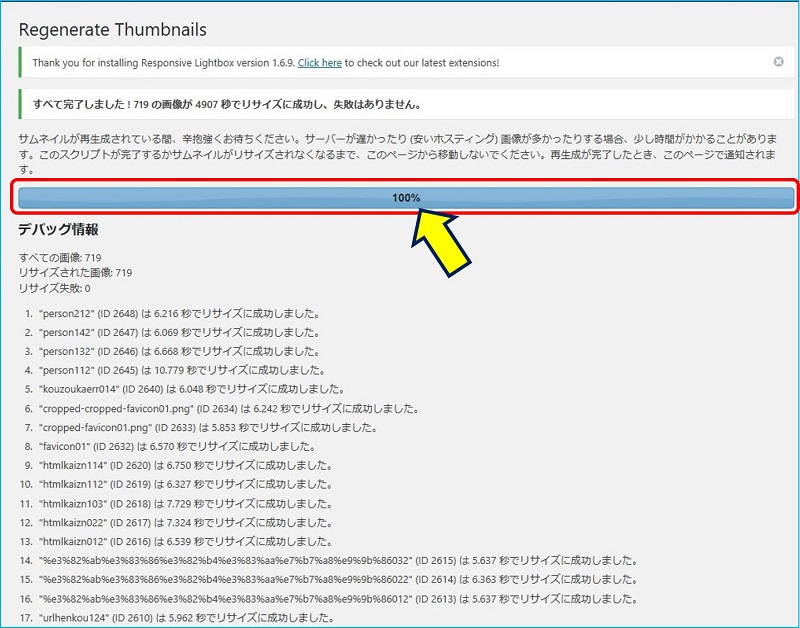
2. サムネイルの再作成。
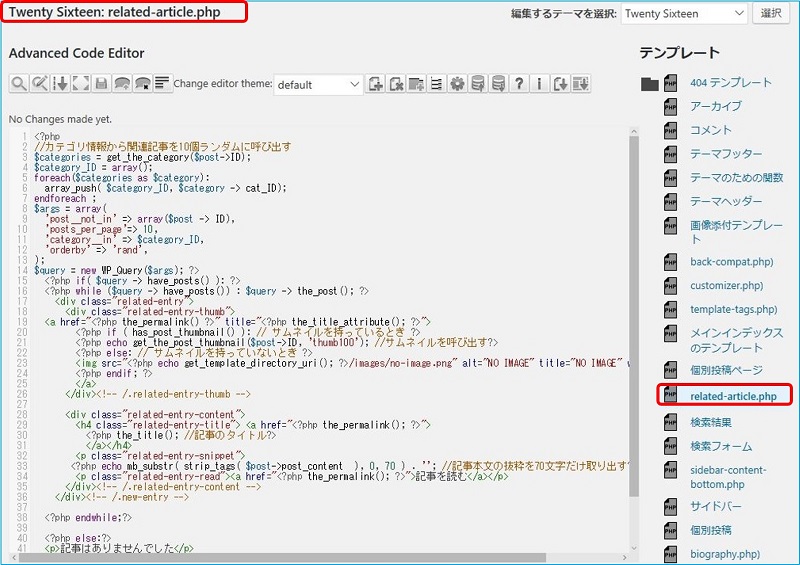
3. 関連記事抽出プログラムを作る。
related-article.php という名前(好きな名前でよい)で作成し、wordpress のディレクトリー wp-content.themes.twentysixteen 直下にアップロードする。この後は、ダッシュボードの『外観』→『テーマの編集』で編集可能となる。


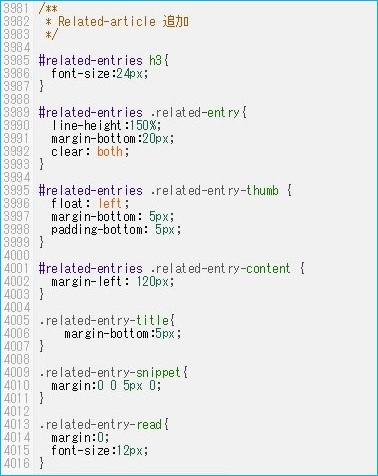
4. スタイルシート(style.css)の編集
5. 個別投稿(single.php)への『関連記事』表示コードの追加。
6. no-image.png を用意する。
記事に画像がない場合に表示するディファルトの画像を、ディレクトリー wp-content.themes.twentysixteen 直下にアップロードする。
7. 記事に、アイキャッチ画像を設定する。
個々の記事にアイキャッチ画像が設定されていなければ、設定する。
以上。
(2016.11.12)
スポンサー リンク